在本系列的介紹部分中,我們快速回顧了 REST 架構以及它如何幫助我們創建更好的應用程式。然後,我們探索了 WordPress 中 REST API 的歷史,並向自己介紹了最新的新增功能:WP REST API 外掛程式。我們建立了一個用於測試外掛程式的基本工作環境,其中包括外掛程式安裝和用於發送請求或查看伺服器回應的 HTTP 用戶端。
在本系列的當前部分中,我們將在伺服器上設定基本身份驗證協議,以發送經過身份驗證的請求,以透過 REST API 執行各種任務。
具體來說,在這一部分我們將會:
但是讓我們先看一下身份驗證本身。
就其最基本的定義而言,身分驗證是確定個人身分的過程。
根據網路百科:
識別個人的流程,通常是基於使用者名稱和密碼。在安全系統中,身分驗證與授權不同,授權是根據個人身分授予個人存取系統物件的過程。身份驗證僅確保個人是他或她聲稱的人,但沒有說明個人的存取權限。
在談論 WP REST API 時,擁有足夠權限的使用者可以執行各種 CRUD 任務,例如建立貼文、檢索網站的所有使用者或撤銷使用者的權限。但對於所有這些操作,使用者必須向伺服器證明他/她的身份,這就是身份驗證發揮作用的地方。
如果沒有適當的身份驗證,懷有惡作劇野心的人很容易對網站進行破壞,因此身份驗證提供了必要的安全層來限制用戶的權限和可以執行的操作。
WP REST API 提供了三個驗證選項,每個選項都有特定的用途。這些選項是:
目前,使用 WordPress 進行驗證的本機方式是透過 cookie 進行驗證。這就是 WordPress 確定使用者身分及其可以執行的操作的方式。要將上面列出的其他兩種驗證方法與 WP REST API 結合使用,我們需要安裝 GitHub 上的 WP REST API 團隊提供的相應插件。希望這兩種方法也能透過 REST API 外掛本身包含在 WordPress 核心中。
基本驗證是最基本的 HTTP 驗證類型,其中登入憑證與請求標頭一起傳送。
在基本驗證中,用戶端要求需要身份驗證的 URL。伺服器透過傳送 401-Not Authorized 程式碼請求用戶端(或用戶代理程式)驗證自身身分。作為回報,客戶端傳回相同的請求,但使用 Base64 編碼字串形式的登入憑證,格式為 使用者名稱:password。該字串在 Authorization 標頭欄位中傳送,如下所示:
Authorization: Basic {base64_encode(username:password)}
因此,如果使用者名稱是 tutsplus 且密碼是 123456,則以下標頭欄位將隨請求一起傳送:
Authorization: Basic dHV0c3BsdXM6MTIzNDU2
由於base64編碼的字串很容易被解碼,因此這種方法在開放網路上使用非常不安全。因此,當伺服器和客戶端之間的連接可信任時,此方法只能用於調試和開發目的。
如上所述,WP REST API 團隊在 GitHub 上提供了該外掛程式。因此,我們需要做的就是將其複製到 plugins 目錄中並啟動它。
前往您的 /wp-content/plugins/ 目錄並複製您可能需要 sudo 權限來執行命令的插件。為此,請發出以下命令:
$ sudo git clone https://github.com/WP-API/Basic-Auth.git
終端將要求您輸入密碼。輸入您的密碼並將儲存庫克隆到一個目錄中。
克隆外掛後,透過 WP 管理員啟動它。基本的 HTTP 驗證方法現在可以與 REST API 外掛程式一起使用。
大多數 HTTP 用戶端本身就支援使用基本驗證方法傳送請求,Chrome 版 Postman 也是如此。若要傳送經過驗證的請求,請前往網址列下方的授權標籤:

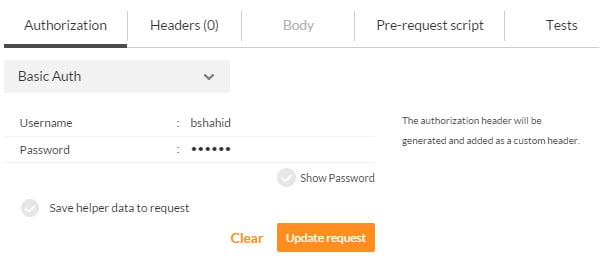
现在从下拉菜单中选择基本身份验证。系统将要求您输入用户名和密码。输入您的凭据后,点击更新请求按钮。

更新身份验证选项后,您将在标头选项卡中看到更改,并且现在包括一个标头字段,其中包含编码的用户名和密码字符串:

这就是我们如何使用 Postman 设置基本身份验证。现在您可以发送测试请求,例如删除帖子,这需要身份验证:
DELETE http://dev-server/wp-json/wp/v2/posts/52
其中 dev-server 是您的开发服务器的路径。
如果一切顺利,服务器将返回200 OK状态代码,表明id为52的帖子已被删除:

不用担心我们在这里提出的请求 - 我们将在以后的部分中更详细地讨论它该系列。
我们可以使用命令行使用此方法发送经过身份验证的请求。考虑以下与上述请求等效的 curl:
curl --request DELETE -I --user admin:password http://dev-server/wp-json/wp/v2/posts/52
服务器将发送以下响应,表明一切正常:
HTTP/1.1 200 OK Date: Fri, 28 Aug 2015 20:02:43 GMT Server: Apache/2.4.6 (CentOS) PHP/5.6.12 X-Powered-By: PHP/5.6.12 Set-Cookie: PHPSESSID=k0rg6mcbsie7ufvoav219lqre0; path=/ Expires: Thu, 19 Nov 1981 08:52:00 GMT Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0 Pragma: no-cache X-Content-Type-Options: nosniff Link: <http://localserver/wordpress-api/demo-post-28/>; rel="alternate"; type=text/html Allow: GET, POST, PUT, PATCH, DELETE Transfer-Encoding: chunked Content-Type: application/json; charset=UTF-8
--request 选项指定要使用的请求方法,在我们的示例中为 DELETE。您还可以使用 -X 作为 --request 选项的替代选项。
-I 选项仅获取服务器发送的 HTTP 标头。 -I 的替代选项是 --head 选项。
如果您使用客户端 JavaScript 框架(例如 jQuery)与启用了 WP API 的 WordPress 站点进行远程交互,则可以在 AJAX 请求中发送授权标头。考虑通过 jQuery.ajax() 方法发送的以下 DELETE 请求:
$.ajax({
url: 'http://dev-server/wp-json/wp/v2/posts/52',
method: 'DELETE',
crossDomain: true,
beforeSend: function ( xhr ) {
xhr.setRequestHeader( 'Authorization', 'Basic ' + Base64.encode( 'username:password' ) );
},
success: function( data, txtStatus, xhr ) {
console.log( data );
console.log( xhr.status );
}
});
其中 Base64 是用于编码和解码 Base64 字符串的对象。在上面的 jQuery.ajax() 方法调用之前,其定义如下:
var Base64={_keyStr:"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",encode:function(e){var t="";var n,r,i,s,o,u,a;var f=0;e=Base64._utf8_encode(e);while(f<e.length){n=e.charCodeAt(f++);r=e.charCodeAt(f++);i=e.charCodeAt(f++);s=n>>2;o=(n&3)<<4|r>>4;u=(r&15)<<2|i>>6;a=i&63;if(isNaN(r)){u=a=64}else if(isNaN(i)){a=64}t=t+this._keyStr.charAt(s)+this._keyStr.charAt(o)+this._keyStr.charAt(u)+this._keyStr.charAt(a)}return t},decode:function(e){var t="";var n,r,i;var s,o,u,a;var f=0;e=e.replace(/[^A-Za-z0-9\+\/\=]/g,"");while(f<e.length){s=this._keyStr.indexOf(e.charAt(f++));o=this._keyStr.indexOf(e.charAt(f++));u=this._keyStr.indexOf(e.charAt(f++));a=this._keyStr.indexOf(e.charAt(f++));n=s<<2|o>>4;r=(o&15)<<4|u>>2;i=(u&3)<<6|a;t=t+String.fromCharCode(n);if(u!=64){t=t+String.fromCharCode(r)}if(a!=64){t=t+String.fromCharCode(i)}}t=Base64._utf8_decode(t);return t},_utf8_encode:function(e){e=e.replace(/\r\n/g,"\n");var t="";for(var n=0;n<e.length;n++){var r=e.charCodeAt(n);if(r<128){t+=String.fromCharCode(r)}else if(r>127&&r<2048){t+=String.fromCharCode(r>>6|192);t+=String.fromCharCode(r&63|128)}else{t+=String.fromCharCode(r>>12|224);t+=String.fromCharCode(r>>6&63|128);t+=String.fromCharCode(r&63|128)}}return t},_utf8_decode:function(e){var t="";var n=0;var r=c1=c2=0;while(n<e.length){r=e.charCodeAt(n);if(r<128){t+=String.fromCharCode(r);n++}else if(r>191&&r<224){c2=e.charCodeAt(n+1);t+=String.fromCharCode((r&31)<<6|c2&63);n+=2}else{c2=e.charCodeAt(n+1);c3=e.charCodeAt(n+2);t+=String.fromCharCode((r&15)<<12|(c2&63)<<6|c3&63);n+=3}}return t}};
我在 StackOverflow 上找到了它,它是一种在 JavaScript 中编码和解码 Base64 字符串的跨浏览器方式。
在上述请求中,我们使用 xhr 对象的 setRequestHeader() 方法作为参数传递给 Authorization 标头beforeSend() 方法。
除了上述请求之外,Access-Control-Allow-Headers 标头还应允许服务器上的 Authorization 字段。可以通过在 WordPress .htaccess 文件中添加以下代码行来启用此功能:
Header always set Access-Control-Allow-Headers Authorization Header always set
上述请求完成后,将在浏览器控制台中回显响应,如下图所示:

服务器返回的200状态响应代码显示id为
如果您通过 WordPress 安装与另一个 WordPress 站点进行远程交互,发送 HTTP 请求的最合适方法是 WP HTTP API。
考虑以下代码,该代码将 DELETE 请求发送到另一个启用了 WP REST API 和基本身份验证的 WordPress 安装:
$wp_request_headers = array(
'Authorization' => 'Basic ' . base64_encode( 'username:password' )
);
$wp_request_url = 'http://localserver/wordpress-api/wp-json/wp/v2/posts/52';
$wp_delete_post_response = wp_remote_request(
$wp_request_url,
array(
'method' => 'DELETE',
'headers' => $wp_request_headers
)
);
echo wp_remote_retrieve_response_code( $wp_delete_post_response ) . ' ' . wp_remote_retrieve_response_message( $wp_delete_post_response );
这里我们使用了 wp_remote_request() 函数,它接受两个参数:
$url: 请求的URL$args:要传递的附加参数数组$args 数组中定义的 $method 数组是 DELETE,并且应始终以大写形式书写。 $headers 数组采用随请求传递的所有标头字段的键值对。我们已经传递了 Authorization 密钥,其值为 base64 编码的用户名和密码字符串。
响应将保存在 $wp_delete_post_response 变量中,我们可以将其与 wp_remote_retrieve_response_code() 和 wp_remote_retrieve_response_message() 一起使用功能。这两个函数是 WP HTTP API 中的辅助函数,它们分别从响应中提取状态代码和状态消息。
如果通过上述请求成功删除帖子,则会回显以下文本:
200 OK
这就是 WP REST API 支持的基本身份验证方法。由于其简单性,除非另有说明,我们将在未来的部分中使用相同的身份验证方法来检索、创建或修改数据。
在本系列的当前部分中,我们仔细研究了 WP REST API 支持的基本 HTTP 身份验证方法。但是,它不应该在实时生产环境中使用,因为 Base64 编码的字符串很容易被解码,并且您的凭据可能会落入坏人之手。
成功设置并测试 HTTP 基本身份验证方法后,我们准备进一步设置更复杂的身份验证方式 — OAuth 1.0a 方法。我们将在本系列的下一部分中做到这一点,敬请期待!
以上是使用基本驗證設定和使用WP REST API的詳細內容。更多資訊請關注PHP中文網其他相關文章!




