利用WordPress媒體上傳工具新增和刪除圖片
在本系列的上一篇文章中,我們開始使用 WordPress 媒體上傳器的最新版本,以便更清楚地了解如何開始將其合併到我們的專案中。
使用這個新功能(嗯,是 3.5 以後的新功能)的困難之處在於它沒有像其他功能那樣有詳細的文檔記錄。這顯然讓許多開發人員——尤其是初學者——對如何開始使用它感到摸不著頭腦。再加上對底層系統的全面檢修,您將有很多事情要做。
根據第一篇文章的回饋,我們將考慮進一步擴展本系列的範圍。在本文中,我們將實際應用上一篇文章中介紹的功能。然後,在後續文章(或可能不只一篇後續文章)中,我們將詳細介紹媒體上傳器的工作原理。
從上次停下的地方繼續
在上一篇文章中,我們開始開發一個插件,如果選擇了圖像,該插件會在每篇文章的底部引入「特色頁腳圖像」。此元框適用於貼文和頁面貼文類型。
到目前為止,我們已經成功添加了元框,啟動了WordPress 媒體上傳器並選擇了一個圖像用作我們的特色圖像,但我們實際上還沒有對從返回給我們的信息執行任何操作媒體上傳器。
在這篇文章中,我們將繼續實現該功能,以便我們在帖子底部顯示圖像。之後,我們將把注意力轉向我們可用的 API 的更多技術細節。
為了從我們上次停下的地方繼續,我們需要能夠複製標準「特色圖像」元框提供的功能。為了做到這一點:
- 我們需要從媒體上傳器擷取資訊
- 顯示所選的圖像
- 正確調整所選圖片的大小
- 設定刪除影像的選項
顯然,我們已經完成了我們的工作。
在我們執行任何操作之前,請確保更新 renderMediaUploader 函數以接受 $ 作為參數,以便我們可以在整個範例中使用 jQuery。
函數宣告應如下所示:
function renderMediaUploader( $ ) { ... }
對函數的呼叫現在應該如下所示:
renderMediaUploader( $ );
現在,讓我們開始吧。
1。捕捉影像
從媒體上傳器中選擇圖像後,資料將以 JavaScript 形式傳回給您。具體來說,資料將以 JSON 的形式傳回給我們。這將使我們能夠解析圖像的各種屬性,以便我們可以渲染並將其與我們的帖子一起保存。
但首先,讓我們更新我們的程式碼。在 admin.js 中找到如下程式碼行:
file_frame.on( 'insert', function() {
/**
* We'll cover this in the next version.
*/
});
並將其替換為:
file_frame.on( 'insert', function() {
// Read the JSON data returned from the Media Uploader
json = file_frame.state().get( 'selection' ).first().toJSON();
});
顯然,這並不是什麼非常複雜的事情;但是,請記住將json 添加為在文件頂部定義的變量,以及file_frame 和image_data。
如果您對返回的內容感到好奇,請隨時將 json 的內容轉儲到您最喜歡的控制台偵錯器中。我們不會在這篇特定的文章中這樣做,但我們可能會在未來的深入文章中做更多的事情。
2。顯示選定的圖像
為了讓我們顯示所選的映像,我們需要確保我們的元框中有一個可透過 JavaScript 存取的映像元素,以便我們可以在選擇映像時更新其屬性。
在 views/admin.php 中,我們將以下程式碼加入我們的模板。它包含我們將用來渲染圖像的空圖像元素。
<p class="hide-if-no-js">
<a title="Set Footer Image" href="javascript:;" id="set-footer-thumbnail">Set featured image</a>
</p>
<div id="featured-footer-image-container" class="hidden">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/164/169319095089639.png" class="lazy" alt="" title="" />
</div><!-- #featured-footer-image-container -->
請注意,我們利用 WordPress CSS 類別 hidden 來隱藏容器。使用 JavaScript,我們將刪除此類以顯示圖像(並且基本上會執行相反的操作以隱藏圖像並顯示錨點以再次選擇圖像)。
現在,我們可以重新訪問 JavaScript 並在選擇圖像時渲染圖像。我們需要做兩件事:
- 隱藏錨點以允許使用者選擇圖像
- 在容器中顯示特色圖片
為此,讓我們回顧一下本文前面介紹的 JavaScript 程式碼。檢索 JSON 資料後,確保我們有圖像的 URL,然後繼續。
file_frame.on( 'insert', function() {
// Read the JSON data returned from the Media Uploader
json = file_frame.state().get( 'selection' ).first().toJSON();
// First, make sure that we have the URL of an image to display
if ( 0 > $.trim( json.url.length ) ) {
return;
}
// After that, set the properties of the image and display it
$( '#featured-footer-image-container' )
.children( 'img' )
.attr( 'src', json.url )
.attr( 'alt', json.caption )
.attr( 'title', json.title )
.show()
.parent()
.removeClass( 'hidden' );
// Next, hide the anchor responsible for allowing the user to select an image
$( '#featured-footer-image-container' )
.prev()
.hide();
});
顯然,對程式碼進行了註釋以解釋發生了什麼,但我們在很大程度上依賴 jQuery 來確保正確顯示和隱藏元素。
首先,我們檢查 json 的 URL 屬性,以確保其長度大於零。我喜歡使用 $.trim 來將其作為防禦性編碼實踐。如果它等於零,那麼我們將返回,因為我們沒有要顯示的圖像。
之後,我們利用我們在上一個步驟中建立的新 div 元素。我們透過children() 函數取得影像元素,然後設定其src、alt 和 title 屬性全部基於可透過 json 物件存取的屬性。
从那里,我们选择图像的父容器,然后删除隐藏类。
毕竟,我们使用 featured-footer-image-container 元素作为访问锚点的点 - 在本例中,它是前一个元素 - 然后我们将其隐藏。
此时,图像应该出现在帖子元框中。

但是我们有一个明显的问题:图像对于容器来说太大了。这意味着我们需要引入一些 CSS。
3。设计我们的特色图片
为此,我们需要添加一个 CSS 文件并更新核心插件文件,以便它将样式表排入队列。
首先,在插件文件夹中创建一个 css 目录,然后将 admin.css 添加到该目录中。在该文件中,添加以下代码:
#featured-footer-image-container img {
width: 100%;
height: auto;
}
然后在插件的 run() 函数中添加以下钩子:
add_action( 'admin_enqueue_scripts', array( $this, 'enqueue_styles' ) );
最后添加以下函数:
/**
* Registers the stylesheets for handling the meta box
*
* @since 0.2.0
*/
public function enqueue_styles() {
wp_enqueue_style(
$this->name,
plugin_dir_url( __FILE__ ) . 'css/admin.css',
array()
);
}
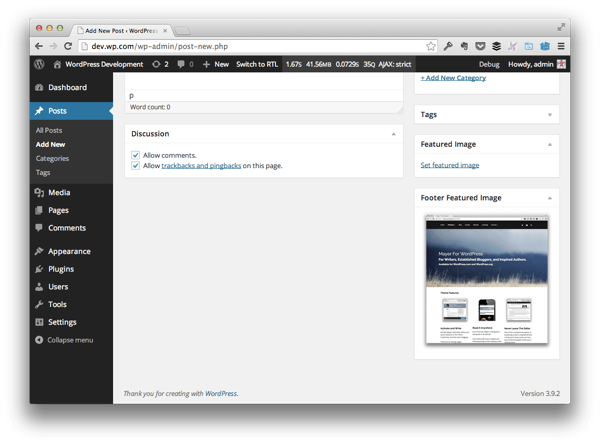
如果您已正确设置选择器并且已正确注册样式表并将其排入队列,您应该会看到如下内容:

好多了,不是吗?
4。我们如何删除图像?
正如我们添加一个元素来显示图像一样,我们也需要添加一个允许我们删除图像的元素。
为此,请重新访问 views/admin.php 并添加以下代码:
<p class="hide-if-no-js hidden">
<a title="Remove Footer Image" href="javascript:;" id="remove-footer-thumbnail">Remove featured image</a>
</p><!-- .hide-if-no-js -->
接下来,我们需要编写一些额外的 JavaScript,以便在显示图像时显示上面的锚点。为此,请重新访问 admin.js 并将其添加到本文前面添加的代码下方:
// Display the anchor for the removing the featured image
$( '#featured-footer-image-container' )
.next()
.show();
就像我们对初始锚点所做的那样,我们需要设置一个事件处理程序,以便当单击“删除”锚点时,图像将被删除并恢复“设置特色图像”锚点。
为此,首先重新访问 DOM 加载后立即触发的函数并添加以下代码:
$( '#remove-footer-thumbnail' ).on( 'click', function( evt ) {
// Stop the anchor's default behavior
evt.preventDefault();
// Remove the image, toggle the anchors
resetUploadForm( $ );
});
现在我们需要定义 resetUploadForm 函数,所以现在就开始吧。请记住,这需要删除图像,隐藏“删除链接”容器,并恢复“设置图像”链接锚点。
/**
* Callback function for the 'click' event of the 'Remove Footer Image'
* anchor in its meta box.
*
* Resets the meta box by hiding the image and by hiding the 'Remove
* Footer Image' container.
*
* @param object $ A reference to the jQuery object
* @since 0.2.0
*/
function resetUploadForm( $ ) {
'use strict';
// First, we'll hide the image
$( '#featured-footer-image-container' )
.children( 'img' )
.hide();
// Then display the previous container
$( '#featured-footer-image-container' )
.prev()
.show();
// Finally, we add the 'hidden' class back to this anchor's parent
$( '#featured-footer-image-container' )
.next()
.hide()
.addClass( 'hidden' );
}
此时,我们已获得选择图像、删除图像以及继续执行此操作所需的一切。
仍有工作要做,但我们将在下一篇文章中介绍这一点。同时,不要忘记在 GitHub 上查看相关存储库以获取该项目源代码的当前版本。
接下来...
显然,我们已经处理了很多后端工作,因为它涉及选择图像、显示图像和删除图像,但我们仍然缺少一个关键的功能:保存图像,以便它与帖子相关联。
为了将网站访问者看到的内容与我们在后端指定的内容联系起来,我们需要做一些工作,将 JSON 数据保存到数据库,对其进行清理、检索,然后显示它在前面。
在本系列的下一篇文章中,我们将看看如何做到这一点。同时,请随时在下面的提要中留下任何评论或问题。
以上是利用WordPress媒體上傳工具新增和刪除圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP 與 Flutter 的比較:行動裝置開發的最佳選擇
May 06, 2024 pm 10:45 PM
PHP 與 Flutter 的比較:行動裝置開發的最佳選擇
May 06, 2024 pm 10:45 PM
PHP和Flutter是行動端開發的流行技術。 Flutter勝在跨平台能力、效能和使用者介面,適合需要高效能、跨平台和自訂UI的應用程式。 PHP則適用於效能較低、不跨平台的伺服器端應用程式。
 wordpress如何修改頁面寬度
Apr 16, 2024 am 01:03 AM
wordpress如何修改頁面寬度
Apr 16, 2024 am 01:03 AM
透過編輯 style.css 文件,您可以輕鬆修改 WordPress 頁面寬度:編輯 style.css 文件,新增 .site-content { max-width: [您的首選寬度]; }。修改 [您的首選寬度] 以設定頁面寬度。儲存變更並清除快取(可選)。
 wordpress文章在哪個資料夾
Apr 16, 2024 am 10:29 AM
wordpress文章在哪個資料夾
Apr 16, 2024 am 10:29 AM
WordPress 文章儲存在 /wp-content/uploads 資料夾中。此資料夾使用子資料夾對不同類型的上傳進行分類,包括按年、月和文章 ID 組織的文章。文章檔案以純文字格式 (.txt) 存儲,檔案名稱通常包含其 ID 和標題。
 wordpress如何做產品頁
Apr 16, 2024 am 12:39 AM
wordpress如何做產品頁
Apr 16, 2024 am 12:39 AM
在WordPress 中建立產品頁面:1. 建立產品(名稱、描述、圖片);2. 自訂頁面範本(新增標題、描述、圖片、按鈕);3. 輸入產品資訊(庫存、尺寸、重量);4 .建立變體(不同顏色、尺寸);5. 設定可見性(公開或隱藏);6. 啟用/停用評論;7.預覽並發布頁面。
 wordpress模板檔案在哪
Apr 16, 2024 am 11:00 AM
wordpress模板檔案在哪
Apr 16, 2024 am 11:00 AM
WordPress 範本檔案位於 /wp-content/themes/[主題名稱]/ 目錄。它們用於決定網站的外觀和功能,包括頁首(header.php)、頁尾(footer.php)、主模板(index.php)、單篇文章(single.php)、頁(page.php)、檔案(archive.php)、類別(category.php)、標籤(tag.php)、搜尋(search.php)和404 錯誤頁面(404.php)。透過編輯和修改這些文件,可以自訂 WordPress 網站的外
 wordpress如何搜尋作者
Apr 16, 2024 am 01:18 AM
wordpress如何搜尋作者
Apr 16, 2024 am 01:18 AM
在 WordPress 中搜尋作者:1. 登入管理面板後,導覽至“文章”或“頁面”,使用搜尋欄輸入作者姓名,在“篩選器”中選擇“作者”。 2. 其他技巧:使用通配符擴大搜尋範圍,使用運算子組合條件,或輸入作者 ID 以搜尋文章。
 wordpress用什麼語言開發
Apr 16, 2024 am 12:03 AM
wordpress用什麼語言開發
Apr 16, 2024 am 12:03 AM
WordPress 採用 PHP 語言開發,作為其核心程式語言,用於處理資料庫互動、表單處理、動態內容產生和使用者請求。 PHP 被選擇的原因包括跨平台相容性、易於學習、活躍社群以及豐富的函式庫和框架。除了 PHP,WordPress 還使用 HTML、CSS、JavaScript、SQL 等語言來增強其功能。
 wordpress哪個版本穩定
Apr 16, 2024 am 10:54 AM
wordpress哪個版本穩定
Apr 16, 2024 am 10:54 AM
最穩定的 WordPress 版本是最新版本,因為它包含最新的安全性修補程式、增強效能並引入新功能和改進。為了更新到最新版本,請登入 WordPress 儀表板,前往「更新」頁面並點擊「立即更新」。






