十大免費開源 JavaScript 顏色選擇器
顏色選擇器是複雜的 UI 元素,允許使用者從給定的調色板中選擇顏色。有兩種方法可以將顏色選擇器新增到網頁中。第一個涉及簡單地使用 input 元素,並將 type 屬性設為 color。新增起來很容易,您可以附加事件偵聽器以根據所選顏色對網頁進行任何變更。
使用 input 元素建立顏色選擇器的一個問題是,不同瀏覽器的 UI 可能有顯著差異。這可能並不總是令人滿意,具體取決於您要創建的內容。您的用戶通常希望看到 UI 中只有微小的變化,無論他們使用什麼瀏覽器。此外,內建顏色選擇器的視覺外觀可能無法與您網站的整體主題正確融合。
您可以藉助基於 JavaScript 的顏色選擇器來解決此問題。在這篇文章中,我將向您介紹一些最好的免費開源 JavaScript 顏色選擇器,它們具有自己獨特的功能和 UI。
Huebee 顏色選擇器
Huebee 顏色選擇器為您提供了一個用戶友好的介面,用於顯示一組有限的顏色。通常,顏色選擇器要求您從一個點到下一個點的漸變中選擇顏色。另一方面,Huebee 根據您設定的參數顯示一組特定的顏色。
顏色選擇器的初始化選項可讓您指定要包含在顏色選擇器中的色調數量。您也可以選擇色調和飽和度的數量,以及顏色網格的第一個色調。甚至還有一個選項可以透過將它們作為數組傳遞來在顏色選擇器中顯示您自己的一組自訂顏色。
此外,Huebee 有一個事件偵聽器,可讓您在所選顏色值變更時採取操作。您可以使用四種不同的屬性來單獨存取完整顏色值或其色調、飽和度和亮度。您也可以使用 isLight 屬性檢查使用者是否選擇了淺色或深色。
官方網站上記錄了 Huebee 顏色選擇器的其他功能。
引導顏色選擇器
正如您可能已經猜到的,Bootstrap Colorpicker 是 Bootstrap 的顏色選擇器外掛程式。它有兩個不同的版本。 2.x 版本適用於 Bootstrap 3 和 4,而 3.x 版本適用於 Bootstrap 4。

#3.x 版本的一個好處是,即使您根本不使用 Bootstrap,它仍然可以工作。您只需在初始化期間將 popover 選項的值設為 false 或 null 即可在不使用 Bootstrap 框架的情況下使用它。
您可以使用這個函式庫做很多有趣的事情。例如,您可以建立預先定義的調色板以與顏色選擇器一起向使用者顯示。您還可以建立更高級的顏色選擇器,它將根據您目前選擇的顏色建立動態顏色樣本。
您可以對顏色選擇器的 UI 進行大量控制。這包括從對其外觀進行細微更改到添加全新元素(例如使用您自己的 HTML 模板的按鈕)的一切內容。網站上的文件更詳細地介紹了所有這些內容。
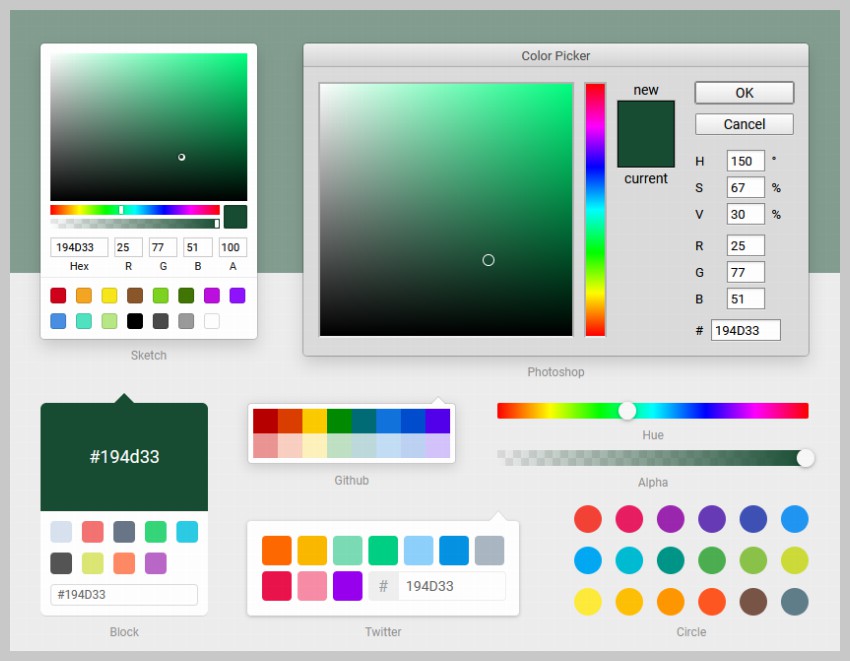
反應顏色
網站和應用程式使用幾種不同類型的 UI 來選擇顏色。您是否曾想在自己的網站上嘗試其中的任何一個? React Color 函式庫可以讓您做到這一點。

#它配備了 13 種不同的預建顏色選擇器,可模擬 GitHub、Photoshop、Chrome 和 Twitter 等流行網站和應用程式的 UI。不僅如此,您還可以使用不同的組件來創建自己獨特的顏色選擇器。
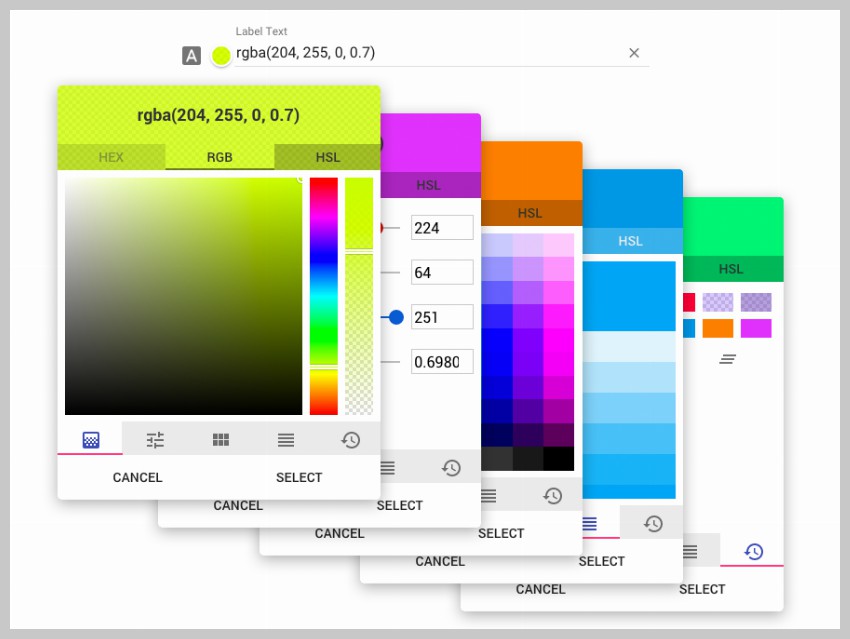
MD 顏色選擇器
MD Color Picker 其實是一個基於 Angular 的顏色選擇器,其 UI 的靈感來自 Material Design 哲學。它還使用一個名為 tinycolor.js 的小型函式庫來操作顏色值。

#顏色選擇器為使用者提供了多種從彈出視窗中選擇顏色的不同方式。他們可以使用良好的舊 RGB 光譜或使用 RGBA 滑桿。他們還可以使用兩種不同的調色板變體來選擇他們喜歡的顏色。您可以添加一個可選功能來追蹤使用者過去的顏色選擇,以幫助他們快速選擇顏色。
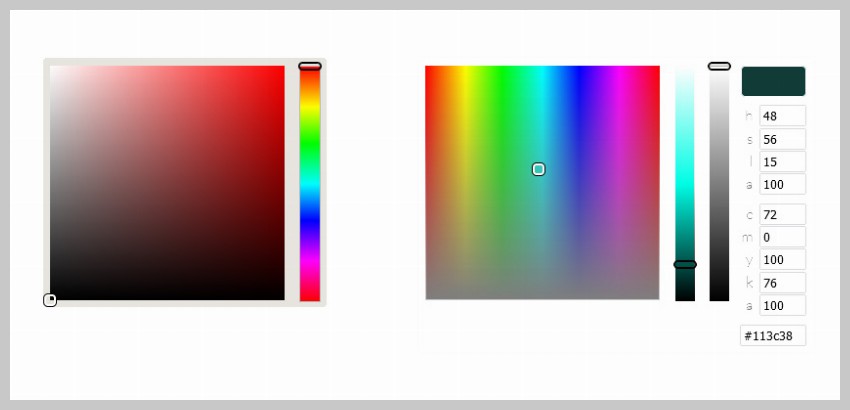
色彩喬
Colorjoe 是一個簡單且可擴展的顏色選擇器,您可以輕鬆地將其整合到您的網站中。這裡的術語「可縮放」指的是您使用 CSS 定義尺寸和控制佈局的能力,使其在所有螢幕尺寸上看起來都很棒。

#它附帶兩個不同的事件偵聽器 - change 和 done - 幫助您根據使用者與顏色選擇器的互動做出反應。在初始化期間傳遞一堆參數可讓您建立 RGB 或 HSL 選擇器。該 API 還可讓您更輕鬆地將自己的 UI 元素新增至顏色選擇器,以便根據您的需求進行自訂。
虹膜
Iris 是一個簡單的顏色選擇器,由 Automattic 創建,該公司是 WordPress 背後的公司。它使用 jQuery 和 jQuery UI 作為依賴項,因此對於已經使用這兩個庫的任何人來說都是一個不錯的選擇。在包含相關庫後,您可以透過在輸入元素上呼叫 iris() 將顏色選擇器整合到您自己的網站中。
您可以設定許多有用的選項來更改顏色選擇器在您網站上的行為。可以顯示常見顏色的調色板或傳遞要在調色板中顯示的顏色數組。您可以完全控制顏色選擇器的寬度以及它附加到輸入元素時彈出的位置。
Iris 還具有一些回呼函數和方法,您可以在 Iris 網站上了解它們。它包括一些顏色選擇器的即時工作範例。
徑向顏色選擇器
這個徑向顏色選擇器在顏色選擇器的 UI 方面採用了不同的方法。它帶有一個徑向滑塊,在其中心顯示所選顏色。我們的目標是盡可能簡單易用。
查看 Rosen 的以下演示,了解如何在 Vue.js 中使用顏色選擇器:
牢記這一理念,滑桿提供了對螢幕閱讀器和基於鍵盤的顏色選擇的支援。您可以按下向上和向下箭頭鍵來增加或減少色調值。使用者可以按Enter鍵關閉或開啟顏色選擇器,然後按Tab鍵使顏色選擇器處於焦點。
飽和度和亮度值在初始設定期間傳遞到顏色選擇器。有關顏色選擇器不同配置選項的更多信息,請訪問徑向顏色選擇器網站。
我已連結到 Vue 版本,但此顏色選擇器也可與 React 和 Angular 一起使用。
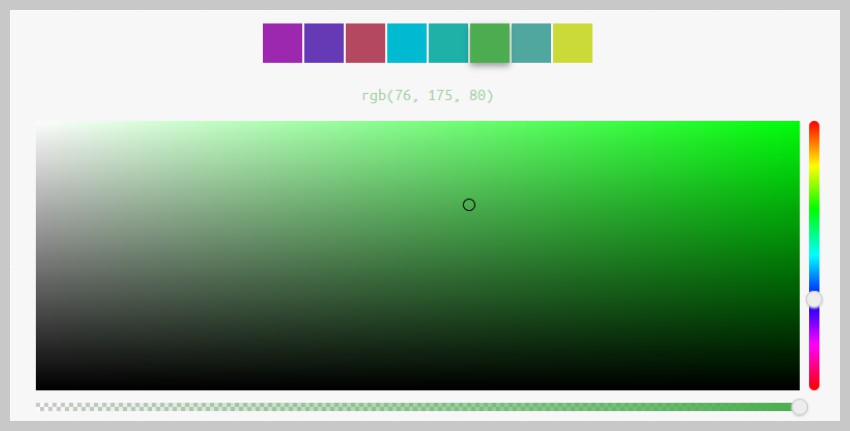
ColoReact
ColoReact 顏色選擇器是另一個小型顏色選擇器小部件,與 React 配合得很好。它易於使用,並允許您創建不同複雜程度的顏色選擇器。 UI 將在所有這些情況下做出回應。

#範例頁面說明如何建立一個非常基本的顏色選擇器或建立支援透明度和色樣的東西。您還可以為顏色選擇器創建與您的網站完美融合的自訂 UI。
顏色選擇
ColorPick 庫是一個簡單的 jQuery 插件,您可以將其添加到您的網站,以將最小的顏色選擇器與現代外觀整合。它具有非常時尚的設計,幾乎可以與所有網站無縫融合。

#由於這是一個 jQuery 插件,因此您需要在網頁中包含 jQuery 庫(如果您尚未這樣做)。該顏色選擇器的兩個不錯的功能是它的深色模式和自動將最近選擇的顏色保存到本地存儲的能力。
顏色選擇器預設使用 Flat UI 顏色資料庫。但是,您也可以在初始化期間提供自己的顏色集並更改調色板的標籤。
您可能已經注意到,此顏色選擇器為使用者提供了相對較小的顏色清單以供選擇。它透過為您提供包含輸入元素及其 allowCustomColor 參數的選項來彌補這一點,使用者可以在其中輸入他們喜歡的任何顏色的十六進位值。
Iro.js
iro.js 顏色選擇器是我們清單中功能最豐富的 JavaScript 顏色選擇器小工具。事實上,它沒有任何其他依賴項,這使得它更具吸引力。您無需加載任何第三方庫或框架或任何 CSS 或圖像檔案即可使顏色選擇器工作。看看 James Daniel 的這支筆:
它的一些功能包括使用單一 API 處理十六進位、RGB、HSV 和 HSL 顏色值的能力。該小部件還附帶了自己的一組預先建立的 UI 元件。如果您嘗試為任何新設計或產品建立配色方案,您甚至可以從相同顏色選擇器小工具中選擇多種顏色。
有許多初始化選項可用於確定顏色選擇器的行為和外觀。所有這些都在小部件的文檔中進行了詳細解釋。您也可以在那裡找到一些顏色選擇器的高級使用範例。
最終想法
顏色選擇器是非常有用的 UI 元素,但很難從頭開始重新建立。這就是為什麼我想寫這篇文章來為您提供可以在專案中使用的最佳免費開源 JavaScript 顏色選擇器的清單。我試圖透過包含無依賴的顏色選擇器以及那些與其他流行的庫或框架(如 Bootstrap、jQuery、Angular、Vue 和 React)一起使用的顏色選擇器來涵蓋這裡的所有基礎。
希望這些顏色選擇器之一具有您需要的功能,但如果沒有,GitHub 上還有更多顏色選擇器可供發現。
以上是十大免費開源 JavaScript 顏色選擇器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
WordPress對初學者來說容易上手。 1.登錄後台後,用戶界面直觀,簡潔的儀表板提供所有必要功能鏈接。 2.基本操作包括創建和編輯內容,所見即所得的編輯器簡化了內容創建。 3.初學者可以通過插件和主題擴展網站功能,學習曲線存在但可以通過實踐掌握。
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin
 我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
能在三天內學會WordPress。 1.掌握基礎知識,如主題、插件等。 2.理解核心功能,包括安裝和工作原理。 3.通過示例學習基本和高級用法。 4.了解調試技巧和性能優化建議。






