HTML DOM Input Range對象
HTML DOM輸入範圍物件與具有類型「range」的元素相關聯。我們可以使用createElement()和getElementById()方法分別建立和存取類型為range的輸入元素。
屬性
以下是Input範圍物件的屬性:
| #序號 | ##屬性與描述|
|---|---|
| autocomplete設定或傳回範圍控制項的自動完成屬性值。 | |
| autofocus#設定或傳回頁面載入時範圍滑桿控制項是否自動取得焦點。 | |
| defaultValue設定或傳回範圍滑桿控制項的預設值。 | |
| disabled設定或傳回滑桿控制項是否已停用。 | |
| form傳回包含滑桿控制項的表單的參考。 | |
| List#傳回包含滑桿控制項的資料清單的參考。 | |
| Max#設定或傳回滑桿控制項的最大屬性值。 | |
| Min設定或傳回滑桿控制項的最小屬性值。 | |
| Name#設定或傳回滑桿控制項的名稱屬性值。 | |
| Step設定或傳回滑桿控制項的步長屬性值。 | |
| Type 傳回滑桿控制項的表單元素類型。 | |
| value設定或傳回滑桿控制項的值屬性值。 |
| 方法與描述 | |
|---|---|
| stepDown()##依給定的數字遞減滑桿控制項的值。 | |
| stepUp() | 以給定的數字遞增滑桿控制項的值。 |
讓我們來看一個Input範圍物件的範例:
示範
<!DOCTYPE html>
<html>
<head>
<script>
function rangeCreate() {
var R = document.createElement("INPUT");
R.setAttribute("type", "range");
document.body.appendChild(R);
}
</script>
</head>
<body>
<h1>Input range object</h1>
<p>Create an input field with type range by clicking the below button</p>
<button onclick="rangeCreate()">CREATE</button>
<br><br>
VOLUME:
</body>
</html>輸出
這將產生以下輸出−
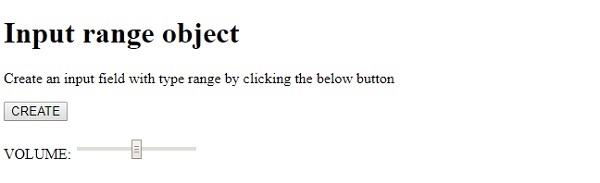
 點擊CREATE按鈕−
點擊CREATE按鈕−
 在上面的範例中−
在上面的範例中−
我們建立了一個名為CREATE的按鈕,當使用者點擊時將執行rangeCreate()方法−
<button onclick="rangeCreate()">CREATE</button>
rangeCreate() 方法使用文件物件的createElement()方法透過傳遞「INPUT」作為參數來建立
元素。新建立的輸入元素被指派給變數 R,並使用 setAttribute() 方法建立一個具有值範圍的類型屬性。記住,setAttribute() 建立屬性,然後在屬性不存在時指派值。以前不存在。最後,在文件主體上使用appendChild()方法,我們將類型範圍的輸入元素附加為主體的子元素 -
function createPASS() {
var R = document.createElement("INPUT");
R.setAttribute("type", "range");
document.body.appendChild(R);
}以上是HTML DOM Input Range對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。






