了解 CSS 視覺格式
CSS 視覺格式是一種與演算法相對應的模型,該演算法處理和轉換文件的每個元素以產生一個或多個符合 CSS 框模型的框。
處理元素的CSS 框生成-
塊級
- 這些元素強制在其自身上方和下方換行,並佔據可用的整個寬度,即使它們的內容不需要它。
- 例如:分割區 ()、標題(
到
)等。
內聯等級
- 這些元素不會強制在其上方和下方換行,並且僅佔用內容所需的寬度。
- 例如:跨度()、強元素()
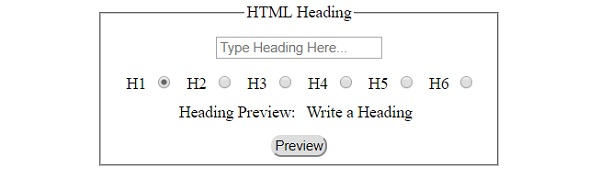
讓我們看一個區塊級框產生的範例-
範例
現場示範
<!DOCTYPE html>
<html>
<head>
<title>HTML Heading</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML Heading</legend>
<input type="text" id="textSelect" placeholder="Type Heading Here...">
<div id="radioBut">
<label>H1</label><input class="radio" type="radio" name="heading" value="h1" checked>
<label>H2</label><input class="radio" type="radio" name="heading" value="h2">
<label>H3</label><input class="radio" type="radio" name="heading" value="h3">
<label>H4</label><input class="radio" type="radio" name="heading" value="h4">
<label>H5</label><input class="radio" type="radio" name="heading" value="h5">
<label>H6</label><input class="radio" type="radio" name="heading" value="h6">
</div>
<div>Heading Preview: <span id="headingPreview">Output will show up here</span></div>
<input type="button" onclick="changeHeading()" value="Preview">
</fieldset>
</form>
<script>
var textSelect = document.getElementById("textSelect");
var headingPreview = document.getElementById("headingPreview");
function changeHeading() {
if(textSelect.value === '')
headingPreview.innerHTML = 'Write a Heading';
else{
for(var i=0; i<6; i++){
var radInp = document.getElementsByClassName('radio')[i];
if(radInp.checked === true && textSelect.value !== ''){
headingPreview.innerHTML = '<'+radInp.value+'>'+textSelect.value+'</'+radInp.value+'>';
headingPreview.innerHTML += '<'+radInp.value+'>'+textSelect.value+'</'+radInp.value+'>';
}
}
}
}
</script>
</body>
</html>登入後複製
輸出
#點選文字欄位為空白的'預覽'按鈕後-

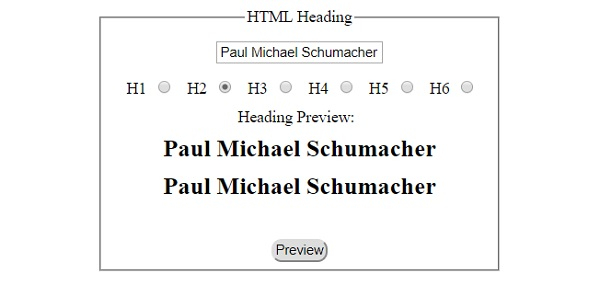
#點擊文字欄位不為空且
的 '預覽'
'預覽'
單選按鈕-
讓我們看一個內嵌層級框產生的範例-範例這是em 元素的範例-Live示範
<!DOCTYPE html>
<html>
<head>
<title>em element</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>em-element</legend>
<label for="textSelect">Formatter: </label>
<input id="textSelect" type="text" placeholder="John Doe">
<input type="button" onclick="convertItalic()" value="Check">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function convertItalic() {
for(i=0; i<2; i++){
var italicObject = document.createElement("EM");
var italicText = document.createTextNode(textSelect.value);
italicObject.appendChild(italicText);
divDisplay.appendChild(italicObject);
}
}
</script>
</body>
</html>登入後複製
 點擊
點擊
按鈕之前-
 #點擊
#點擊
以上是了解 CSS 視覺格式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
藍王子:如何到達地下室
1 個月前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
我關注的一件事是Lea Verou&#039; s conic-Gradient()Polyfill的功能列表是最後一項:












