在Google App Engine上託管WordPress網站

何时 WordPress 最初只是一个博客平台,但它不断发展成为一个完整的内容管理系统,为用户提供创建和发布内容的能力。 发布精彩的网站和博客。插件数据库是最大的数据库之一 并且还在不断增长。最大的 WordPress 引擎的简单性对我来说很有吸引力。它需要非常 建立并运行由 WordPress 驱动的博客几乎不需要什么。
说起来简单, 最小并不意味着不能根据自己的喜好进行修改或 要求。您可以将 WordPress 驱动的网站变成照片博客、 专业的在线作品集、新闻网站、在线社区,甚至是 在线电子商务商店。使用时您仅受想象力的限制 WordPress!
开发人员有时是控制狂。好的,大多数 他们是控制狂。他们想要控制每一件小事 这涉及到他们的应用程序或网站的制作。话虽如此,WordPress 提供多种选项,以便您可以在任何方面扩展它 方向取决于你的喜好。您可以使用以下方式为您的网站创建插件 WordPress API。
创建插件后,您可以将其托管在 WordPress 中 插件存储库。除此之外还有主题存储库,您可以在其中提交 您自己创建的主题。您可以创建自定义帖子类型、分类法和 特定于您的应用程序或网站的元数据。说到应用程序,您可以轻松地 管理用户、数据库和 HTTP 请求。这就是我们要研究的内容 本教程。
我们将在 Google App Engine 中为我们的 WordPress 网站设置一个 Cloud SQL 实例。这将允许我们的网站使用 Google 的服务器,这将影响我们的 WordPress 网站或博客的加载时间。总体结果将是快速加载时间和顺利处理访问您的网站或博客的流量。
什么是 Google App Engine?
根据 Google 的说法:
“谷歌 App Engine 是一种平台即服务 (PaaS) 产品,可让您构建 并在 Google 的基础设施上运行应用程序。应用引擎 应用程序易于构建、易于维护并且易于根据您的需要进行扩展 流量和数据存储需要改变。”
由于我们正在与 Google 打交道,因此我们将能够使用 Big G 的基础设施。本质上,我们将使用相同的服务器来托管我们的 WordPress 网站或博客,因此我们可以说我们正在使用 Google托管 Blogger 以外的其他内容。
设置 Google App Engine
要使用 Google App Engine,我们需要一台可以运行本地服务器和 Python 的计算机。您需要首先在您的计算机上设置本地服务器。这将来会有帮助,因为您可以在将网站发布到网上之前测试更新。要设置完整的本地服务器以使用 Google App Engine,我们需要来自互联网的以下软件。
最重要、最明显的是 Google App Engine 软件开发工具包 (SDK) for PHP (SDK),以及使用 MySQL 服务器的本地服务器。您还应该运行安装 Python 的。获取要在本地服务器上使用的 WordPress 的全新副本,或者您也可以下载附件,其中包含准备好为 WordPress 启用 Google App Engine 的所有文件。
步骤 1
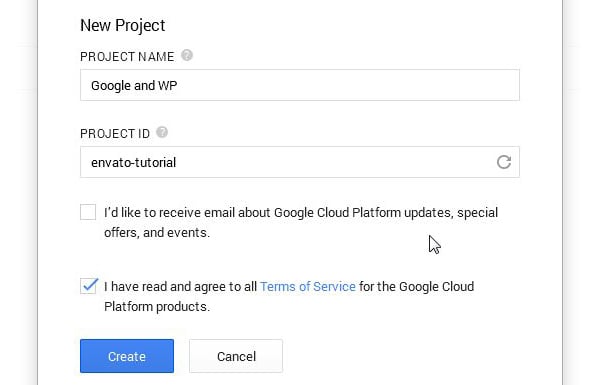
注册 Google Cloud Platform,因为我们需要 Cloud SQL 实例。设置实例很容易。您需要在中创建一个新项目 the Google Developers Console. So we'll set up a test project for 本教程。

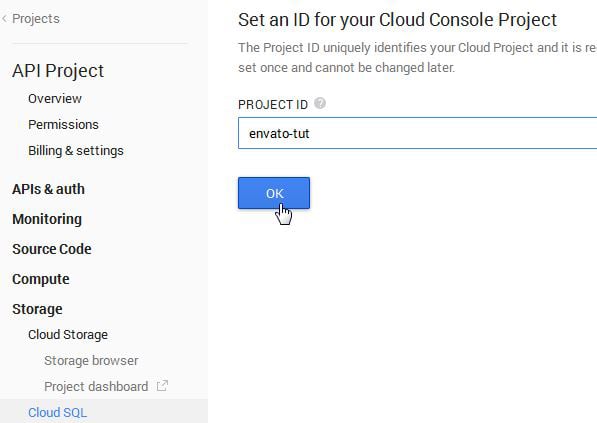
输入必要的详细信息后,转到 存储 > Cloud SQL > 新实例。输入实例名称,然后按住 因为我们将使用相同的名称来连接到 WordPress。您需要启用计费功能,以便您 可以连接到该实例。

步骤 2
下一步
我们将继续设置本地服务器,以便我们可以运行 WordPress
谷歌应用程序引擎。为此,您需要创建三个文件: aap.yaml,
cron.yaml 和 php.ini。在此过程中,下载最新版本的 WordPress 并将其解压到您的硬盘上。将解压出来的文件夹和
将三个文件放在一个新文件夹中,并将其命名为 App Engine。这些文件的代码如下。
应用程序.yaml
application: name_of_project_id version: wpfromstarterproject runtime: php api_version: 1 handlers: - url: /(.*\.(htm$|html$|css$|js$)) static_files: wordpress/\1 upload: wordpress/.*\.(htm$|html$|css$|js$) application_readable: true - url: /wp-content/(.*\.(ico$|jpg$|png$|gif$)) static_files: wordpress/wp-content/\1 upload: wordpress/wp-content/.*\.(ico$|jpg$|png$|gif$) application_readable: true - url: /(.*\.(ico$|jpg$|png$|gif$)) static_files: wordpress/\1 upload: wordpress/.*\.(ico$|jpg$|png$|gif$) - url: /wp-admin/(.+) script: wordpress/wp-admin/\1 secure: always - url: /wp-admin/ script: wordpress/wp-admin/index.php secure: always - url: /wp-login.php script: wordpress/wp-login.php secure: always - url: /wp-cron.php script: wordpress/wp-cron.php login: admin - url: /xmlrpc.php script: wordpress/xmlrpc.php - url: /wp-(.+).php script: wordpress/wp-\1.php - url: /(.+)?/? script: wordpress/index.php
Cron.yaml
cron: - description: wordpress cron tasks url: /wp-cron.php schedule: every 2 hours
PHP.this
google_app_engine.enable_functions = "php_sapi_name, gc_enabled" allow_url_include = "1" upload_max_filesize = 8M
在 app.yaml 中
文件,将 your-project-id 更改为我们刚才创建的,然后保存
它。
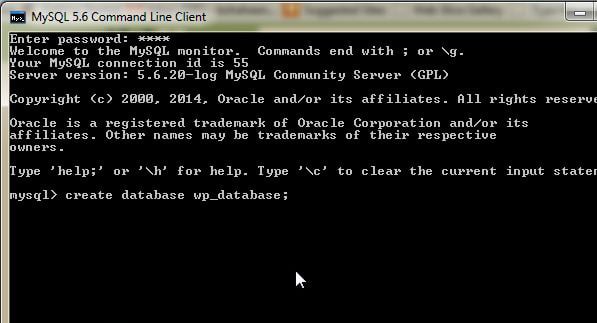
步骤 3
启动
MySQL 命令行客户端。它会要求您输入密码。我将我的设置为
当我安装MySQL服务器时,输入“root”,所以我输入“root”并按Enter。
我们将使用控制台为我们创建一个数据库。输入代码 创建数据库 wp_database;,其中 wp_database 是我们要创建的数据库的名称。
现在我们的
数据库已创建,我们希望 WordPress 使用它。
导航到提取的 WordPress 副本并打开 wp-config.php。输入数据库和用户名的详细信息。此外,您还必须将 define('DB_HOST', 'localhost'); 替换为以下代码段。
if(isset($_SERVER['SERVER_SOFTWARE']) && strpos($_SERVER['SERVER_SOFTWARE'],'Google App Engine') !== false) {
define('DB_HOST', ':/cloudsql/YOUR_PROJECT_ID:wordpress');
}else{
define('DB_HOST', 'localhost');
}
Replace your_project_id with your Cloud SQL Instance ID name, and save 它。

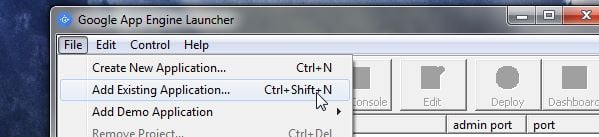
步骤 4
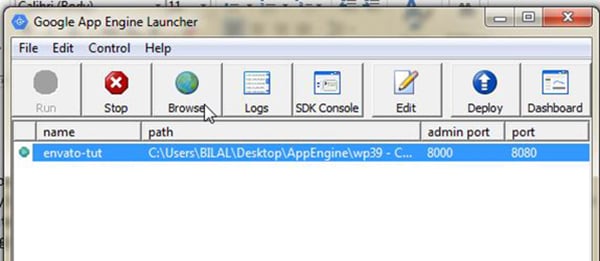
执行 Google App Engine 启动器,启动时按 Control-Shift-N 或转到文件
然后点击添加现有应用程序...浏览到我们命名为“App”的文件夹
Engine”,然后点击确定。Google App Engine 将读取 app.yaml 文件并加载
来自它的数据。

按绿色按钮运行应用程序引擎。等一下 稍等片刻,然后单击浏览按钮。第一次浏览时 您的应用程序,它将向您呈现著名的 WordPress 五分钟安装页面。添加 在用户名和密码等详细信息中。另外你可能不想要 搜索引擎对其进行索引,因此请取消选中该框。

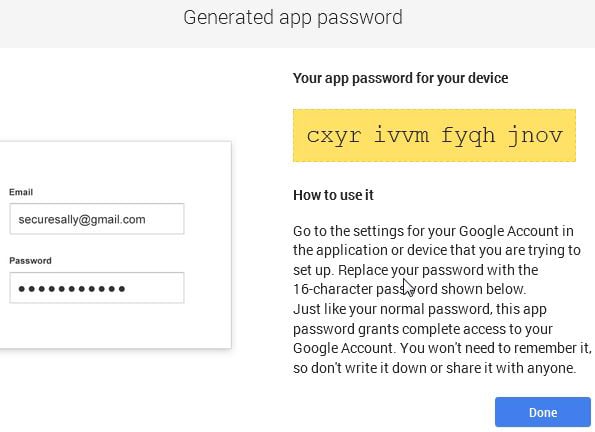
现在您已准备好开始创建您的 应用。创建应用程序后,返回 Google App Engine Launcher,选择您的项目并点击部署按钮。你会 要求输入登录详细信息。输入您的电子邮件 ID,并使用密码作为密码 Google 应用密码生成器。

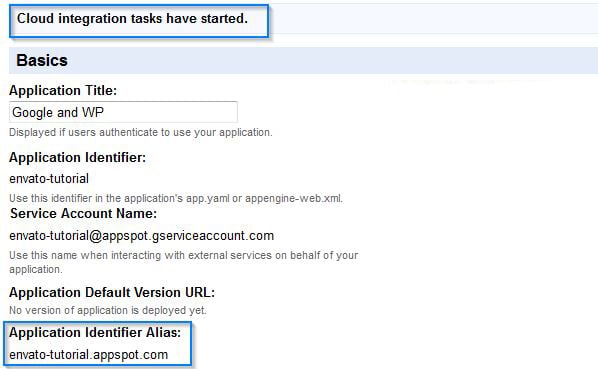
部署应用程序后,现在您可以使用 http:// 访问您的应用程序<project_id>.appspot.com/wp-admin/install.php</project_id>。只需几步,我们就完成了。登录到 App Engine 并单击您最近部署的 WordPress 项目。我们想要为我们的应用程序激活云集成,以便我们可以从 WordPress 中上传媒体。
点击左侧边栏中的应用程序设置,向下滚动到底部,直到看到创建,然后点击将其激活。您将看到一条新消息,表明云集成服务已启动。

步骤 5
最后一个
要做的就是安装适用于 WordPress 的 Google App Engine 插件
本地。安装插件后,激活它。现在您将看到一个新链接
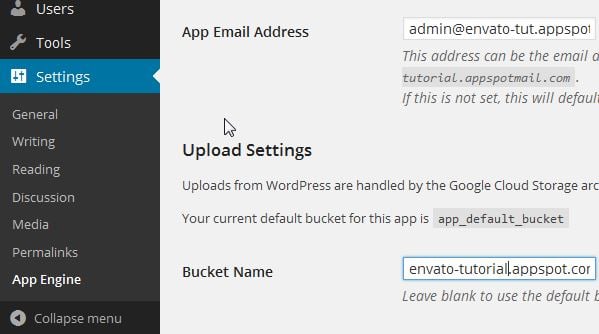
在 WordPress 的设置选项卡下。导航到 App Engine 并填写
必要的信息。确保您的默认存储桶名称显示
(envato-tutorial.appspot.com)。之后,点击保存按钮,您就可以了
走吧。

结论
您可能想要保留 WordPress 的本地副本 安装。由于安全原因,您的网站是静态的 您无法在 Google App Engine 上更改主题或安装插件 由 WordPress 提供支持的网站。所以你能做的就是安装主题和插件 本地,然后使用 Google App Engine 再次部署 WordPress 启动器。
如果你 按照步骤操作,一切顺利,给自己一个机会 在背面。不,说真的,好好犒劳一下自己吧。我们现在做了什么 将帮助您的博客或网站快速加载并支持上传 图片和其他媒体到博客文章。事实上你已经给你的博客 利用大 G 令人难以置信且强大的基础设施的优势。现在起 打开,您的博客将优雅地处理其传入流量。
以上是在Google App Engine上託管WordPress網站的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
WordPress對初學者來說容易上手。 1.登錄後台後,用戶界面直觀,簡潔的儀表板提供所有必要功能鏈接。 2.基本操作包括創建和編輯內容,所見即所得的編輯器簡化了內容創建。 3.初學者可以通過插件和主題擴展網站功能,學習曲線存在但可以通過實踐掌握。
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin
 我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
能在三天內學會WordPress。 1.掌握基礎知識,如主題、插件等。 2.理解核心功能,包括安裝和工作原理。 3.通過示例學習基本和高級用法。 4.了解調試技巧和性能優化建議。






