使用 WordPress 頂部欄和通知欄外掛程式增強用戶參與度
您想創建引人注目的公告,讓您的訪客不會錯過嗎?網站通知橫幅用於立即吸引訪客的注意力並吸引他們,而不會影響他們的用戶體驗。
WordPress 通知列外掛程式附帶許多自訂選項,可讓您建立具有專業外觀的通知列。它們是宣布重要訊息、促銷和銷售、收集電子郵件以及顯示號召性用語的好方法。

#通知欄可以在不妨礙使用者查看內容的情況下傳達訊息。在這裡,我們將回顧精選的最佳通知欄 WordPress 外掛。
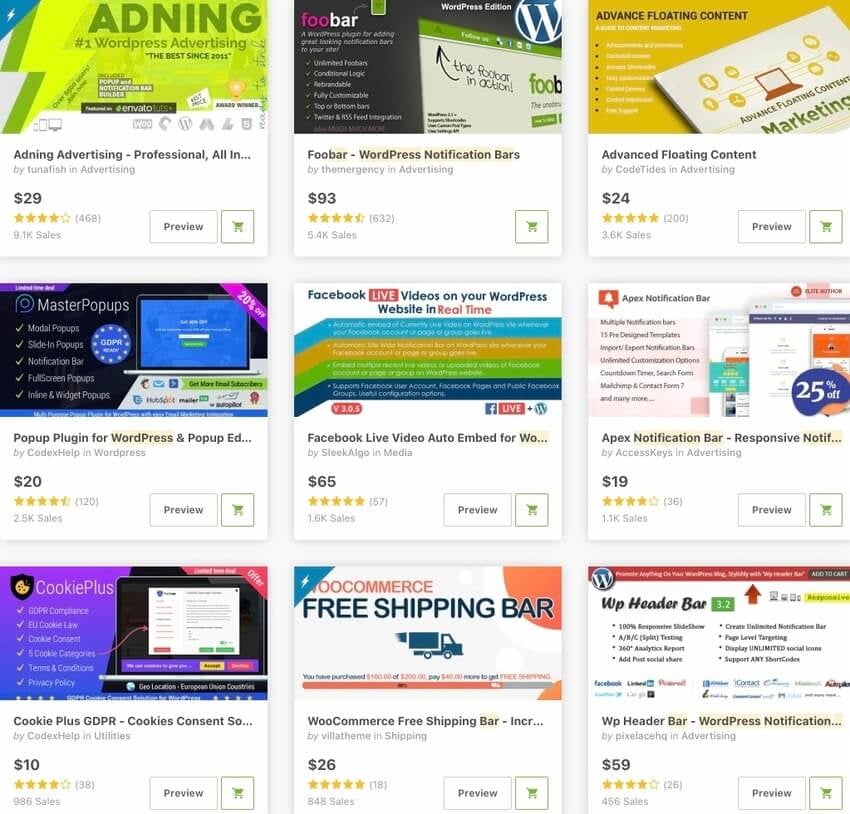
在 CodeCanyon 上尋找最暢銷的 WordPress 通知列外掛程式
對於較低的一次性付款,您可以透過在網站上新增 WordPress 外掛公告欄來增加潛在客戶開發、提高用戶參與度並提高轉換率。

#通知欄的用途是無限的。您可以使用它們來:
- 顯示重要公告
- 促銷、優惠或贈品
- 引導使用者造訪目標網頁
- 取得電子郵件
- 顯示 Cookie 同意通知
- 倒數計時器營造緊迫感
- 顯示社群媒體圖示
- 還有更多...
2022 年 CodeCanyon 上 10 個最佳頂部欄 WordPress 外掛程式
讓我們來看看 CodeCanyon 上 2022 年最好的一些通知欄 WordPress 外掛。
1。 WordPress 通知列插件

#正在尋找簡單的網站通知橫幅?這個 WordPress 外掛頂部欄可以完成工作。
WordPress外掛程式公告欄外掛程式為您提供了額外的擴充訊息功能,您可以在後端控制該功能。這種響應式通知欄設計適用於所有裝置和平台。
這個 WordPress 外掛頂欄外掛還具有以下功能:
- 為不同的頁面或貼文建立多個欄
- 支援社群媒體圖示
- 與所有瀏覽器相容
- 完整的 HTML 支援
2。掌握用於電子郵件訂閱的 WordPress 彈出窗口

#使用這個完整的 WordPress 外掛程式獲得更多電子郵件訂閱。這個通知列 WordPress 外掛是暢銷書和人群的最愛,銷售近 3,000 份。
此外掛程式可讓您透過彈出視窗、通知欄和其他形式保存電子郵件、姓名和其他數據,將網站訪客轉換為訂閱者和客戶。
Master Popups 有一個視覺化彈出視窗編輯器。只需拖放元素,您就可以輕鬆建立有吸引力的通知欄設計。今天就來看看吧!
3。 MasterNotificationPro-響應式WordPress通知列插件

#這個最近更新的 WordPress 外掛頂欄外掛程式可讓您在 WordPress 網站的不同頁面上建立多個引人注目的通知欄。
網站通知橫幅還允許您自訂欄位置、顏色、樣式和大小。您還可以設定您選擇的通知欄元素,甚至擴展這些元素。總的來說,它是一個完整的頂欄 WordPress 外掛。
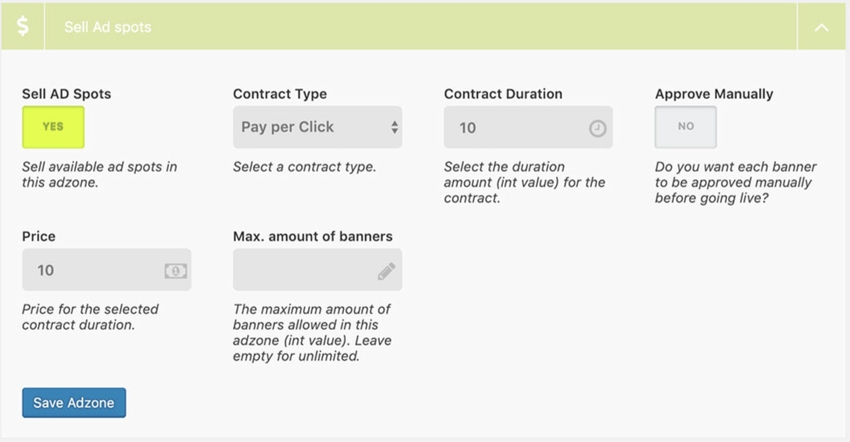
4。 Adning 廣告網站通知橫幅插件

#雖然 Adning 是一個廣告插件,允許您在 WordPress 網站上添加橫幅,但您可以選擇多種橫幅樣式,包括浮動內容和通知欄。
因此,如果您需要在通知欄中顯示廣告,我們就可以滿足您的要求。 WordPress 外掛程式頂欄選項可讓您非常輕鬆地在網站上的任何位置新增通知框。通知欄是非侵入式的,可以完美地融入您的內容,並成為您貼文的一部分。
系統具有回應能力,因此您的通知列和橫幅可以在行動裝置、平板電腦和桌上型電腦上使用。
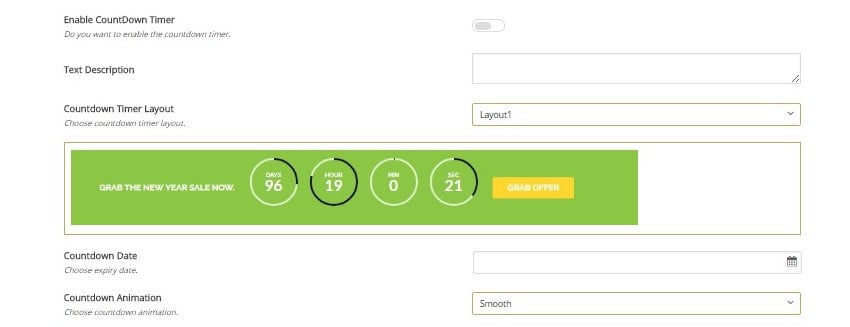
5。 Apex 通知列設計外掛程式

#如果您正在尋找市場上最全面的通知欄插件,那麼 Apex 通知欄可以滿足您的所有需求。這個完全響應式、功能豐富的頂欄 WordPress 外掛程式附帶 15 個高度可自訂的模板,您可以使用它們來建立眾多通知欄。
您可以在單一頁面上新增多個通知欄(頂部、底部、左側、右側)。您還可以選擇上傳自訂徽標、使用自訂背景照片以及設定自訂 URL。可以將自訂圖示、電子郵件訂閱表單、聯絡人彈出視窗、貼文標題滑桿、倒數計時器、搜尋表單和影片彈出視窗等各種元素新增至您設計的通知欄。
該插件與各種現代瀏覽器相容。它與 Mailchimp、Constant Contact 和 Contact Form 7 集成,並且與所有 WordPress 主題相容。最重要的是,您不需要編碼知識即可使用它。
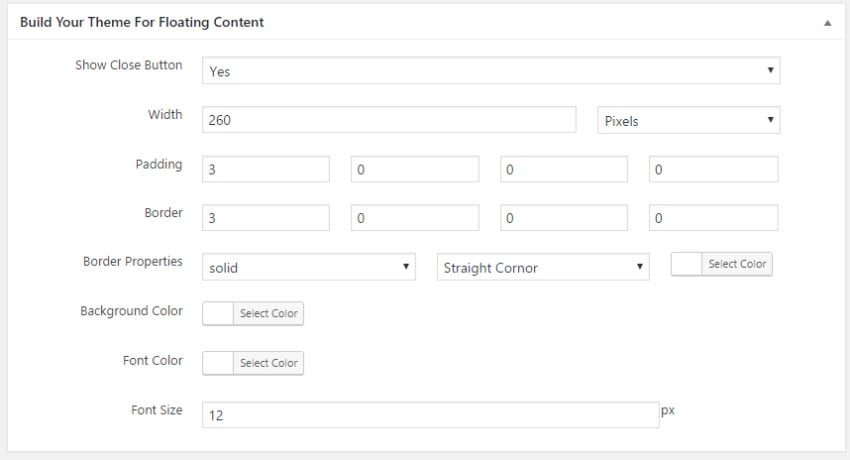
6。高級浮動內容

#黏性標題警告、黏性頁腳通知或浮動到網站的訊息?您可以使用高級浮動內容創建所有這些。
這個一體式頂欄 WordPress 外掛附帶一個免費的主題產生器,您可以使用它從無限的主題和佈局中進行選擇,在幾分鐘內創建時尚的浮動內容。
您可以為浮動內容添加動畫效果或僅限登入使用者使用,甚至可以根據通知欄的寬度和高度隱藏其在某些行動裝置上的顯示。
如果您想在浮動內容中顯示來自 YouTube、Dailymotion 或 Vimeo 的視頻,則只需嵌入程式碼即可。頂欄 WordPress 外掛程式與 WPML 相容,因此您可以將浮動內容翻譯成您選擇的任何語言。
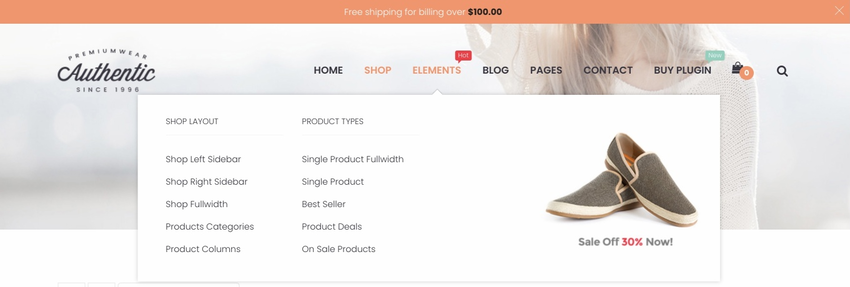
7。 WooCommerce 免運欄

#購買商品的客戶通常可以享受免費送貨服務。 WooCommerce Free Shipping Bar 外掛程式可協助用戶了解需要再購買多少才能獲得免費送貨服務。
當客戶將商品加入購物車時,進度條將向他們顯示還需要花費多少金額才能獲得免費送貨。一旦達到最低金額,就會顯示成功訊息。
WordPress外掛程式公告欄會自動偵測客戶的IP以取得其所在國家/地區的運輸方式。該插件將根據客戶的 IP 位址偵測客戶所在的國家/地區,並在國家/地區層級顯示該送貨區域的相應免費送貨欄。
該外掛程式具有高度可自訂性,適用於行動裝置和桌面裝置。
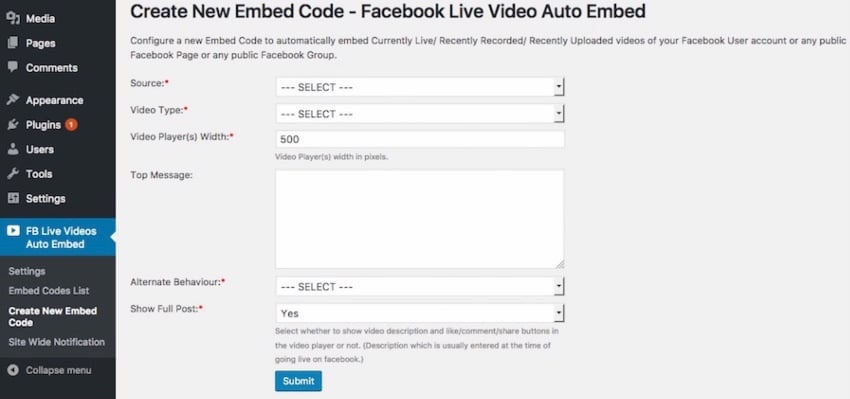
8。適用於 WordPress 的 Facebook 直播影片自動嵌入

#每當您的 Facebook 帳號、Facebook 專頁或 Facebook 群組上線時,您都可以在整個網站的頂部通知欄上顯示公告。如果您有一個活躍的讀書俱樂部、銷售線上課程,或者您是在 Facebook 直播上推廣產品的影響者,甚至是公共討論論壇等,那麼這個插件是完美的。
此外掛程式可用於您的 Facebook 使用者帳戶、您擁有的 Facebook 頁面或您作為管理員的公開 Facebook 群組。
9。威洛克通知欄設計

#Wiloke 通知欄可讓您宣布新商品的發布、建立促銷活動等等。該插件將在頁面頂部顯示通知。
該外掛程式有許多可用的自訂選項,包括縮圖、背景圖像和顏色、自訂連結以及折扣倒數。
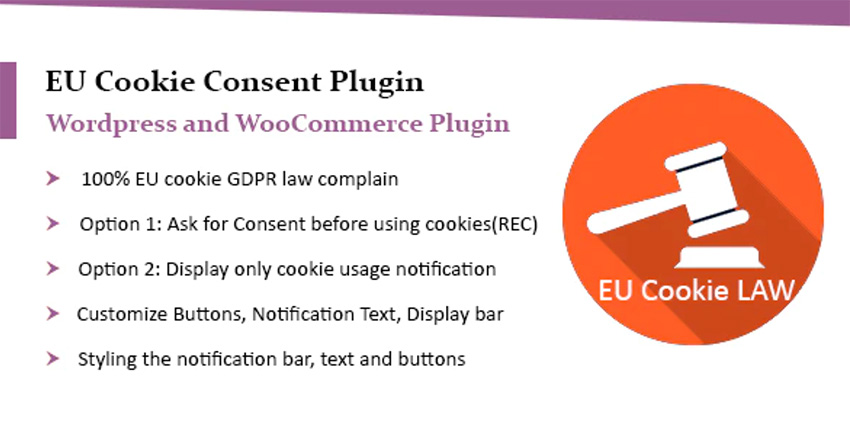
10。 WooCommerce EU Cookie 同意插件

#您將需要此通知列 WordPress 外掛程式來詢問訪客是否同意 cookie。這是一個非常有用的 WordPress 外掛公告欄,因為它可以幫助您遵守 GDPR 法規。
功能包括:
- 與 WooCommerce 和 Wordpress 相容
- 自訂通知列設計、文字和按鈕
- 僅在首頁顯示通知的選項
- 用於指定必須顯示通知的區域的選項
- 提供 Cookie 到期日
- 設定 Cookie 同意的顯示位置
免費頂部列和 WordPress 通知列外掛程式
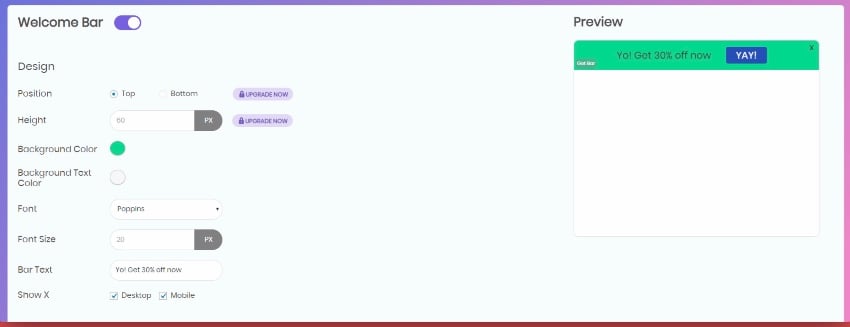
1。我的黏性菜單

#這個用於貼在網站頂部的標題和選單的插件添加了歡迎欄功能,可以用作公告、促銷等的通知欄。
借助此歡迎功能,您可以使用自訂HTML 為桌面和行動裝置建立漂亮的通知列、更改字體大小和字體系列、顯示號召性用語按鈕,或在訪客造訪時將其重定向到另一個網址。單擊。
2。通知X

#透過通知 X,您可以透過號召性用語讓訪客了解您的特別優惠、優惠和公告。這個 WordPress 頂部欄解決方案是完全免費的。您可以安排通知的開始和結束時間,並且您還將獲得有關通知欄執行情況的詳細分析。
3。 WP 通知欄

#WP 通知欄是一款響應靈敏、易於使用、輕量級的 WordPress 自訂通知和警報欄外掛程式。它非常適合行銷促銷、發出警報和增加其他頁面的點擊率。您可以建立無限的頂部欄和無限的顏色進行自訂。這些條可以處於固定或絕對位置。
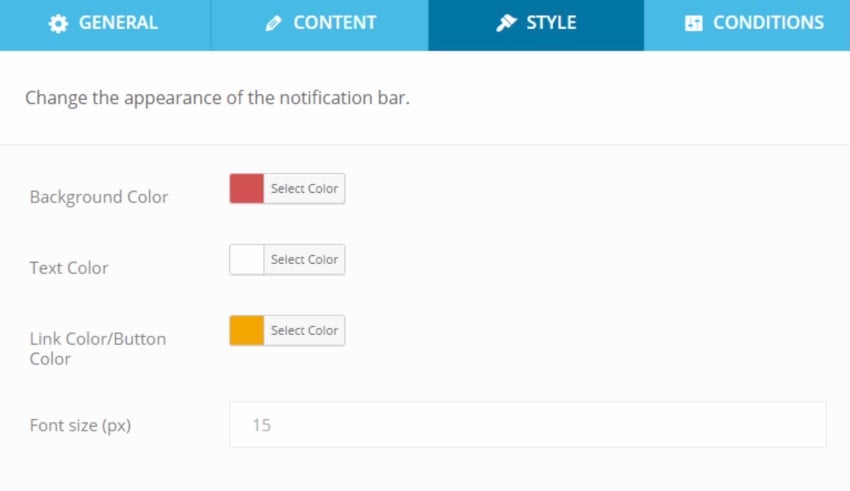
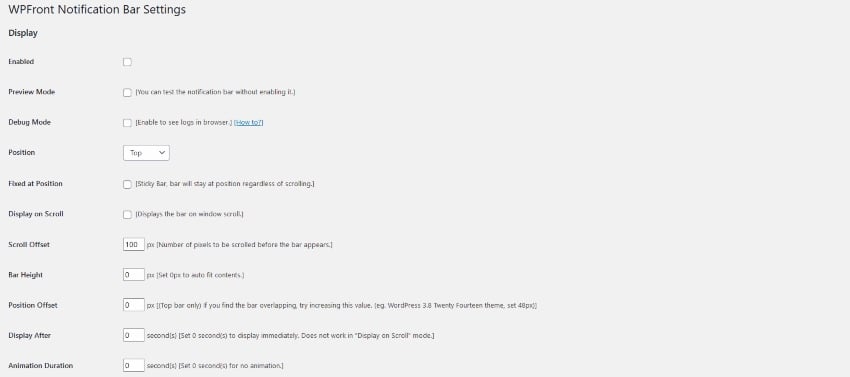
4。 WPFront通知欄

#WPFront 通知列外掛程式可讓您輕鬆顯示促銷或公告。您可以將該欄放置在網站的頂部或底部,並且可以選擇將其設為黏性。這些欄位是完全可自訂的,您還可以設定開始和結束日期。
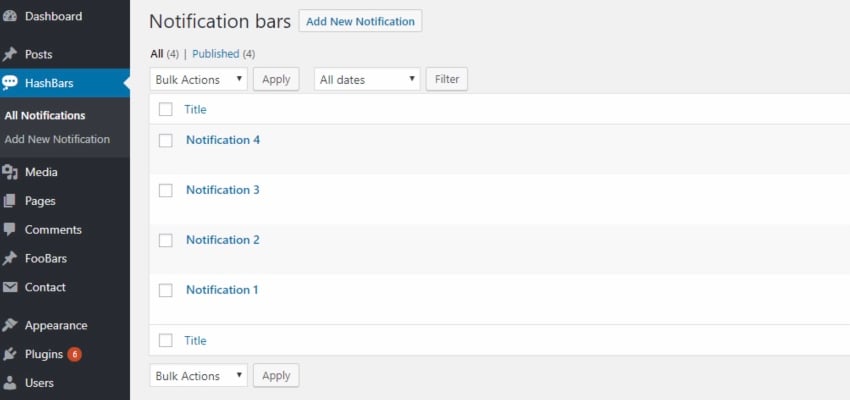
5。哈希欄

#HashBar 通知欄外掛程式可讓您建立無限的通知頂部欄來通知您的客戶。它可以選擇顯示電子郵件訂閱表單並提供有關促銷的文字和按鈕。您可以添加無限的背景顏色和圖像,使您的通知欄更加專業。
通知欄最佳實踐
通知的目的是提供價值並增強使用者體驗。但通知很容易成為麻煩。建立通知欄和通知訊息時,應注意不要做得太過分。以下是有關建立成功通知欄和訊息的一些提示。
- 始終讓使用者有機會接受或拒絕公告提供的任何內容。
- 清晰度很重要 - 通知訊息應提供有用且可讀的資訊。
- 保持顏色和圖示選擇的一致,尤其是當您要在頁面上使用多個通知欄時。
- 確保您的通知能夠回應並在所有類型的裝置上正確顯示。
立即取得頂部欄或 WordPress 通知欄外掛!
您無需打擾觀眾的體驗即可吸引他們的注意力。在 CodeCanyon 上,您會發現 WordPress 通知欄外掛可以幫助您輕鬆傳達訊息。

#當您在這裡時,請查看我們關於有用的 WordPress 外掛程式的其他一些帖子,以獲取通知和公告。
編者註:本文已根據 Maria Villanueva 的貢獻進行了更新。 Maria 是 Envato Tuts 的特約撰稿人。
以上是使用 WordPress 頂部欄和通知欄外掛程式增強用戶參與度的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
WordPress對初學者來說容易上手。 1.登錄後台後,用戶界面直觀,簡潔的儀表板提供所有必要功能鏈接。 2.基本操作包括創建和編輯內容,所見即所得的編輯器簡化了內容創建。 3.初學者可以通過插件和主題擴展網站功能,學習曲線存在但可以通過實踐掌握。
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin
 我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
能在三天內學會WordPress。 1.掌握基礎知識,如主題、插件等。 2.理解核心功能,包括安裝和工作原理。 3.通過示例學習基本和高級用法。 4.了解調試技巧和性能優化建議。






