使用Create-Vue和Vite建立現代化的Vue應用
create-vue 是 Vue 應用程式的腳手架工具。它取代了 Vue CLI,成為創建 Vue SPA(單頁應用程式)的建議方式。今天我們將查看 create-vue,看看它是如何運作的,並使用它來建立應用程式。
create-vue 使用 Vite 自動建立新的 Vue 2 或 Vue 3 應用程式。 Vite 是 Vue 團隊創建的一款極為快速的建置工具。 Vue CLI 擁有自己的由 Webpack 驅動的建置管道,而 create-vue 只是搭建一個應用程式的支架。這種方法提供了更大的靈活性,因為您可以使用任何與 Vite 配合使用的插件和配置,但使用起來仍然非常簡單。此外,由於 Vite 的最佳化,create-vue 比 Vue CLI 快很多。話不多說,讓我們開始吧。
使用 Create-Vue 建立應用程式
首先,請確保安裝了 Node.js 和 npm。您可以透過執行 npm -v 來檢查:
npm -v 8.19.1
如果您沒有 Node.js,您可以前往 Node.js 下載頁面進行安裝。完成此操作後,在您希望專案所在的資料夾中開啟一個終端。然後運行 npm init vue@3。它會要求你安裝 create-vue。然後您必須配置一些內容,我將指導您完成這些操作。
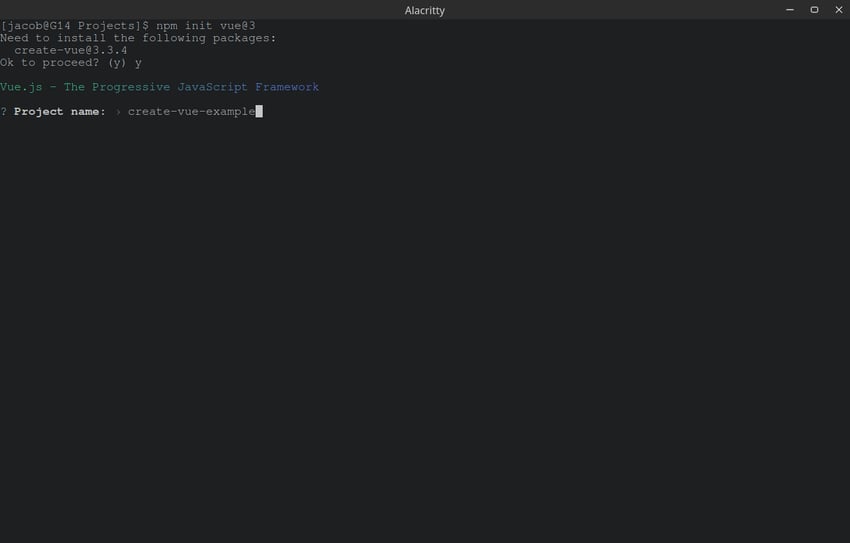
首先,您需要為您的專案確定一個名稱。我將名稱設為 create-vue-example,但您可以將其設定為任何您想要的。

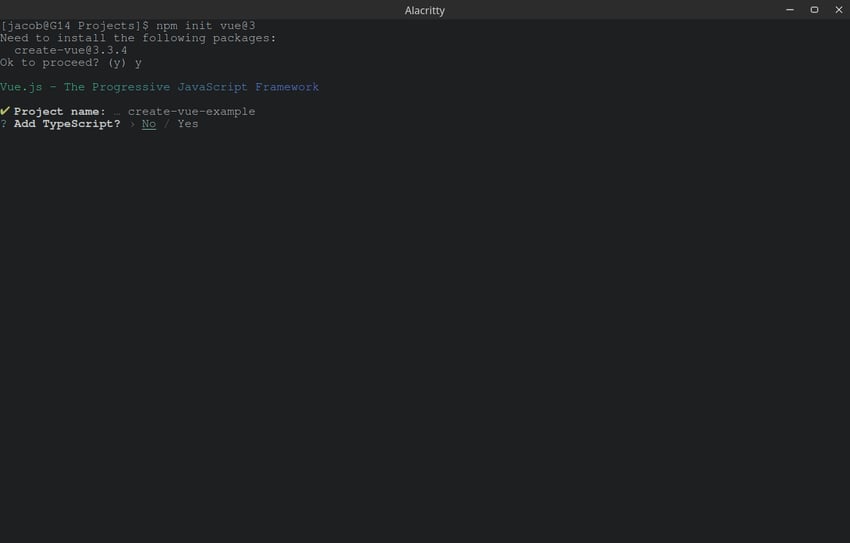
#接下來,create-vue 會詢問您是否要使用 TypeScript。這只是一個基本範例,因此我們將其設為“否”。

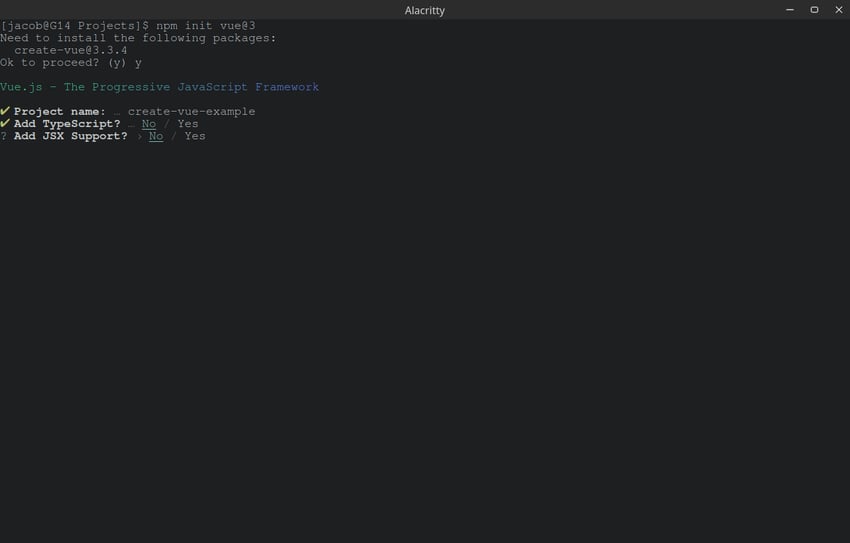
#接下來它會問你是否要加入 JSX。再說一遍,因為這是一個基本範例,所以我們只能說「不」。

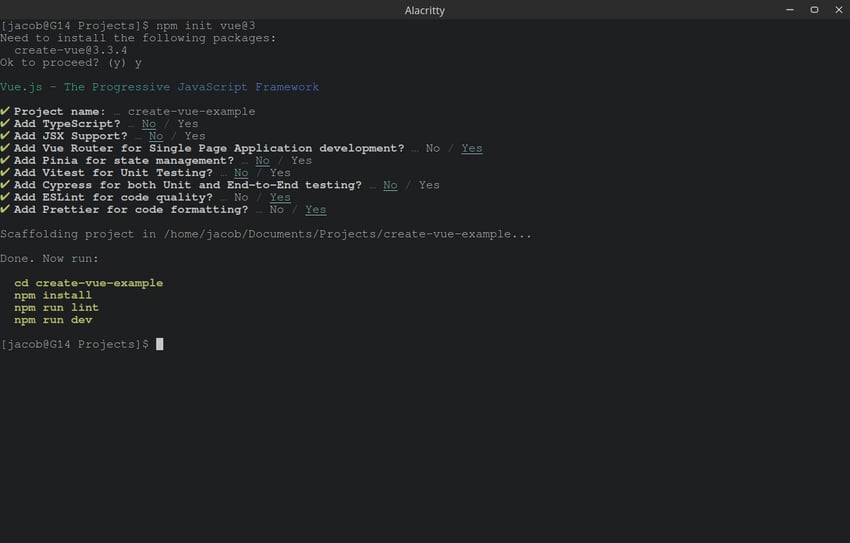
#其餘,Vue Router、ESLint 和 Prettier 選擇 yes,其餘選擇 no。最後,您的終端應如下所示:

#現在,按照說明,將 cd 放入專案目錄中,使用 npm install 安裝其依賴項,然後執行 npm run dev。它應該為您提供本地伺服器的連結。單擊該鏈接,您應該會看到如下內容:

#恭喜!您剛剛使用 create-vue 創建了您的第一個 Vue 應用程式!如果要建置它以進行部署,可以執行 npm run build。現在,讓我們深入研究程式碼。
探索程式碼
完成所有設定後,檔案結構應如下所示:
| 檔案或資料夾 | 描述 |
|---|---|
| .vscode | #用於配置 VS Code 以便與此應用程式完美配合的資料夾。您可以安全地忽略它。 |
| node_modules | 包含您的所有依賴項。您通常會避免接觸此資料夾,因為 npm 會自動管理它。 |
| src | #所有原始程式碼都將存放在其中。大多數時候,您將在此資料夾中工作。 |
| .eslintrc.cjs | 配置 ESLint——一種幫助在編譯時捕獲錯誤的工具。 |
| .gitignore | #告訴 Git 要忽略哪些檔案(例如 node_modules)。 |
| .prettierrc.json | 配置 Prettier-一種格式化工具。 |
| index.html | #這是您的應用程式的框架 HTML 檔案。它是使用 src 中的 Vue 元件和腳本填充的。您可能需要在某個時候對其執行某些操作,但現在,請保持原樣。 |
| package-lock.json 和package.json | package.json 包含大量 npm 配置,因此您可能需要對其進行配置。另一方面,package-lock.json 只是快取包版本訊息,因此您不需要對其執行任何操作。 |
| README.md | #向 GitHub 中的其他開發人員描述您的專案。 |
| vite.config.js | Vite的主要設定檔。 |
接下来,让我们看一下src文件夹:
| 文件或文件夹 | 描述 |
|---|---|
| 资产 | 用于存储 CSS、图像和其他静态资源的文件夹。 |
| 组件 | 此文件夹用于(您猜对了!)Vue 组件。 |
| 路由器 | 包括 Vue Router 的所有代码,这使您的应用程序可以作为单页应用程序运行。 |
| 观看次数 | 包含应用程序的实际“页面”。 |
| App.vue 和 main.js | 分别是基础页面 shell 和渲染脚本。 |
现在我们已经查看了文件,让我们尝试使用插件自定义构建管道。
使用插件自定义构建管道
插件对于提高开发效率非常有帮助。例如,假设您想要实现 Google Fonts 中的自定义字体。您只需使用 Google Fonts 在您网站上提供的链接即可自动下载字体。然而,Google 字体可能相当慢。幸运的是,有解决方案。您可以使用 Google Webfonts Helper 之类的工具自行托管字体,但这可能需要付出很大的努力。幸运的是,插件可以解决这个问题。使用 vite-plugin-webfont-dl,您可以像平常一样链接到 Google Fonts 上的字体,并且该插件会处理所有转换。
如何添加插件
添加插件非常简单。首先,我们需要通过运行 npm install --save-dev plugin-name 来安装它,或者在本例中为 npm install --save-dev vite-plugin-web-dl。接下来,我们需要将其添加到 Vite 配置中。首先,转到 vite.config.js 并导入插件,如下所示:
import webfontDownload from 'vite-plugin-webfont-dl';
接下来,您需要将插件放入配置的 plugins 数组中。
plugins: [vue(), webfontDownload()],
现在,您的 vite.config.js 应该如下所示:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import webfontDownload from 'vite-plugin-webfont-dl';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), webfontDownload()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
现在您只需粘贴 Google Fonts 提供给您的 HTML 即可加载字体,并且它们会自动优化!
使用环境变量
如果您想在构建过程中轻松地从代码访问配置,您可能需要使用环境变量。 Vite 允许您从文件加载变量,并在构建过程中用变量的值替换对变量的调用。例如,假设您想要轻松配置代码使用的数据库 URL。您首先需要在项目目录中创建一个 .env 文件。在该文件中,输入如下内容:
VITE_DB_URL=https://url
变量名无所谓,只要以VITE_开头即可。现在,为了在代码中访问它,您需要像这样引用它:
console.log(import.meta.env.VITE_DB_URL)
然后,当 Vite 编译你的项目时,该代码将被转换为如下内容:
console.log("https://url")
Vite还包含一些内置的环境变量,例如import.meta.env.PROD。
if (import.meta.env.PROD) {
// App is being compiled for deployment
} else {
// App is in development mode
}
结论
现在你已经了解了 create-vue 和 Vite 的方法了!这些工具让我们能够轻松搭建一个开发速度快、配置强大的Vue应用程序。如果您想了解更多信息,请查看 Vite 文档,如果您想查看其他选项,请查看 VitePress 和 Nuxt。感谢您的阅读!
以上是使用Create-Vue和Vite建立現代化的Vue應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。








