全新開始:在 WordPress 中建立空白設計的初學者指南
空白設計使我們能夠重新開始並自訂我們的網站,以滿足我們的確切需求和偏好。從頭開始使我們能夠更好地控制網站的設計和佈局,因為我們可以準確地選擇要包含的元素以及它們的放置方式。
從零開始並自己創建 UI 也有助於我們創建一個在競爭中脫穎而出的獨特網站。我們可以更輕鬆地實施新的 UI/UX 技術,以跟上最新的趨勢和標準,而無需拆除所有內容。我們也不必擔心相容性問題,因為一切都是從頭開始設計的。
在本教學中,我將引導您完成我的工作流程,以了解如何從完全空白的狀態開始使用 WordPress。您將學習如何產生空白頁面、如何為網站新增頁面以及如何將頁面與主導航選單連結。
安裝外掛程式
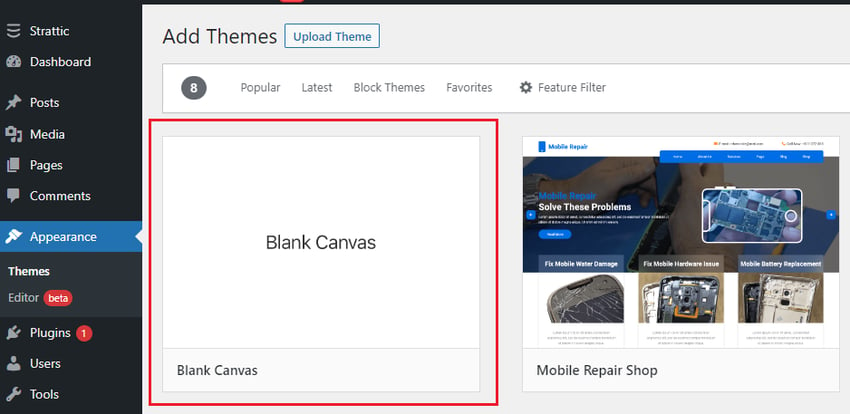
我們將用來在 WordPress 中建立空白頁面的主題稱為「空白畫布」。這是我最喜歡的主題之一,我用它來重新開始。這是一個非常簡單的主題,正如它所說的那樣——一塊空白畫布。
要安裝空白畫布主題:
- 登入您的 WordPress 管理資訊中心。
- 在側邊欄中,導覽至外觀 > 主題。
- 點擊新增按鈕。
- 搜尋空白畫布主題。
- 安裝主題,然後啟動它。

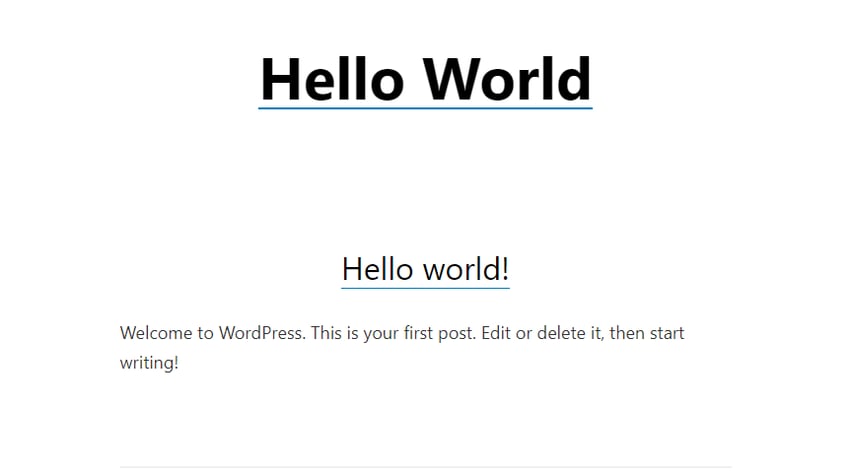
#主題成功安裝後,請前往您網站的主頁。它應該類似於此圖片:

#正如您所看到的,這裡的干擾少了很多,但仍然有一些文字。為了使其更加空白,您需要在使用者介面編輯器中進行一些設定和配置。
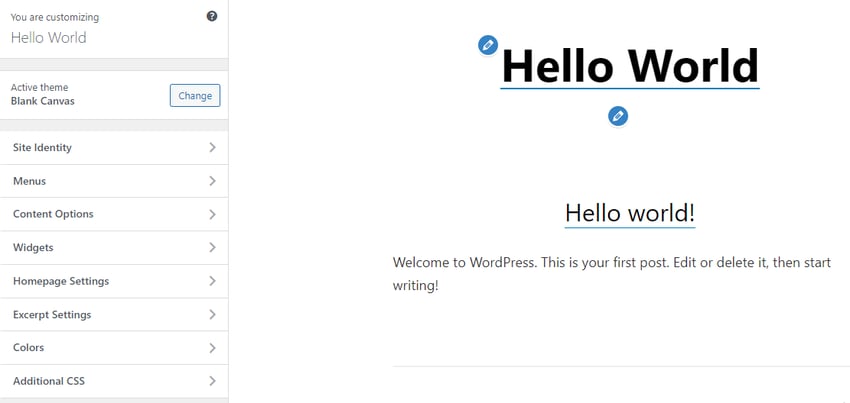
在側邊欄中,前往外觀>自訂以開啟 UI 編輯器。

#接下來,打開主頁設定並將主頁顯示選項設定為靜態頁面。點擊主頁下的新增頁面按鈕,提供頁面標題(例如主頁),然後點擊新增強>按鈕。這會將指定頁面建立為空白頁面。


##如您所見,它現在顯示我們的空白主頁(帶有 hello world 文字)。您可以透過在 UI 編輯器的「附加 CSS」部分中新增自訂 CSS 來刪除該文字。
您也可以為您的網站新增貼文頁面(例如部落格頁面)。為此,請點擊帖子頁面下的新增頁面按鈕,為頁面命名(例如部落格),然後點擊 >新增按鈕。
新增主選單
我們在網站中新增了導覽選單,以幫助訪客在您的網站上找到自己的方式,並輕鬆找到網站的不同部分。
要在 WordPress 中建立選單:
- 返回側邊欄選單。
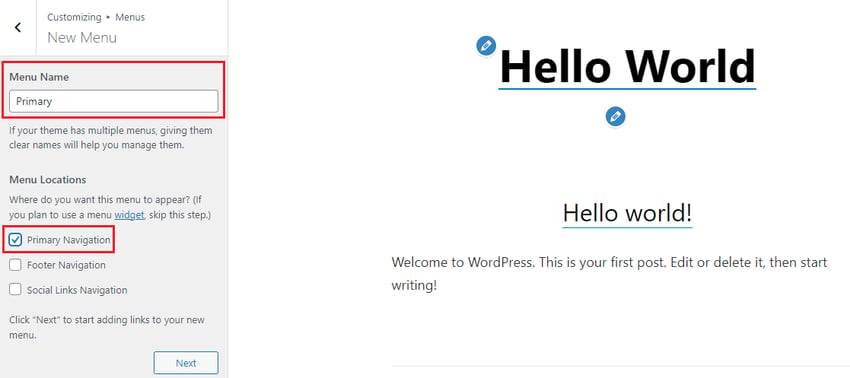
- 選擇選單並點選建立新選單。
- 為您的選單命名,然後選擇主導航作為選單位置。

- #點選下一步,然後點擊新增項目。
- 同時選擇主頁和部落格頁面選項,將其新增到選單中。
- 點擊發布發布選單。
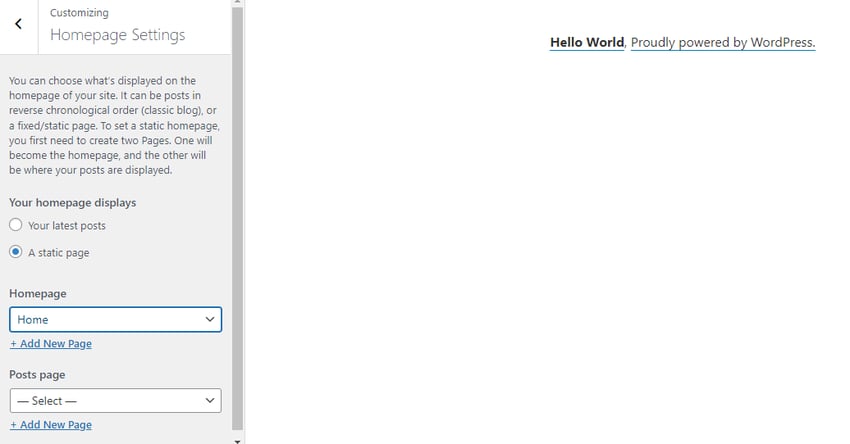
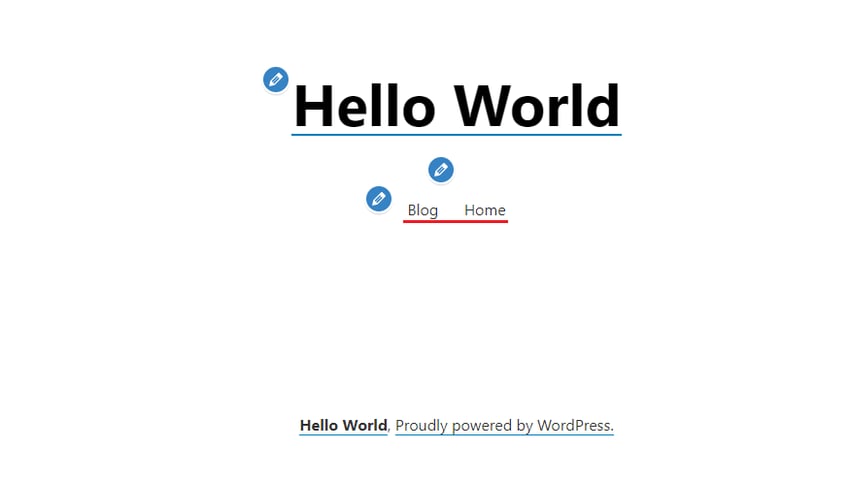
要顯示選單,請返回側邊欄選單並點選內容選項。在這裡,您可以選擇啟用選單、小工具、頁面和貼文標題以及評論的可見性。選取啟用網站標題和頂部選單,然後按發布啟動選單。

#如上圖所示,選單已成功發佈到空白畫布。
結論
在 WordPress 中開始空白設計是讓您的網站從競爭對手中脫穎而出的好方法。透過空白畫布主題,您可以輕鬆地從頭開始自訂網站的外觀和風格。您所需要的只是一些耐心和創造力,您最終將獲得一個獨特且有吸引力的網站,它一定會引起人們的注意並產生興趣。
以上是全新開始:在 WordPress 中建立空白設計的初學者指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
WordPress對初學者來說容易上手。 1.登錄後台後,用戶界面直觀,簡潔的儀表板提供所有必要功能鏈接。 2.基本操作包括創建和編輯內容,所見即所得的編輯器簡化了內容創建。 3.初學者可以通過插件和主題擴展網站功能,學習曲線存在但可以通過實踐掌握。
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin
 我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
能在三天內學會WordPress。 1.掌握基礎知識,如主題、插件等。 2.理解核心功能,包括安裝和工作原理。 3.通過示例學習基本和高級用法。 4.了解調試技巧和性能優化建議。






