增強 WordPress 主題中的導覽:轉換靜態 HTML
如果您已經學習了這個系列,那麼您現在已經有了一個工作主題,其中包含已上傳到 WordPress 的模板檔案。在本教程中,您將繼續處理在第 2 部分中建立的 header.php 檔案。您將學習如何新增可透過 WordPress 選單管理畫面進行編輯的導覽選單。為此,您還需要為您的主題建立一個新檔案:函數檔案。
您需要什麼
要完成本教學課程,您將需要以下內容:
- 您選擇的程式碼編輯器
- 用於測試您的工作的瀏覽器
- 本機或遠端 WordPress 安裝
- 如果您在本機上工作,則需要 MAMP、WAMP 或 LAMP 才能運行 WordPress。
- 如果您遠端工作,則需要透過 FTP 存取您的網站,並在 WordPress 安裝中擁有管理員帳戶。
1.註冊導覽選單
要註冊導覽選單,請使用 register_nav_menu() 函數,您需要將其新增至主題的 functions.php 檔案中。
由於您的主題還沒有此文件,因此您首先要建立一個。
在主題資料夾中,建立一個名為 functions.php 的新空白檔案。
開啟新檔案並在其中加入以下內容:
<?php
function wptutsplus_register_theme_menu() {
register_nav_menu( 'primary', 'Main Navigation Menu' );
}
add_action( 'init', 'wptutsplus_register_theme_menu' );
?>
您剛剛創建了主題的第一個功能,拍拍自己的背吧!
您建立的函數名稱為wptutsplus_register_theme_menu(),我在其名稱開頭添加了wptutsplus 前綴,以確保該名稱是唯一的,並且不會與註冊的任何其他函數衝突通過您可能在網站上運行的插件。
此函數包含 register_nav_menu() WordPress 函數,用於建立選單。然後,您的函數將透過 init 操作掛鉤激活,這意味著 WordPress 將在初始化時運行您的函數。
注意:您必須透過正確的掛鉤來啟動此類函數,否則它們將無法運作。
register_nav_menu()函數有兩個參數:
- 這些參數之一包括選單的位置。在本例中,我們將該位置稱為
'primary'。稍後您會將其新增至您的header.php檔案中,以便 WordPress 顯示正確的選單。 - 第二個參數是選單的描述。在本例中,
'主導航選單'。這將在“選單”管理畫面中可見。
2. 設定導覽選單
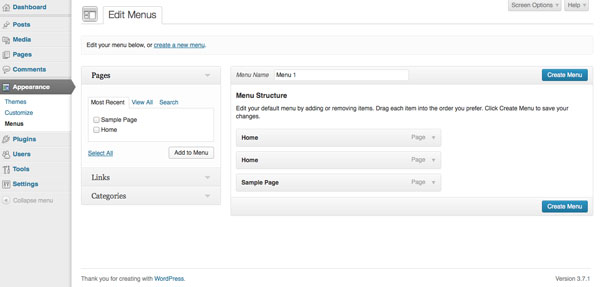
您現在可以存取「選單」儀表板螢幕,該螢幕以前不可用,因為您的主題沒有註冊選單。目前,其內容並不完美,但我們很快就會更改:



#當您建立頁面、貼文和其他內容時,您可以透過此畫面將它們新增至導覽選單中。我將新增兩個新頁面,名為「部落格」和「關於」。我將透過「設定」畫面將「部落格」頁面指定為顯示我的貼文的頁面。您可以建立任何您喜歡的頁面。
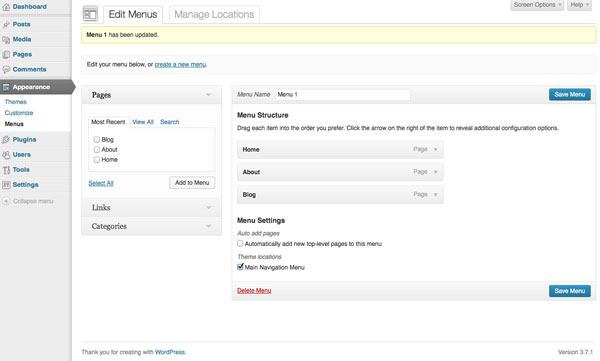
完成此操作後,返回「選單」畫面編輯選單,新增頁面。將新頁面拖曳到選單後,按一下「建立選單」以建立新選單。
最後,選取“主題位置”下的“主導航選單”,以確保該選單將顯示為您剛剛註冊的主選單並儲存該選單。



#注意:在對選單進行任何更改後,請務必記住儲存選單 - 與小工具不同,WordPress 不會自動儲存選單。
3. 将菜单添加到您的主题
目前,此菜单在您的网站上仍然不可见;您需要将菜单添加到头文件中才能实现此目的。
打开主题的 header.php 文件并找到以下代码:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Latest news</a>
</li>
<li>
<a href="#">Featured articles</a>
</li>
</ul>
</nav><!-- .main -->
并将其替换为:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<?php wp_nav_menu( array( 'container_class' => 'main-nav', 'theme_location' => 'primary' ) ); ?>
</nav><!-- .main -->
这将添加您在主题中的此位置注册的导航菜单,使用 wp_nav_menu() 函数并指定 'primary' (您在注册时为菜单指定的位置)为'主题位置'。
这现在反映在我网站的导航菜单中:



摘要:菜单不仅仅用于网站标题!
在本教程中,您学习了如何注册导航菜单、向其中添加项目以及将其添加到网站标题。
需要注意的是,菜单不仅仅必须位于网站标题中。您可以在多个位置添加菜单,包括:
- 侧边栏 - 可能是网站某个部分的部分菜单或当前页面的子页面列表
- 页脚 - “小字体”页面或最常访问的页面的菜单。
- 在主导航下方 - 也许是主导航下方的部分菜单。
您可以通过三种方式之一在主题中的更多位置添加菜单。
我按照难度升序列出了它们:
- 通过“菜单”管理屏幕创建额外的菜单,然后使用“自定义菜单”小部件将它们显示在主题中具有小部件区域的任何位置
- 通过“菜单”管理屏幕创建额外的菜单,然后将它们添加到主题的代码中,如上面所做的那样。在本例中,您向
wp_nav_menu()函数调用的数组添加一个附加参数,指定'menu'参数作为您为创建的每个菜单指定的名称。 - 使用
register_nav_menus()函数注册多个菜单,并将它们添加到主题中的相关位置,如上所述
为什么不尝试一下呢?
资源
- 导航菜单指南
-
register_nav_menu()函数 -
wp_nav_menu()函数
以上是增強 WordPress 主題中的導覽:轉換靜態 HTML的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
WordPress對初學者來說容易上手。 1.登錄後台後,用戶界面直觀,簡潔的儀表板提供所有必要功能鏈接。 2.基本操作包括創建和編輯內容,所見即所得的編輯器簡化了內容創建。 3.初學者可以通過插件和主題擴展網站功能,學習曲線存在但可以通過實踐掌握。
 WordPress有什麼用?
Apr 07, 2025 am 12:06 AM
WordPress有什麼用?
Apr 07, 2025 am 12:06 AM
wordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用戶友好性,允許Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我應該使用Wix或WordPress嗎?
Apr 06, 2025 am 12:11 AM
我應該使用Wix或WordPress嗎?
Apr 06, 2025 am 12:11 AM
Wix適合沒有編程經驗的用戶,WordPress適合希望有更多控制和擴展能力的用戶。 1)Wix提供拖放式編輯器和豐富模板,易於快速搭建網站。 2)WordPress作為開源CMS,擁有龐大社區和插件生態,支持深度自定義和擴展。
 為什麼有人會使用WordPress?
Apr 02, 2025 pm 02:57 PM
為什麼有人會使用WordPress?
Apr 02, 2025 pm 02:57 PM
人們選擇使用WordPress是因為其強大和靈活性。 1)WordPress是一個開源的CMS,易用性和可擴展性強,適合各種網站需求。 2)它有豐富的主題和插件,生態系統龐大,社區支持強大。 3)WordPress的工作原理基於主題、插件和核心功能,使用PHP和MySQL處理數據,支持性能優化。
 WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress本身免費,但使用需額外費用:1.WordPress.com提供從免費到付費的套餐,價格從每月幾美元到幾十美元不等;2.WordPress.org需購買域名(每年10-20美元)和託管服務(每月5-50美元);3.插件和主題多數免費,付費的價格在幾十到幾百美元之間;通過選擇合適的託管服務、合理使用插件和主題、定期維護和優化,可以有效控制和優化WordPress的成本。
 WordPress仍然免費嗎?
Apr 04, 2025 am 12:06 AM
WordPress仍然免費嗎?
Apr 04, 2025 am 12:06 AM
WordPress核心版本是免費的,但使用過程中可能產生其他費用。 1.域名和託管服務需要付費。 2.高級主題和插件可能需要付費。 3.專業服務和高級功能可能需要付費。
 WordPress是CMS嗎?
Apr 08, 2025 am 12:02 AM
WordPress是CMS嗎?
Apr 08, 2025 am 12:02 AM
WordPress是內容管理系統(CMS)。它提供內容管理、用戶管理、主題和插件功能,支持創建和管理網站內容。其工作原理包括數據庫管理、模板系統和插件架構,適用於從博客到企業網站的各種需求。
 我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
能在三天內學會WordPress。 1.掌握基礎知識,如主題、插件等。 2.理解核心功能,包括安裝和工作原理。 3.通過示例學習基本和高級用法。 4.了解調試技巧和性能優化建議。






