開始使用 WordPress 中的免費預訂日曆插件
今天,我將向您展示如何使用 WordPress 的 Easy Appointments 外掛程式來建立預約系統。我們將首先探索該插件提供的基本設置,然後,我們將透過一個真實的範例來建立一個完整的預訂系統。
無論從事什麼職業,線上預約系統都是當今必備的,可以為客戶提供舒適和靈活性。不僅如此,它還提高了服務提供者的整體資源利用率。因此,建立有效的線上預約系統的好處是雙重的:客戶可以選擇預訂適合他們的時段,服務提供者可以幫助他們規劃時間。
今天,我們將了解如何使用 WordPress 設定預約系統。如果您使用的是 WordPress 網站,並且對如何為您的網站建立預訂系統感到好奇,那麼您來對地方了!
身為 WordPress 開發人員,您可以從 WordPress 外掛程式庫提供的各種免費外掛程式中選擇您想要的外掛程式。同樣,您還會發現許多用於預訂日曆系統的插件。在這篇文章中,我選擇了該類別中最好的免費插件之一“輕鬆約會”,我將向您展示如何使用它。
在本文中,我使用了 WordPress 5.1,Easy Appointments 外掛程式版本為 2.3.12。如果您想按照本文進行操作,我建議您安裝它。要安裝 Easy Appointments 插件,只需按照標準安裝流程即可。
接下來,我們將探討 Easy Appointments 外掛程式的基礎知識以及設定過程。然後,我們將建立一個真實的範例來演示該插件的使用。同時,我們也將介紹該外掛程式的幾個重要方面,讓您可以自訂預訂系統。
什麼是輕鬆約會外掛?
Easy Appointments 外掛程式是該類別中最好的免費外掛程式之一。它可以讓您輕鬆建立時間管理系統。它幾乎可用於任何職業,例如醫生、私人教練、私人導師或任何想要預約的人。
讓我們快速瀏覽一下它提供的功能:
- 多個地點
- 多種服務
- 多名員工
- 透過提供位置、服務和提供者的組合來建立時段
- 為特定服務建立專用行事曆
- 電子郵件通知和相關客製化
- 對預約表單的響應式佈局支援
- 自訂欄位支援收集額外資訊
- 時間表概覽的後端報告
#正如您所看到的,這個外掛程式可用於多種服務,如果您明智地使用它,它可能會變成一個有效的預訂系統。
在下一節中,我們將討論該插件的幾個核心元素,如果您希望有效地使用該插件,首先了解這些元素非常重要。
位置、服務、員工和聯絡人
Easy Appointments 外掛程式與其他預訂外掛程式不同,它允許您透過將時間段與位置、服務和工作人員的特定組合相關聯來建立時間段。
簡單來說,它的運作原理是這樣的:
- 用戶從下拉框中選擇一個位置。
- 當使用者選擇特定位置時,他們將看到該特定位置可用的所有服務。
- 接下來,當使用者選擇特定服務時,他們將獲得可提供該服務的所有工作人員以及所有可能的預訂時段的清單。
- 最後,用戶只需填寫所需資訊並確認預訂即可!
現在,讓我們快速瀏覽一下每個元素。
地點
首先,您需要在系統中新增您打算提供服務的位置。例如,如果您想將服務限制在某些城市,則需要在後端新增城市。
服務
新增位置後,下一步就是根據您的要求新增服務。當然,您可以為不同的位置創建不同的服務。
工人
最後,在創建地點和服務後,是時候添加工作人員了,他們將根據分配給他們的預訂實際為客戶提供服務。
連接
連接可讓您透過將位置、服務和工作人員組合在一起來建立時間段。建立新連線時,您還需要選擇連線適用的星期和時間。如果這聽起來有點令人困惑,請不要擔心 - 當我們在下一節中建立一個真實世界的範例時,它就會有意義。
使用 Easy Appointments 外掛程式的真實範例
在本節中,我們將建立一個真實範例來示範如何使用 Easy Appointments 外掛程式。
在我們繼續之前,如果您想繼續操作,請確保您已在 WordPress 網站中安裝了 Easy Appointments 外掛程式。安裝 Easy Appointments 外掛程式後,它將在左側邊欄添加插件相關連結。
假設我們想要為紐約市的一家牙科診所建立一個預約系統。在本例中,紐約市被視為位置實體。接下來,我們將添加常規牙科檢查作為服務。最後,我們將添加一些可以在工作日預約的醫生。
新增位置
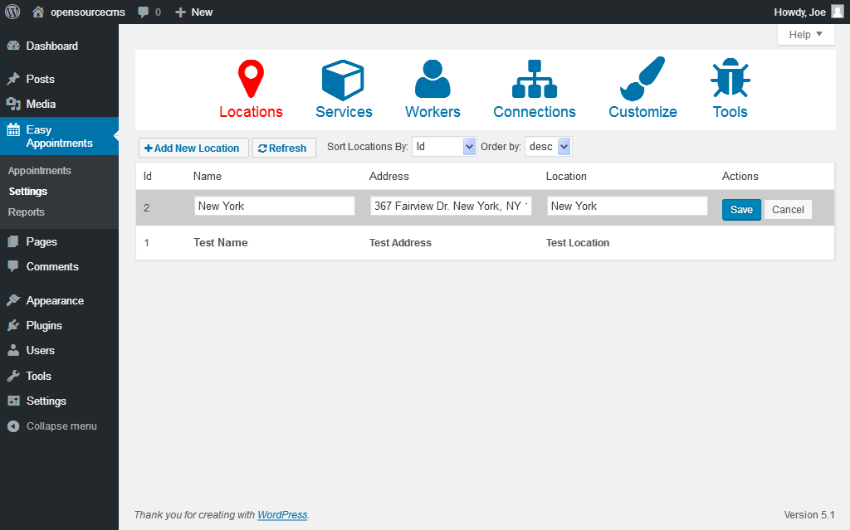
首先,我們需要新增所有位置;在我們的例子中,我們將添加紐約市作為我們的服務位置。點擊輕鬆約會 > 設定 > 位置鏈接,您將進入位置列表頁面。
點擊新增位置按鈕並輸入與紐約市相關的詳細信息,如以下螢幕截圖所示。

在我們的例子中,我們只考慮了紐約市,但當然您可以繼續添加任意多個地點如你所願。
新增服務
接下來,我們需要在預訂網站上新增我們想要提供的服務。在我們的範例中,我們將提供常規牙科檢查服務。
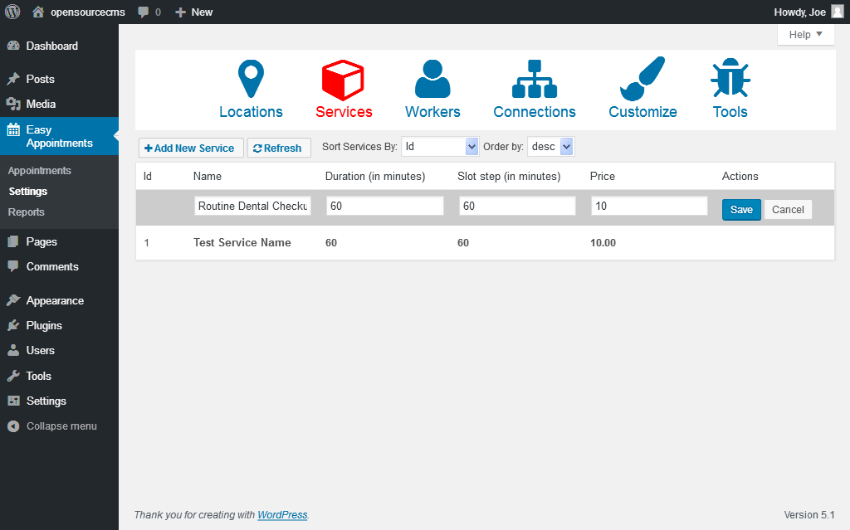
點擊輕鬆預約 > 設定 > 服務鏈接,您將進入服務列表頁面。點擊新增服務按鈕,然後輸入與我們的服務相關的詳細信息,如以下螢幕截圖所示。

在持續時間和時隙步長文字方塊中填寫 60 ,並暫時儲存。 持續時間欄位指示該服務的預約持續時間,時隙步驟指示下一個可用的服務開始。我們稍後再討論這個問題。
新增工作人員
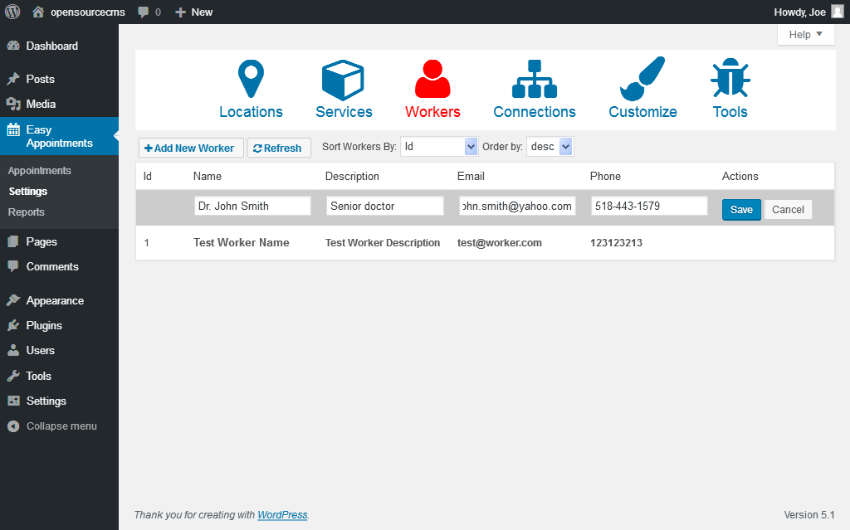
最後,我們需要新增可以進行檢查的醫生。點擊輕鬆預約 > 設定 > 工作人員鏈接,您將進入工作人員列表頁面。點擊新增員工按鈕並輸入醫生的詳細信息,如以下螢幕截圖所示。

我會添加更多,您也可以重複此過程來新增更多醫生。
建立連接
到目前為止,我們已經增加了地點、服務和醫生。現在,是時候將它們連接在一起並創建可用於預訂的連接了。
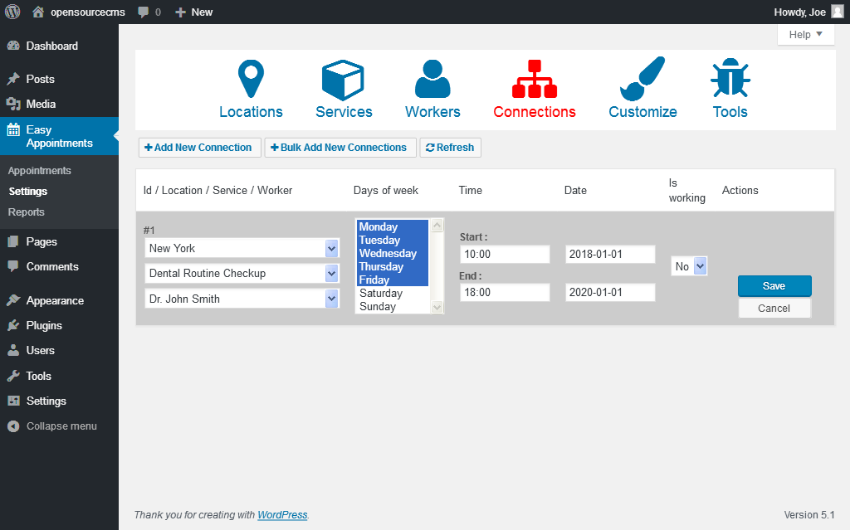
繼續並點擊輕鬆約會 > 設定 > 連接鏈接,它應該會將您帶到連接列表頁面。點擊新增連接按鈕建立新連接,如下面的螢幕截圖所示。

從要關聯在一起的對應下拉清單中選擇位置、服務和工作人員。我在位置下拉清單中選擇了紐約市,在服務下拉清單中選擇了牙科常規檢查服務,在工作人員中選擇了Dr. John Smith 工作人員強>下拉框。
接下來,選擇一週中的哪幾天可以使用此服務。除此之外,您還可以選擇服務可用性的開始時間和結束時間。請務必將 正在工作欄位設為是以使此連線處於活動狀態,否則它將不會顯示在前端中。填滿所有內容後,繼續儲存連線。
在下一節中,我們將了解如何顯示我們剛剛建立的連接的預訂日曆。
將預訂日曆整合到您的頁面
建立連線後,您需要使用短代碼來顯示預訂表單。您可以在貼文或頁面中插入以下程式碼來顯示預訂表單。
[ea_bootstrap]
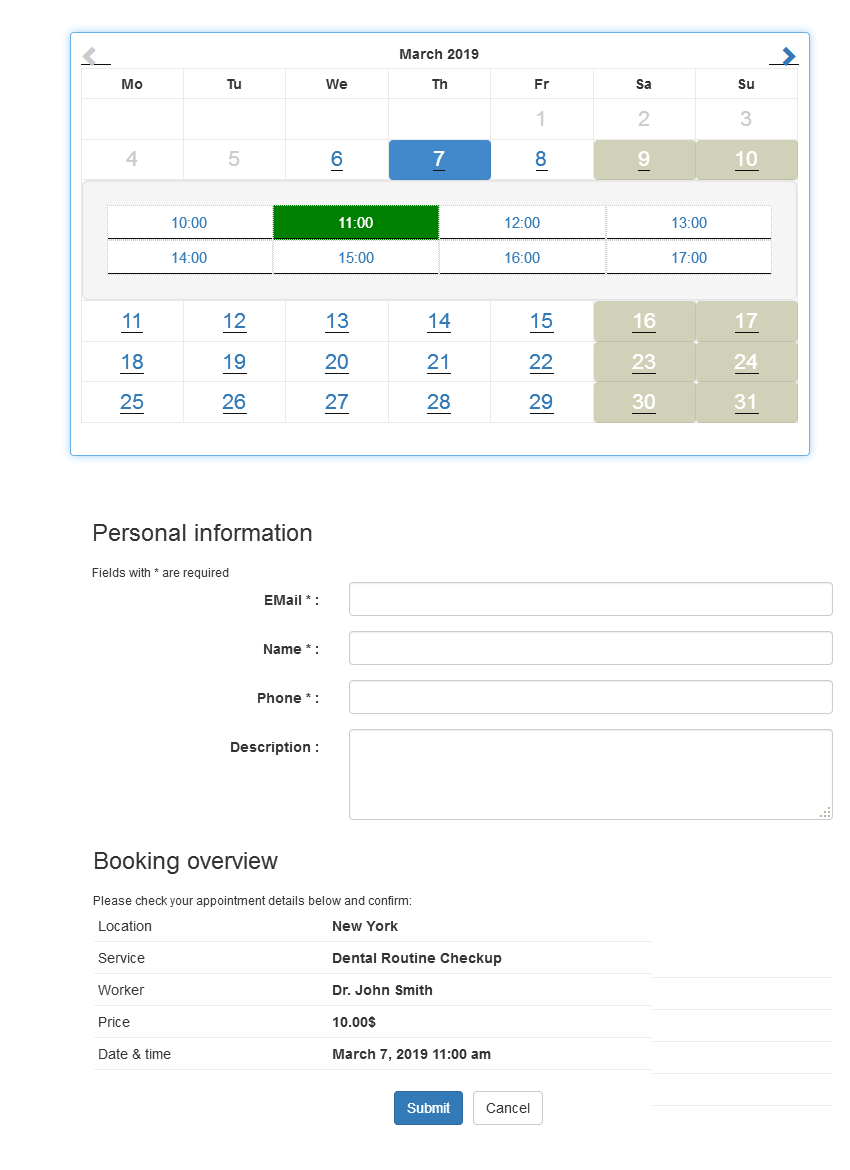
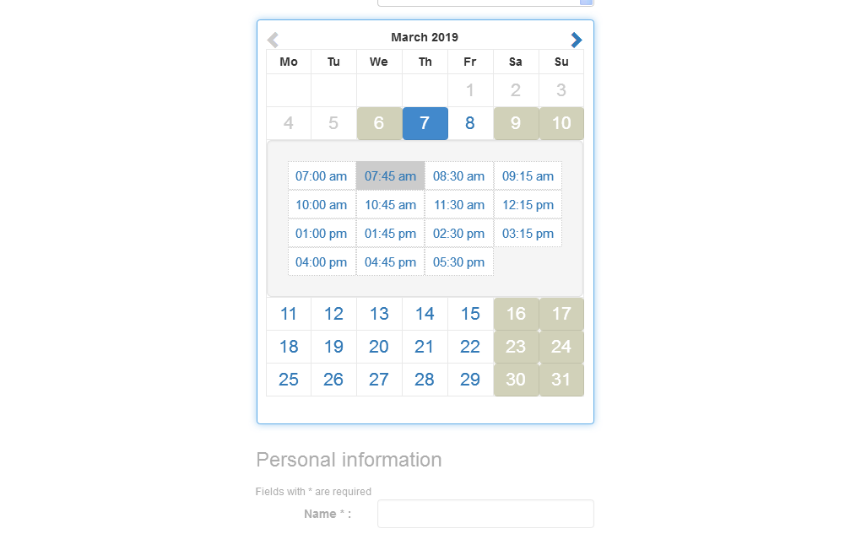
完成後,您應該會看到預訂表單,如以下螢幕截圖所示。

如您所見,有一個日曆顯示我們先前建立的連線的所有可用時段。如果您還記得的話,我們為該服務選擇了一個一小時的時段,因此用戶可以在每個工作日從八個不同的時段中進行選擇。您將無法在週末預訂,這些日子將顯示為灰色。
用戶選擇時間段後,他們將進入預訂概覽部分。他們可以輸入詳細資訊來確認預訂。
在後端,您將能夠查看所有轉機的所有預訂。此外,一旦預訂完成,就會發送電子郵件通知。如果任何時段均無法預訂,則會顯示如下螢幕截圖所示。

如您所見,預訂的時段呈灰色且不可點擊。
這就是您如何使用此外掛程式設定預約系統。其他外掛程式可用於擴展預設功能並與 PayPal、Twilio、iCalendar 和 Google Calendar 等服務整合。
如果您明智地使用此擴充程序,它將允許您建立一個令人驚嘆的預訂系統。
結論
今天,我們討論了 Easy Appointments 插件,它可以讓您輕鬆建立預約系統。在第一部分中,我解釋了該插件的基本概念,後來我們創建了一個實際範例用於演示目的。
如果您遇到其他好的日曆或預訂插件,我很樂意聽取您的意見!請隨意使用下面的提要分享您的想法和回饋。
以上是開始使用 WordPress 中的免費預訂日曆插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
WordPress對初學者來說容易上手。 1.登錄後台後,用戶界面直觀,簡潔的儀表板提供所有必要功能鏈接。 2.基本操作包括創建和編輯內容,所見即所得的編輯器簡化了內容創建。 3.初學者可以通過插件和主題擴展網站功能,學習曲線存在但可以通過實踐掌握。
 我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
能在三天內學會WordPress。 1.掌握基礎知識,如主題、插件等。 2.理解核心功能,包括安裝和工作原理。 3.通過示例學習基本和高級用法。 4.了解調試技巧和性能優化建議。
 WordPress有什麼用?
Apr 07, 2025 am 12:06 AM
WordPress有什麼用?
Apr 07, 2025 am 12:06 AM
wordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用戶友好性,允許Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我應該使用Wix或WordPress嗎?
Apr 06, 2025 am 12:11 AM
我應該使用Wix或WordPress嗎?
Apr 06, 2025 am 12:11 AM
Wix適合沒有編程經驗的用戶,WordPress適合希望有更多控制和擴展能力的用戶。 1)Wix提供拖放式編輯器和豐富模板,易於快速搭建網站。 2)WordPress作為開源CMS,擁有龐大社區和插件生態,支持深度自定義和擴展。
 WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress本身免費,但使用需額外費用:1.WordPress.com提供從免費到付費的套餐,價格從每月幾美元到幾十美元不等;2.WordPress.org需購買域名(每年10-20美元)和託管服務(每月5-50美元);3.插件和主題多數免費,付費的價格在幾十到幾百美元之間;通過選擇合適的託管服務、合理使用插件和主題、定期維護和優化,可以有效控制和優化WordPress的成本。
 為什麼有人會使用WordPress?
Apr 02, 2025 pm 02:57 PM
為什麼有人會使用WordPress?
Apr 02, 2025 pm 02:57 PM
人們選擇使用WordPress是因為其強大和靈活性。 1)WordPress是一個開源的CMS,易用性和可擴展性強,適合各種網站需求。 2)它有豐富的主題和插件,生態系統龐大,社區支持強大。 3)WordPress的工作原理基於主題、插件和核心功能,使用PHP和MySQL處理數據,支持性能優化。
 WordPress是CMS嗎?
Apr 08, 2025 am 12:02 AM
WordPress是CMS嗎?
Apr 08, 2025 am 12:02 AM
WordPress是內容管理系統(CMS)。它提供內容管理、用戶管理、主題和插件功能,支持創建和管理網站內容。其工作原理包括數據庫管理、模板系統和插件架構,適用於從博客到企業網站的各種需求。
 WordPress仍然免費嗎?
Apr 04, 2025 am 12:06 AM
WordPress仍然免費嗎?
Apr 04, 2025 am 12:06 AM
WordPress核心版本是免費的,但使用過程中可能產生其他費用。 1.域名和託管服務需要付費。 2.高級主題和插件可能需要付費。 3.專業服務和高級功能可能需要付費。






