深入了解CanJS:第二部分
這是三部分系列中的第二部分,將教您如何使用 CanJS 和 jQuery 在 JavaScript 中建立聯絡人管理器應用程式。學完本教學後,您將擁有使用 CanJS 建立自己的 JavaScript 應用程式所需的一切!
#在第一部分中,您建立了顯示聯絡人所需的模型、視圖和控件,並使用了模擬 REST 服務的固定裝置。
在這一部分中,您將:
- 建立控制項和視圖來顯示類別。
- 使用控制項監聽事件。
- 使用路由來過濾聯絡人。
您將添加到第一部分中的來源文件,因此如果您還沒有這樣做,請先跟上。當你準備好時我會在這裡。
設定路由
路由有助於管理單頁 JavaScript 應用程式中的瀏覽器歷史記錄和用戶端狀態。
路由有助於管理單頁 JavaScript 應用程式中的瀏覽器歷史記錄和用戶端狀態。 URL 中的雜湊包含應用程式讀取和寫入的屬性。應用程式的各個部分可以偵聽這些變更並做出相應的反應,通常會更新目前頁面的部分內容而不載入新頁面。
can.route 是一個特殊的可觀察對象,它更新並回應 window.location.hash 中的變更。使用 can.route 將 URL 對應到屬性,從而產生漂亮的 URL,例如 #!filter/all。如果沒有定義路由,則雜湊值只會序列化為 URL 編碼表示法,如 #!category=all。
在此應用程式中,路由將用於按類別過濾聯絡人。將以下程式碼加入您的 contacts.js 檔案中:
can.route( 'filter/:category' )
can.route('', {category: 'all' })
第一行建立一個帶有 category 屬性的路由,您的應用程式將能夠讀取和寫入該屬性。第二行建立一個預設路由,將 category 屬性設為 all。
使用模型實例清單
A Model.List 是模型實例的可觀察陣列。當您定義 Model (如 Contact)時,會自動建立該類型模型的 Model.List 。我們可以擴展這個創建的 Model.List 以添加對模型實例列表進行操作的輔助函數。
Contact.List 將需要兩個輔助函數來過濾聯絡人清單並報告每個類別中有多少聯絡人。將其新增至 contacts.js 緊接在 Contact 模型之後:
Contact.List = can.Model.List({
filter: function(category){
this.attr('length');
var contacts = new Contact.List([]);
this.each(function(contact, i){
if(category === 'all' || category === contact.attr('category')) {
contacts.push(contact)
}
})
return contacts;
},
count: function(category) {
return this.filter(category).length;
}
});
這裡的兩個輔助函數是:
-
filter()循環存取清單中的每個聯絡人,並傳回類別內聯絡人的新Contact.List。this.attr('length')包含在此處,因此當我們在視圖中使用此幫助程式時,EJS 將設定即時綁定。 -
count()使用filter()輔助函數傳回類別中的聯絡人數量。由於this.attr('length')在filter()中,當我們在視圖中使用此幫助器時,EJS 將設定即時綁定。
如果您要在 EJS 中使用幫助程序,請在清單或實例屬性上使用
attr()來設定即時綁定。
過濾聯絡人
接下來,您將修改 contactsList.ejs 視圖,以根據哈希中的類別屬性過濾聯絡人。在contactsList.ejs 視圖中,將傳遞給list() 幫助器的參數變更為contacts.filter(can.route.attr('category'))。完成後,您的 EJS 檔案應如下所示:
<ul class="unstyled clearfix">
<% list(contacts.filter(can.route.attr('category')), function(contact){ %>
<li class="contact span8" <%= (el)-> el.data('contact', contact) %>>
<div class="">
<%== can.view.render('contactView', {contact: contact, categories: categories}) %>
</div>
</li>
<% }) %>
</ul>
在第二行,使用 can.route 中的目前類別呼叫 filter()。由於您在filter() 和can.route 中使用了attr(),因此當其中任何一個發生變更時,EJS 將設定即時綁定以重新渲染您的UI。
現在您應該清楚即時綁定的強大功能了。透過對視圖進行輕微調整,應用程式的 UI 現在不僅與聯絡人清單完全同步,還與路線中定義的類別屬性完全同步。
顯示類別
當哈希中的類別屬性更改時,聯絡人將被過濾。現在您需要一種方法來列出所有可用類別並更改雜湊值。
首先,建立一個新視圖來顯示類別清單。將此程式碼儲存為 filterView.ejs 在 views 資料夾中:
<ul class="nav nav-list">
<li class="nav-header">Categories</li>
<li>
<a href="javascript://" data-category="all">All (<%= contacts.count('all') %>)</a>
</li>
<% $.each(categories, function(i, category){ %>
<li>
<a href="javascript://" data-category="<%= category.data %>"><%= category.name %> (<%= contacts.count(category.data) %>)</a>
</li>
<% }) %>
</ul>
讓我們看一下這段程式碼中的幾行,看看它們做了什麼:
<% $.each(categories, function(i, category){ %>
$.each 循環遍歷類別並為每個類別執行回呼。
<a href="javascript://" data-category="<%= category.data %>"><%= category.name %> (<%= contacts.count(category.data) %>
每个链接都有一个 data-category 属性,该属性将被拉入 jQuery 的数据对象中。稍后,可以使用 <a> 标记上的 .data('category') 来访问该值。类别的名称和联系人数量将用作链接测试。实时绑定是根据联系人数量设置的,因为 count() 调用 filter() 其中包含 this.attr('length')。
使用 can.Control 监听事件
创建实例时,控件会自动绑定看起来像事件处理程序的方法。事件处理程序的第一部分是选择器,第二部分是您要侦听的事件。选择器可以是任何有效的 CSS 选择器,事件可以是任何 DOM 事件或自定义事件。因此,像 'a click' 这样的函数将监听控件元素内任何 <a> 标记的点击。
Control 使用事件委托,因此您不必担心在 DOM 更改时重新绑定事件处理程序。
显示类别
通过将此代码添加到 contacts.js 紧随 Contacts 控件之后来创建管理类别的控件:
Filter = can.Control({
init: function(){
var category = can.route.attr('category') || "all";
this.element.html(can.view('filterView', {
contacts: this.options.contacts,
categories: this.options.categories
}));
this.element.find('[data-category="' + category + '"]').parent().addClass('active');
},
'[data-category] click': function(el, ev) {
this.element.find('[data-category]').parent().removeClass('active');
el.parent().addClass('active');
can.route.attr('category', el.data('category'));
}
});
让我们检查一下您刚刚创建的“Filter”控件中的代码:
this.element.html(can.view('filterView', {
contacts: this.options.contacts,
categories: this.options.categories
}));
就像在 Contacts 控件中一样,init() 使用 can.view() 来呈现类别,并使用 html() 将其插入到控件的元素中。
this.element.find('[data-category="' + category + '"]').parent().addClass('active');
查找与当前类别相对应的链接,并将“active”类添加到其父元素。
'[data-category] click': function(el, ev) {
监听与选择器 [data-category] 匹配的任何元素上的 click 事件。
this.element.find('[data-category]').parent().removeClass('active');
el.parent().addClass('active');
从所有链接中删除“活动”类,然后向单击的链接添加“活动”类。
can.route.attr('category', el.data('category'));
使用 jQuery 数据对象中所单击的 <a> 的值更新 can.route 中的类别属性。
初始化过滤器控件
就像第一部分中的 Contacts 控件一样,您需要创建 Filter 控件的新实例。更新您的文档就绪函数,如下所示:
$(document).ready(function(){
$.when(Category.findAll(), Contact.findAll()).then(function(categoryResponse, contactResponse){
var categories = categoryResponse[0],
contacts = contactResponse[0];
new Contacts('#contacts', {
contacts: contacts,
categories: categories
});
new Filter('#filter', {
contacts: contacts,
categories: categories
});
});
})
通过此更改,将在 #filter 元素上创建 Filter 控件的实例。它将传递联系人和类别列表。
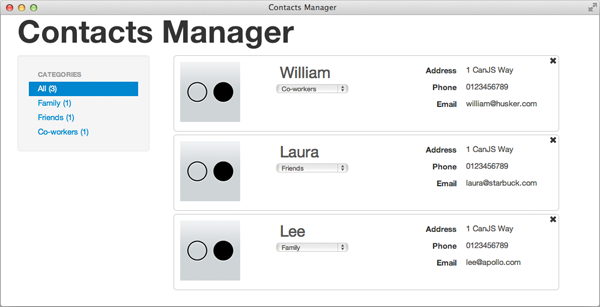
现在,当您在浏览器中运行应用程序时,您将能够通过单击右侧的类别来过滤联系人:

总结
这就是第二部分的全部内容!以下是我们所取得的成就:
- 创建了一个用于侦听事件并管理类别的控件
- 设置路由以按类别过滤联系人
- 调整了您的视图,以便实时绑定使您的整个 UI 与数据层保持同步
在第三部分中,您将更新现有控件以允许编辑和删除联系人。您还将创建一个新的控件和视图,以便您添加新的联系人。
迫不及待想了解更多信息?该系列的第三部分已发布在这里!
以上是深入了解CanJS:第二部分的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 探索id選擇器的語法結構的深層理解
Jan 03, 2024 am 09:26 AM
探索id選擇器的語法結構的深層理解
Jan 03, 2024 am 09:26 AM
深入了解id選擇器的語法結構,需要具體程式碼範例在CSS中,id選擇器是常見的選擇器,它根據HTML元素的id屬性來選擇對應的元素。深入了解id選擇器的語法結構可以幫助我們更好地使用CSS來選擇和樣式化特定的元素。 id選擇器的語法結構非常簡單,它使用井號(#)加上id屬性的值來指定選擇的元素。例如,如果我們有一個HTML元素的id屬性值為"myElemen
 揭秘localstorage:探索其真實本質
Jan 03, 2024 pm 02:47 PM
揭秘localstorage:探索其真實本質
Jan 03, 2024 pm 02:47 PM
深入了解localstorage:它到底是什麼文件? ,需要具體程式碼範例本文將深入探討localstorage是什麼文件,並提供具體的程式碼範例,幫助讀者更好地理解和應用localstorage。 localstorage是一種用於在網頁瀏覽器中儲存資料的機制。它可以在使用者的瀏覽器中建立一個本機文件,用於儲存鍵值對資料。這個文件是永久性的,即使在瀏覽器關閉後,數
 探索Java中的Cookie:揭開其真面目
Jan 03, 2024 am 09:35 AM
探索Java中的Cookie:揭開其真面目
Jan 03, 2024 am 09:35 AM
深入了解Java中的Cookie:它到底是什麼?在電腦網路中,Cookie是一個存放在使用者電腦上的小型文字檔案。它由網頁伺服器傳送給網頁瀏覽器,然後保存在使用者本機的硬碟上。每當該使用者再次造訪同一網站時,網頁瀏覽器會將該Cookie傳送給伺服器,從而提供個人化的服務。 Java中也提供了Cookie類別來處理和管理Cookie。一個常見的例子是購物網站,
 探索PHP編寫規格的奧秘:深入了解最佳實踐
Aug 13, 2023 am 08:37 AM
探索PHP編寫規格的奧秘:深入了解最佳實踐
Aug 13, 2023 am 08:37 AM
探索PHP編寫規範的奧秘:深入了解最佳實踐引言:PHP是一種廣泛應用於Web開發的程式語言,它的靈活性和便利性使得開發者在專案中廣泛使用。然而,由於PHP語言的特性以及程式設計風格的多樣性,導致了程式碼的可讀性和可維護性不一致。為了解決這個問題,制定PHP編寫規格變得至關重要。本文將深入探討PHP編寫規格的奧秘,並提供一些最佳實踐的程式碼範例。一、命名規範在PHP編
 暸解JavaScript的五種緩存機制實現方法
Jan 23, 2024 am 09:24 AM
暸解JavaScript的五種緩存機制實現方法
Jan 23, 2024 am 09:24 AM
深入了解:JS快取機制的五種實作方式,需要具體程式碼範例引言:在前端開發中,快取機制是最佳化網頁效能的重要手段之一。透過合理的快取策略,可以減少對伺服器的請求,提升使用者體驗。本文將介紹五種常見的JS快取機制的實作方式,並附帶具體的程式碼範例,以便讀者更能理解和應用。一、變數快取變數快取是最基礎也是最簡單的一種快取方式。透過將一次性計算的結果儲存在變數中,避免重複
 了解Canvas:支援哪些程式語言?
Jan 17, 2024 am 10:16 AM
了解Canvas:支援哪些程式語言?
Jan 17, 2024 am 10:16 AM
深入了解Canvas:支援哪些語言? Canvas是一種強大的HTML5元素,它提供了一種使用JavaScript繪製圖形的方法。作為一個跨平台的繪圖API,Canvas不僅支援繪製靜態影像,還可用於動畫效果、遊戲開發、資料視覺化等領域。在使用Canvas之前,了解Canvas支援哪些語言是非常重要的。本文將深入探討Canvas所支援的語言。 JavaScri
 深入掌握Canvas技術的應用
Jan 17, 2024 am 09:14 AM
深入掌握Canvas技術的應用
Jan 17, 2024 am 09:14 AM
Canvas技術是網頁開發中非常重要的一個部分,透過Canvas可以實現在網頁上繪製圖形和動畫。如果你想在網路應用程式中加入圖形、動畫等元素,那麼Canvas技術千萬不能錯過。在本文中,我們將深入了解Canvas技術,並提供一些具體的程式碼範例。 Canvas簡介Canvas是HTML5的元素之一,它提供了一種在網頁上動態繪製圖形和動畫的方法。 Canvas提供了
 深入了解Canvas:揭秘其獨特特點
Jan 06, 2024 pm 11:48 PM
深入了解Canvas:揭秘其獨特特點
Jan 06, 2024 pm 11:48 PM
深入了解Canvas:揭秘其獨特特點,需要具體程式碼範例隨著網路技術的快速發展,應用程式的介面設計也變得越來越多樣化和富有創意。 HTML5技術的出現為開發人員提供了更多豐富的工具和功能,其中Canvas是一個非常重要的元件。 Canvas是HTML5中新增的標籤,它可以用來在網頁中繪製圖形,並製作互動性強的動畫和遊戲等。本文將深入探討Canvas的獨特特點,






