5 個簡化網頁設計的晦澀 JavaScript 函式庫
在本綜述中,我們將介紹 5 個 JavaScript 函式庫,它們可以真正簡化現代、有吸引力的網站的開發。我們將要討論的函式庫與 jQuery 或 YUI 等函式庫不同。它們更小、更專業。但他們在自己的領域做得最好,並提供獨特的功能。
#1. 使用 DD_BelatedPNG 修正 IE6 中的 PNG
- 創建者:德魯·迪勒
- 許可:麻省理工學院
- 用途:修正 IE6 中的 alpha 透明 PNG
- 大小:6.86kb(壓縮後)
- 相容性:僅限 IE6
- View Demo
- 下載
建立 DD_belatedPNG 的唯一目的是允許在 IE6 中使用 alpha 透明的 PNG,而無需借助 Microsoft 專有的 AlphaImageLoader filter。任何嘗試過在 IE6 中使用 PNG 的人都知道,雖然它們可以在非常基本的程度上工作,但像重複的背景圖像之類的東西是不可能的。
使用 AlphaImageLoader 濾鏡只能解決 IE6 中一半的 PNG 問題,因為它只能與背景圖片一起使用。為了在 
這個函式庫有一個方法,fix,用於提供函式庫目標的簡單 CSS 選擇器、任何具有 PNG src 屬性的 
2.使用任何帶有 Cufon 的字體
- 創作者:Simo Kinnunen
- 許可:麻省理工學院
- 用途:無需 Flash 即可嵌入非標準字體
- 大小:17.8kb(壓縮後)
- 相容性:全部(來自所有常見供應商的所有常見版本,包括 IE6)
- View Demo
- 下載
排版是網頁開發的一個領域,與產業的其他領域相比,它的進步微乎其微。網頁開發人員被迫依賴一小部分「網路安全」字體,這些字體可能安裝在大多數訪客的電腦上。基於影像和快閃記憶體的解決方案已經出現,這兩種解決方案都有使用的缺點。
Cufon 為開發人員提供了強大且快速的解決方案,可使用瀏覽器內建的功能在瀏覽器中顯示,無需第三方插件。 Cufon 字體可用作本機 IE 實現的 VML,或其他更強大的瀏覽器的
用法
該庫與其他庫的不同之處在於,在使用前需要進行一些準備工作;需要產生一個新的字體文件,可以使用 cufon 網站輕鬆完成。將產生 SVG 字體並將其保存在 JS 檔案中。然後需要將該檔案連結到 cufon 核心檔案之後的任何其他 <script> 資源:</script>
<script type="text/javascript" src="cufon.js"></script> <script type="text/javascript" src="Breip_500.font.js"></script>
那麼這只是告訴 Cufon 要替換哪些元素的情況:
<script type="text/javascript">
Cufon.replace('h1.replacedFont');
</script>
該 API 提供了在同一頁面上使用多種字體以及提高 IE 效能的其他解決方案。儘管我將本節稱為「使用任何字體」…您應該記住,只應使用獲得嵌入許可的字體。以下螢幕截圖顯示了替換後的標題:

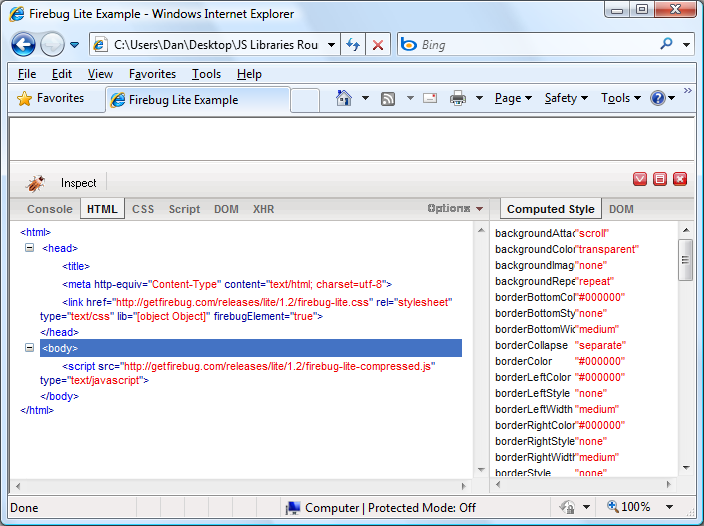
#3.在任何瀏覽器中使用Firebug
- 創作者:麥克·拉特克利夫
- 許可證:BSD 風格
- 用途:在 Firefox 以外的瀏覽器中發揮 Firebug 的所有功能
- 大小:76.9kb(壓縮後)
- 相容性:所有非 Firefox 瀏覽器
- View Demo
- 下載
Firebug 無疑是可用的 Web 開發的最大資產之一;當然,在進行網頁開發時,我每天都會使用它,而且我知道它也是許多其他人選擇的插件。 Firebug 的卓越性能帶來了一個不幸的副作用,那就是其他瀏覽器的類似工具相形見絀,顯得遜色。例如,解決 IE 中的佈局問題和 CSS 錯誤可能是徒勞無功的。
這就是 Firebug Lite 發揮作用的地方;這是一個簡單的 JavaScript 庫,它重新創建了 Firebug 介面的大部分關鍵功能,將我們選擇的調試器帶到所有其他平台。修復佈局和解決跨瀏覽器問題再次變得容易。
Firebug Lite 的最大優點之一是您無需下載或安裝任何內容即可開始使用它;當您想要在非Firefox 瀏覽器中調試正在處理的頁面時,您只需包含一個SRC 指向在線版本的腳本文件即可:
<script type="text/javascript" src="http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js"></script>
就是這樣,當您在任何其他瀏覽器中執行該頁面時,Firebug Lite 將出現在該頁面上。對於離線使用,可以下載腳本文件以及 CSS 文件,並且應該像任何其他 JS 或 CSS 文件一樣使用。以下螢幕截圖顯示了 Safari 中的 Firebug Lite:

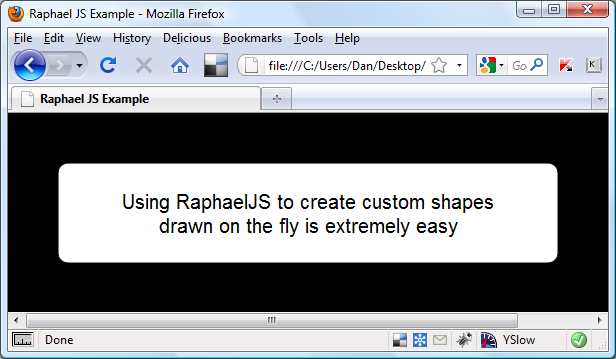
4. 使用 Raphael JS 渲染交互式 3D 形状
- 创建者:德米特里·巴拉诺夫斯基
- 许可:麻省理工学院
- 用途:在页面上绘制 SVG 形状
- 大小:58.4kb(压缩后)
- 兼容性:全部(来自所有常见供应商的所有常见版本,包括 IE6)
- View Demo
- 下载
好吧,这个库并不是那么小,但这是有原因的;该库可以做很多事情,并向网页添加完整的 SVG 控制。说实话,它的威力是非常强大的。想象一下能够在网页上绘制平滑的曲线并动态创建自定义形状 - 拉斐尔做到了。
您可以制作完全跨浏览器的圆角,没有图像(除了库实际绘制的图像之外),您可以为任何图像创建褪色反射,动态旋转图像等等。由于所有路径都是使用 SVG 元素绘制的,因此您可以将 JavaScript 事件附加到它们,以便人们可以在鼠标悬停或单击(或任何其他 JS 事件)时与图像进行交互。可能性是无限的,API 提供了多种不同的方法,使使用该库成为一种乐趣。
用法
该库当然必须链接到:
<script type="text/javascript" src="raphael.js"/>
就是这样,没有其他依赖项。现在我们可以开始创建 SVG 形状:
<script type="text/javascript">
var canvas = Raphael(50, 50, 620, 100);
var shape = canvas.rect(0, 0, 500, 100, 10);
shape.attr("fill", "#fff");
canvas.text(250, 50, "Using Raphael to create custom shapes\ndrawn on the fly is extremely easy").attr("font", "20px 'Arial'");
</script>
该库易于使用,在本示例中我们仅使用了其功能的一小部分。使用此功能的页面应如下所示:

5.使用 Modernizr 逐步增强您的网站,迎接未来

- 创建者:Faruk Ateş 和 Paul Irish。
- 许可:麻省理工学院
- 用途:检测 HTML5 和 CSS3 支持
- 大小:7kb(压缩后)
- 兼容性:全部
- View Demo
- 下载
对于 CSS3 和 HTML5 日益进步的 Web 开发来说,这是一个令人兴奋的时刻,但这也是一个令人沮丧的时刻,因为我们在推出所有这些先进的新技术时却很少得到支持。我们希望开始使用所有出色的新 HTML5 和 CSS3 功能,但大多数新 HTML5 元素可能仅在单个浏览器中受支持。
Modernizr 是一个很小的库,它只是测试当前环境是否支持一系列高级功能,例如新的
该库还将类名添加到我们可以使用 CSS 定位的 元素中,以便在页面中隐藏某些元素,因此当支持
这是令人难以置信的,因为这意味着我们可以安全地将这些新功能添加到支持它们的浏览器的页面中,而不会在不支持它们的浏览器中造成混乱。在渐进增强的本质中,我们可以创建一个可访问且广泛支持的内容核心,然后逐步为支持它们的浏览器添加越来越多的功能。
用法
让我们看看它如何显示一些漂亮的 CSS3 效果;首先,我们使用标准

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







