在上一篇教學中,我們討論如何 實作一個導入工具,在其中我們建立了一個導入按鈕及其前端模板。今天我們將學習如何將電腦中的大量資料直接匯入到 OpenCart 系統中。
讓我們先考慮層次結構。在先前的教程中,我們實作了導出工具,它允許用戶 下載 CSV 表格並根據需要進行替換。之後我們實施了 匯入工具,允許使用者上傳/匯入已編輯的檔案/資料。 之前我們實現了佈局。在這篇文章中,我們將 實現該功能。
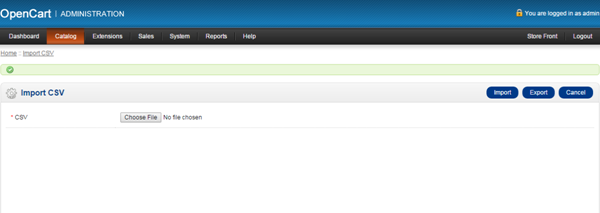
在上一個教學中,我們建立了一個控制器,它將我們推送到上傳表單的佈局。在佈局的視圖檔案中,我們有一個上傳輸入,使用者可以在其中上傳 CSV,如下所示:

admin/controller/catalog/product.php。 importCSV() 函數,其中
我們在上一個教程中創建了。
if
(($this->request->server['REQUEST_METHOD'] == 'POST') ) {} 後面,以確保程式碼部分只有在提交上述表單的情況下才會執行。 以下程式碼開啟提交的 CSV 檔案並將其作為唯讀檔案處理。
<?php $file = $_FILES['csv']['tmp_name']; $handle = fopen($file,"r"); ?>
現在我們需要遍歷 CSV 的每一行並將其保存到我們的資料庫中。在這方面,我們將循環記錄並相應地保存它們。
<?php
while ($data = fgetcsv($handle,1000,",","'")) // parses the line it reads for fields in CSV format and returns an array containing the fields read.
{
if ($data[0]!='') // if column 1 is not empty
{
$this->model_catalog_product->importCsvData($data); // parse the data to model
}
else
{
// in case of errors, put debug code here
}
}
?>
導入完成後,必須重定向用戶,因此以下程式碼將用戶重定向到表單並給出成功訊息。
<?php
$this->session->data['success'] = 'CSV Successfully Imported!'; //success message
$this->redirect($this->url->link('catalog/product', 'token=' . $this->session->data['token'] . $url, 'SSL')); //redirected to the product page
?>
到目前為止,我們已經 創建了一個僅上傳 CSV、逐行讀取其資料並將其解析到模型的函數。現在我們需要建立一個控制器程式碼中定義的模型,該模型負責將解析後的資料保存到資料庫中。
admin/model/catalog/product.php。 importCsvData($data) 的公用函數。 <?php
$product_id = $data[0];
$model = $data[1];
$name = $data[2];
$quantity = $data[3];
if($product_id!='')
{
$query = $this->db->query("UPDATE `".DB_PREFIX."product` SET model='".$model."',quantity='".(int)$quantity."' WHERE product_id='".$product_id."'");//updating product quantity & its model
if($name)
{
$query = $this->db->query("UPDATE `".DB_PREFIX."product_description` SET name='".$this->db->escape($name)."' WHERE product_id='".$product_id."'"); // update the name of the product
}
}
?>
所以,今天的教學是關於 為進出口系統提供完整的解決方案。我們提供這樣的解決方案,在 哪些使用者可以編輯/更新他們的資料。該解決方案非常易於使用並且 也實施。我期待您的回饋。請隨時在下面留下評論或疑問。謝謝!
#以上是繼續開發 OpenCart 產品 CSV 導入工具:第 2 部分的詳細內容。更多資訊請關注PHP中文網其他相關文章!




