為 Magento 開發自訂模組
Magento 自訂模組開發是任何 Magento 開發或 Magento 專案的核心部分,因為在任何階段您可能希望將自己的功能/模組整合到現有的 Magento 專案中。
在本系列中,我將介紹 Magento 自訂模組開發的詳細資訊。
如果您想進一步開發 Magento,請查看 Envato Market 上各種有用的 Magento 擴充功能。

在本系列中,我指的是 Magento 社群版 1.7,儘管是自訂版本 所有版本的 Magento 中的模組結構都是相同的。在開始實際的模組開發之前,讓我們快速了解 Magento 的基本結構。
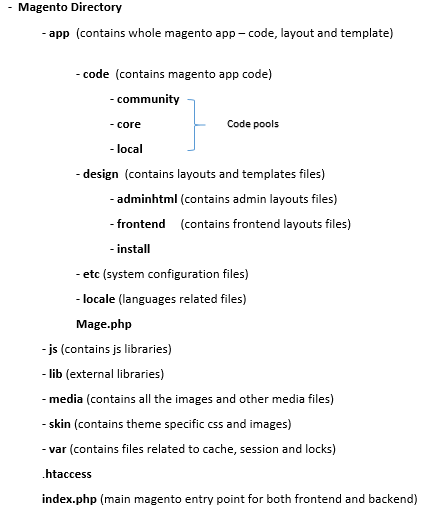
每當您安裝新的 Magento 時,您都會注意到以下 Magento 目錄結構:

Magento MVC 結構簡介
與 Joomla、CakePHP、CodeIgniter 等任何其他主要框架一樣,Magento 也遵循基於 MVC 的架構,儘管這與核心 PHP MVC 架構略有不同。在這裡,我將透過與簡單的 PHP MVC 架構進行比較來解釋 Magento 架構的差異。
PHP MVC架構
在典型的 MVC 模式中,應用程式的流程如下所示:
- 有一個主要入口點 -
index.php- 整個應用程式路由機制從這裡確定。 - 根據此路由機制和請求的 URL 模式,應用程式將呼叫適當的控制器。
- 然後控制器呼叫適當的視圖。
- 最後,視圖檔案從模型檔案收集資料並顯示資料。
Magento MVC 架構
Magento 的 MVC 架構在 MVC 模式的基礎上添加了幾層,但應用程式的基本控制流程如下:
- 有一個主入口點 -
index.php- 整個應用程式將從這裡初始化。 - 將根據請求的 URL 呼叫適當的控制器。
- 控制器定義頁面並載入這些頁面的佈局檔案。
- 佈局檔案告訴控制器要使用哪些區塊檔案。
- 區塊檔案從模型和幫助程式檔案中收集資料並將其傳遞到模板檔案。
- 模板檔案接收資料並呈現 html。
最初,這可能很難理解,因為它包含一些額外的層。為了更熟悉控制流程,讓我們開發一個自訂的「Hello World」模組。
開始使用模組之前
- 我假設您已經擁有版本 1.7 或 1.7 的 Magento 工作副本(否則版本在現階段並不重要)
- 禁用快取。 要停用緩存,請前往 Magento 管理面板 > 系統 > 快取管理 > 從左側複選框中選擇所有快取類型 > 選擇操作:從右上角下拉清單中停用 > 按一下提交。
Magento 模組的結構
程式碼池
Magento 包含三種類型的程式碼池,Magento 的所有自訂模組和核心模組都駐留在其中。
- 核心池包含預設情況下隨 Magento 安裝一起提供的所有核心模組。這些模組由 Magento 開發人員編寫。建議不要修改這些模組,因為每當您升級 Magento 安裝時,所有核心模組都會被覆蓋,並且您的修改將會遺失。
- 社群池包含由第三方程式設計師開發並透過 Magento Connect 安裝的所有模組(即自訂模組)。這些模組通常擴展核心模組並提供自己的功能,這些功能通常可以在 Magento 中的任何地方使用。
- 本機池包含將用於特定專案但不會在 Magento Connect 中讀取的所有自訂模組
因此,我們有兩種池選擇:社區池或本地池。由於我們正在開發自己的項目,因此我們將使用本地池,儘管使用社區池也沒有限制。
結構
Magento 模組由以下元件組成:
- 區塊包含用於在範本中顯示資料的函數。
- 模型包含模組的業務邏輯。
- 資源模型包含用於資料庫互動的函數。
- 控制器定義頁面佈局並封鎖文件,並在請求網址時載入。
- etc包含 XML 格式的配置文件,它告訴 Magento 模組有多少文件以及模組如何互動。
- 幫助程式包含用於定義常見業務邏輯(例如映像調整大小、驗證)的函數。這些函數可以在 Magento 應用程式的任何地方使用
- sql包含用於建立、修改或刪除 SQL 表的 SQL 腳本。
模組命名
我們需要為我們的模組命名。一般來說,Magento 模組名稱由兩個部分組成:<namespace></namespace> 作為作者或公司名稱,並選擇 <module></module> 作為實際模組名稱。
根據這些命名約定,我為我們的模組指定了 Chiragdodia_Mymodule 名稱。我們將在本系列中引用這個名稱。
程式碼設定和配置
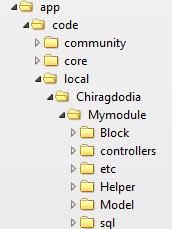
讓我們根據上述結構建立目錄。前往 Magento 安裝目錄,然後導航至 app/code/local 並建立如下所示的目錄。

下一步,我們將透過在app/etc/modules 目錄中建立設定檔Chiragdodia_Mymodule.xml 來配置並啟動我們的模組。 該目錄包含所有模組的設定檔。
<?xml version="1.0"?>
<config>
<modules>
<Chiragdodia_Mymodule>
<active>true</active>
<codePool>local</codePool>
</Chiragdodia_Mymodule>
</modules>
</config>
該檔案將告訴 Magento 我們模組的位置。在 active 標籤中,我們指定了 true 來啟用我們的模組。如果到目前為止一切都正確,那麼您將在 Magento 管理面板 > 系統 > 配置 > 進階 > 進階 > 停用模組輸出清單中找到您的模組。從這裡您可以啟用和停用您的模組。
入門:開發
接下來我們將建立模組設定檔。該文件將告訴 Magento 有關我們模組的所有資訊。這包括我們的模組包含多少個檔案、什麼類型的檔案(模型、幫助程式、資料庫類別)等等。
前往app/code/local/Chiragdodia/Mymodule/etc 並建立一個config.xml## < /i>將包含以下內容的文件
<?xml version="1.0"?>
<config>
<modules>
<Chiragdodia_Mymodule>
<version>0.1.0</version> <!-- Version number of your module -->
</Chiragdodia_Mymodule>
</modules>
<frontend>
<routers>
<mymodule>
<use>standard</use>
<args>
<module>Chiragdodia_Mymodule</module>
<frontName>mymodule</frontName>
</args>
</mymodule>
</routers>
</frontend>
</config>
<module> ,它包含我們模組的名稱和版本。在更新模組時版本號非常重要。
<frontend> 標籤將告訴 Magento 有關調度的控制器的資訊。在 <frontend> 標籤內,我們定義了 <routers> ,它告訴 Magento 如何透過路由機制存取我們的控制器。
<mymodule> 標籤中,我們在<module>< 中定义了模块名称i> <frontName># 中的標籤和前端名稱。透過使用前端名稱,我們可以在前端存取我們的模組,例如 yoursitename.com/index.php/mymodule/index。
yoursitename.com/index.php/mymodule 或 yoursitename.com/index.php/mymodule/index Magento 將尋找模組控制器的索引操作檔。因此,我們需要建立控制器文件。
app/code/local/Chiragdodia/Mymodule/controllers 並建立檔案IndexController.php# 包含以下內容。
<?php
class Chiragdodia_Mymodule_IndexController extends Mage_Core_Controller_Front_Action
{
public function indexAction()
{
echo "Hello tuts+ World";
}
}
yoursite.com/index.php/mymodule/index 它將列印 「Hello tuts World」。 太棒了 - 我們終於完成了第一個 hello world 模組。
這裡我們擴充了類別
Mage_Core_Controller_Front_Action ,其中包含在URL路由中使用的所有方法。 Magento 類別名稱反映了類別檔案的位置。因此,類別 Mage_Core_Controller_Front_Action 位於位置 Mage > Core > Controller > Front > Action.php
Chiragdodia_Mymodule_IndexController。 Magento 控制器的命名方式應反映 (tag)_(Action Controllername)(keyword Controller).<module>
- #tag = <module>Chiragdodia_Mymodule
(我們在config.xml中定義了此標籤)操作 - 控制器名稱
= 索引操作控制器後面接著 - Controller
關鍵字
Chiragdodia_Mymodule_IndexController
現在查看遵循以下路由模式的 URL 模式yoursite.com/index.php/frontendname/actionControllername/actionmethod#
- 前端名称 = mymodule
- actionControllername = 索引
- actionmethodname = 索引
根据此网址模式,我们模块的网址为 yoursite.com/index.php/mymodule/index/index。您还可以使用 yoursite.com/index.php/mymodule 访问它,因为只要您未指定 actionController 或 actionmethod 名称,Magento 就会加载默认情况下的索引控制器和索引操作。
现在让我们再创建一个操作:testAction 。
<?php
class Chiragdodia_Mymodule_IndexController extends Mage_Core_Controller_Front_Action
{
public function indexAction()
{
echo "Hello tuts+ World";
}
public function testAction()
{
echo "test action";
}
}
我们可以使用 URL yoursite.com/index.php/mymodule/index/test 访问 testAction。 如前所述
- 前端名称 = mymodule
- actionControllername = 索引
- actionmethodname = 测试
这就是控制器在 Magento 中的工作原理。
一开始,一次理解所有内容可能很困难,因此我已将所有源代码包含到此模块中,以便您可以在将其用作指南的同时查看它并实现自己的工作。
下一步是什么?
在下一部分中,我们将通过创建布局和块文件来填充模块中的一些布局。我们将了解布局文件在 Magento 中如何工作以及块在 Magento 上下文中扮演什么角色。
在此之前,请创建您自己的模块,并让我知道任何给您带来麻烦的事情。
以上是為 Magento 開發自訂模組的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 解釋PHP中晚期靜態結合的概念。
Mar 21, 2025 pm 01:33 PM
解釋PHP中晚期靜態結合的概念。
Mar 21, 2025 pm 01:33 PM
文章討論了PHP 5.3中介紹的PHP中的晚期靜態結合(LSB),允許靜態方法的運行時間分辨率調用以更靈活的繼承。 LSB的實用應用和潛在的觸摸
 描述紮實的原則及其如何應用於PHP的開發。
Apr 03, 2025 am 12:04 AM
描述紮實的原則及其如何應用於PHP的開發。
Apr 03, 2025 am 12:04 AM
SOLID原則在PHP開發中的應用包括:1.單一職責原則(SRP):每個類只負責一個功能。 2.開閉原則(OCP):通過擴展而非修改實現變化。 3.里氏替換原則(LSP):子類可替換基類而不影響程序正確性。 4.接口隔離原則(ISP):使用細粒度接口避免依賴不使用的方法。 5.依賴倒置原則(DIP):高低層次模塊都依賴於抽象,通過依賴注入實現。
 如何用PHP的cURL庫發送包含JSON數據的POST請求?
Apr 01, 2025 pm 03:12 PM
如何用PHP的cURL庫發送包含JSON數據的POST請求?
Apr 01, 2025 pm 03:12 PM
使用PHP的cURL庫發送JSON數據在PHP開發中,經常需要與外部API進行交互,其中一種常見的方式是使用cURL庫發送POST�...
 如何在系統重啟後自動設置unixsocket的權限?
Mar 31, 2025 pm 11:54 PM
如何在系統重啟後自動設置unixsocket的權限?
Mar 31, 2025 pm 11:54 PM
如何在系統重啟後自動設置unixsocket的權限每次系統重啟後,我們都需要執行以下命令來修改unixsocket的權限:sudo...









