創建一個小部件來展示您令人興奮的更新

幾個月前,Google發布了一項類似 Twitter 的新服務,名為 Buzz。我們可以使用此服務在任何網站上顯示我們的最新動態。因此,在本教程中,我將引導您完成建立自己的 Buzz 小部件的過程。
#第 1 步。 閱讀 Buzz 的公開更新
目前,沒有可與 Buzz 服務配合使用的 API; Google 預計將在未來幾個月內提供一個更新,但目前公開更新以 Atom 來源的形式提供。
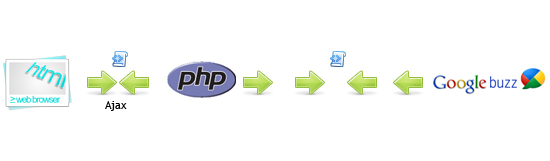
首先,我們需要從 Buzz 服務取得資料。為此,我們將設定一個 PHP 腳本來從 Buzz 服務讀取資料。該腳本將是一種代理,我們將使用它來檢索資料。透過這樣做,我們可以發出 AJAX 請求,並取得包含所需更新的 XML 文件。

這是最初的 PHP 程式碼:
header('Content-type: application/xml'); //Setting up the response content type to XML
$handle = fopen($_GET['url'], "r"); //Open the given URL
if ($handle) {
while (!feof($handle)) {
$buffer = fgets($handle, 4096); //reading the data
echo $buffer;
}
fclose($handle);
}
將此文件另存為“readfeed.php”,並記住這只是一個範例。在現實世界的專案中,您應該清理 url 參數,並確保使用者沒有開啟檔案系統上的重要內容。
第 2 步。 建立 JavaScript 物件的結構
一旦我們可以讀取這些數據,我們就需要建立一個物件來保存 JavaScript 程式碼。建立一個新檔案並將其命名為“buzz-widget.js”。要擴展一個對象,我們需要使用「prototype」屬性;如果您對此有疑問,您應該觀看教程,其中 Jeffrey 向我們展示了它如何與本機物件一起使用。
我們的物件的結構將是這樣的:
var BuzzReader = function(options){ //Step 1
//code for the constructor
};
BuzzReader.prototype = { //Step 2
renderTo: "",
proxy : "readfeed.php",
user : "",
url : "",
items : 10,
onLoad : function(){},
onRender: function(){},
render : function(element){
},
read : function(){
},
parse : function(xml,success,response){
},
format : function(date){
},
createDate : function(str){
}
};
在第一步中,我們為物件建立了建構子。現在,我們將檢查所需的配置,並從我們的代理程式讀取更新。
- renderTo :將渲染小工具的元素;這個屬性也可以是 jQuery 選擇器。
- 代理:我們將在其中發出 AJAX 請求呼叫以檢索資料的 URL。我們已經創建了從 Buzz 服務讀取資訊的 PHP 檔案;預設情況下它是「readfeed.php」。
- 使用者:我們希望從中取得更新的 Buzz 使用者。
- items:我們要在小工具中顯示的更新數量。
- onLoad :當資料載入到小部件中時我們將觸發的事件;預設情況下,這是一個空函數。
- onRender :當widget即將在頁面中渲染時觸發該事件;預設為空函數。
第 3 步。 建構子
讓我們研究小部件的建構子。
var BuzzReader = function(options){
var url = "http://buzz.googleapis.com/feeds/{user}/public/posted"; //Step 1
jQuery.extend(this,options || {}); //Step 2
if(this.user === "") throw "The 'user' property is required"; //Step 3
if(this.renderTo === "") throw "The 'renderTo' property is required";
if(this.url === "")this.url = url.replace(/{user}/g,this.user); //Step 4
this.read(); //Step 5
};
在第一步中,我們定義了要從中檢索資料的 Buzz 服務的 URL。我們將用使用者配置替換“{user}”字串(請參閱步驟 4)。
在第二步驟中,我們使用給定的選項覆寫了預設屬性;我們使用 jQuery.extend 來做到這一點。
在第三步驟中,我們檢查了所需的配置,其中之一是「user」和「renderTo」。如果缺少其中之一,我們將拋出異常。這對於使用我們外掛程式的開發人員來說非常有用。
在第四步驟中,我們在變數「url」中搜尋「{user}」字串,並將其替換為我們希望在小部件中顯示其動態更新的使用者。
最後一步非常重要。在這裡,我們開始讀取和顯示資訊的過程。
第 4 步。 閱讀訊息
我們已經設定了 PHP 腳本,用於將資料提取到我們的伺服器。現在,我們只需要發出 Ajax 請求即可使用 jQuery 檢索資料;讓我們來看看下面的程式碼:
read : function(){
this.el = jQuery(this.renderTo); //Step 1
this.loader = this.el.append("<div class=\"buzz-loading\"></div>");
jQuery.ajax({ //Step 2
url : this.proxy,
data : "url="+this.url,
context : this,
success : this.parse
});
},
在第一步中,我們將一個新元素附加到容器中,通知查看者我們目前正在處理資訊。
在第二步驟中,我們發出了 Ajax 請求。最重要的是「上下文」屬性;此配置將允許您更改伺服器回應時呼叫的函數的上下文。最後,我們將上下文設為“this”,即 BuzzReader 物件。
請記住,PHP 腳本需要「url」參數。所以不要忘記發送;當伺服器回應時,執行“parse”方法。
步驟 5.解析 XML 文件
Buzz 服務以 Atom feed 格式提供數據,因此我們需要解析並提取我們需要的資訊。
這是從 Buzz 服務傳回的 XML 文件的範例:
<?xml version="1.0" encoding="utf-8"?>
<feed xmlns="http://www.w3.org/2005/Atom"
xmlns:thr="http://purl.org/syndication/thread/1.0"
xmlns:media="http://search.yahoo.com/mrss"
xmlns:activity="http://activitystrea.ms/spec/1.0/">
<link rel="self"
type="application/atom+xml"
href="http://buzz.googleapis.com/feeds/117377434815709898403/public/posted"/>
<link rel="hub" href="http://pubsubhubbub.appspot.com/"/>
<title type="text">Google Buzz</title>
<updated>2009-12-14T20:04:39.977Z</updated>
<id>tag:google.com,2009:buzz-feed/public/posted/117377434815709898403</id>
<generator>Google - Google Buzz</generator>
<entry>
<title type="html">Buzz by A. Googler from Mobile</title>
<published>2009-12-14T20:04:39.000Z</published>
<updated>2009-12-14T20:04:39.977Z</updated>
<id>tag:google.com,2009:buzz/z12bx5v5hljywtfug23wtrrpklnhf3gd3</id>
<link rel="alternate"
type="text/html"
href="http://www.google.com/buzz/117377434815709898403/DmuNZHSfZ7t/buzz-buzz"/>
<author>
<name>A. Googler</name>
<uri>http://www.google.com/profiles/a.googler</uri>
</author>
<content type="html">Bzz! Bzz!</content>
<activity:verb>http://activitystrea.ms/schema/1.0/post</activity:verb>
<activity:object>
<activity:object-type>http://activitystrea.ms/schema/1.0/note</activity:object-type>
<id>webupdates:a.googler@gmail.com.1258ecae5db</id>
<title>Buzz by A. Googler from Mobile</title>
<content type="html">Bzz! Bzz!</content>
</activity:object>
<link rel="replies"
type="application/atom+xml"
href="http://buzz.googleapis.com/feeds/117377434815709898403/comments/z12bx5v5hljywtfug23wtrrpklnhf3gd3"
thr:count="0"/>
<thr:total>0</thr:total>
</entry>
</feed>
一旦我們知道回應,我們就可以使用 jQuery 輕鬆解析文件。
parse : function(xml,status){
var that = this;
var nodes = jQuery("entry",xml); //Step 1
this.el.empty();
var info = [];
nodes.each(function(){ //Step 2
var date = that.createDate(jQuery("published",this).text());
info.push({
title : jQuery("title",this).text(),
author : jQuery("author > name",this).text(),
uri : jQuery("author > uri",this).text(),
summary : jQuery("summary ").text(),
content : jQuery("content:first",this).text(),
published : that.format(date),
updated : jQuery("updated",this).text(),
date : date,
reply : jQuery("link[rel=replies]",this).attr("href")
});
});
this.data = info; //Step 3
this.onLoad.call(this,info);
this.render(this.renderTo); //Step 4
},
我們收到兩個參數:第一個是數據,在本例中是 XML 文檔;第二個參數是請求的文字狀態。
在第一步中,我们获得了所有“入口”节点;这是我们的 Buzz 更新和我们需要的所有信息所在的地方。接下来,我们清空小部件的容器,并创建一个空数组来将数据存储为每个节点的 JavaScript 对象。
在第二步中,我们迭代“entry”节点并提取“标题”、“作者”、“内容”等。这是一个非常简单的过程;我们所要做的就是编写选择器并设置搜索的根,在本例中根是节点“entry”。
我想指出我们提取“reply”属性的行 - 选择器看起来像这样:
link[rel=replies]
我们指定需要节点“link”,该节点的属性“rel”等于“replies”。这很重要,因为每个“条目”内都有许多“链接”节点。
在第三步中,我们创建了对包含数据的数组的“this.data”引用。之后,我们执行“onLoad”事件并传递我们提取的信息。
在第四步中,我们执行了 render 方法。
在继续“render”方法之前,让我们回顾一下“createData”和“format”方法。我们为每个条目调用这些方法。
在“createDate”方法中,我们只会使用给定的字符串创建一个新的 Date 对象。该字符串的格式为“2009-12-14T20:04:39.977Z”,因此我们可以按如下方式创建 Date 对象:
createDate : function(str){
var date = new Date();
date.setDate(str.substring(8,10));
date.setMonth(str.substring(5,7) - 1);
date.setFullYear(str.substring(0,4));
date.setUTCHours(str.substring(11,13));
date.setUTCMinutes(str.substring(14,16));
date.setUTCSeconds(str.substring(17,19));
return date;
}
或者我们可以使用一个简单的正则表达式来格式化字符串并将其提供给 Date 构造函数:
createDate : function(str){
//str = '2009-12-14T20:04:39.977Z'
str = str.substring(0,19).replace(/[ZT]/," ").replace(/\-/g,"/");
//str = '2009/12/14 20:04:39'
return new Date(str);
}
在 format 方法中,我们将使用刚刚创建的日期对象,并返回发布日期和系统本地时间之间的时间 - 例如“11 分钟前”或“3 小时前”。< /p>
format : function(date){
var diff = (((new Date()).getTime() - date.getTime()) / 1000),
days = Math.floor(diff / 86400),
months = Math.floor(days / 31);
if (isNaN(days) || days < 0)return date.toString();
if(days == 0){
if(diff < 60)return "Just now";
if(diff < 120)return "1 minute ago";
if(diff < 3600)return Math.floor( diff / 60 ) + " minutes ago";
if(diff < 7200)return "1 hour ago";
if(diff < 86400)return Math.floor( diff / 3600 ) + " hours ago";
}else if(days < 31){
if(days == 1)return "Yesterday";
if(days < 7)return days + " days ago";
if(days < 31)return Math.ceil( days / 7 ) + " weeks ago";
}else{
if(months == 1)return "A month ago";
if(months < 12)return Math.ceil( days / 31 ) + " months ago";
if(months >=12)return Math.floor( days / 365 ) + " years ago";
}
},
前面的代码虽然有点乏味,但非常简单。首先,我们获得当前时间与发布日期之间的差异(以分钟、天和月为单位)。之后,我们简单地比较了结果,并返回了一个正确格式的字符串。
现在让我们回顾一下“渲染”方法。
第 6 步。创建 GUI
到目前为止,我们仅从 Buzz 服务器中提取了数据,并解析了 XML 文档。这意味着我们已准备好在屏幕上显示信息。
render : function(element){
this.onRender.call(this,this); //Step 1
var html = []; //Step 2
html.push("<ul>");
for(var i = 0; i < this.items || i < this.data.lenght;i++){
html.push("<li><strong><a href=\""+this.data[i].uri+"\">"+this.data[i].author+"</a></strong><span>"+this.data[i].published+"</span>"+this.data[i].content+"</li>");
}
html.push("</ul>");
this.el.append(html.join("")); //Step 3
},
在第一步中,我们触发了“onRender”事件,这对于使用我们插件的程序员来说再次很有用。
在第二步中,我们创建了一个数组来存储动态 HTML。之后,我们创建了一个列表“ul”,然后迭代数据,为每个项目创建“li”节点;您可能注意到“for”条件有一个“or”运算符;这允许我们在数据数组结束时或当索引“i”达到将要使用该插件的开发人员定义的“items”属性时停止迭代。
在最后一步中,我们使用“append”方法将 HTML 插入到容器中。
第 7 步。使用小部件
为了使用我们的小部件,我们需要创建“BuzzReader”类的一个实例,但是,在此之前,让我们定义要渲染它的位置。创建一个 HTML 文件,并在 body 元素中添加以下内容:
<div id="buzz"> <div> <div class="reader"></div> </div> </div>
我们将使用类“reader”在 div 内渲染我们的小部件,让我们按如下方式创建小部件的实例:
$(function(){
new BuzzReader({
renderTo : "#buzz .reader",
user : "nettutsblog",
items : 3
});
});
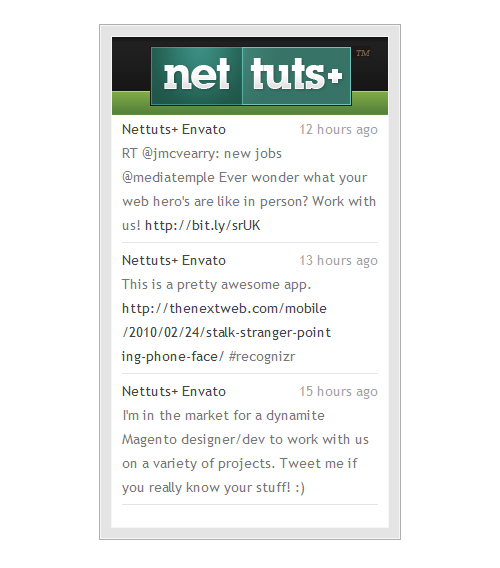
不要忘记将 jQuery 库和“buzz-widget.js”导入到您的 HTML 文件中。如果所有内容均已正确配置和编码,您应该会看到类似于下图的内容:

第 8 步。设置小部件的样式
好吧,我们现在可以看到更新,但看起来不太漂亮;我们需要对其进行一些样式设置。
/* step 1 */
body{font-family:"Trebuchet MS",Arial,sans-serif;line-height:24px;font-size:14px;}
/*Step 2*/
#buzz{width:300px;margin:100px auto;border:1px solid #AFAFAF;}
#buzz > div{background-color:#E4E4E4;border:1px solid #F6F6F6;padding:10px;}
#buzz .reader{height:350px;overflow:auto;border:1px solid #F6F6F6;padding:80px 10px 10px 10px;background:#fff url(title.jpg) center 0 no-repeat;}
/* Step 3 */
#buzz ul{margin:0;padding:0;}
#buzz ul li{list-style-type:none;color:#A3A3A3;border-bottom:1px solid #E4E4E4;margin-bottom:5px;padding-bottom:5px;}
#buzz ul li div{color:#777;}
#buzz ul li a{color:#444;text-decoration:none;font-weight:normal;}
#buzz ul li a:hover{text-decoration:underline;}
#buzz ul li span{float:right;}
/* Step 4*/
#buzz .buzz-loading{position:absolute;margin-left:240px;width:16px;height:16px;background:transparent url(ajax-loader.gif) center center no-repeat;}
在前两步中,我们将小部件置于屏幕中央,并设置容器的大小、边框和颜色;我们还添加了徽标作为小部件的标题。
在最后两个步骤中,我们将样式设置为动态列表,更改了字体的颜色,并向链接添加了一些边距、边框和填充。
因此,我们拥有了更具吸引力的产品。

步骤 9.创建插件
本教程的最后一步是创建 jQuery 插件。让我们修改“buzz-widget.js”文件,将以下代码添加到文件末尾。
jQuery.fn.buzzReader = function(options){ //Step 1
return this.each(function(){
var opts = options || {}; //Step 2
opts.renderTo = this;
new BuzzReader(opts); //Step 3
});
};
在第一步中,我们简单地命名了我们的插件。
在第二步中,如果参数“options”为空,我们将创建配置对象。接下来,我们将属性“renderTo”定义为实际元素。
在第三步中,我们创建了小部件的一个新实例。
现在,我们可以在 HTML 中使用我们的插件,如下所示:
$(function(){
$("#buzz .reader").buzzReader({
user : "nettutsblog",
items : 3
});
});

结论
我希望您已经了解了如何从 XML 文档中提取数据以及如何在任何网站上显示最新动态。任何问题?感谢您的阅读!
以上是創建一個小部件來展示您令人興奮的更新的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。








