
如果您的網站使用多個分類法對資訊進行分類,則根據第二個分類法的術語拆分分類法存檔中的帖子會很有幫助。
在本教程中,我將向您展示如何建立分類檔案來實現此目的。
如果您曾經使用過多關聯式資料庫,您就會知道它們的一大功能是您可以根據多種分類法查看資料。例如,如果您有一個客戶資料庫,您可以輕鬆查看哪些客戶僱用您從事不同類別的項目,然後透過查看哪些網頁設計客戶(例如位於給定位置)來進一步排序。
當我第一次開始使用 WordPress 時,我感到很沮喪,因為您無法輕鬆做到這一點 - 至少您無法透過執行預設主題的開箱即用 WordPress 安裝來做到這一點。
但是,可以透過多種分類法對資料進行分類。在本教程中。我將向您展示如何建立一個分類頁面來列出該分類中的帖子,並按也適用於它們的另一個分類的術語排序。
然後,我將為第二個分類創建第二個分類存檔,其中按照第一個分類的術語順序列出其帖子(相信我- 當您看到它發生時,它會更有意義! )
<h2>您需要什麼要完成本教程,您需要:
在本教程中,我將使用兩個新模板檔案、一個樣式表和一個函數檔案來建立一個 24 的子主題。如果您使用自己的主題,只需將程式碼從我的函數檔案複製到您主題的函數檔案中,然後新增經過調整的範本檔案以反映您主題的標記。
為了創建我的主題,我在空主題資料夾中建立一個名為 style.css 的文件,並使用以下內容填充它:
/*
Theme Name: WPTutsPlus Create a Taxonomy Archive to List Posts by a Second Taxonomy's Terms
Theme URI: https://rachelmccollin.co.uk/wptutsplus-taxonomy-archive-list-by-second-taxonomy/
Description: Theme to support WPTutsPlus tutorial on creating a custom taxonomy archive. Child theme for the Twenty Fourteen theme.
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk/
Template: twentyfourteen
Version: 1.0
*/
@import url("../twentyfourteen/style.css");
這將創建我的子主題。
<h2>2。註冊帖子類型和分類法
在本教程中,我將使用我在創建教程中使用的相同 'animals' 帖子類型和 'animal_cat' 分類法自訂帖子類型模板。我還將新增第二個分類法,名為 'habitat'。
為此,我建立一個名為 functions.php 的新檔案。首先,我新增函數來註冊我的貼文類型:
<?php
// register a custom post type called 'animals'
function wptp_create_post_type() {
$labels = array(
'name' => __( 'Animals' ),
'singular_name' => __( 'animal' ),
'add_new' => __( 'New animal' ),
'add_new_item' => __( 'Add New animal' ),
'edit_item' => __( 'Edit animal' ),
'new_item' => __( 'New animal' ),
'view_item' => __( 'View animal' ),
'search_items' => __( 'Search animals' ),
'not_found' => __( 'No animals Found' ),
'not_found_in_trash' => __( 'No animals found in Trash' ),
);
$args = array(
'labels' => $labels,
'has_archive' => true,
'public' => true,
'hierarchical' => false,
'supports' => array(
'title',
'editor',
'excerpt',
'custom-fields',
'thumbnail',
'page-attributes'
),
'taxonomies' => array( 'post_tag', 'category'),
);
register_post_type( 'animal', $args );
}
add_action( 'init', 'wptp_create_post_type' );
?>
然後我在一個函數中註冊我的兩個分類法:
<?php
// register taxonomies
function wptp_register_taxonomies() {
// register a taxonomy called 'Animal Family'
register_taxonomy( 'animal_cat', 'animal',
array(
'labels' => array(
'name' => 'Animal Families',
'singular_name' => 'Animal Family',
'search_items' => 'Search Animal Families',
'all_items' => 'All Animal Families',
'edit_item' => 'Edit Animal Families',
'update_item' => 'Update Animal Family',
'add_new_item' => 'Add New Animal Family',
'new_item_name' => 'New Animal Family Name',
'menu_name' => 'Animal Family',
),
'hierarchical' => true,
'sort' => true,
'args' => array( 'orderby' => 'term_order' ),
'rewrite' => array( 'slug' => 'animal-family' ),
'show_admin_column' => true
)
);
// register a taxonomy called 'Habitat'
register_taxonomy( 'habitat', 'animal',
array(
'labels' => array(
'name' => 'Habitats',
'singular_name' => 'Habitat',
'search_items' => 'Search Habitats',
'all_items' => 'All Habitats',
'edit_item' => 'Edit Habitat',
'update_item' => 'Update Habitat',
'add_new_item' => 'Add New Habitat',
'new_item_name' => 'New Habitat Name',
'menu_name' => 'Habitat',
),
'hierarchical' => true,
'sort' => true,
'args' => array( 'orderby' => 'term_order' ),
'show_admin_column' => true
)
);
}
add_action( 'init', 'wptp_register_taxonomies' );
?>
這將建立 'animal' 貼文類型以及適用於它的兩個分類法。請注意,我使用了 'show_admin_column' 來讓管理我的貼文時變得更輕鬆。
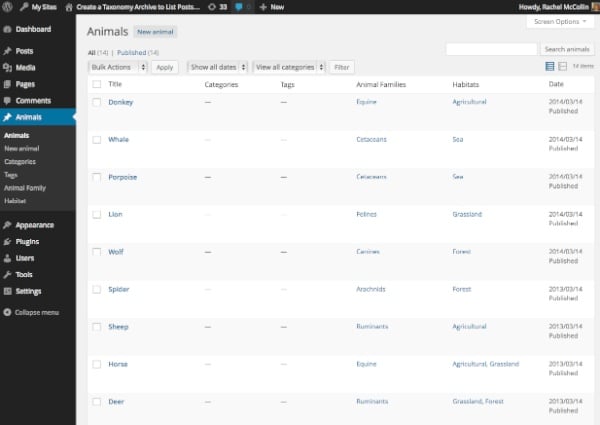
新增一些數據並根據我的分類法對動物進行分類後,我現在可以在 WordPress 儀表板中查看我的數據,如下所示。
注意:我對所使用的動物的分類不是很科學 - 請不要評論我對棲息地或科系的理解!

下一步是為 'animal_cat' 分類檔案建立範本檔案。在主題資料夾中建立一個檔案並將其命名為 taxonomy-animal_cat.php。現在從您的主題添加包裝器程式碼(我已從我的父主題複製了此程式碼,如果您使用自己的主題,您的程式碼將會有所不同):
<?php
/*
WpTutsPlus tutorial for creating archive to display posts by mutiple taxonomy terms
Archive template for animal_cat taxonomy
*/
?>
<?php get_header(); ?>
<div id="main-content" class="main-content">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
</div><!-- #main-content -->
<?php
get_sidebar();
get_footer();
現在需要在此範本檔案中新增一些資料。
存檔範本將使用 WP_Query 為每個術語建立自訂查詢。查詢的物件之一將是目前顯示的分類術語,因此您需要識別它並將其儲存為變數。
在 get_header() 行下方,新增:
<?php // get the currently queried taxonomy term, for use later in the template file $animalcat = get_queried_object(); ?>
稍後您可以使用該 $animalcat 變數。
檔案目前沒有主標題,因此您需要使用剛剛定義的變數新增一個主標題。
在開啟<div id="content">標籤後,加入以下內容:
<header class="archive-header">
<h1 class="archive-title">
<?php echo $animalcat->name; ?>
</h1>
</header><!-- .archive-header -->
接下來,您需要取得第二個分類的術語清單。在您剛剛新增的程式碼下方插入以下內容:
<?php //start by fetching the terms for the animal_cat taxonomy
$terms = get_terms( 'habitat', array(
'hide_empty' => 0
) );
?>
這將取得所有術語的清單並將其儲存在陣列中。透過使用'hide_empty' 您可以避免顯示任何空術語- 但正如您很快就會看到的,這只會阻止查詢根本沒有帖子的術語,而不是那些沒有帖子的術語當前查詢的分類術語。
现在创建一个将为每个术语运行的循环:
<?php
// now run a query for each animal family
foreach ( $terms as $term ) {
// Define the query
$args = array(
'post_type' => 'animal',
'animal_cat' => $animalcat->slug,
'habitat' => $term->slug
);
$query = new WP_Query( $args );
// output the term name in a heading tag
echo'<h2>' . $term->name . ' habitat</h2>';
// output the post titles in a list
echo '<ul>';
// Start the Loop
while ( $query->have_posts() ) : $query->the_post(); ?>
<li class="animal-listing" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile;
echo '</ul>';
// use reset postdata to restore orginal query
wp_reset_postdata();
} ?>
对此的一些说明:
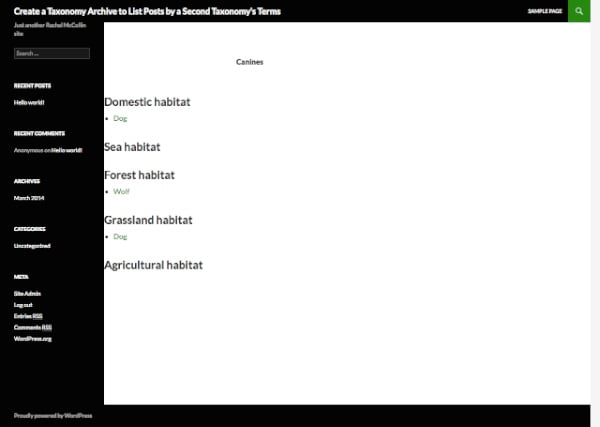
$term) 和当前正在查询的术语 ($animalcat)。'post_type' 参数,但我更愿意包含它以防万一。$term 变量用于使用 $term->name 输出每个部分的标题。现在保存您的模板文件并查看您的动物家族术语之一的分类存档:

目前,如您所见,模板正在输出空列表。通过检查每个查询是否有帖子可以轻松解决此问题。
在循环中包含以下内容:
if ( $query->have_posts() ) {
}
你的循环现在看起来像这样:
if ( $query->have_posts() ) {
// output the term name in a heading tag
echo'<h2>' . $term->name . ' habitat</h2>';
// output the post titles in a list
echo '<ul>';
// Start the Loop
while ( $query->have_posts() ) : $query->the_post(); ?>
<li class="animal-listing" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile;
echo '</ul>';
}
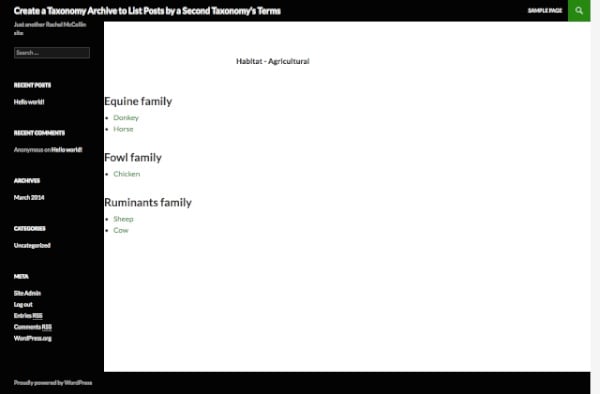
如果查询没有任何帖子,这会阻止 WordPress 运行循环,从而删除那些空标题。现在我的存档页面如下所示:

好多了!
<h2>为第二个分类创建模板文件最后一步是为第二个分类的档案创建模板文件。
复制您的第一个模板文件并将其重命名为 taxonomy-habitat.php。编辑它以使术语正确。我需要对文件进行的编辑是:
$animalcat 变量的名称更改为 $habitat (您可以通过为该变量指定一个更通用的名称来避免此问题 - 但不要将其称为 $term 因为您在其他地方使用它)<h1> 标题,以便它使用 $habitat 变量来输出当前查询术语的名称(我还在此处添加了一些解释性文本)这是可选的)get_terms() 函数的第一个参数,使其使用 animal_cat 术语,而不是 habitat 术语。'animal_cat' 和 'habitat' 的值。<h2> 内容以引用家庭而不是栖息地。这意味着我的新模板文件如下所示:
<?php
/*
WpTutsPlus tutorial for creating archive to display posts by mutiple taxonomy terms
Archive template for habitat taxonomy
*/
?>
<?php get_header(); ?>
<?php
// get the currently queried taxonomy term, for use later in the template file
$habitat = get_queried_object();
?>
<div id="main-content" class="main-content">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<header class="archive-header">
<h1 class="archive-title">
Habitat - <?php echo $habitat->name; ?>
</h1>
</header><!-- .archive-header -->
<?php //start by fetching the terms for the animal_cat taxonomy
$terms = get_terms( 'animal_cat', array(
'hide_empty' => 0
) );
?>
<?php
// now run a query for each animal family
foreach( $terms as $term ) {
// Define the query
$args = array(
'post_type' => 'animal',
'animal_cat' => $term->slug,
'habitat' => $habitat->slug
);
$query = new WP_Query( $args );
if( $query->have_posts() ) {
// output the term name in a heading tag
echo'<h2>' . $term->name . ' family</h2>';
// output the post titles in a list
echo '<ul>';
// Start the Loop
while ( $query->have_posts() ) : $query->the_post(); ?>
<li class="animal-listing" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile;
echo '</ul>';
}
// use reset postdata to restore orginal query
wp_reset_postdata();
} ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
</div><!-- #main-content -->
<?php
get_sidebar();
get_footer();
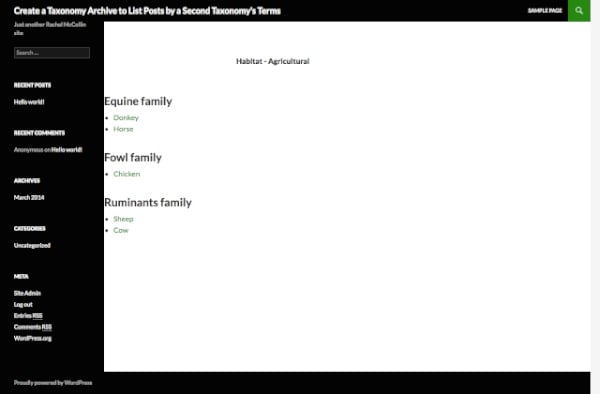
进行这些更改后,保存新模板文件并检查您的存档之一:

您现在拥有第二个分类的页面,其工作方式与第一个分类相同。
<h2>摘要在本教程中,您学习了一种使用多种分类法显示数据的方法。您可以通过以下两种方式之一使用第三种分类法来进一步实现这一点:
$term 变量,其方式与 $habitat 或 $animalcat 变量类似并在现有的 foreach() 语句中添加额外的 foreach() 语句。然后,您需要考虑如何使用列表或网格来布局结果数据。为什么不尝试一下呢?
以上是依第二個分類法的術語列出分類目錄:Taxonomy Archives的詳細內容。更多資訊請關注PHP中文網其他相關文章!




