使用 UserPro 增強您的 WordPress 社群:整合 Google 地圖和社交登錄
社群功能不僅適用於 Facebook、Twitter 和 LinkedIn 等專用社群網路。
許多受歡迎的網站都受益於一些適當的社交功能。例如,TripAdvisor、Yelp 和 Airbnb 都為訪客提供了建立個人資料並與其他使用者聯繫的選項。即使 Envato 也具有社交功能 - 如果您註冊 Envato 帳戶,您將能夠關注其他用戶並對文章、教程或課程發表評論。



#在這個由兩部分組成的系列的第一篇文章中,我們設定了 UserPro,這是一個流行的 WordPress 插件,可以輕鬆地在您的網站上添加一系列社交功能。我們實現了發展繁榮的線上社群所需的一切,並解決了您在過程中可能遇到的一些故障排除問題。
在後續行動中,我們將透過 Google 地圖、Facebook 和 Twitter 整合來增強我們的線上社群。在本文結束時,造訪您網站的每個人都將能夠使用其現有的 Twitter 或 Facebook 憑證快速輕鬆地建立帳戶,並且還可以選擇將其位置顯示為使用者個人資料的一部分。

透過 Google 地圖顯示使用者的位置
有時,將使用者的位置顯示為個人資料的一部分可能會有所幫助,例如,如果您正在開發一個可以幫助人們與當地其他人聯繫的網站。如果您正在為跨多個辦公室的企業建立員工目錄,顯示每位員工的工作地點也可能很有用。在這些情況下,UserPro 可以與 Google 地圖集成,將使用者的位置包含在其個人資料中。
新增 Google 地圖內容是一個多步驟的過程,需要您:
- 啟用 UserPro 的 Google 地圖功能。
- 前往 Google API 主控台並產生 API 金鑰。
- 將此 API 金鑰新增至您的 WordPress 帳戶。
- 更新您的修改個人資料頁面,新增一些使用者可以輸入地址的附加欄位。
在將 Google 地圖內容新增至您的網站之前,請考慮是否需要採取其他措施來幫助保護社群的隱私。例如,您可能決定將您的用戶個人資料設為私有,以便訪問您網站的每個人都無法看到位置信息,或者您可能會限制特定用戶在共享其位置時的方式。
啟動 Google 地圖支援
要啟用 Google 地圖集成,請先從 WordPress 管理選單中選擇 UserPro > Google 地圖。開啟啟用 Google 地圖下拉選單,然後選擇是。
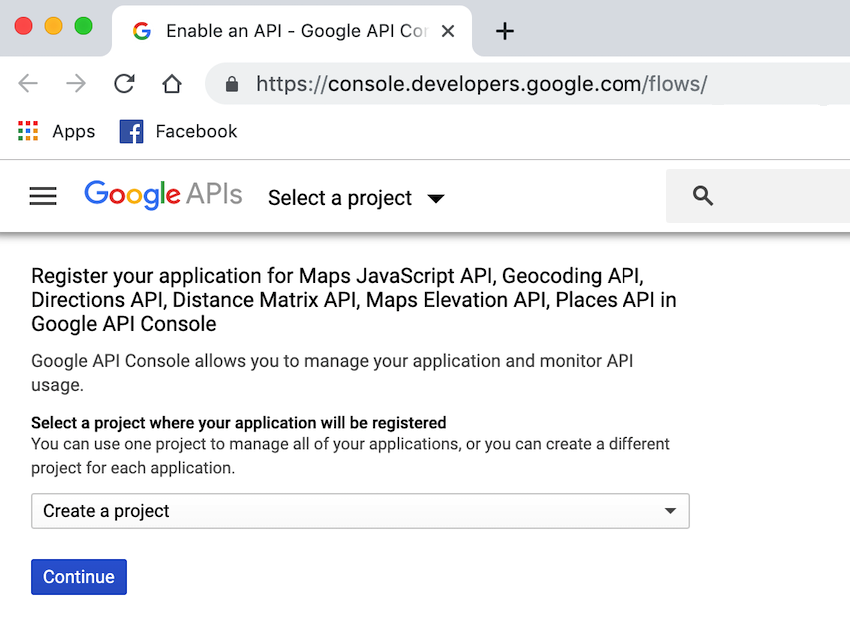
現在選擇產生您的 API 金鑰連結。 Google API 控制台現在將在新分頁中開啟。確保在下拉清單中選擇建立項目,然後選擇繼續。

開啟隨後的下拉式選單並選擇Maps JavaScript API。選擇我需要什麼憑證? 出現提示時,為您的 API 金鑰指定一個描述性名稱。
為了幫助防止未經授權的訪問,建議您透過選擇HTTP 引薦來源網址,然後在隨附的文字欄位中輸入您的網域名稱來限制可以使用此金鑰的網站。
如果您對輸入的資訊感到滿意,請點擊建立。幾分鐘後,控制台應在彈出視窗中顯示您的金鑰 - 複製此資訊。
最後,切換回您的 WordPress 帳戶,並將您的 API 金鑰貼到 Google 地圖 API 金鑰欄位中。點選儲存變更。
新增位址欄位
此時,我們的網站能夠在 Google 地圖上顯示地址,但有一個問題:使用者沒有任何方式輸入他們的地址!
預設情況下,UserPro 的編輯個人資料頁面僅包含國家/地區字段,這對於 Google 地圖來說資訊不足。我們需要更新修改個人資料頁面以包含一些附加字段,使用者可以在其中輸入他們的地址。
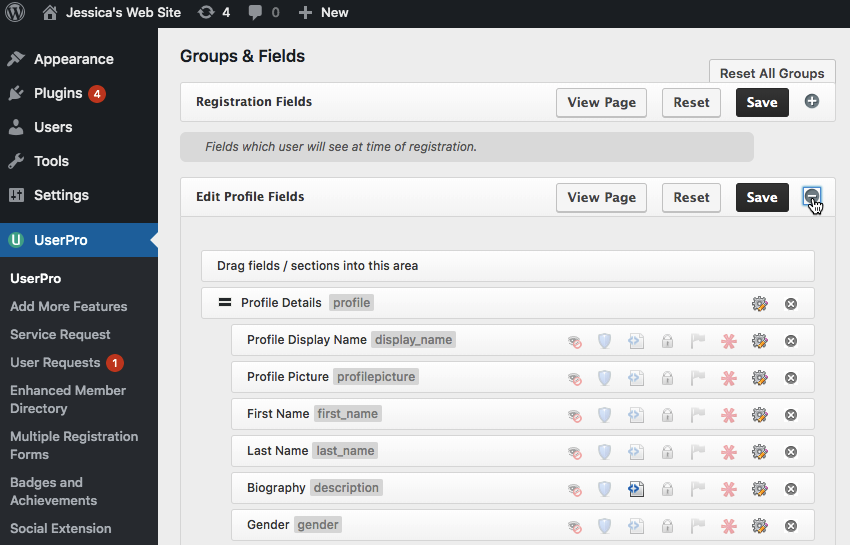
首先從 WordPress 的左側選單中選擇UserPro。選擇欄位標籤。這將帶您進入一個新螢幕,其中所有可用欄位都列在右側,所有不同的類別都列在左側。每個類別代表不同的 UserPro 頁面,例如註冊頁面和編輯個人資料頁面。
要為

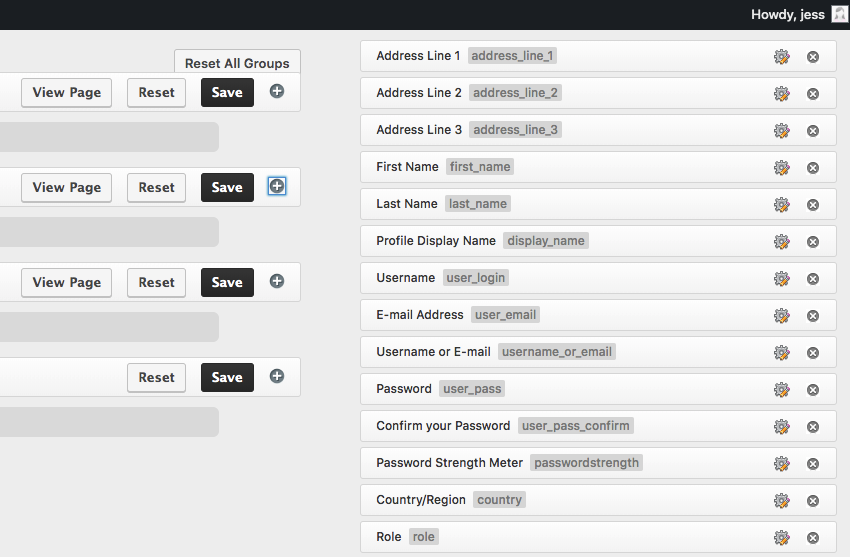
在右側清單中,找到您要新增的欄位(我使用的是位址行1、位址行2 和位址行3) ,然後將它們拖曳到編輯個人資料欄位清單中。請注意,每個欄位的放置位置決定了它在修改個人資料頁面中的顯示位置。

當您對所做的更改感到滿意時,請點擊儲存。
當您在這裡時,您可能需要對網站的以下部分進行一些更改:
- 註冊欄位:使用者在註冊時將看到的欄位
- 登入欄位:使用者在登入時將看到的欄位
- 社交欄位:作為修改個人資料頁面的一部分顯示的社交欄位
這些欄位中的大多數都是相當不言自明的,因此請花一些時間瀏覽它們並進行必要的添加或刪除。
頁面是否拒絕儲存?
當您點擊儲存按鈕時,WordPress 可能會顯示一個不停旋轉的圓圈,但實際上從未儲存您的變更。
如果您遇到這個不斷旋轉的圓圈,那麼您需要啟用 mbstring(多位元組字串)擴充。您可以在伺服器的 php 設定 檔案中編輯此內容。
開啟伺服器的php 設定檔。該檔案的位置可能會有所不同,具體取決於您的作業系統。然後,找到以下行:;extension=php_mbstring.dll(或類似的內容,取決於您的作業系統)並刪除 ; 符號。您現在應該能夠毫無問題地保存更改。
簡化註冊流程
無論您網站的註冊表單製作得多麼簡單,一定比例的人一旦看到任何類型的表單,總是就會退出。
透過以社群登入取代傳統的註冊表單,您可以消除註冊體驗中的一些障礙,並有望鼓勵更多使用者在您的網站上建立帳戶。
在最後一部分中,我將向您展示如何為您的用戶提供使用 Twitter 或 Facebook 建立帳戶的選項。
Facebook Connect:使用 Facebook 登入
Facebook 用戶將 Facebook 用戶名和密碼保存在網路瀏覽器中,甚至永久保持登入 Facebook 帳戶的情況並不罕見。透過輕鬆存取這些憑證,您的訪客只需點擊幾下滑鼠即可建立帳戶,這總是 比填寫表單更有吸引力。
對於透過行動裝置造訪您的網站的使用者來說,透過 Facebook 註冊並登入其帳戶可能是唯一可行的選擇,因為沒有人喜歡在 Facebook 上填寫表單或輸入冗長且可能複雜的密碼。典型智慧型手機或平板電腦上可用的較小鍵盤。
Facebook Connect,也稱為“使用 Facebook 登入”,是一款允許用戶在其他網站建立帳戶的應用程式。一旦有人使用 Facebook Connect 註冊了您的網站,他們就可以使用其 Facebook 憑證登入該帳戶,這可能為一鍵登入鋪平道路。
如果有人選擇使用 Facebook Connect 在您的網站上註冊,那麼您的網站可以自動檢索建立其帳戶所需的所有資訊。您甚至可以使用此連結來收集可改善使用者體驗的其他資訊和內容,例如根據 Facebook 個人資料圖片建立頭像。
如果您想使用 Facebook Connect,則必須提供服務條款 (TOS) 和隱私權政策,其中指定您正在收集的資料以及計劃如何使用這些資料。
您可以查看 Envato 的隱私權政策來獲得一些靈感,也可以在網路上免費找到大量 TOS 和隱私權政策範本。在您使用 Facebook Connect 之前,這兩個文件必須已生效,因為 Facebook 將在設定過程中請求這些 URL。
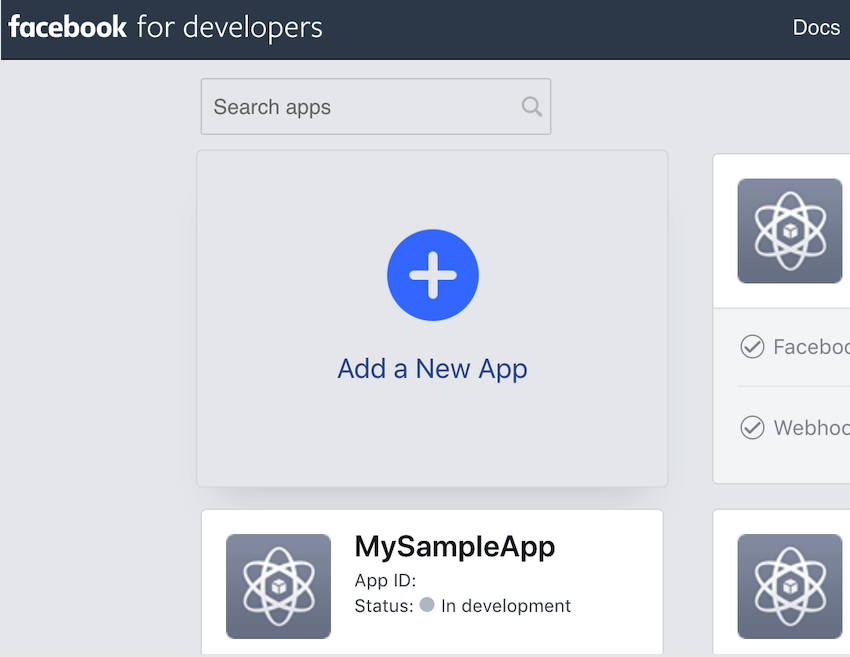
要開始使用 Facebook Connect,請造訪 Facebook for Developers 網站。如果出現提示,請登入您的 Facebook 帳號。到達那裡後,選擇新增應用程式。

為此應用程式指定一個描述性名稱,然後點擊建立應用程式 ID。選擇整合 Facebook 登入,然後點選確認。
現在,在左側選單中,選擇Facebook 登入 > 快速入門,然後選擇網路。出現提示時,輸入您網站的網址,然後點選儲存。
在左側選單中,選擇設定 > 基本並填入應用程式域欄位。輸入您的隱私權政策和 TOS 的 URL。請同時開啟類別下拉列表,然後選擇您的網站所屬的類別。
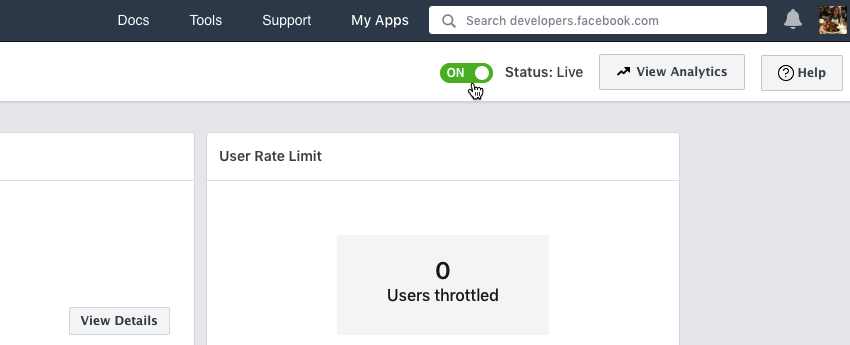
現在點選儲存變更。然後,在工具列中找到狀態:開發中滑桿並將其推至開啟位置。

閱讀警告,如果您願意繼續,請點選確認。導航至設定 > 基本螢幕,然後複製應用程式 ID。
接下來,回到 WordPress,然後從左側選單中選擇 UserPro。選擇設定標籤,然後點擊展開Facebook 整合部分。將允許 Facebook Social Connect 更改為是。將您的 ID 貼到 Facebook 應用程式 ID 欄位中。最後,點選儲存變更。
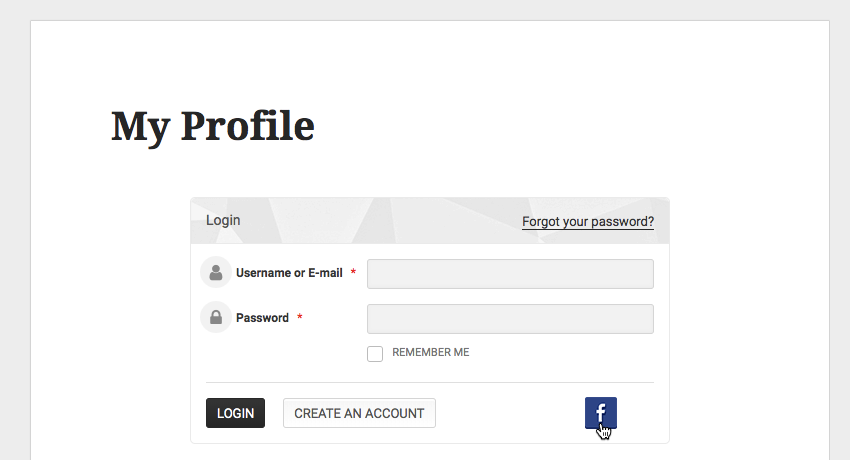
現在,新用戶可以選擇使用其 Facebook 憑證在您的網站上建立帳戶,然後他們就可以使用其 Facebook 使用者名稱和密碼登入該帳戶。

Twitter 連線
與使用 Facebook 登入類似,Twitter Connect 允許存取您網站的任何人建立帳戶,然後使用其現有的 Twitter 憑證登入該帳戶。
對於沒有 Facebook 帳戶的訪客,Twitter Connect 提供了另一種在您的網站上註冊的方法,而無需填寫可能很長的註冊表單 - 行動用戶會特別喜歡這一點!
雖然Twitter 帳戶通常可能不像Facebook 帳戶那樣包含那麼多人信息,但如果用戶選擇使用Twitter 進行身份驗證,那麼您仍然可以訪問一些有用的信息和內容,包括您可以用作的頭像該人的個人資料照片。
為了設定 Twitter Connect,您需要一個 Twitter 開發者帳號。如果您尚未註冊開發者帳戶,請先前往 Twitter 開發者應用程式頁面。
選擇最能描述您計劃如何使用Twitter 的用例,例如建立B2B 產品、探索API 或學生 ,然後點擊下一步。查看資訊並進行必要的更改,然後點擊下一步。再次檢查您提供的信息,如果正確,請點擊看起來不錯。最後,閱讀條款及條件,如果您願意繼續,請點選提交。
Twitter 現在將向與您的 Twitter 帳戶關聯的地址發送確認電子郵件;收到此電子郵件後,請點擊確認按鈕。
現在您已經擁有了開發者帳戶,您需要建立一個 Twitter 應用程式並產生一些 API 金鑰,我們會將其新增至我們的 WordPress 帳戶。
從 Twitter 開發者網站開始。如果出現提示,請登入您的 Twitter 帳戶,然後點擊建立應用程式。為您的應用程式命名,該名稱將顯示在面向使用者的授權畫面上。還要輸入您的應用程式的描述,該描述也將是用戶可見的。您還需要輸入網站的 URL,該 URL 將用作網站生成的所有推文的來源屬性,並且還將顯示在面向使用者的授權畫面上。
選擇啟用使用 Twitter 登入。此時,您必須提供 OAuth 回呼 URL,這是成功身份驗證後 OAuth 將重定向到的目標。提供服務條款網址和隱私權政策網址(如果有),不過您可以稍後再加入此資訊。
如果您對輸入的資訊感到滿意,請點擊建立。 Twitter 現在將創建您的應用程式。
接下來,您需要設定您的應用程式存取 Twitter API 的權限。選擇權限標籤,然後選擇編輯。將存取權設定為讀寫和儲存。
接下來,選擇金鑰和令牌標籤。其中包含API 金鑰和API 金鑰,您需要將其新增至您的 WordPress 帳戶。在新分頁中,開啟您的 WordPress 帳戶,然後從左側選單中選擇UserPro。確保選擇設定標籤。點選展開Twitter 整合部分。打開允許 Twitter Social Connect 下拉列表,然後選擇是。將您的 Twitter API 金鑰複製並貼上到 WordPress 的消費者金鑰欄位中,然後複製並貼上您的API 金鑰。點選儲存變更。
現在,任何造訪您網站的人都可以選擇使用其 Twitter 憑證進行註冊。
#結論
在這篇後續文章中,我們在上一篇文章中添加到 WordPress 網站的社交功能的基礎上,將 Google 地圖、Twitter 和 Facebook 整合添加到我們的線上社群。
如果您一直關注,那麼訪問您網站的任何人現在都可以使用Twitter 或Facebook 進行註冊,創建包含Google 地圖內容的個人資料,並透過您網站的關注 按鈕或發送連線請求按鈕。
您可以從 CodeCanyon 購買 UserPro 插件,也可以查看 UserPro 支援部分以取得更多資訊。
#以上是使用 UserPro 增強您的 WordPress 社群:整合 Google 地圖和社交登錄的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。
 如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在尋找自動化 WordPress 網站和社交媒體帳戶的方法? 通過自動化,您將能夠在 Facebook、Twitter、LinkedIn、Instagram 等平台上自動分享您的 WordPress 博客文章或更新。 在本文中,我們將向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 輕鬆實現 WordPress 和社交媒體的自動化。 為什麼要自動化 WordPress 和社交媒體? 自動化您的WordPre
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin







