使用 AngularJS 和 Firebase 建立 Web 應用程式:第 5 部分
在本系列的前一部分中,我們設計並實作了一個介面來建立帶有標題和貼文的部落格文章。在這一部分中,我們將了解如何取得 Firebase 中儲存的部落格文章並將其呈現在我們的歡迎頁面上。
#開始使用
我們先從 GitHub 複製本教學的前一部分。
git clone https://github.com/jay3dec/AngularJS_Firebase_Part4.git
克隆原始程式碼後,導覽至專案目錄並安裝所需的依賴項。
cd AngularJS_Firebase_Part4 npm install
安裝依賴項後,啟動伺服器
npm start
將瀏覽器指向 http://localhost:8000/app/#/home,應用程式應該正在執行。
在 Firebase 中建立資料
之前,當我們將資料插入 Firebase 時,我們只是將資料推送到 Firebase 網址,然後它會在 Firebase 中隨機列出。但是,當資料成長並且所有內容都推送到 Firebase 時,維護資料就會變得困難。因此,我們將嘗試組織數據,這將使 Firebase 查詢變得更加容易。
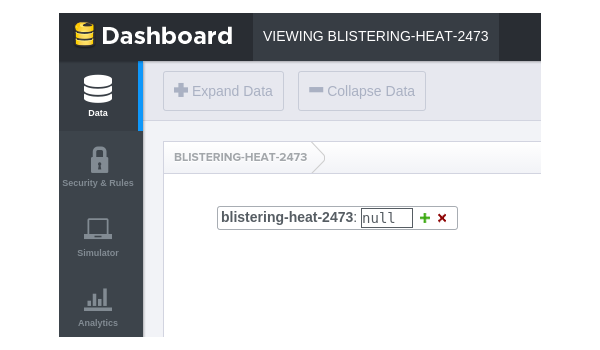
登入 Firebase 並前往管理應用程式。您應該在儀表板畫面上看到 Firebase URL,如下所示:

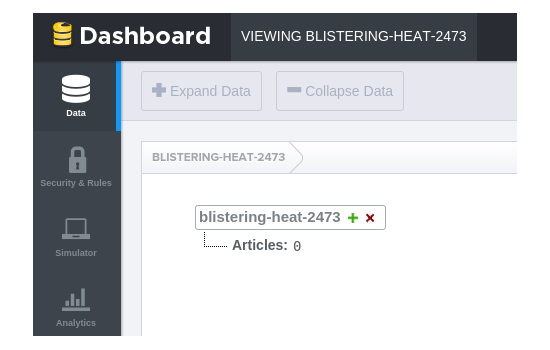
點擊 URL 旁邊的加號圖示並建立一個名為 Articles 的子節點,其中值 0 並點擊 新增。新增子節點後,您應該會看到類似以下內容:

可以看到,我們對文章資料進行了單獨分類,這樣就方便查詢和取得資料。
現在,導覽至 addPost.js 並將 Firebase 網址修改為 https://blistering-heat-2473.firebaseio.com/Articles。我們也新增與部落格文章相關的使用者的電子郵件 ID。我們可以從我們之前編寫的 CommonProp 服務中取得電子郵件 ID。只要在 AddPostCtrl 控制器中註入 CommonProp 服務即可。
.controller('AddPostCtrl', ['$scope','$firebase','CommonProp',function($scope,$firebase,CommonProp) {
推送資料時,也包含電子郵件 ID 參數。這是修改後的 AddPost 函數:
$scope.AddPost = function() {
var title = $scope.article.title;
var post = $scope.article.post;
var firebaseObj = new Firebase("https://blistering-heat-2473.firebaseio.com/Articles");
var fb = $firebase(firebaseObj);
fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
}, function(error) {
console.log("Error:", error);
});
}
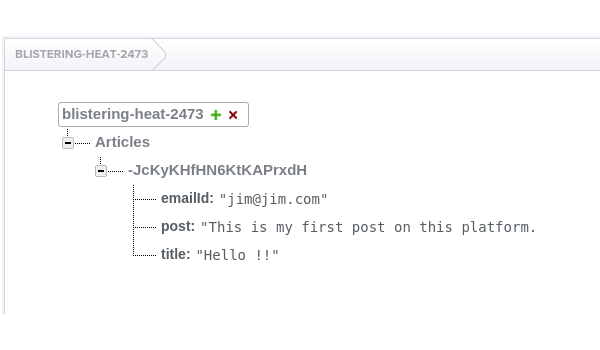
儲存所有變更並重新啟動伺服器。嘗試使用有效的電子郵件地址和密碼登入並建立部落格文章。現在,如果您查看 Firebase 儀表板,您應該會在 Articles 子節點中看到帖子詳細信息,如下所示:

在歡迎頁面上呈現貼文
接下來,讓我們新增一個 Bootstrap 清單群組元件來顯示使用者建立的貼文。導航至 app/welcome/welcome.html 並在類別為 container 的 div 中,在歡迎訊息後新增清單群組元件,如下所示:
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Title Heading</h4>
<p class="list-group-item-text">Blog post content </p>
</a>
</div>
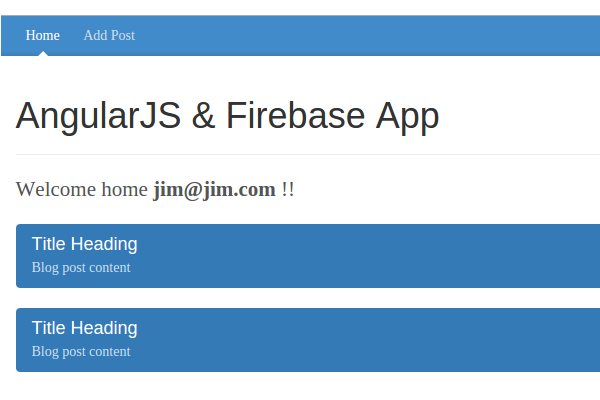
儲存變更並重新啟動伺服器。嘗試使用有效的電子郵件地址和密碼登入。在歡迎頁面上,您應該會看到類似以下內容:

從 Firebase 查詢資料
接下來,我們使用 URL https://blistering-heat-2473.firebaseio.com/Articles 從 Firebase 查詢資料。
開啟 welcome.js,並在 WelcomeCtrl 控制器內使用上述網址建立一個 Firebase 物件。
var firebaseObj = new Firebase("https://blistering-heat-2473.firebaseio.com/Articles");
我們將使用 $firebase 從 Firebase 取得資料。根據官方文件:
$firebase 包裝器用於將 Firebase 資料與 Angular 應用程式同步。它包含一些用於將資料寫入 Firebase 的輔助方法,以及用於將資料讀取到同步集合或物件中的工具。 var sync = $firebase(firebaseObj);
為了從 Firebase URL 取得資料作為同步數組,AngularFire 提供了一個名為 $asArray 的方法。讓我們在同步物件上呼叫 $asArray 方法並將其指派給另一個 $scope 變數。
$scope.articles = sync.$asArray();
也會在歡迎頁面上新增一個段落元素,如下所示:
#<p>{{articles}}</p>
儲存所有變更並重新啟動伺服器。使用有效的電子郵件地址和密碼登入。進入歡迎頁面後,您應該在 $scope.articles 綁定元素中獲得 JSON 資料形式的查詢結果。
[{
"emailId": "jim@jim.com",
"post": "This is my first post on this platform.",
"title": "Hello !!"
}, {
"emailId": "jim@jim.com",
"post": "Good night for tonight",
"title": "GoodBye"
}]
使用AngularJS绑定查询结果
由于我们在 $scope.articles 变量中拥有从 Firebase 查询的数据,因此我们可以将数据绑定到欢迎页面列表元素。我们将使用 AngularJS 指令 ngRepeat 在 Bootstrap 列表组中重复数据。以下是列表组 HTML:
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Title Heading</h4>
<p class="list-group-item-text">Blog post content </p>
</a>
</div>
将 ngRepeat 指令添加到主 div 中,如图所示。
ng-repeat="article in articles"
ngRepeat 指令迭代articles 变量并在列表组div 中为每个项目创建HTML。因此,修改显示的 HTML 代码:
<div class="list-group" ng-repeat="article in articles">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">{{article.title}}</h4>
<p class="list-group-item-text">{{article.post}}</p>
</a>
</div>
保存更改并重新启动服务器。使用电子邮件地址和密码登录,进入欢迎页面后,您应该会看到从“添加帖子”页面添加的文章列表。

现在导航至 http://localhost:8000/app/#/addPost 并添加另一篇帖子。由于我们在创建帖子后尚未添加到欢迎页面的重定向,因此请手动导航到 http://localhost:8000/app/#/welcome,您应该会在列表中看到它。
修复几个小问题
创建帖子后重定向
添加帖子后,我们需要将用户重定向到欢迎页面。打开 app/addPost/addPost.js 并在 AddPostCtrl 控制器中注入 $location 。在 fb.$push 成功回调中,添加重定向到 welcome 页面。
fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
$location.path('/welcome');
}, function(error) {
console.log("Error:", error);
});
链接欢迎页面以添加帖子
打开 app/welcome/welcome.html 并修改添加帖子链接 href 重定向到添加帖子页面,如图所示:
<a class="blog-nav-item " href="#/addPost">Add Post</a>
保存所有更改并重新启动服务器。使用有效的电子邮件地址和密码登录并尝试创建帖子,您应该能够在欢迎页面列表中查看该帖子。
结论
在本教程中,我们了解了如何使用 AngularFire 查询 Firebase 中存储的数据。我们创建了一个界面,将用户创建的博客文章呈现为欢迎页面上的列表。我们还修复了一些小问题。
在本系列的下一部分中,我们将通过实现更多功能(例如编辑和删除博客文章)将其提升到新的水平。
本教程的源代码可在 GitHub 上获取。请在下面的评论中告诉我们您的想法!
以上是使用 AngularJS 和 Firebase 建立 Web 應用程式:第 5 部分的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 如何使用JavaScript區分關閉瀏覽器標籤頁和關閉整個瀏覽器?
Apr 04, 2025 pm 10:21 PM
如何使用JavaScript區分關閉瀏覽器標籤頁和關閉整個瀏覽器?
Apr 04, 2025 pm 10:21 PM
如何在瀏覽器上使用JavaScript區分關閉標籤頁和關閉整個瀏覽器?在日常使用瀏覽器的過程中,用戶可能會同時�...






