
無論我們嘗試讓 Web 應用程式多麼簡單,引導新使用者完成第一次體驗通常都是有幫助的。視覺遊覽可能是最簡單的方法。
如果您有關注我的 Envato Tuts 使用 PHP 建立您的新創公司係列,那麼您就會熟悉會議規劃器。在觀察用戶安排第一次會議後,我決定最好建立某種指南。
起初,我考慮自己建置它,但後來我找到了一個開源選項,Shepherd。
在今天的教學中,我將向您介紹如何使用 Shepherd 建立視覺化使用者之旅。使用 Shepherd 相對簡單,我將回顧一些我自己用來簡化創作過程的程式碼。
Shepherd 是 HubSpot(一項入站行銷服務)的開源產品。感謝他們提供了一個強大的庫和良好的文檔。
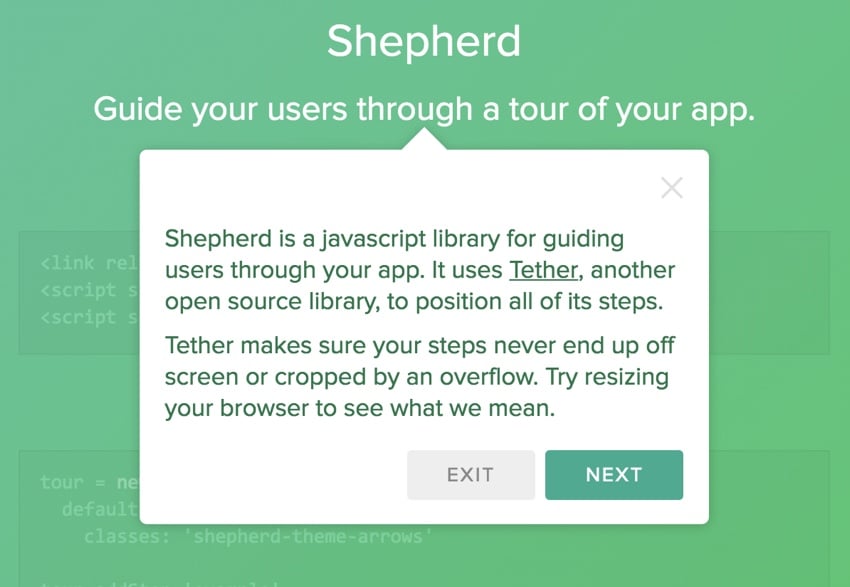
讓我們來看看 Shepherd 的一個簡單場景。
使用 Shepherd 將基本瀏覽整合到您的應用程式中非常簡單。首先,您選擇一個主題檔案並整合其 JavaScript,如下所示:
<link rel="stylesheet" href="shepherd-theme-arrows.css" /> <script src="tether.min.js"></script> <script src="shepherd.min.js"></script>
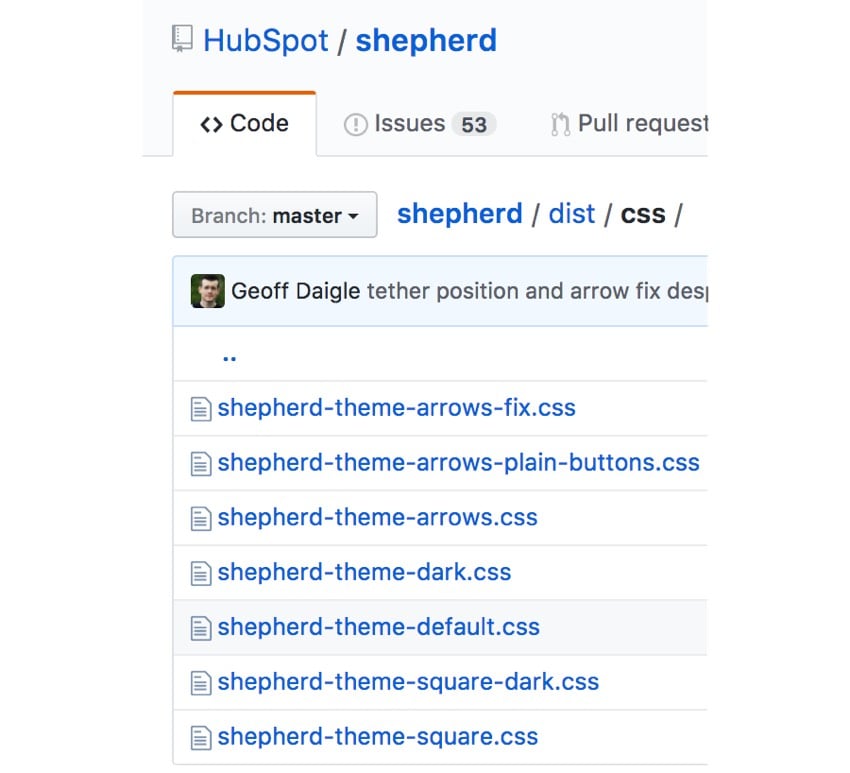
您可以從 Shepherd GitHub 頁面下載檔案。我使用上面的 shepherd-theme-arrows.css ,但您可以從下面的任何預設值中進行選擇並自訂它們:

#接下來,您建立一個遊覽物件:
const tour = new Shepherd.Tour({
defaultStepOptions: {
classes: 'shepherd-theme-arrows',
scrollTo: true
}
});
使用 defaultStepOptions 鍵建立遊覽時,可以為所有步驟定義預設值。 classes 指的是您使用的主題定義,例如shepherd-theme-arrows 和scrollTo 有助於在scrollIntoView() 方法的幫助下確保所有步驟都出現在可見視窗中。
然後,您可以向遊覽添加單獨的步驟:
tour.addStep('example-step', {
text: 'This step is attached to the bottom of the <code>.
example-css-selector</code> element.',
attachTo: { element: '.example-css-selector', on: 'bottom'},
classes: 'example-step-extra-class',
buttons: [
{
text: 'Next',
action: tour.next
}
]
});
text 是出現在視覺之旅正文中的內容。文字可以是常規 HTML 字串,也可以是 HTMLElement 物件。您還可以在此處提供一個回調函數,該函數將在建置步驟時執行。但是,它必須傳回 HTML 字串或 HTMLElement 物件。
attachTo 關鍵點指向要附加此步驟的項目的 CSS 選擇器。它期望一個物件作為其值。
buttons 鍵可讓您定義一個或多個按鈕及其操作,例如。 Next.此鍵接受按鈕物件陣列作為其值。按鈕物件將具有控制按鈕行為和外觀的鍵值對。
最後,您開始遊覽:
tour.start();
Shepherd 建構於 Tether(另一個 HubSpot 開源產品)之上,它有助於將元素定位到頁面上的其他元素。 Tether 確保您的步數不會溢出螢幕或被裁剪。

#當我開始嘗試 Shepherd 時,我很快就發現編寫包含許多步驟的指南可能會相當冗長。這是我在自己的實現中解決的問題。
我不想使用大量需要長期維護的 JavaScript 程式碼來編寫遊覽。相反,我選擇建立一個數組,並根據使用者是在遊覽的開始還是結束時以編程方式自訂按鈕。
例如,我建立一個 steps[] 陣列並透過填入該陣列來定義遊覽:
const tour = new Shepherd.Tour({
defaultStepOptions: {
classes: 'shepherd-theme-arrows',
scrollTo: true
}
});
const steps = [];
steps.push({
attachTo: {
element: '.nav-tabs',
on: 'top'
},
title: 'Welcome',
text: `Allow me to show you how to plan a ${title}. <p>If you prefer, you can <a href="javascript::return false;" onclick="turnOffGuide();">turn off this guide</a>.<br /><br />`
});
steps.push({
attachTo: {
element: '#headingWho',
on: 'top'
},
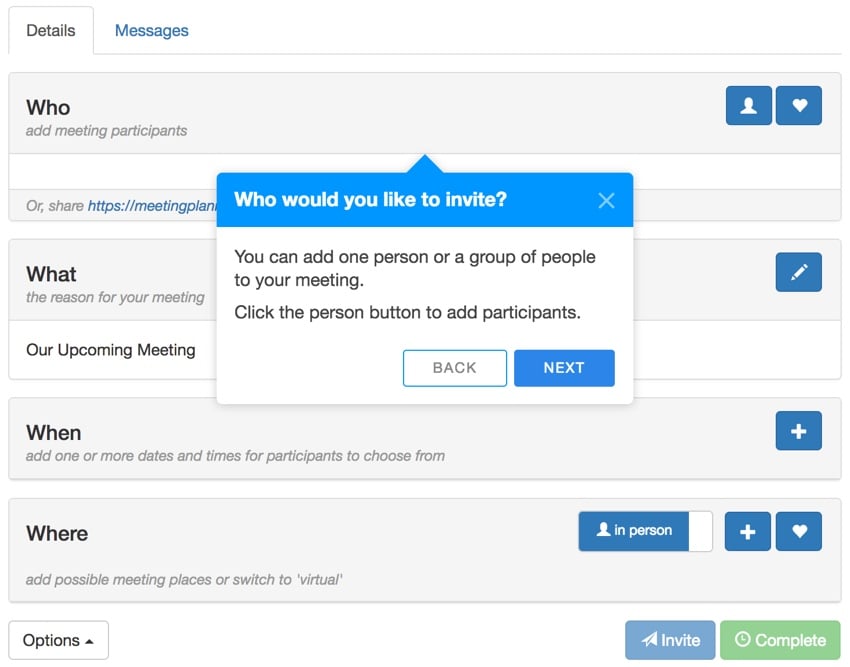
title: 'Who would you like to invite?',
text: `You can add one person or a group of people to your ${title}. <p>Click the person button to add participants.</p>`
});
steps.push({
attachTo: {
element: '#invitation-url',
on: 'bottom'
},
title: 'Inviting by email',
text: 'Alternately, you can email the meeting link to your participant(s)'
});
steps.push({
attachTo: {
element: '#headingWhat',
on: 'bottom'
},
title: 'What is your meeting about?',
text: `You can customize the subject of your ${title}. We'll use it for the invitation and reminder emails.<p>Click the pencil button to edit the subject.</p>`
});
if ($('#headingActivity').length > 0) {
steps.push({
attachTo: {
element: '#headingActivity',
on: 'top'
},
title: 'What do you want to do?',
text: 'You can suggest one or more activity ideas. With multiple ideas, your participants can help you select their favorite. <p>Click the plus button to suggest activities.</p>'
});
}
steps.push({
attachTo: {
element: '#headingWhen',
on: 'top'
},
title: 'When do you want to meet?',
text: `Suggest one or more dates and times for your ${title}. With more than one, your participants can help you choose. <p>Click the + button to add them.</p>`
});
steps.push({
attachTo: {
element: '#headingWhere',
on: 'top'
},
title: 'Where do you want to meet?',
text: `Suggest one or more places for your ${title}. With multiple places, your participants can help you choose. <p>We use Google Places to simplify adding them. Click the + button to begin.</p>`
});
steps.push({
attachTo: {
element: '.virtualThing',
on: 'top'
},
title: 'Is this a virtual meeting?',
text: `Switch between <em>in person</em> and <em>virtual</em> ${title}s such as phone calls or online conferences.`
});
steps.push({
attachTo: {
element: '#actionSend',
on: 'top'
},
title: 'Sending invitations',
text: `Scheduling is collaborative. After you add times and places, you can <strong>Invite</strong> participants to select their favorites. <em>A place isn't necessary for virtual ${title}s.</em>`
});
steps.push({
attachTo: {
element: '#actionFinalize',
on: 'right'
},
title: 'Finalizing the plan',
text: `Once you choose a time and place, you can <strong>Complete</strong> the plan. We'll email the invitations and setup reminders.`
});
steps.push({
attachTo: {
element: '#tourDiscussion',
on: 'left'
},
title: 'Share messages with participants',
text: 'You can write back and forth with participants on the <strong>Messages</strong> tab. <p>Messages are delivered via email.</p>'
});
steps.push({
attachTo: {
element: '.container',
on: 'top'
},
title: 'Ask a question',
text: `Need help? <a href="${$('#url_prefix').val()}/ticket/create">Ask a question</a> and we'll respond as quickly as we can. <p>If you prefer, you can <a href="${$('#url_prefix').val()}/user-setting?tab=guide">turn off the guide</a> in settings.</p>`
});
我加入到陣列中的每個物件元素都包含三個關鍵資訊:
{element: '.nav-tabs', on:'top'}
title 鍵中標題的文本,例如'你想什麼時候見面? '
text 鍵對我來說,維護這個陣列比為教程的每個步驟定義按鈕要簡單得多。但是,這意味著我在將步驟加載到遊覽時需要以編程方式定義按鈕。
我編寫此程式碼是為了正確新增和回應遊覽按鈕。每一步,它都會建立一個 buttons 數組,否則我必須手動定義該數組:
for (let i = 0; i < steps.length; i++) {
let buttons=[];
// no back button at the start
if (i>0) {
buttons.push({
text: 'Back',
classes: 'shepherd-button-secondary',
action: function() {
return tour.back();
}
});
}
// no next button on last step
if (i!=(steps.length-1)) {
buttons.push({
text: 'Next',
classes: 'shepherd-button-primary',
action: function() {
return tour.next();
}
});
} else {
buttons.push({
text: 'Close',
classes: 'shepherd-button-primary',
action: function() {
return tour.hide();
}
});
}
例如,第一步沒有後退按鈕,最後一步沒有下一步按鈕。但最後一步確實有一個關閉按鈕。
然後,我的陣列中的每個步驟和每個按鈕陣列都會加入到遊覽中。
tour.addStep(`step_${i}`, {
text: steps[i].text,
title: steps[i].title,
attachTo: steps[i].attachTo,
classes: 'shepherd shepherd-open shepherd-theme-arrows shepherd-transparent-text',
buttons: buttons,
});
}
使用这种方法,我不必为教程的每个步骤重复重新定义相同的按钮。它还提供了一些编程能力,可以为未来动态定制游览。
使用我选择的 PHP 编程框架 Yii,我将必要的包含文件添加到我的资源文件中。这会加载到需要游览的特定页面上。就我而言,会议安排页面:
<?php
namespace frontend\assets;
use yii\web\AssetBundle;
class MeetingAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
...
'css/shepherd-theme-arrows.css',
];
public $js = [
'js/meeting.js',
...
'js/tether.min.js',
'js/shepherd.min.js',
'js/meeting_tour.js',
];
...
您将在上面看到 Shepherd 主题的 CSS 和 Tether、Shepherd 的 JavaScript,以及我的游览定义文件 meeting_tour.js。
我还添加了 CSS 来将游览弹出窗口的整体宽度控制为视口的 40%:
.shepherd-element.shepherd-theme-arrows {
max-width: 40%;
}
您可以观看上面或 Vimeo 上的示例游览视频。如果您想亲自尝试,请在 Meeting Planner 上注册,然后您将立即进入安排导览。
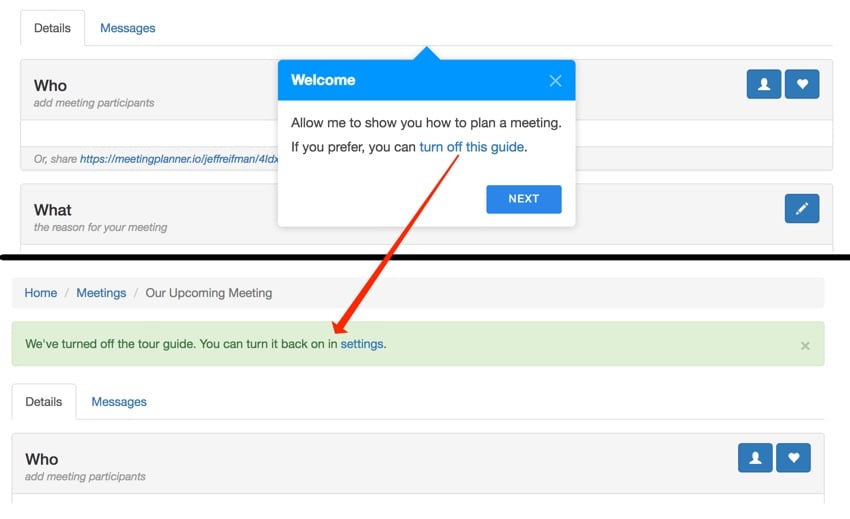
我创建了一个用户设置,供人们快速关闭游览。我没有在每个步骤中添加一个分散注意力的关闭按钮,而是在导览的第一个和最后一个步骤中添加了一个关闭指南的链接:

通过 AJAX 以交互方式将其关闭,并显示指向下面设置页面的有用链接。这可以帮助新用户轻松找到如何重新打开游览:

我刚刚向您展示了 Shepherd 的基础知识以及如何将其快速集成到您的 Web 应用程序中。到目前为止,除了偶尔出现箭头问题之外,它对我来说效果很好。然而,Shepherd 提供的功能比我所评论的要多得多,特别是在事件处理和管理方面。这允许您以更加定制的方式调整您的游览以适应您的应用程序和用户的当前状态。他们也有非常好的文档。
例如,如果用户跳转到网页的某个区域,您可以让事件自动触发跳转到游览的另一个步骤。我可能会在以后的教程中深入探讨这一点。
我希望您喜欢了解 Shepherd。它无疑是一个视觉效果优美、开发人员友好的视觉之旅,您可以快速集成到任何应用程序中。
本文已根据 Monty Shokeen 的贡献进行了更新。 Monty 是一位全栈开发人员,他也喜欢编写教程和学习新的 JavaScript 库。
以上是JavaScript中使用Shepherd建構使用者導覽的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
