標題標籤:你想知道的一切
HTML,用於建立網頁的語言,嚴重依賴標頭標籤。它們用於排列和組織網頁內容,使其更易於閱讀和理解。標題標籤範圍從 H1 到 H6。 H1 是最重要的標題標籤,而 H6 是最不重要的。這些標題標籤有助於組織頁面的內容,使其更易於閱讀和導航。它們還用於告知用戶和搜尋引擎有關頁面內容的信息,這對於 SEO 至關重要。

在本文中,我們將討論什麼是標頭標籤以及如何有效地使用它們。
什麼是標題標籤?
網頁的標題和副標題是使用標題標籤指定的。儘管 SEO 行業也經常將這些元素稱為“標題標籤”,但 H1、H2 等中的“H”正式代表“標題元素”。標題標籤對於 SEO(搜尋引擎優化)至關重要,因為它們可以幫助搜尋引擎理解頁面的內容。透過正確使用標頭標籤,您可以提高頁面在 Google 和 Bing 等搜尋引擎上的可見度。
如果您的網站沒有標題標籤怎麼辦?
在您的網站上新增標頭標籤對於 SEO 至關重要,因為它可以幫助搜尋引擎抓取工具識別頁面的內容,並允許它們輕鬆地在整個網站中導航。如果您的網站沒有標題,可能會限制搜尋結果產生的流量。為了確保優化網站的 SEO 功能,請嘗試在所有網站頁面上包含一些描述性標題標籤。應仔細選擇這些標題並描述每個頁面上的內容,以便 Google 可以選擇這些關鍵字並對您的頁面進行相應的排名。此外,擁有適當的標題可以讓讀者知道他們可以從以下內容中獲得什麼,從而更容易快速了解頁面是否有他們正在尋找的內容。
標頭標籤的型別
從 H1 到 H6,HTML 中有六種主要的標題標籤類型。每個標頭標籤的相關程度各不相同,H1 最重要,H6 最不重要。
H1 - 最重要的標題標籤是 H1,每頁只能使用一次。此標籤通常會套用到頁面的主標題或標題。 H1標籤語言需要具有描述性並且與頁面內容相關。透過適當使用 H1 標記,您可以增強使用者體驗並促進搜尋引擎對頁面主要主題的理解。
H2 - 若要將資訊分割為多個部分,H2 標題標籤用於副標題。以正確的順序使用標題標籤(從 H1 到 H6)至關重要。這有助於使用者和搜尋引擎理解內容層次結構。您可以使用 H2 標籤作為副標題來建立和簡化材料的閱讀。
H3 - 此標題元素旨在將材料進一步劃分為子標題。
H4–H6 - H4–H6 標題標籤用於將文字進一步劃分為較低層級的副標題。
這是有關「選擇智慧型手機」的部落格文章的結構範例 -
H1 - 選擇智慧型手機時要尋找的品質
#H2 - 基礎
#H3 - 價格
#H3 - 電池壽命
#H2 - 功能
#H3 - 健身追蹤
#H3 - 音樂
#H3 - 藍牙和其他連線
H2 - 我最推薦的智慧型手機
如何新增 HTML 標頭標籤
在 HTML 中,新增標頭標籤是一個相對簡單的過程。您可以輸入
和
並將 H1 內容放置在這些標籤之間以指示 H1。每種形式的標頭標籤都可以以相同的方式使用。請記住,在兩個標籤之間也允許使用標點符號。檢查 HTML 標頭以確保其格式正確至關重要,因為 Google 會掃描它們以使網頁瀏覽器了解您網站的內容。
每次想要新增標頭元素時,您無需深入研究原始程式碼或 HTML,因為特定部落格平台(包括 HubSpot 和 WordPress)在工具列上包含一個用於此目的的按鈕。
如何有效使用標題標籤?
以下是一些有效使用標頭標籤的技巧 -
每頁只使用 H1 一次
根據前面的解釋,最重要的標題標籤 H1 只能在每個頁面上使用一次。頁面的主標題或標題應使用 H1 標籤建構。花一些時間建立一個引人注目且有吸引力的 H1 標題,因為它會影響訪客是否會繼續閱讀內容。
依序使用標頭標籤
#以正確的順序使用標題標籤(從 H1 到 H6)至關重要。這有助於使用者和搜尋引擎理解內容層次結構。
使用標頭標籤來建立內容
#標題標籤套用於建立頁面的內容。這意味著使用 H2 作為副標題,使用 H3-H6 作為較低層級的副標題。
在標題標記中使用描述性文字
標題標籤應包含與頁面內容相關的描述性文字。這可以增強使用者體驗,同時幫助搜尋引擎理解頁面的主題。
不要過度使用標頭標籤
#雖然標頭標籤對於內容組織至關重要,但謹慎使用它們也是必要的。如果使用太多標題標籤,頁面可能會顯得混亂且不清楚。選擇搜尋量較低但購買意願較強的長尾關鍵字,避免關鍵字堆砌。
為了方便訪問,請使用標頭標籤
標題標籤對於可訪問性至關重要,因為它們可以幫助螢幕閱讀器理解材料的組織。您可以透過明智地使用標頭標籤來使您的網站更易於訪問。
利用標題來分割文字
#可掃描內容非常受歡迎。福布斯將其稱為內容行銷中最被忽視的方面。 Nielsen Norman Group 的研究也顯示,可掃描的內容受到讀者歡迎的機會高出 58%。撰寫部落格文章和登陸頁面時保持段落簡短(大約三行文字)。 H2 和 H3 的副標題不應超過四個段落。
結論
總之,標頭標籤是 HTML 的重要組成部分,用於組織和建立網頁的內容。有效使用標題標籤可以提高網站的可訪問性、內容的組織性和可讀性以及頁面在搜尋引擎上的曝光度。請記住每頁僅使用一次 H1、順序使用標題標籤、使用描述性內容、謹慎使用標題標籤以及使用標題標籤以實現可訪問性。您可以設計一個結構良好、用戶友好的網頁,該網頁可供所有人訪問,並透過遵守這些規則來針對搜尋引擎進行最佳化。
以上是標題標籤:你想知道的一切的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
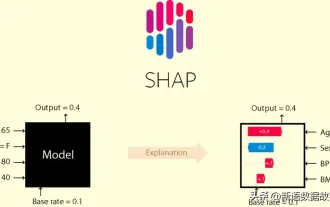
 一文帶您了解SHAP:機器學習的模型解釋
Jun 01, 2024 am 10:58 AM
一文帶您了解SHAP:機器學習的模型解釋
Jun 01, 2024 am 10:58 AM
在機器學習和資料科學領域,模型的可解釋性一直是研究者和實踐者關注的焦點。隨著深度學習和整合方法等複雜模型的廣泛應用,理解模型的決策過程變得尤為重要。可解釋人工智慧(ExplainableAI|XAI)透過提高模型的透明度,幫助建立對機器學習模型的信任和信心。提高模型的透明度可以透過多種複雜模型的廣泛應用等方法來實現,以及用於解釋模型的決策過程。這些方法包括特徵重要性分析、模型預測區間估計、局部可解釋性演算法等。特徵重要性分析可以透過評估模型對輸入特徵的影響程度來解釋模型的決策過程。模型預測區間估計
 使用C++實現機器學習演算法:常見挑戰及解決方案
Jun 03, 2024 pm 01:25 PM
使用C++實現機器學習演算法:常見挑戰及解決方案
Jun 03, 2024 pm 01:25 PM
C++中機器學習演算法面臨的常見挑戰包括記憶體管理、多執行緒、效能最佳化和可維護性。解決方案包括使用智慧指標、現代線程庫、SIMD指令和第三方庫,並遵循程式碼風格指南和使用自動化工具。實作案例展示如何利用Eigen函式庫實現線性迴歸演算法,有效地管理記憶體和使用高效能矩陣操作。
 你所不知道的機器學習五大學派
Jun 05, 2024 pm 08:51 PM
你所不知道的機器學習五大學派
Jun 05, 2024 pm 08:51 PM
機器學習是人工智慧的重要分支,它賦予電腦從數據中學習的能力,並能夠在無需明確編程的情況下改進自身能力。機器學習在各個領域都有廣泛的應用,從影像辨識和自然語言處理到推薦系統和詐欺偵測,它正在改變我們的生活方式。機器學習領域存在著多種不同的方法和理論,其中最具影響力的五種方法被稱為「機器學習五大派」。這五大派分別為符號派、聯結派、進化派、貝葉斯派和類推學派。 1.符號學派符號學(Symbolism),又稱符號主義,強調利用符號進行邏輯推理和表達知識。該學派認為學習是一種逆向演繹的過程,透過現有的
 Flash Attention穩定嗎? Meta、哈佛發現其模型權重偏差呈現數量級波動
May 30, 2024 pm 01:24 PM
Flash Attention穩定嗎? Meta、哈佛發現其模型權重偏差呈現數量級波動
May 30, 2024 pm 01:24 PM
MetaFAIR聯合哈佛優化大規模機器學習時所產生的資料偏差,提供了新的研究架構。據所周知,大語言模型的訓練常常需要數月的時間,使用數百甚至上千個GPU。以LLaMA270B模型為例,其訓練總共需要1,720,320個GPU小時。由於這些工作負載的規模和複雜性,導致訓練大模型存在著獨特的系統性挑戰。最近,許多機構在訓練SOTA生成式AI模型時報告了訓練過程中的不穩定情況,它們通常以損失尖峰的形式出現,例如Google的PaLM模型訓練過程中出現了多達20次的損失尖峰。數值偏差是造成這種訓練不準確性的根因,
 可解釋性人工智慧:解釋複雜的AI/ML模型
Jun 03, 2024 pm 10:08 PM
可解釋性人工智慧:解釋複雜的AI/ML模型
Jun 03, 2024 pm 10:08 PM
譯者|李睿審校|重樓人工智慧(AI)和機器學習(ML)模型如今變得越來越複雜,這些模型產生的產出是黑盒子-無法向利害關係人解釋。可解釋性人工智慧(XAI)致力於透過讓利害關係人理解這些模型的工作方式來解決這個問題,確保他們理解這些模型實際上是如何做出決策的,並確保人工智慧系統中的透明度、信任度和問責制來解決這個問題。本文探討了各種可解釋性人工智慧(XAI)技術,以闡明它們的基本原理。可解釋性人工智慧至關重要的幾個原因信任度和透明度:為了讓人工智慧系統被廣泛接受和信任,使用者需要了解決策是如何做出的
 C++技術中的機器學習:使用C++實作常見機器學習演算法的指南
Jun 03, 2024 pm 07:33 PM
C++技術中的機器學習:使用C++實作常見機器學習演算法的指南
Jun 03, 2024 pm 07:33 PM
在C++中,機器學習演算法的實作方式包括:線性迴歸:用於預測連續變量,步驟包括載入資料、計算權重和偏差、更新參數和預測。邏輯迴歸:用於預測離散變量,流程與線性迴歸類似,但使用sigmoid函數進行預測。支援向量機:一種強大的分類和回歸演算法,涉及計算支援向量和預測標籤。
 使用C++實現機器學習演算法:安全性考量與最佳實踐
Jun 01, 2024 am 09:26 AM
使用C++實現機器學習演算法:安全性考量與最佳實踐
Jun 01, 2024 am 09:26 AM
在使用C++實作機器學習演算法時,安全考量至關重要,包括資料隱私、模型篡改和輸入驗證。最佳實務包括採用安全庫、最小化權限、使用沙盒和持續監控。實戰案例中展示了使用Botan庫對CNN模型進行加密和解密,以確保安全訓練和預測。
 Golang機器學習應用:建構智慧演算法與資料驅動解決方案
Jun 02, 2024 pm 06:46 PM
Golang機器學習應用:建構智慧演算法與資料驅動解決方案
Jun 02, 2024 pm 06:46 PM
在Golang中使用機器學習來開發智慧演算法和資料驅動解決方案:安裝Gonum庫用於機器學習演算法和實用程式。使用Gonum的LinearRegression模型進行線性迴歸,一種監督學習演算法。用訓練資料訓練模型,訓練資料包含輸入變數和目標變數。根據新特徵預測房價,模型將從中提取線性關係。






