使用YUIDoc記錄JavaScript文檔
記錄程式碼有點像測試;我們都知道我們應該這樣做,但我們不太確定如何做,而且大多數人,如果我們誠實的話,根本不這樣做,但那些這樣做的人都是它的大力支持者。本教學將幫助您快速了解解決問題的最佳方法之一:YUIDoc。
什麼是 YUIDoc?
YUIDoc 將根據您編寫的註解產生 API 文件。
YUIDoc 是一個 NodeJS 應用程序,它將根據您在 JavaScript 原始程式碼中編寫的註釋來產生 API 文件(以 HTML 的形式)。實際上,它不僅適用於 JavaScript:任何支援由 /* */ 分隔的區塊註解的程式語言都適用於 YUIDoc。正如你可能猜到的,YUIDoc 是 Yahoo! 的工具之一。與他們的 YUI 庫一起發布。
要安裝 YUIDoc,您需要先安裝 NodeJS 和 Node 套件管理器 (npm)。然後,您可以透過 npm -g install yuidocjs 安裝 YUIDoc。您將透過執行 yuidoc <js></js>; 來使用它;稍後會詳細介紹。
一切都與標籤有關
所以,您知道 YUIDoc 從來源文件中的多行註解中取得其文件。當然,您可能有不屬於文件的註解。為了使 YUIDoc 識別註解重要,它必須以雙重開頭:/**。所以:
/** YUIDoc will process this */ /* But not this */
當然,重要的是裡面的內容(即評論區塊內的內容)。每個標籤必須包含一個且僅一個主標籤;它還可以包含零個或多個輔助標籤。確實,YUIDoc 就是這麼簡單:將帶有正確標籤的註解添加到您的程式碼中,然後就是:文件!那麼讓我們來學習一些標籤。我們將這樣做:我們將檢查標籤及其使用位置,並提供簡單的用法範例;然後,我們將編寫並記錄一些程式碼,以便您更好地了解標籤如何協同工作。
主要標籤
在進入主標籤之前,請記住每個評論區塊只能有一個主標籤。這些描述了給定的程式碼區塊是什麼。
@module
#@module 標籤描述了一組相關的類別。 (是的,是的,JavaScript 沒有類別:YUIDoc 指的是建構子。)如果您使用YUIDoc 來記錄BackboneJS,則Backbone 物件將是一個模組,因為它包含Model、Collection 、查看等類別。在標籤後面,放置模組的名稱。
/**
@module Backbone
*/
var Backbone = Backbone || {};
@class
#@class 標籤恰當地描述了單一類別。在 YUI 庫中,這通常意味著建構函數,但如果您喜歡使用不同的模式並將其稱為您的類,您也可以這樣做。每個帶有 @class 標籤的評論也應該有一個 @static 或 @constructor 標籤(我們很快就會討論輔助標籤)。
/**
@class Model
*/
function Model () {}
如果您的類別是模組的一部分,則無需在@class 註解中執行任何操作來指定:只需確保該檔案頂部有一個@module 註解區塊即可。
@method
#當然,每個類別都至少有一些方法,您將使用 @method 標籤來描述它們。方法名稱將位於標籤之後,您將使用輔助標籤 @return 和 @params 來描述方法。
/**
@method render
*/
View.prototype.render = function (data) {}
@property
#@property 標籤用於標記類別的屬性。當然,您將需要使用 @type 和 @default 輔助標籤。
/** @property templateString */ this.templateString = "div";
@event
#如果您有類別可以觸發的特殊自訂事件,您將需要使用 @event 標籤來描述它們。 YUIDoc 文件的內容如下:
@event區塊有點類似@method區塊,除了@return不相關,而@param用來描述掛載在回呼監聽事件的事件物件上的屬性接收。
輔助標籤
評論區塊可以有多個二級標籤;他們通常會擁有一把,有時甚至不只一個相同類型的。讓我們看看您會經常使用的一些。
@submodule
#如果您將模組劃分為子模組(可能每個檔案一個子模組,也可能不是),則 @submodule 標籤將為您服務。
/**
@module Util
@submodule array
*/
Util.array = {};
@extends
#當您具有超類別/子類別關係時,@extends 標記非常有用。您可以宣告哪個類別是目前記錄的類別的父類別:
/**
@class AppView
@extends Backbone.View
*/
var AppView = Backbone.View.extend({});
@constructor
#如果一個類別可以被實例化,那就意味著它需要一個建構子。如果您在 JavaScript 中使用標準原型模式,類別宣告也是建構子。這意味著你會經常看到這樣的東西:
/**
@class Recipe
@constructor
*/
function Recipe () {}
事实上,您可能还记得我说过每个 @class 标记都应该有 @constructor 或 @static 辅助标记。
@static
说到@static,就在这里。当您无法创建类的实例时,该类被视为静态。一个很好的例子是内置的 Math 对象:您永远不会创建它的实例 (new Math()),您从类本身调用它的方法。
/**
@class MathHelpers
@static
*/
var MathHelpers = {};
方法也可以是静态的:如果一个类可以实例化,但也有一些类级方法,则这些方法被认为是静态的(它们在类上调用,而不是在实例上调用)。
/**
@class Person
@constructor
*/
function Person () {}
/**
@method all
@static
*/
Person.all = function () {};
在此示例中,您可以创建一个 Person 实例,但 all 方法是静态的。
@final
此标签用于属性或特性,并将所述属性标记为常量:不应更改。虽然 JavaScript 在当前状态下没有真正的常量,但原则上您的编码模式或样式指南可能会使用它们,因此这对此很有用。
/** @property DATE_FORMAT @final */ var DATE_FORMAT = "%B %d, %Y";
@param
这里有一个重要的:@param标签用于定义@method(包括@constructor)或@event的参数。 @param 标记后面有三部分信息:参数名称、类型(可选)和描述。这些可以按顺序 名称类型描述 或 类型名称描述;但无论哪种情况,类型都必须用花括号括起来。
/**
@method greet
@param person {string} The name of the person to greet
*/
function greet (person) {}
还有几种方法可以自定义 name 部分。将其放在方括号中将其标记为可选,而将 =someVal 放在它后面显示默认值是什么(显然,只有可选参数才有默认值)。然后,如果它是多个参数的占位符,请附加 * 来显示这一点。 (显然,name* 是 1 个或多个参数的占位符,而 [name]* 是 0 个或多个参数的占位符)。
/**
@class Template
@constructor
@param template {String} The template string
@param [data={}] {Object} The object whose properties will be rendered in the template
*/
function Template (template, data) {}
@return
大多数方法都希望返回一个值,因此这是描述该值的标签。不要忘记告诉它该值是什么类型,并给出描述。
/**
@method toHTML
@param [template=Recipe.defaultTemplate] {Template} A template object
@return {String} The recipe contents formatted in HTML with the default or passed-in template.
*/
Recipe.prototype.toHTML = function (template) {
return "whatever";
};
@type
还记得 @property 主标记吗?您需要定义这些属性的类型,对吧?好吧, @type 标签正是您所需要的。标记后指定类型;您还可以通过用竖线分隔来提供多种类型:
/** @property URL @type String */ URL: "https://code.tutsplus.com", /** @property person @type String|Person|Object */ this.person = new Person();
@private / @protected
传统编程语言提供私有属性或方法:无法从实例外部访问这些属性或方法。就像常量一样,JavaScript 仅在实践中拥有它们,但如果您使用它们,则可以使用 @private 来标记它们。请注意,YUIDoc 不会在它生成的文档中显示私有属性(这是有道理的),因此这允许您为了自己的利益而记录功能,而不是让它显示在文档中。
/** @method _toString @private */ var _toString = Object.prototype.toString.call;
受保护的属性和方法介于公共和私有之间:它们只能从实例和子类的实例中访问。如果您在 JavaScript 中执行此操作,请使用以下标签:@protected。
@requires
如果某个模块依赖于一个或多个其他模块,可以使用 @requires 来标记:
/** @module MyFramework.localstorage @requires MyFramework */
请注意,@requires 还可以获取依赖项列表,以逗号分隔。
@default
声明 @property 时,您可能会发现给它一个 @default 值很有用。 @default 应始终与 @type 一起使用。
/** @property element @type String @default "div" */ element: "div",
@uses
就像我们所说的,JavaScript 并没有真正的类,但它足够灵活,可以创建类甚至子类的假象。更酷的是,它足够灵活,可以拥有 mixins 或模块:这是一个类从另一个类“借用”属性或方法的地方。而且它也不是继承,因为您可以混合多个类的各个部分(当然,YUI 有能力做到这一点,但 Dojo 和其他库也能做到这一点)。如果您这样做,您会发现 @uses 非常有用:它可以让您声明给定类混合了哪些类。
/**
@class ModalWindow
@uses Window
@uses DragDroppable
*/
var ModalWindow = new Class({
mixes: [Window, DragDroppable],
...
});
注意:我刚刚编写了 mixin 语法,但我很确定我在某处看到过类似的东西。
@example
想要包含如何使用特定代码段的示例吗?使用 @example 标签,然后编写下面的示例,并将其缩进一级。您可以添加任意数量的示例。
/**
@method greet
@example
person.greet("Jane");
*/
Person.prototype.greet = function (name) {};
@chainable
您可能熟悉 jQuery 中的可链接方法。您知道,您可以在哪里从方法调用中调用方法,因为方法返回对象?使用 @chainable 标记您的方法。
/**
@method addClass
@chainable
*/
jQuery.prototype.addClass = function (class) {
// stuff;
return this;
}
@已弃用的 / @since / @beta
这三个标签都是关于对代码的支持(可以是任何代码:模块、类、方法或其他代码)。使用 @deprecated 将某些功能标记为不再是最佳方法(已弃用的功能可能会在未来版本的代码中删除)。或者,您可以添加一条消息来解释当前的执行方式。
/**
@method toJSON
@deprecated Pass the object to `JSON.parse` instead
*/
Something.toJSON = function () {};
@since 标签只是告诉读者给定代码添加了什么版本。 @beta 标记 beta 代码:YUI 建议 @beta 代码可能“在不久的将来经历向后不兼容的更改。 ”
/**
@class Tooltip
@since 1.2.3
@constructor
*/
function Tooltip () {}
@extension / @extensionfor / extension_for
@extension 标签(及其别名)与 @uses 几乎相反。用它来标记扩展类可以混合到哪些类中。当然,要意识到这并不意味着它总是混合在一起,只是它可以混合在一起。
/** @class Draggable @extensionfor ModalWindow */
评论和 Markdown
在我们查看实际示例之前,让我再指出有关文档注释块的两件事。
首先,您通常需要添加比标签提供的更多有关代码的信息。也许您想描述方法的用途,或者类如何适应更大的情况。将这些评论添加到评论块顶部的任意标签上方。 YUIDoc 会注意到它们并将它们包含在文档中。
/**
The `Router` class is used for . . .
@class Router
@static
*/
var Router = {};
其次,您会很高兴地知道这些注释以及标记后编写的任何描述或消息都可以用 Markdown 编写,并且 YUIDoc 会将其转换为正确的 HTML。您甚至可以在注释中缩进示例代码块并获得语法突出显示!
示例
现在您已经了解了标签,让我们实际编写一些代码并记录下来。让我们创建一个 Store 模块,它包含两个类:Item 和 Cart。每个 Item 实例都将是商店库存中的一种商品:它将具有名称、价格和数量。 Cart 实例可以将商品添加到购物车并计算购物车中商品的总价(含税)。它相当简单,但为我们提供了足够多的功能来使用我们讨论过的许多标签。我已将以下所有代码放入 store.js 中。
我们首先创建模块:
/**
* This module contains classes for running a store.
* @module Store
*/
var Store = Store || {};
现在,让我们创建一个“常量”:税率。
/**
* `TAX_RATE` is stored as a percentage. Value is 13.
* @property TAX_RATE
* @static
* @final
* @type Number
*/
Store.TAX_RATE = 13;
这是 @type 的常量 (@final) @property 数。请注意,我已经包含了 @static:这是因为,出于某种原因,当我们生成此文件的文档时,YUIDoc 会将其显示为我们的 Item 类的属性:似乎 YUIDoc 不支持具有模块上的属性。我想我可以创建一个静态类来保存这个常量(以及如果我们进一步开发这个常量可能会出现的其他常量),但我这样保留它是为了提醒您:要充分利用像 YUIDoc 这样的工具,您可能必须改变您的编码方式。您必须决定这是否是您想要做的。
现在,对于 Item 类:
/**
* @class Item
* @constructor
* @param name {String} Item name
* @param price {Number} Item price
* @param quantity {Number} Item quantity (the number available to buy)
*/
Store.Item = function (name, price, quantity) {
/**
* @property name
* @type String
*/
this.name = name;
/**
* @property price
* @type String
*/
this.price = price * 100;
/**
* @property quantity
* @type Number
*/
this.quantity = quantity;
/**
* @property id
* @type Number
*/
this.id = Store.Item._id++;
Store.Item.list[this.id] = this;
};
正如您所看到的,这个构造函数有三个参数。然后,我们还在描述构造函数内的三个属性。由于我们想要为每个 Item 提供一个唯一的 ID,因此我们需要存储一个静态(类级)属性来递增 ID,以及另一个静态属性,即通过 ID 跟踪 Item 的对象。
/**
* `_id` is incremented when a new item is created, so every item has a unique ID
* @property id
* @type Number
* @static
* @private
*/
Store.Item._id = 1;
/**
* @property list
* @static
* @type Object
*/
Store.Item.list = {};
Cart 类怎么样?
/**
* @class Cart
* @constructor
* @param name {String} Customer name
*/
Store.Cart = function (name) {
/**
* @property name
* @type String
*/
this.name = name;
/**
* @property items
* @type Object
* @default {}
*/
this.items = {};
};
这里并没有什么新东西:请注意,我们声明 items 属性的默认(或初始)状态是一个空对象。
现在,方法。对于 addItem,其中一个参数是可选的,因此我们将其声明为默认值 1。另外,请注意,我们创建了方法 @chainable。
/**
* Adds 1 or more of a given item to the cart, if the chosen quantity
* is available. If not, none are added.
*
* @method addItem
* @param item {Object} An `Item` Object
* @param [quantity=1] {Number} The number of items to add to the cart
* @chainable
*/
Store.Cart.prototype.addItem = function (item, quantity) {
quantity = quantity || 1;
if (item.quantity >= quantity) {
this.items[item.id] = this.items[item.id] || 0;
this.items[item.id] += quantity;
item.quantity -= quantity;
}
return this;
};
最后,我们希望能够返回总价,包括税费。请注意,我们以美分为单位进行价格计算,然后转换为美元并四舍五入到小数点后两位。
/**
* @method total
* @return {Number} tax-included total value of cart contents
*/
Store.Cart.prototype.total = function () {
var subtotal, id;
subtotal = 0;
for (id in this.items) {
if(this.items.hasOwnProperty(id)) {
subtotal += Store.Item.list[id].price * this.items[id];
}
}
return parseFloat(((subtotal * (1 + Store.TAX_RATE / 100)) / 100).toFixed(2));
};
如果您想测试此代码,这里有一个简单的测试:
var apple, pear, book, desk, assertEquals;
assertEquals = function (one, two, msg) {
console.log(((one === two) ? "PASS : " : "FAIL : ") + msg);
};
apple = new Store.Item('Granny Smith Apple', 1.00, 5);
pear = new Store.Item('Barlett Pear', 2.00, 3);
book = new Store.Item('On Writing Well', 15.99, 2);
desk = new Store.Item('IKEA Gallant', 123.45, 1);
cart = new Store.Cart('Andrew');
cart.addItem(apple, 1).addItem(book, 3).addItem(desk, 1);
assertEquals(apple.quantity, 4, "adding 1 apple removes 1 from the item quantity");
assertEquals(book.quantity, 2, "trying to add more books than there are means none are added");
assertEquals(cart.total(), 140.63, "total price for 1 apple and 1 desk is 140.63");
生成文档
现在我们已经编写了代码和注释块,是时候生成文档了。
如果您通过 npm 全局安装了它,您将能够简单地运行 yuidoc {path to js}。就我而言,就是这样
yuidoc .
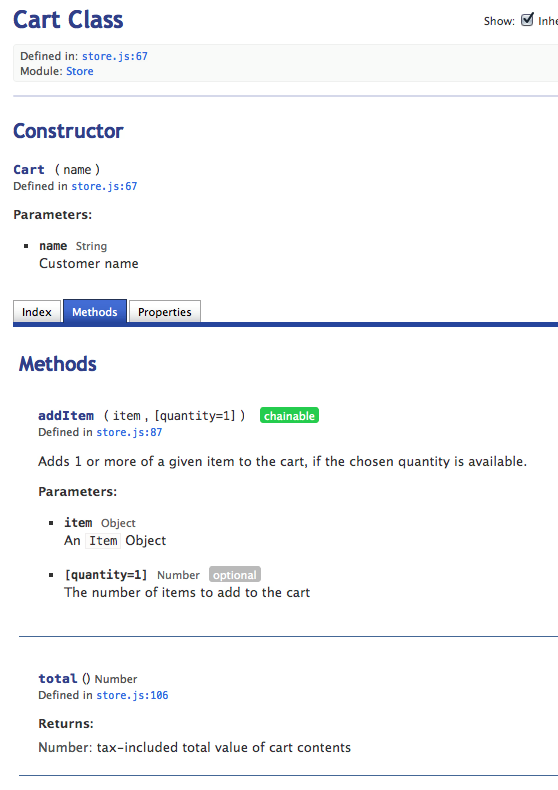
现在,您将看到该文件夹中有一个 out 目录;打开out/index.html,你会看到文档。以下是 Cart 类文档的部分内容:

配置输出
使用 YUIDoc 时可以设置多个配置选项。当然,您可以将它们设置为命令行标志,但我宁愿将它们设置在 JSON 配置文件中。在项目目录中,创建一个名为 yuidoc.json 的文件。首先,您可以设置一堆常规项目信息;这实际上并没有对输出产生太大影响,但最好记录一下它们:
{
"name": "Documenting JavaScript with YUIDoc",
"description": "A tutorial about YUIDoc, for Nettuts+",
"version": "1.0.0",
"url": "https://code.tutsplus.com"
}
然后,您可以设置许多实际选项。这里有一些有趣的;
-
linkNatives:将其设置为“true”以将 String 或 Number 等原生类型链接到 MDN 文档。 -
outdir:用这个重命名out目录 -
paths:使用此设置YUIDoc搜索JavaScript文件的路径。 -
exclude:将其设置为您希望 YUIDoc 忽略的以逗号分隔的文件列表。
只要设置了 paths 选项,就可以运行 yuidoc -c yuidoc.json 并运行 YUIDoc。即使您没有设置 paths 并仅运行 yuidoc .,YUIDoc 也会看到该配置文件并应用它。
这是我这个项目的总配置文件:
{
"name": "Documenting JavaScript with YUIDoc",
"description": "A tutorial about YUIDoc, for Nettuts+",
"version": "1.0.0",
"url": "https://code.tutsplus.com",
"options": {
"linkNatives": "true",
"outdir": "./docs",
"paths": "."
}
}
评估
根据 YUIDoc 提供的标签,您可以看到它是为以传统 OOP 风格编写的 JavaScript 编写的,并且专门为 YUI 小部件等而设计(事实上,我遗漏了几个特定于 YUI 的标签) )。正因为如此,您可能会发现有几个标签对您来说没有多大用处。然后,你必须问自己是否愿意改变你的编码风格以更好地符合 YUIDoc“思考”的方式。但即使您不打算进行更改,我想您也会发现大多数 YUIDoc 标签都可以很好地适应。
对我来说,更大的问题是您是否喜欢将文档与代码内联。
我们上面写的示例代码有 120 行带注释,40 行不带注释。显然,这是超级简单的代码,几乎任何现实世界的例子都会更加平衡;然而,阅读这种散布的代码可能会很困难。就我个人而言,我认为我会给 YUIDoc 一个公平的试用:在接下来的几周内,我将在编写 JavaScript 时记录它(或者至少在它旁边)。我有兴趣看看它是否或如何影响我的编码风格和工作流程。
你知道这个惯例:喜欢或讨厌它,请在评论中告诉我!
了解更多
- YUIDoc 0.3.0 发布博文
- YUIDoc 主页
- 使用 YUIDoc
- YUIDoc 语法参考
- YUIDoc 主题
以上是使用YUIDoc記錄JavaScript文檔的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 記憶體或磁碟空間不足,無法重新分頁或列印此文件Word錯誤
Feb 19, 2024 pm 07:15 PM
記憶體或磁碟空間不足,無法重新分頁或列印此文件Word錯誤
Feb 19, 2024 pm 07:15 PM
本文將介紹如何解決MicrosoftWord中出現的記憶體或磁碟空間不足以重新分頁或列印文件的問題。這種錯誤通常會在使用者嘗試列印Word文件時出現。如果您遇到類似的錯誤,請參考本文提供的建議來解決。記憶體或磁碟空間不足,無法重新分頁或列印此文件Word錯誤解決MicrosoftWord列印錯誤「沒有足夠記憶體或磁碟空間重新分頁或列印文件」的方法。更新MicrosoftOffice關閉佔用記憶體的應用程式更改您的預設印表機在安全模式下啟動Word重命名NorMal.dotm檔案將Word檔案儲存為另一
 如何對Word文檔加紅線
Mar 01, 2024 am 09:40 AM
如何對Word文檔加紅線
Mar 01, 2024 am 09:40 AM
它是395個字,就是495個這篇文章將向您介紹如何在Word文件中加入紅線。在文件中新增紅線是指對文件進行修改,以便使用者可以清楚地查看所做的變更。這項功能在多人共同編輯一個文件時非常重要。 redline是什麼意思標示文件加紅線是指使用紅線或標註來指示文件的變更、編輯或修訂。這個術語的靈感來自於使用紅色筆在列印文件上做標記的做法。紅線批註被廣泛應用在不同場景下,如:在編輯文件時為作者、編輯和審閱人清楚地顯示建議的變更。在法律協議或合約中提出變更和修改對論文、演講等提出建設性的批評和建議。如何給W
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 無法開啟word文件中的超鏈接
Feb 18, 2024 pm 06:10 PM
無法開啟word文件中的超鏈接
Feb 18, 2024 pm 06:10 PM
近年來,隨著網路科技的不斷發展,我們的生活中離不開各種數位工具和網路。在處理文件時,特別是在寫作中,我們經常使用到word文件。然而,有時我們可能會遇到一個棘手的問題,那就是word文件中的超連結無法開啟。以下將就這個問題進行一番探討。首先,我們需要明確的是,超連結是指在word文件中新增的指向其他文件、網頁、目錄、書籤等的連結。當我們點擊這些連結時,我
 Word文檔在Windows 11/10上開啟時為空白
Mar 11, 2024 am 09:34 AM
Word文檔在Windows 11/10上開啟時為空白
Mar 11, 2024 am 09:34 AM
當您在Windows11/10電腦上開啟Word文件時遇到空白頁面的問題,可能需要進行修復以解決此狀況。造成這一問題的根源多種多樣,其中最普遍的原因之一是文件本身損壞。此外,Office檔案的損壞也可能導致類似的情況。因此,本文提供的修復方法可能對您有幫助。您可以嘗試使用一些工具來修復損壞的Word文檔,或嘗試將文檔轉換為其他格式再重新開啟。另外,檢查系統中的Office軟體是否需要更新也是解決此問題的方法。透過這些簡單的步驟,您可能能夠解決Word文件空白開啟的Word文件在Win
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We






