重新構思架構:將WordPress用於網頁應用程式開發
在本系列中,我們將討論如何使用 WordPress 建立 Web 應用程式。儘管這不是我們將研究程式碼的技術系列,但我們涵蓋了框架、基礎、設計模式、架構等主題。
如果您還沒有閱讀該系列的第一篇文章,我推薦您閱讀;但是,出於本文的目的,我們可以將上一篇文章總結如下:
簡而言之,軟體可以建構在框架上,軟體可以擴展基礎。
簡單地說,我們區分了框架和基礎——這兩個術語在軟體中經常互換使用,儘管它們不是同一件事。 WordPress 是一個基礎,因為它本身就是一個應用程式。它不是一個框架。
為此,當涉及在 WordPress 上建立 Web 應用程式時,我們需要重新思考架構或重新考慮如何建立應用程式的概念模型。
Web 應用程式的結構
在盡可能高的層級上,Web 應用程式通常由以下三個元件構成:
- 資料庫層
- 應用層
- 表示層
一般來說,表示層就是使用者看到的、使用者互動的。它包括將某些內容呈現在使用者面前所需的所有樣式、客戶端程式碼和標記。
當使用者點擊某些內容或頁面呈現從資料庫檢索的資訊時,它正在與應用程式層進行互動。
應用層負責協調來自瀏覽器和/或來自使用者操作的資訊到資料庫。有時,這包括將資訊寫入資料庫(例如來自表單欄位的資訊)以及從資料庫讀取資訊(例如檢索使用者的帳戶資訊)。
就像表示層由不同的元件組成(例如樣式、JavaScript、標記等)一樣,應用程式層也可以由各種不同的元件組成,例如從資料庫讀取資料和寫入資料到資料庫所需的系統、清理資訊、驗證資訊以及執行針對當前問題所特有的某些規則。
最後,資料庫層是儲存資料的地方。它可能由檔案系統組成,可能由 MySQL 資料庫組成,也可能由第三方解決方案組成,例如「雲端」的資料儲存(例如 Amazon S3 或類似的東西)。
都是抽象的
要理解的重點是,在軟體中,我們總是在處理某種程度的抽象。例如,我們談論資料儲存或資料庫層,但我們並沒有真正具體化。應用層和表示層也是如此。
- 我們是在談論具有多個表格的關聯式資料庫,還是在談論雲端儲存?
- 我們將使用哪種資料存取層連接到應用程式層來與資料庫通訊?
- 我們在前端使用哪些框架和語言?普通 JavaScript、jQuery、Knockout.js? CSS 預處理器 - LESS 或 Sass 怎麼樣?
顯然,我們現在並不打算提供這些問題的答案,但重點是所有 Web 應用程式都包含類似的元件,但每個元件的詳細資訊因專案而異。
WordPress 的元件
作為一個 Web 應用程式本身,WordPress 是各種技術如何組合在一起形成 Web 應用程式的完美範例:
- 資料庫層是MySQL資料庫。
- 應用層(有些人會認為是 WordPress 本身)是用 PHP 編寫的,處理許多讀取和寫入資料儲存的核心操作,同時為開發人員提供 API 以進一步利用它。
- 表示層使用基本的CSS(至少目前如此)、HTML(一些主題現在使用HTML5)、jQuery,並且部分儀表板使用Backbone.js。
這是 WordPress 架構,但是我們想要在應用程式之上建立的專案又如何呢?他們如何遵循相同的架構?
好吧,請記住 WordPress 是一個基礎 - 而不是一個框架 - 因此我們預設受到 WordPress 架構的影響。這並不意味著在某些情況下我們不能引入自己的程式庫,但它確實會影響我們應用程式和專案的建置方式。
稍後我們將更多地討論庫、可擴展性等,但首先,重要的是要注意,在當今時代,重新構思架構:將WordPress用於網頁應用程式開發(以及MVVM 和模型、視圖等的其他變體)範例風靡一時,但WordPress不遵循這個慣例。
對於為什麼這可能是好事或壞事,存在著支持和反對的爭論,但這不是這篇文章的目的。相反,值得注意的是 WordPress 使用事件驅動模式,而不是模型視圖控制面板。
為此,值得了解事件驅動模型的工作原理,以便您清楚地了解 WordPress 掛鉤的工作原理,以及如何將您的思維從 重新構思架構:將WordPress用於網頁應用程式開發 或您使用的任何其他範式轉變使用、WordPress 如何管理其資訊。
事件驅動意味著什麼?
在查看事件驅動應用程式的範例之前,讓我們回顧一下遵循 重新構思架構:將WordPress用於網頁應用程式開發 範例的含義。
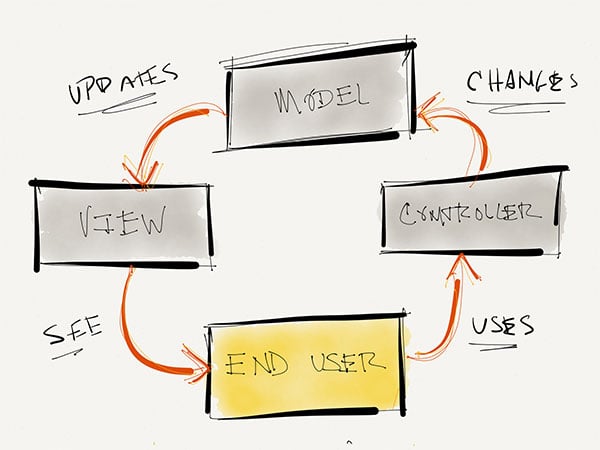
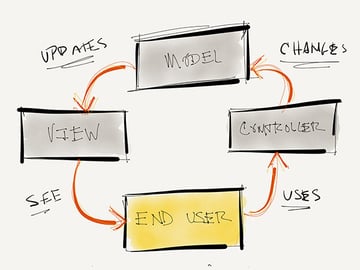
- 首先,視圖用作演示。用戶查看資訊並與用戶介面互動。
- 接下來,控制器協調模型和視圖之間的資訊。它們響應用戶操作,並從模型中檢索資訊以傳輸到視圖中。
- 之後,模型代表資料庫中的資料。這可以透過多種方式完成,但最受歡迎的方法之一是將資料庫中的資料映射到物件關係模型,以便資料以物件的格式表示。
整個重新構思架構:將WordPress用於網頁應用程式開發模型如下圖所示:



重新構思架構:將WordPress用於網頁應用程式開發图标题>
現在,事件驅動的應用程式可以具有一些相同的元件- 也就是說,它們可以具有視圖和模型或視圖和資料物件- 但它們不一定具有協調從前端到後端的資訊的控制器後端。
相反,事件驅動程式設計的工作前提是「某件事發生了」。因此,在 WordPress 行話中,操作 被命名為「操作」(當然,我們也有過濾器,但我將立即介紹這些內容)。
WordPress 提供了鉤子,這些鉤子實際上是執行中的點,我們可以在其中引入自己的功能,以便WordPress 識別「當此事件發生時,我需要觸發這些函數”,其中這些函數被定義為我們提供的任何內容。
事實是,過濾器的工作方式相同,但目的不同。簡而言之,過濾器是用於在返回應用程式執行之前以某種方式操作資料(例如附加、前置、刪除或更新內容)的操作。
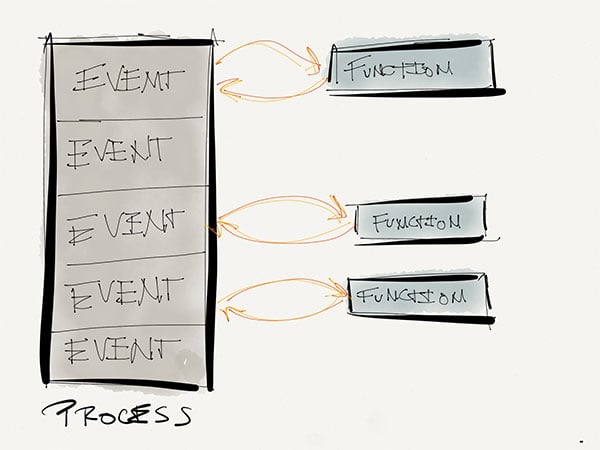
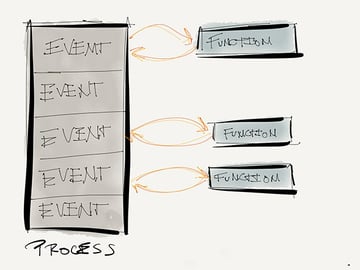
那麼這看起來像什麼?



沒什麼特別複雜的,對吧?
那我們的新架構是什麼?
本文的要點主要是讓我們思考事件驅動程式設計以及如何協調我們專門在 WordPress 上建立 Web 應用程式的工作。
也就是說,我們必須根據事件或「發生了一些事情」的事實來思考,這樣我們才能知道何時適當地插入我們自己的行動。我們將在下一篇文章中更詳細地討論這一點,但我希望你們從這篇特定文章中學到的要點是,僅僅因為某些東西不是重新構思架構:將WordPress用於網頁應用程式開發(或任何下一個流行的範例) )並不意味著它不適合應用程式開發。
每種模式和架構都為我們提供了優點和缺點,所有這些都有助於成功建立 Web 應用程式。
下一個...
在本系列的下一篇中,我們將更詳細地了解掛鉤如何在WordPress 上建立Web 應用程式中發揮重要作用,然後我們將開始研究WordPress 提供的一些功能-使其成為某些類型(並非所有類型)網頁應用程式的可靠選擇。
以上是重新構思架構:將WordPress用於網頁應用程式開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP 與 Flutter 的比較:行動裝置開發的最佳選擇
May 06, 2024 pm 10:45 PM
PHP 與 Flutter 的比較:行動裝置開發的最佳選擇
May 06, 2024 pm 10:45 PM
PHP和Flutter是行動端開發的流行技術。 Flutter勝在跨平台能力、效能和使用者介面,適合需要高效能、跨平台和自訂UI的應用程式。 PHP則適用於效能較低、不跨平台的伺服器端應用程式。
 wordpress文章在哪個資料夾
Apr 16, 2024 am 10:29 AM
wordpress文章在哪個資料夾
Apr 16, 2024 am 10:29 AM
WordPress 文章儲存在 /wp-content/uploads 資料夾中。此資料夾使用子資料夾對不同類型的上傳進行分類,包括按年、月和文章 ID 組織的文章。文章檔案以純文字格式 (.txt) 存儲,檔案名稱通常包含其 ID 和標題。
 wordpress模板檔案在哪
Apr 16, 2024 am 11:00 AM
wordpress模板檔案在哪
Apr 16, 2024 am 11:00 AM
WordPress 範本檔案位於 /wp-content/themes/[主題名稱]/ 目錄。它們用於決定網站的外觀和功能,包括頁首(header.php)、頁尾(footer.php)、主模板(index.php)、單篇文章(single.php)、頁(page.php)、檔案(archive.php)、類別(category.php)、標籤(tag.php)、搜尋(search.php)和404 錯誤頁面(404.php)。透過編輯和修改這些文件,可以自訂 WordPress 網站的外
 wordpress哪個版本穩定
Apr 16, 2024 am 10:54 AM
wordpress哪個版本穩定
Apr 16, 2024 am 10:54 AM
最穩定的 WordPress 版本是最新版本,因為它包含最新的安全性修補程式、增強效能並引入新功能和改進。為了更新到最新版本,請登入 WordPress 儀表板,前往「更新」頁面並點擊「立即更新」。
 wordpress需要備案嗎
Apr 16, 2024 pm 12:07 PM
wordpress需要備案嗎
Apr 16, 2024 pm 12:07 PM
WordPress需要備案。根據我國《網路安全管理辦法》,在境內提供網路資訊服務的網站需向所在地省級網路資訊辦公室備案,包括WordPress在內。備案流程包括選擇服務商、準備資料、提交申請、審核公示、取得備案號等步驟。備案好處有合法合規、提升可信度、滿足接取要求、確保正常存取等。備案資料需真實有效,備案後需定期更新。
 wordpress文章資料庫是哪個
Apr 16, 2024 am 11:12 AM
wordpress文章資料庫是哪個
Apr 16, 2024 am 11:12 AM
WordPress 使用 MySQL 作為其文章資料庫,其主要作用包括:儲存文章、評論、使用者和網站配置資料。資料表包括:wp_posts(文章)、wp_postmeta(元資料)、wp_comments(評論)、wp_commentmeta(評論元資料)、wp_users(使用者)。可以透過 phpMyAdmin 或命令列存取和管理資料庫,且定期備份資料庫以防資料遺失至關重要。
 C++與其他Web開發語言相比有哪些優點和缺點?
Jun 03, 2024 pm 12:11 PM
C++與其他Web開發語言相比有哪些優點和缺點?
Jun 03, 2024 pm 12:11 PM
C++在網路開發中的優勢包括速度、效能和低階訪問,而限制包括學習曲線陡峭和記憶體管理要求。在選擇Web開發語言時,開發人員應根據應用程式需求考慮C++的優點和限制。
 wordpress如何刪除主題模板
Apr 16, 2024 am 02:36 AM
wordpress如何刪除主題模板
Apr 16, 2024 am 02:36 AM
若要刪除 WordPress 主題模板,請先登入儀表板,然後依序前往“外觀”>“主題編輯器”,選擇要刪除的主題,點擊“刪除”並確認,最後再啟動新的主題(可選)。






