
#人們喜歡圖片。他們喜歡看它們,喜歡點擊它們。因此,在您網站的導航中使用它們是有意義的。
您可能已經在存檔頁面中使用了特色圖像,讓使用者可以更深入地了解貼文的內容,並使您的存檔頁面看起來更好。精美的可點擊大圖片也使瀏覽頁面或發布貼文的過程更加直觀。
但在其他地方,您可以使用特色圖片來幫助導覽至 WordPress 網站的某些部分。在這個由兩部分組成的教程中,我們將向您展示如何建立圖像網格,該網格連結到您網站中給定頁面的子頁面,或當前頁面的子頁面。
在第一部分中,我將示範如何撰寫 PHP 來取得頁面並輸出其標題和特色圖像、內部連結。在第二部分中,Ian Yates 將向您展示如何添加 CSS 將清單變成美觀的網格。
要學習本教程,您需要具備以下條件:
要做的第一件事是決定要輸出哪些頁面。在本教程中,我將示範兩個選項:
兩種方法的出發點是相同的。
首先在 wp-content/plugins 資料夾中建立一個外掛程式。您需要為外掛程式建立一個資料夾,因為在本教學的第二部分中,您將添加樣式表以及主插件檔案。
取得資料夾後,為您的程式碼建立一個 PHP 檔案。我正在呼叫我的 tutsplus-child-pages.php。
現在設定您的外掛文件,並在頂部添加註解掉的文字:
/** * Plugin Name: Tutsplus List Child Pages * Plugin URI: https://github.com/rachelmccollin/tutsplus-list-child-pages * Description: Output a list of children of the current page or a specific page with featured images. * Author: Rachel McCollin * Author URI: https://rachelmccollin.com * Version: 1.0 * Text Domain: tutsplus * License: GPLv2.0+ */
這會告訴 WordPress 您的外掛是什麼以及它的用途。
現在,如果您還沒有建立一些頁面,請繼續建立一些頁面。我將建立一些帶有子頁面的頁面,其中包括一個位置頁面作為我的特定頁面清單的父頁面。
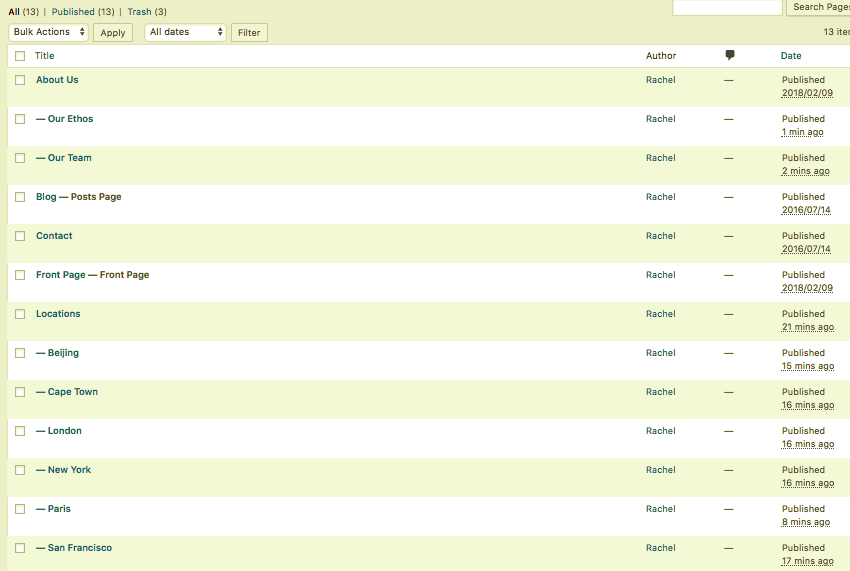
這是我在管理上的頁面:

現在是時候寫輸出清單的函數了。
讓我們從這個選項開始。這將輸出當前頁面的所有子頁面的列表,其中包含圖像、連結和標題。
如果您的網站具有分層頁面結構,並且您希望鼓勵訪問頂級頁面(或中級頁面,如果有的話)的人們訪問該結構中位於其下方的頁面,那麼這是一種有用的方法。
首先在外掛程式檔案中建立一個函數:
function tutpslus_list_current_child_pages() {
}
現在,在該函數內,檢查我們是否在頁面上。其他所有內容都將放入該條件標記內:
if ( is_page() ) {
}
接下來,設定 $post 全域變數並定義父頁面:
global $post; // define the page they need to be children of $parentpage = get_the_ID();
之後,定義 get_pages() 函數的參數:
// define args
$args = array(
'parent' => $parentpage,
'sort_order' => 'ASC',
'sort_column' => 'menu_order',
);
$children = get_pages( $args );
您可能想要更改其中一些參數。我使用 menu_order 進行排序,因此我可以手動調整它,但您可以使用日期、標題或任何其他可排序參數。
下一個任務是使用 get_pages() 函數的結果設定 foreach 迴圈:
if ( $children ) { ?>
<div class="child-page-listing">
<h2><?php _e( 'Learn More', 'tutsplus' ); ?></h2>
<?php //foreach loop to output
foreach ( $children as $post ) {
setup_postdata( $post ); ?>
<article id="<?php the_ID(); ?>" class="child-listing" <?php post_class(); ?>>
<?php if ( has_post_thumbnail() ) { ?>
<a class="child-post-title" href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
<div class="child-post-image">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'medium' ); ?>
</a>
</div>
<?php } ?>
</article>
<?php } ?>
</div>
<?php }
讓我們運行一下該程式碼:
get_pages() 函數是否傳回任何結果,即 $children 是否已填入。 foreach 迴圈作為 $post 變數。 article 元素。 我已向每個元素添加了 CSS 類,以便我們可以在本教程的第二部分中設定它們的樣式。
現在你有你的功能了。下一步是將其添加到您的主題中,以便可以在正確的位置輸出。
如果您的主题有动作挂钩,您可以将您的函数挂钩到其中之一。因此,如果我的有一个 after_content 挂钩,我可以在我的插件中的函数外部添加此代码:
add_action( 'after_content', 'tutpslus_list_current_child_pages' );
但是,我在这个演示中使用了“二十十六”主题,它没有这样的动作挂钩。因此,我需要直接在模板文件中添加函数。
如果您使用自己的主题,则可以将其添加到 page.php 文件中您希望显示列表的位置。
但如果您使用的是第三方主题,则不得对其进行编辑,因为下次更新主题时所有更改都将丢失。相反,创建一个子主题。在新的子主题中创建父主题的 page.php 文件的副本(或 page.php 的循环文件的副本),然后对其进行编辑。
确定您希望在页面中输出列表的位置,并将其添加到主题模板文件中:
tutpslus_list_current_child_pages();
我已将其添加到子主题的 page.php 文件中的循环之后。
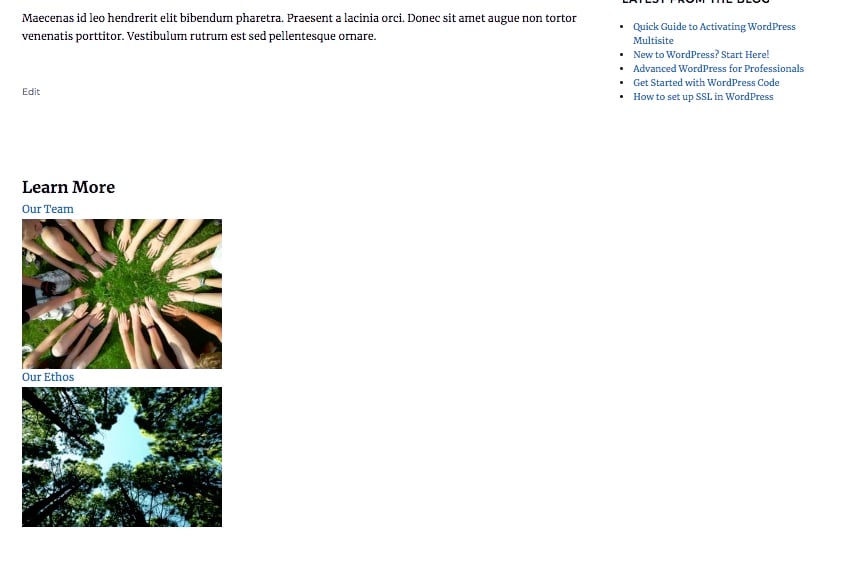
现在让我们看一下该网站。这是我的关于我们页面及其子页面:

这就是添加指向当前页面子页面的链接的方法。但是,如果您想添加指向某一特定页面的子页面的链接该怎么办?接下来让我们解决这个问题。
此代码与当前页面子页面的代码几乎相同。区别在于定义运行 get_pages() 时将使用的父页面。
复制插件文件中的第一个函数并编辑函数名称,使它们不同。
找到页面上的条件检查并将其删除。不要忘记也删除该检查的右大括号。
现在找到如下行:
$parentpage = get_the_ID();
将其替换为:
$page = get_page_by_path( 'locations', OBJECT, 'page' );
$parentpage = $page->ID;
您会看到它使用 get_page_by_path() 函数,其第一个参数是目标页面的 slug。编辑此内容,使其使用您想要在网站中定位的页面的 slug。
在此函数中编辑 CSS 类也是一种很好的做法,以便它们与第一个函数中的 CSS 类不同。这样,如果您同时使用两者,则可以为每个使用不同的样式。
这是进行这些编辑后的完整功能:
function tutpslus_list_locations_child_pages() {
global $post;
// define the page they need to be children of
$page = get_page_by_path( 'locations', OBJECT, 'page' );
$parentpage = $page->ID;
// define args
$args = array(
'parent' => $parentpage,
'sort_order' => 'ASC',
'sort_column' => 'menu_order',
);
//run get_posts
$children = get_pages( $args );
if ( $children ) { ?>
<div class="child-page-listing">
<h2><?php _e( 'Our Locations', 'tutsplus' ); ?></h2>
<?php //foreach loop to output
foreach ( $children as $post ) {
setup_postdata( $post ); ?>
<article id="<?php the_ID(); ?>" class="location-listing" <?php post_class(); ?>>
<?php if ( has_post_thumbnail() ) { ?>
<a class="location-title" href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
<div class="location-image">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'medium' ); ?>
</a>
</div>
<?php } ?>
</article>
<?php } ?>
</div>
<?php }
}
您需要再次将代码添加到主题中。在这种情况下,您不仅希望列表在静态页面中输出,而且可能希望将其放在不同的位置。
如果您的主题有操作挂钩,您可以在插件文件中使用其中之一,方式与之前类似:
add_action( 'before_footer', 'tutpslus_list_locations_child_pages' );
我将把它添加到我的主题的页脚中,再次在我的子主题中创建 footer.php 的副本并对其进行编辑。
这是我的 footer.php 文件中的代码,位于 footer 元素的开头:
<?php tutpslus_list_locations_child_pages(); // list locations pages ?>
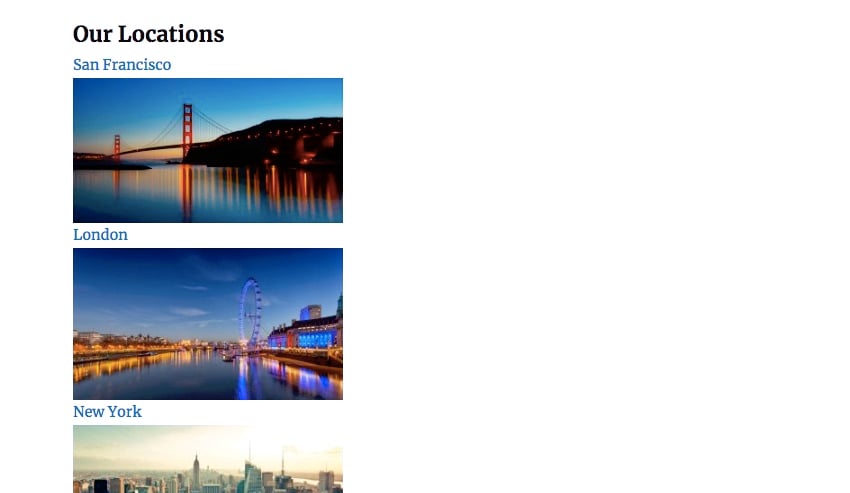
这是我的页脚中的列表输出。这是在单个帖子的底部:

提示:如果出现以下情况,您可能希望避免在位置页面中输出此列表:您同时运行这两个函数,以避免重复。尝试使用页面 ID 添加条件标记来实现此目的。
您现在有两个页面列表:一个是当前页面的子页面,另一个是特定页面的子页面。
现在,图像都被推到页面的一侧,标题看起来不太好。在这个由两部分组成的教程的下一部分(链接如下)中,您将学习如何设置图像样式以创建具有 CSS 网格布局的网格,以及如何将标题文本集成到该网格中。
以上是建立 WordPress 圖片庫:開發插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




