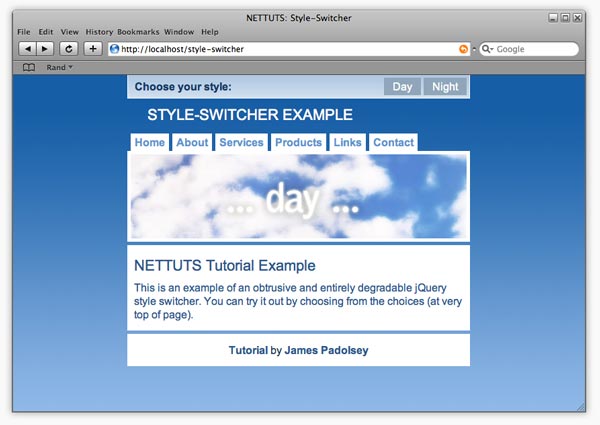
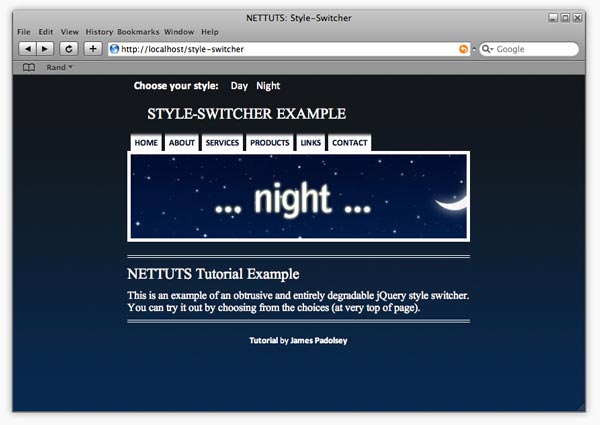
在本教學中,我將向您展示如何使用 jQuery 和 PHP 建立樣式切換器。最終結果將是一個不引人注目且完全可降解的動態風格切換器,它將快速且易於實現。

首先,我們需要建立基本的 HTML 檔案並將其儲存為 index.php:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Style Switcher</title>
<?php
// Checks for, and assigns cookie to local variable:
if(!empty($_COOKIE['style'])) $style = $_COOKIE['style'];
// If no cookie is present then set style as "day" (default):
else $style = 'day';
?>
<!-- StyleSheet -->
<link id="stylesheet" type="text/css" href="css/<?php echo $style ?>.css" rel="stylesheet" />
<!-- jQuery -->
<script type="text/javascript" src="js/jquery.js"></script>
<!-- Our plugin -->
<script type="text/javascript" src="js/styleswitcher.jquery.js"></script>
</head>
<body>
<div id="container">
<h1>Style-Switcher Example</h1>
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Links</a></li>
<li><a href="#">Contact</a></li>
</ul>
<div id="banner"></div>
<div id="content">
<h2>NETTUTS Tutorial Example</h2>
<p>Page content...</p>
</div>
<div id="foot">
<p>Footer stuff...</p>
</div>
<!-- StyleSheet selection: -->
<div id="style-switcher">
<h4>Choose your style:</h4>
<ul>
<li id="day"><a href="style-switcher.php?style=day">Day</a></li>
<li id="night"><a href="style-switcher.php?style=night">Night</a></li>
</ul>
</div>
</div>
<script type="text/javascript">
$('#style-switcher a').styleSwitcher(); // Calling the plugin...
</script>
</body>
</html>
您會看到頭部標題屬性下方有一些 PHP。它非常簡單- 它所做的只是檢查一個名為“style”的cookie - 如果存在,則將其分配給本地變數(也稱為“style”),如果cookie 不存在,它將預設主題(“day”)指派給$style 變數。然後,該變數在連結元素的 href 屬性中回顯(href="css/<?php echo $style ?>.css")。
您將看到樣式切換器 div 包含在上面的 HTML 中。無需使用 JavaScript 新增此內容,因為我們使用的方法將允許樣式切換器在 JavaScript 停用時運作。這兩個連結(夜間和白天)將使用者帶到名為style-switcher.php 的文件,其中附加了指定相應主題的查詢字串(例如href="style-switcher.php?style=day ")。 < /p>
我還呼叫了一個名為 styleSwitcher 的 jQuery 外掛。這還沒有開發出來(好吧,當你讀到這篇文章時它已經開發出來了),所以等等! ……我們將在本教程的步驟 4 中編寫此插件。
現在,我們需要為 HTML 建立幾個 CSS 樣式表。我決定只創建兩個樣式表 - 一個主題為“白天”,另一個主題為“夜晚”,並且我對它們進行了適當的命名。 (白天.css 和夜晚.css)


#最好從一種樣式開始,然後將所有選擇器複製到替代樣式表 - 然後需要更改的只是各種 CSS 規則和聲明。顯然,您可以擁有任意多個樣式表,但在本教學中,我們使用兩個用於說明目的。而且白天和黑夜作為二人組一起相處得很好!
#dummy-element{width:2px;} /* Necessary to check if StyleSheet has loaded */
/* Quick Reset */
body,ul,ol,li,img,form,p,h1,h2,h3,h4,h5,h6,blockquote {
margin: 0;
padding: 0;
border: none;
list-style: none;
font-weight: normal;
}
/* General / Header */
body {background: #98beeb url(../img/day-body-bg.jpg) repeat-x; }
#container {
width: 60%;
margin: 0 auto;
min-width: 400px;
max-width: 800px;
position: relative;
}
h1 {
text-align: left;
text-transform: uppercase;
color: white;
font-size: 1.4em;
padding: 45px 30px 10px 30px;
}
/* Navigation */
#nav {
padding: 5px 5px 0 0;
overflow: hidden;
}
#nav li {display: inline;}
#nav a {
float: left;
color: #6195ce;
font-weight: bold;
text-decoration: none;
padding: 3px 6px;
margin-left: 5px;
background: white;
}
#nav a:hover {color: #2c5a8c;}
/* Banner */
#banner {
height: 125px;
background: url(../img/day-banner.jpg) center;
border: 5px solid white;
clear: both;
}
/* Content Area */
#content {
border: 10px solid white;
background: white;
color: #2c5a8c;
margin: 5px 0;
}
#content a {font-weight: bold;}
#content a:hover {text-decoration: underline;}
h2 {
padding: 0.3em 0;
font-size: 1.4em;
}
p {padding: 0.3em 0;}
/* Footer */
#foot {
background: white;
color: #1f3a57;
text-align: center;
border: 10px solid white;
clear: both;
}
#foot a {
text-decoration: none;
font-weight: bold;
color: #2c5a8c;
}
#foot a:hover {text-decoration: underline;}
/* Style-Switcher */
#style-switcher {
position: absolute;
width: 100%;
top: 0;
left: 0;
right: 0;
height: 34px;
background: #79a3cc url(../img/day-ss-bg.jpg);
border-bottom: 1px solid white;
}
#style-switcher ul {
border-right: 1px solid white;
float: right;
}
#style-switcher h4 {
display: inline;
color: #153c67;
font-weight: bold;
line-height: 34px;
padding: 0 10px;
float: left;
border-left: 1px solid white;
}
#style-switcher li {display: inline;}
#style-switcher li a {
float: left;
line-height: 26px;
color: white;
background: #90a6bb;
text-decoration: none;
padding: 0 13px;
display: inline;
margin: 4px 4px 4px 0;
}
#style-switcher li a:hover {background: #3a5a7c;}
#dummy-element{width:2px;} /* Necessary to check if StyleSheet has loaded */
/* Quick Reset */
body,ul,ol,li,img,form,p,h1,h2,h3,h4,h5,h6,blockquote {
margin: 0;
padding: 0;
border: none;
list-style: none;
font-weight: normal;
}
/* General / Header */
body {
font-family: Calibri,"Arial Narrow",Arial,Sans-Serif;
background: #072952 url(../img/night-body-bg.jpg) repeat-x;
}
#container {
width: 60%;
margin: 0 auto;
min-width: 400px;
max-width: 800px;
position: relative;
}
h1 {
text-align: left;
text-transform: uppercase;
color: white;
font-size: 1.4em;
padding: 45px 30px 10px 30px;
font-family: "Times New Roman", Times, serif;
}
/* Navigation */
#nav {
padding: 5px 5px 0 0;
overflow: hidden;
}
#nav li {display: inline;}
#nav a {
float: left;
color: #010e2e;
font-weight: bold;
text-decoration: none;
padding: 8px 6px 3px 6px;
font-size: 0.8em;
text-transform: uppercase;
font-weight: 700;
margin-left: 5px;
background: white url(../img/night-nav-bg2.jpg) repeat-x;
}
#nav a:hover {color: #2c5a8c;}
/* Banner */
#banner {
height: 125px;
background: url(../img/night-banner.jpg) center;
border: 5px solid white;
clear: both;
}
/* Content Area */
#content {
color: white;
margin: 20px 0;
padding: 5px 0;
border-top: 4px double white;
border-bottom: 4px double white;
font-family: "Times New Roman", Times, serif;
}
#content a {font-weight: bold;}
#content a:hover {text-decoration: underline;}
h2 {
padding: 0.3em 0;
font-size: 1.4em;
}
p {padding: 0.3em 0;}
/* Footer */
#foot {
color: white;
font-size: 0.8em;
clear: both;
}
#foot p {
text-align: center;
padding: 0;
}
#foot a {
text-decoration: none;
font-weight: bold;
color: white;
}
#foot a:hover {text-decoration: underline;}
/* Style-Switcher */
#style-switcher {
position: absolute;
width: 100%;
top: 0;
left: 0;
right: 0;
height: 34px;
}
#style-switcher ul {float: left;}
#style-switcher h4 {
display: inline;
color: white;
font-weight: bold;
line-height: 34px;
padding: 0 10px;
float: left;
}
#style-switcher li {display: inline;}
#style-switcher li a {
float: left;
line-height: 34px;
color: white;
text-decoration: none;
padding: 0 4px;
margin-left: 5px;
display: inline;
}
#style-switcher li a:hover {
background: white;
color: #13181c;
background: white url(../img/night-ss-bg.jpg) repeat-x left bottom;
}
這不是真正的 CSS 教程,因此我不會深入研究上述任何內容,但如果您有任何疑問,請隨時在評論部分提問。是的,我知道舊版瀏覽器不支援最小寬度! ;)
#這是我們寫樣式切換器核心功能的地方。它實際上只是幾行非常基本的 PHP 程式碼。您應該建立一個名為“style-switcher.php”的新檔案並將以下內容複製到其中:
<?php
$style = $_GET['style'];
setcookie("style", $style, time()+604800); // 604800 = amount of seconds in one week
if(isset($_GET['js'])) {
echo $style;
} else {
header("Location: ".$_SERVER['HTTP_REFERER']);
}
?>
因此,上面的程式碼所做的就是將「style」GET 變數指派給本地 $style 變數。換句話說,它將採用查詢字串中樣式屬性的值 (style-switcher.php?style=day)。然後它設定一個名為「style」的cookie(持續一週) - 我們將能夠使用步驟1 中顯示的程式碼在主index.php 上檢索此cookie(還記得head 中的那一小塊PHP 嗎?)。接下來,它檢查“js”是否附加到查詢字串中。如果是,那麼我們就知道 JavaScript(我們還沒寫)已經請求了這個 PHP 腳本。當使用者沒有啟用 JavaScript 並將使用者重新導向到引用者(即他們剛剛來自的頁面)時,就會出現 else 條件 - 一旦我們編寫了 jQuery 內容,這一點就會變得更加清晰!
如果你願意,你可以就在這裡停下來! ……到目前為止的解決方案將完美地工作,但正如我在簡介中所說,我們將透過一些 jQuery 的強大功能使其變得更酷!我們不僅允許用戶在不刷新頁面的情況下更改主題,而且我們還將添加一個非常酷的淡入淡出效果...我的意思是,如果沒有淡入淡出,這將是什麼類型的 jQuery 教程! ? ! ?
顯然,這一切都是可能的,無需創建插件,但我認為這對你們所有人來說都是一次很好的學習體驗,而且它使我們能夠快速輕鬆地調整或傳輸程式碼。
首先,讓我們建立一個名為「styleswitcher.jquery.js」的檔案。
在 jQuery 中建立一個新外掛非常簡單;所需要的只是以下程式碼:
jQuery.fn.styleSwitcher = function(){
// The code goes here...
}
因此,首先我們要指定點擊其中一個樣式表連結(div#style-switcher 中的連結)時會發生什麼:
/* "this" refers to each instance of the selected element,
* So, if you were to call the plugin like this:
* $('a').styleSwitcher(); then the following would occur
* when clicking on any anchor within the document:
*/
$(this).click(function(){
// We're passing this element object through to the
// loadStyleSheet function.
loadStyleSheet(this);
// And then we're returning false.
return false;
});
现在我们需要编写loadStyleSheet函数:
function loadStyleSheet(obj) {
// Append new div to body:
$('body').append('<div id="overlay" />');
// Give body a height of 100% (to fix IE6 issue):
$('body').css({height:'100%'});
// Select newly created div and apply some styles:
$('#overlay')
.css({
display: 'none',
position: 'absolute',
top:0,
left: 0,
width: '100%',
height: '100%',
zIndex: 1000,
background: 'black url(img/loading.gif) no-repeat center'
})
// Now fade in the div (#overlay):
.fadeIn(500,function(){
// The following will happen when the div has finished fading in:
// Request PHP script (obj.href) with appended "js" query string item:
$.get( obj.href+'&js',function(data){
// Select link element in HEAD of document (#stylesheet) and change href attribute:
$('#stylesheet').attr('href','css/' + data + '.css');
// Check if new CSS StyleSheet has loaded:
cssDummy.check(function(){
// When StyleSheet has loaded, fade out and remove the #overlay div:
$('#overlay').fadeOut(500,function(){
$(this).remove();
});
});
});
});
}
我希望评论能充分解释这一点。细心的你会注意到我们正在调用一个当前未定义的函数(cssDummy.check())。别担心,因为这是下一步......
我们需要一种方法来测试样式表是否已加载。如果它已经加载,那么我们可以让覆盖层 div 消失,但如果它没有加载,我们必须继续检查,直到它加载。我在网上进行了一些搜索,找到了测试此类事情的可靠方法。它涉及测试虚拟元素的计算宽度。该元素的宽度将在 CSS 中定义 - 因此,当样式表加载时,计算出的元素宽度将仅等于 CSS 中定义的宽度。我希望您现在明白为什么我们必须在每个 CSS 文件中包含“#dummy-element”规则...
所以,这里是:
var cssDummy = {
init: function(){
// Appends "dummy-element" div to body:
$('<div id="dummy-element" style="display:none" />').appendTo('body');
},
check: function(callback) {
// Checks if computed with equals that which is defined in the StyleSheets (2px):
if ($('#dummy-element').width()==2) callback();
// If it has not loaded yet then simple re-initiate this
// function every 200 milliseconds until it had loaded:
else setTimeout(function(){cssDummy.check(callback)}, 200);
}
}
并且,在插件的最后,我们将调用 cssDummy.init 函数:
cssDummy.init();
我们完成了!整个插件现在看起来像这样:
jQuery.fn.styleSwitcher = function(){
$(this).click(function(){
loadStyleSheet(this);
return false;
});
function loadStyleSheet(obj) {
$('body').append('<div id="overlay" />');
$('body').css({height:'100%'});
$('#overlay')
.css({
display: 'none',
position: 'absolute',
top:0,
left: 0,
width: '100%',
height: '100%',
zIndex: 1000,
background: 'black url(img/loading.gif) no-repeat center'
})
.fadeIn(500,function(){
$.get( obj.href+'&js',function(data){
$('#stylesheet').attr('href','css/' + data + '.css');
cssDummy.check(function(){
$('#overlay').fadeOut(500,function(){
$(this).remove();
});
});
});
});
}
var cssDummy = {
init: function(){
$('<div id="dummy-element" style="display:none" />').appendTo('body');
},
check: function(callback) {
if ($('#dummy-element').width()==2) callback();
else setTimeout(function(){cssDummy.check(callback)}, 200);
}
}
cssDummy.init();
}
我们现在可以像这样调用 jQuery 插件:
$('#style-switcher a').styleSwitcher();
如果您不确定文件结构,请下载 src 文件来查看。我希望您喜欢阅读本教程。一如既往,如果您有任何疑问,请随时在下面提问!如果您喜欢这篇文章,请挖掘它!
以上是創建令人難以置信的 jQuery 樣式切換器:逐步指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




