
在本教學的最後一部分中,我們學習如何使用 TGM 外掛程式啟動類別來在任何時候都需要 Envato WordPress 工具包外掛程式我們的主題正在使用中。該外掛程式允許用戶在管理員中安裝和更新購買的主題。
下一部分將教您如何實作 Envato WordPress 工具包庫,以便我們可以使用 Envato Marketplace API 定期檢查我們的主題何時有可用更新。
當有更新可用時,我們會在管理員中顯示通知,並引導使用者存取外掛程式進行更新。
我們首先需要將工具包庫包含在我們的專案中。下載 Envato WordPress 工具包庫 ZIP 檔案。解壓縮並將資料夾 envato-wordpress-toolkit-library 複製到主題中的 inc 資料夾中。您最終應該得到這些路徑:
#注意:您可以更改上述文件的位置以滿足您的需求。或者,您可以從本文頂部的下載連結下載完整原始碼。
現在我們可以開始編碼了。我們將掛鉤 admin_init 操作。將以下程式碼加入您的 functions.php 中:
/**
* Load the Envato WordPress Toolkit Library check for updates
* and direct the user to the Toolkit Plugin if there is one
*/
function envato_toolkit_admin_init() {
// Include the Toolkit Library
include_once( get_template_directory() . '/inc/envato-wordpress-toolkit-library/class-envato-wordpress-theme-upgrader.php' );
// Add further code here
}
add_action( 'admin_init', 'envato_toolkit_admin_init' );
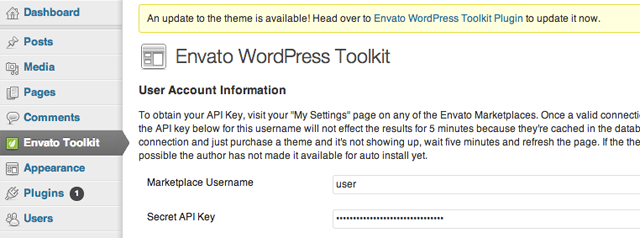
工具包庫需要 Envato 使用者名稱和 API 金鑰才能運作。由於我們在上一個教程中需要 Toolkit 插件,因此我們可以使用在其設定中找到的使用者名稱和 API 金鑰欄位的輸入值。如果這些欄位未填寫,我們可以顯示一則通知,要求使用者在 Toolkit 外掛程式中輸入它們。
// Use credentials used in toolkit plugin so that we don't have to show our own forms anymore
$credentials = get_option( 'envato-wordpress-toolkit' );
if ( empty( $credentials['user_name'] ) || empty( $credentials['api_key'] ) ) {
add_action( 'admin_notices', 'envato_toolkit_credentials_admin_notices' );
return;
}
我們需要在外部新增對應的鉤子函數來顯示我們的管理通知:
/**
* Display a notice in the admin to remind the user to enter their credentials
*/
function envato_toolkit_credentials_admin_notices() {
$message = sprintf( __( "To enable theme update notifications, please enter your Envato Marketplace credentials in the %s", "default" ),
"<a href='" . admin_url() . "admin.php?page=envato-wordpress-toolkit'>Envato WordPress Toolkit Plugin</a>" );
echo "<div id='message' class='updated below-h2'><p>{$message}</p></div>";
}
工具包庫始終使用 Envato Marketplace API 檢查主題更新。這並不好,因為每次使用者造訪管理頁面時都執行它會顯著減慢頁面載入時間。我們只需要定期檢查更新。
每 3 小時檢查一次聽起來是個好主意:
// Check updates only after a while
$lastCheck = get_option( 'toolkit-last-toolkit-check' );
if ( false === $lastCheck ) {
update_option( 'toolkit-last-toolkit-check', time() );
return;
}
// Check for an update every 3 hours
if ( 10800 < ( time() - $lastCheck ) ) {
return;
}
// Update the time we last checked
update_option( 'toolkit-last-toolkit-check', time() );
最後,我們可以使用該函式庫檢查更新:
// Check for updates $upgrader = new Envato_WordPress_Theme_Upgrader( $credentials['user_name'], $credentials['api_key'] ); $updates = $upgrader->check_for_theme_update(); // If $updates->updated_themes_count == true then we have an update!
從這一刻起,您可以選擇使用工具包庫函數 $upgrader->upgrade_theme(); 自動更新主題,但是,我相信給用戶一個選擇通常是一個好主意。
我的建議是只顯示主題更新的通知,並允許用戶使用 Toolkit 外掛程式進行更新:
// Add update alert, to update the theme
if ( $updates->updated_themes_count ) {
add_action( 'admin_notices', 'envato_toolkit_admin_notices' );
}
我們需要在目前函數之外顯示顯示通知的函數:
/**
* Display a notice in the admin that an update is available
*/
function envato_toolkit_admin_notices() {
$message = sprintf( __( "An update to the theme is available! Head over to %s to update it now.", "default" ),
"<a href='" . admin_url() . "admin.php?page=envato-wordpress-toolkit'>Envato WordPress Toolkit Plugin</a>" );
echo "<div id='message' class='updated below-h2'><p>{$message}</p></div>";
}
您可能認為也可以只使用 Toolkit 函式庫而不使用 Toolkit 外掛程式,然後也許只在主題選項中顯示我們自己的使用者名稱和 API 金鑰表單.
雖然這是完全可能做到的,但使用該插件為我們帶來了一些好處:
就是這樣!我們整合了 Envato WordPress 工具包外掛程式和函式庫來檢查主題更新。現在,一旦市場中有更新可用,我們的客戶就會收到管理員通知。我們所做的最好的事情是他們可以輕鬆執行更新而無需離開管理員。
您可以繼續從文章上方的連結下載完整的原始程式碼。該程式碼還包含本教程前一部分中涵蓋的主題。
由於這是我的第一個教學系列,我非常感謝任何回饋、評論和建議。讓我知道你的想法!
以上是使用 Envato WordPress 工具包增強您的主題:庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




