在本 Angular 教學系列的第一部分中,您了解如何開始使用 Angular 建立雜貨清單管理器。您學習如何建立雜貨組件的視圖、將商品新增至雜貨清單並顯示新增的商品。
在這一部分中,您將實作標記已完成項目、編輯現有項目和刪除新增項目的功能。
讓我們開始複製本教學第一部分的原始程式碼。在您的終端機中,寫入以下程式碼以克隆原始程式碼:
git clone https://github.com/royagasthyan/AngularGrocery
克隆原始程式碼後,導覽至專案資料夾並安裝所需的依賴項。
cd AngularGrocery npm install
安裝依賴項後,您將能夠啟動伺服器。從專案資料夾中,輸入以下命令:
ng serve
將瀏覽器指向 http://localhost:4200/,應用程式應該正在執行。
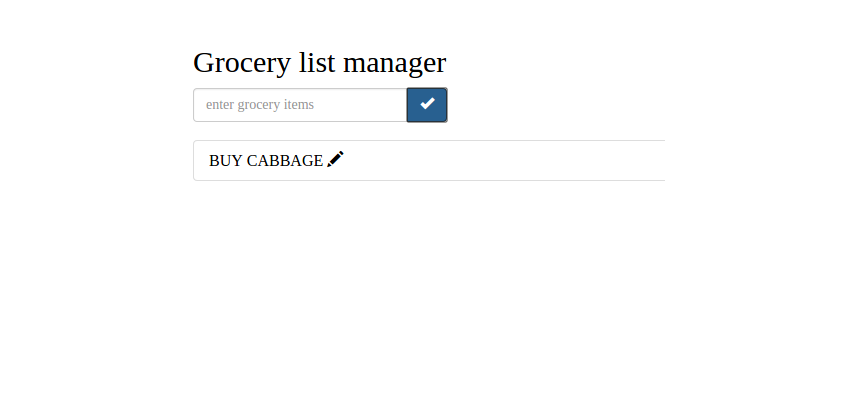
將雜貨商品新增至清單後,您應該能夠編輯和更新這些商品。讓我們在清單網格中提供一個編輯按鈕,點擊該按鈕將啟用對現有項目的編輯。
修改 app.grocery.html 程式碼以在網格內包含編輯按鈕。
<span class="glyphicon glyphicon-pencil floatright"></span>
儲存以上變更並重新啟動伺服器。載入頁面並輸入一些項目,您將看到每個項目的編輯按鈕。

當使用者點擊編輯按鈕時,您需要新增一個 on click 方法來處理專案編輯。修改 app.grocery.html 新增用於編輯專案的點擊事件。
<span (click)="onEdit(task)" class="glyphicon glyphicon-pencil floatright"></span>
將 task 傳遞給 onEdit 方法(如上面程式碼所示)來識別要編輯的項目。
在 GroceryComponent 類別中初始化 task 範圍變量,如下所示:
task = {
name: '',
id: 0
};
在 onClick 方法中,您將檢查 id 以查看它是現有專案還是新專案。修改 onClick 方法,如下:
if(this.task.id == 0){
this.tasks.push({id: (new Date()).getTime(),name: this.task.name});
}
如圖所示,您已為每個任務分配了一個唯一的時間戳,即 id。現在讓我們定義 onEdit 方法來編輯現有項目。在 onEdit 方法中,將傳入的 item 賦值給 task 變數。
onEdit(item){
this.task = item;
}
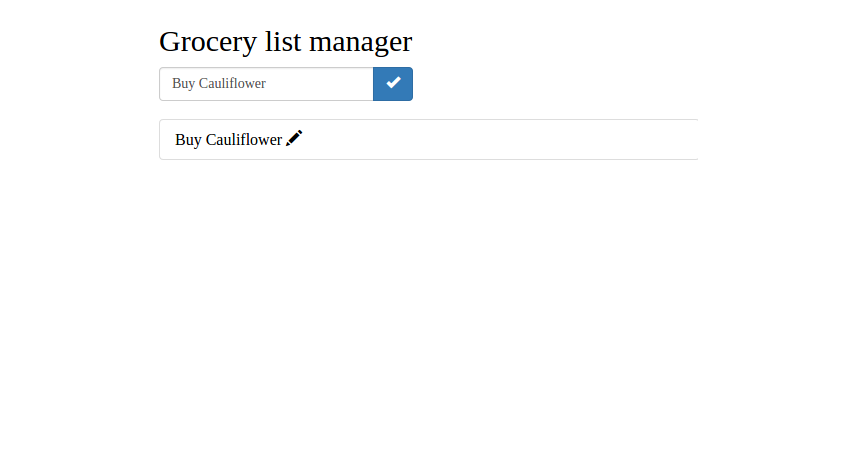
儲存變更並重新啟動伺服器。在購物清單中輸入新商品,然後按一下對應的編輯按鈕。您可以透過點擊 OK 按鈕來編輯和更新該條目。

讓我們新增一個刪除圖示來刪除現有的項目。更新 app.grocery.html 文件,修改 HTML 程式碼,如下所示:
<span class="glyphicon glyphicon-remove floatright paddingLeft"></span>
以下是完整的 app.grocery.html 檔案的外觀:
Grocery list manager
- {{ task.name }} <span class="glyphicon glyphicon-remove floatright paddingLeft"></span> <span (click)="onEdit(task)" class="glyphicon glyphicon-pencil floatright"></span>
向刪除圖示新增點擊事件以刪除雜貨。
<span (click)="onDelete(task)" class="glyphicon glyphicon-remove floatright paddingLeft"></span>
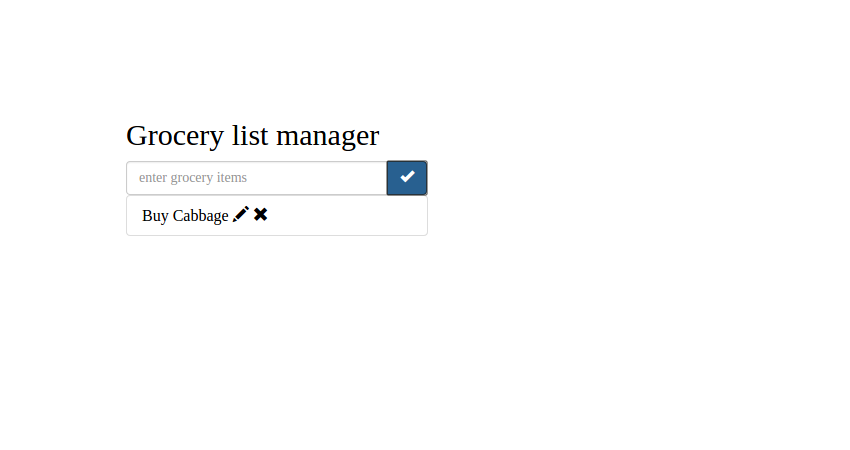
儲存變更並重新啟動伺服器。嘗試在雜貨管理應用程式中新增商品,您將看到這些商品以及刪除和編輯圖示。

要實作刪除功能,需要在onDelete 方法= "inline">app.grocery.ts 檔案如圖:
onDelete(item){
// Delete functionality will be here
}
使用者點擊刪除圖示後,您需要根據雜貨項目清單檢查項目 id 並從 tasks 清單中刪除該條目。以下是 onDelete 方法的外觀:
onDelete(item){
for(var i = 0;i < this.tasks.length; i++){
if(item.id == this.tasks[i].id){
this.tasks.splice(i,1);
break;
}
}
}
如上面的程式碼所示,您已經迭代了 tasks 列表,並根據點擊的項目 id 對其進行了檢查。如果它與 tasks 清單中的項目匹配,則使用 splice 方法將其刪除。
儲存以上變更並重新啟動伺服器。將一些商品加入雜貨清單管理器。它將與刪除和編輯圖示一起新增到任務清單網格中。嘗試點擊刪除圖標,該項目將從項目清單中刪除。
讓我們新增刪除新增到清單中的項目的功能。一旦使用者完成了購物清單管理器中的任務,就應該可以刪除已完成的任務。若要追蹤新任務和已完成的任務,請將新變數 strike 新增至任務資訊。
修改 onClick 方法以包含新的 strike 變量,如下所示:
onClick(){
if(this.task.id == 0){
this.tasks.push({id: (new Date()).getTime(),name: this.task.name, strike: false});
}
this.task = {
name: '',
id: 0
};
}
在 src/style.css 文件中添加一个名为 strike 的新类,该类将删除该项目。
.strike{
text-decoration:line-through;
}
在项目上包含单击事件,以切换 items 变量中的 strike 变量。您将根据 strike 变量的布尔值将 strike 类应用于项目。默认情况下,它将为 false。以下是用于切换罢工变量值的 onStrike 方法:
onStrike(item){
for(var i = 0;i < this.tasks.length; i++){
if(item.id == this.tasks[i].id){
if(this.tasks[i].strike){
this.tasks[i].strike = false;
}
else{
this.tasks[i].strike = true;
}
break;
}
}
}
如上面的方法所示,您将迭代项目列表。找到该项目后,您可以切换罢工值。
基于 strike 变量,您需要将类 strike 应用到任务名称范围。其外观如下:
<span (click)="onStrike(task)" [ngClass]="{'strike': task.strike}"> {{ task.name }} </span>
如图所示,如果 task.strike 值为 ngClass 指令将类 strike 应用于 span 元素class="inline">true。
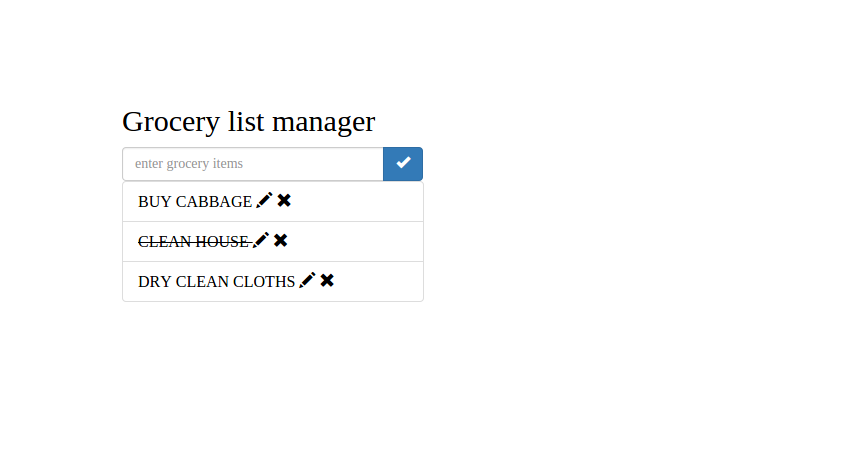
保存以上更改并重新启动服务器。将项目添加到列表中,然后单击添加的项目。单击后,该项目将按预期被删除。

在本教程中,您了解了如何使用 Angular 在杂货店管理应用中更新、删除任务并将任务标记为完成。我希望您喜欢本教程。请在下面的评论中告诉我您的想法。
JavaScript 已成为事实上的网络工作语言之一。它并非没有学习曲线,而且还有大量的框架和库可以让您忙碌起来。如果您正在寻找其他资源来学习或在工作中使用,请查看我们在 Envato 市场中提供的资源。
哦,不要忘记本教程的源代码可以在 GitHub 上找到。
以上是增強基於 Angular 的雜貨清單管理器中的專案管理:第 2 部分的詳細內容。更多資訊請關注PHP中文網其他相關文章!




