進階版:可重複使用的自訂元件框:進階字段
在我們的自訂元框範本教學系列的第1 部分中,我們介紹如何設定自訂元框,該框循環遍歷一系列欄位並輸出每個欄位以及各種類型表單欄位所需的html。現在我們準備開始為陣列和開關盒添加一些進階項目。
#廣播群組
單選按鈕實際上永遠不會單獨使用,因為它們用於強制使用者選擇至少兩個選項之一,而不是像複選框那樣作為開/關開關。我們需要做的第一件事是將單一選項新增到我們的 $custom_meta_fields 陣列中。
array ( 'label' => 'Radio Group', 'desc' => 'A description for the field.', 'id' => $prefix.'radio', 'type' => 'radio', 'options' => array ( 'one' => array ( 'label' => 'Option One', 'value' => 'one' ), 'two' => array ( 'label' => 'Option Two', 'value' => 'two' ), 'three' => array ( 'label' => 'Option Three', 'value' => 'three' ) ) )
請務必將其新增至我們在第 1 部分中開始的原始 $custom_meta_fields 陣列中的其他陣列項目。
這個陣列與我們的選擇框項目幾乎相同。它有一個主標籤、一個描述和唯一的 ID。定義類型,然後新增選項數組。選項鍵與選項值相同很重要,因為我們稍後將檢查已儲存的陣列以取得已儲存的值。
// radio
case 'radio':
foreach ( $field['options'] as $option ) {
echo '<input type="radio" name="'.$field['id'].'" id="'.$option['value'].'" value="'.$option['value'].'" ',$meta == $option['value'] ? ' checked="checked"' : '',' />
<label for="'.$option['value'].'">'.$option['label'].'</label><br />';
}
break;
此程式碼將會在最後一個「break;」之後加入我們的元框開關中。
- 循環遍歷欄位巢狀「選項」陣列中的每個選項
- 使用內聯條件判斷已儲存的值是否與目前開啟的值匹配,如果為真則輸出「checked」屬性
- 使用選項的值作為標籤的唯一 ID
- 在末尾新增一個換行符,以便下一個選項位於新行
- 以描述欄位結尾。不需要前面的“
”,因為我們在循環選項時留下了一個
複選框組
我們已經介紹瞭如何使用複選框作為開關,以及如何從多個選項中選擇一個選項,但我們希望能夠為同一字段保存多個值?這就是複選框組派上用場的地方。
array ( 'label' => 'Checkbox Group', 'desc' => 'A description for the field.', 'id' => $prefix.'checkbox_group', 'type' => 'checkbox_group', 'options' => array ( 'one' => array ( 'label' => 'Option One', 'value' => 'one' ), 'two' => array ( 'label' => 'Option Two', 'value' => 'two' ), 'three' => array ( 'label' => 'Option Three', 'value' => 'three' ) ) )
我們再次將其新增至 $custom_meta_fields 陣列中,並且設定幾乎與具有唯一 id 和定義類型的類似欄位相同。
// checkbox_group
case 'checkbox_group':
foreach ($field['options'] as $option) {
echo '<input type="checkbox" value="'.$option['value'].'" name="'.$field['id'].'[]" id="'.$option['value'].'"',$meta && in_array($option['value'], $meta) ? ' checked="checked"' : '',' />
<label for="'.$option['value'].'">'.$option['label'].'</label><br />';
}
echo '<span class="description">'.$field['desc'].'</span>';
break;
這裡最大的差異是我們將此資料儲存為陣列。
- 循環遍歷數組中定義的每個選項
- 透過在名稱末尾加上方括號將資料儲存在陣列中:[]
- 在輸出「checked」屬性的內聯條件中,使用「in_array()」檢查值是否位於陣列內
- 與之前一樣,為每個輸入添加值,關閉循環,並輸出描述
分類選擇
能夠為各種用途提供自訂分類法固然很棒,但有時您希望限制用戶只能為每個貼文選擇一個術語。一個簡單的解決方案是刪除 WordPress 新增到「撰寫文章」頁面的預設選擇框,並將其作為選擇框新增到自訂元框。
array( 'label' => 'Category', 'id' => 'category', 'type' => 'tax_select' )
對於這個例子,我將使用內建的分類法「類別」。將其新增至您的 $custom_meta_fields 陣列中。確保“id”與分類名稱相同。
// tax_select
case 'tax_select':
echo '<select name="'.$field['id'].'" id="'.$field['id'].'">
<option value="">Select One</option>'; // Select One
$terms = get_terms($field['id'], 'get=all');
$selected = wp_get_object_terms($post->ID, $field['id']);
foreach ($terms as $term) {
if (!empty($selected) && !strcmp($term->slug, $selected[0]->slug))
echo '<option value="'.$term->slug.'" selected="selected">'.$term->name.'</option>';
else
echo '<option value="'.$term->slug.'">'.$term->name.'</option>';
}
$taxonomy = get_taxonomy($field['id']);
echo '</select><br /><span class="description"><a href="'.get_bloginfo('home').'/wp-admin/edit-tags.php?taxonomy='.$field['id'].'">Manage '.$taxonomy->label.'</a></span>';
break;
與我們已經設定的其他欄位相比,我們需要更多資訊才能使該欄位完全正常運作。
- 開啟選擇方塊並新增空白值作為「Select One」
- 取得設定分類的所有術語
- 取得已為目前分類儲存的術語
- 開始循環遍歷每個術語。
- 為了使事情簡單易讀,我們使用全尺寸的條件語句,輸出一個選項,如果它與保存的術語匹配,則輸出一個選項,其餘的則輸出一個常規選項。
- 當您關閉循環和選擇框時,我們希望獲得一些有關分類的資訊並將其儲存在變數中。
- 使用描述區域作為將使用者連結到可以管理分類術語的區域的簡單方法。使用我們收集的 $taxonomy 資訊中的標籤,確保複數正確(不存在類別之類的東西)。
刪除預設分類框
由於我們希望使用自訂選擇框覆蓋預設框,並且在使用者體驗或保存資料方面不存在任何衝突,因此有必要從螢幕上刪除分類法的編輯框。
function remove_taxonomy_boxes() {
remove_meta_box('categorydiv', 'post', 'side');
}
add_action( 'admin_menu' , 'remove_taxonomy_boxes' );
您可以在這裡使用 $custom_meta_fields 陣列來循環遍歷每個“tax_select”欄位並將其添加到此刪除函數中,但單獨命名它們可能要簡單得多。您需要知道分類框的 div 的 ID,才能正確刪除它。在 WordPress Codex 中了解更多關於 remove_meta_box() 的資訊。
保存條款
此欄位的最後一步是確保分類法按原樣保存,而不是儲存為自訂欄位。為此,我們將返回並修改我們在本系列第 1 部分中建立的 save_custom_meta() 函數。
首先,在字段循環中跳過它。找到這一行:
foreach ($custom_meta_fields as $field) {
然後加入這一行:
if($field['type'] == 'tax_select') continue;
然後在 foreach 迴圈之後加入以下內容:
// save taxonomies $post = get_post($post_id); $category = $_POST['category']; wp_set_object_terms( $post_id, $category, 'category' );
這只是從我們的類別選擇欄位中取得值,然後將其設定為貼文的分類術語。
发布选择
另一个不太可能但有用的字段是通过将 ID 保存在自定义字段中来将另一个帖子与某个帖子关联起来。这非常类似于 CMS,我发现它对于诸如链接幻灯片帖子类型以转到网站上的另一个帖子或页面之类的事情非常有用,只需从下拉菜单中选择它即可。您可以稍后在另一个函数中使用该 ID 查询该帖子,以从该帖子中获取您需要的任何信息。
array(
'label' => 'Post List',
'desc' => 'A description for the field.',
'id' => $prefix.'post_id',
'type' => 'post_list',
'post_type' => array('post','page')
)
我们这里有所有常见的嫌疑人,但最后我们添加了一个额外的变量来保存您想要在列表中的帖子类型。您可以在此数组中包含帖子、页面和任何其他自定义帖子类型。
// post_list
case 'post_list':
$items = get_posts( array (
'post_type' => $field['post_type'],
'posts_per_page' => -1
));
echo '<select name="'.$field['id'].'" id="'.$field['id'].'">
<option value="">Select One</option>'; // Select One
foreach($items as $item) {
echo '<option value="'.$item->ID.'"',$meta == $item->ID ? ' selected="selected"' : '','>'.$item->post_type.': '.$item->post_title.'</option>';
} // end foreach
echo '</select><br /><span class="description">'.$field['desc'].'</span>';
break;
您可以添加很多选项来过滤此查询,但我们使用的是对设置帖子类型的所有帖子的基本抓取。
- 查询所有帖子
- 打开选择字段并添加空白值
- 循环遍历每个帖子,并将 ID 设置为选项的值,并将标有帖子类型的标题设置为可供选择的显示文本
- 关闭循环和选择字段并添加说明
结论
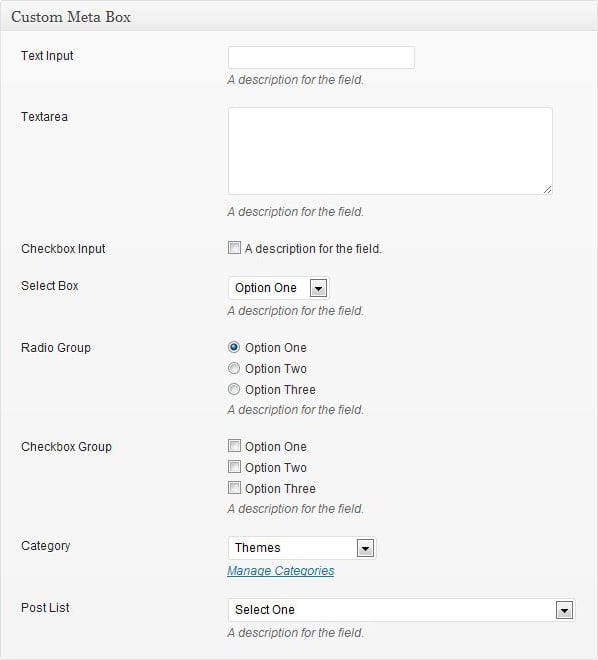
如果到目前为止您一直在关注本系列的两个部分,那么您的最终盒子应该如下图所示:

我们确实正在填写可重复使用的模板,用于创建可重复的自定义元框字段,并添加了这种高级甚至非正统的字段。我们将在下一篇文章中用一些更棘手但有用的字段(例如日期选择器和图像上传器)来结束该系列。
以上是進階版:可重複使用的自訂元件框:進階字段的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 會話如何劫持工作,如何在PHP中減輕它?
Apr 06, 2025 am 12:02 AM
會話如何劫持工作,如何在PHP中減輕它?
Apr 06, 2025 am 12:02 AM
會話劫持可以通過以下步驟實現:1.獲取會話ID,2.使用會話ID,3.保持會話活躍。在PHP中防範會話劫持的方法包括:1.使用session_regenerate_id()函數重新生成會話ID,2.通過數據庫存儲會話數據,3.確保所有會話數據通過HTTPS傳輸。
 描述紮實的原則及其如何應用於PHP的開發。
Apr 03, 2025 am 12:04 AM
描述紮實的原則及其如何應用於PHP的開發。
Apr 03, 2025 am 12:04 AM
SOLID原則在PHP開發中的應用包括:1.單一職責原則(SRP):每個類只負責一個功能。 2.開閉原則(OCP):通過擴展而非修改實現變化。 3.里氏替換原則(LSP):子類可替換基類而不影響程序正確性。 4.接口隔離原則(ISP):使用細粒度接口避免依賴不使用的方法。 5.依賴倒置原則(DIP):高低層次模塊都依賴於抽象,通過依賴注入實現。
 在PHPStorm中如何進行CLI模式的調試?
Apr 01, 2025 pm 02:57 PM
在PHPStorm中如何進行CLI模式的調試?
Apr 01, 2025 pm 02:57 PM
在PHPStorm中如何進行CLI模式的調試?在使用PHPStorm進行開發時,有時我們需要在命令行界面(CLI)模式下調試PHP�...
 如何在系統重啟後自動設置unixsocket的權限?
Mar 31, 2025 pm 11:54 PM
如何在系統重啟後自動設置unixsocket的權限?
Mar 31, 2025 pm 11:54 PM
如何在系統重啟後自動設置unixsocket的權限每次系統重啟後,我們都需要執行以下命令來修改unixsocket的權限:sudo...
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。








