有關 jQuery UI 1.7 的基本信息
今天早上,jQuery UI 團隊宣布該庫的最新版本 1.7 現已可供下載。讓我們來看看一些新功能和增強功能;它們相當可觀!
#歡迎使用 jQuery UI 1.7

#等等 - 什麼是 jQuery UI?
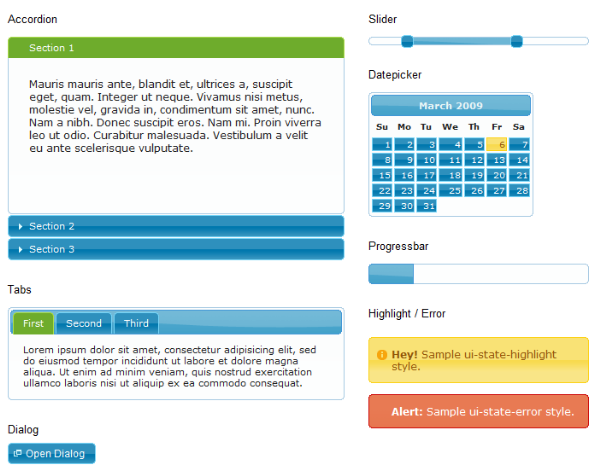
「jQuery UI 是一個建立在jQuery JavaScript 程式庫之上的小部件和互動庫,您可以使用它來建立高度互動的Web 應用程式。本指南旨在幫助您快速了解jQuery UI 的工作原理。請按照以下步驟獲取開始了。”
相容性
這個最新的 UI 版本僅與 jQuery 1.3 相容。這意味著,如果您仍在使用 jQuery 1.2.6,則需要升級;但無論如何您都應該這樣做!還應該指出的是,1.7 是第一個與 jQuery 1.3 完全相容的 UI 版本。
舊版
現在 1.7 已經發布,jQuery 團隊正在努力製作 1.6 遺留版本來彌補。希望這應該在下個月左右發布。
CSS UI 框架

# 作為 1.7 的新增內容,UI 建構在專為協助 UI 開發而設計的框架之上。
jQuery UI 1.7 建立在一個全新且強大的 CSS 框架之上,該框架旨在不僅支援 jQuery UI 自己的插件,還支援自訂插件開發,因此任何開發人員都可以輕鬆地準備好他們的插件 ThemeRoller。它是一種特殊的 CSS 框架,專門針對使用者介面開發而不是整體頁面佈局。該框架提供了常用 UI 元素、狀態、容器和圖示的類,並由 jQuery UI ThemeRoller 進行操作。
块引用>外掛程式重構
為了利用最新的新功能,所有 UI 插件都經過了重構。此外,還修復了數百個其他錯誤。為了允許離線文件訪問,每個插件現在都附帶所有文件 - 作為下載的一部分。
Google CDN 訪問
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.0/jquery-ui.min.js"></script>登入後複製與 1.6 一樣,匯入 jQuery UI 時請確保直接連結到 Google 的 CDN。這樣做有什麼好處?
- 它可以幫你省錢!
- 這樣做可以讓您並行下載更多腳本。
- 由於檔案可能已快取在使用者的電腦上,因此他們有可能根本不需要下載腳本,從而使您的網站速度更快。
新的專用部落格
# 1.7 版本中推出了一個新的 UI 特定 jQuery 部落格。現在,這將成為您在每個版本期間獲取開發、主題等更新的主要來源。
演示
# 演示和文件部分已徹底修改,以簡化瀏覽每個演示及其各自文件的過程。
聽起來不錯。我該如何開始?
如果您是 UI 庫的新手,請查看入門指南以獲取逐步說明。
# jQuery 如此受歡迎的眾多原因之一是其出色的文件。您將很難找到另一個提供如此多功能的框架。 jQuery UI 網站也不例外。入門指南將向您準確展示 jQuery UI 1.7 的功能,以及如何使用每個外掛程式。因此,請看一下,並向我們展示您所建造的內容!
熱烈祝賀 UI 團隊!
- 訂閱 NETTUTS RSS Feed 以取得更多日常 Web 開發教學課程和文章。
以上是有關 jQuery UI 1.7 的基本信息的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。