快速提示:將Colorbox整合到原生Shortcode中
原生 [圖庫] 短程式碼很好,但不是很好。在這個快速技巧中,我們將使用 jQuery 來美化它。
[圖庫] 短程式碼不是很好。你不能禁用它的預設CSS,你不能添加或編輯CSS 類,你不能編輯預設屬性(這實際上是一個普遍的短代碼問題)...雖然這些東西不會打擾大多數人WordPress 開發者,像我這樣的怪人可能會抱怨! :)
在這個快速技巧中,我們將擺脫圖像附件頁面,並讓我們網站的訪客在 jQuery 模式框中瀏覽圖像。
最好的 jQuery Lightbox 外掛之一:ColorBox
Colorbox 小於 5KB(壓縮後)並支援廣泛的瀏覽器(甚至包括 IE6),是我最喜歡的 jQuery lightbox 插件。

#如您從外掛頁面中看到的,它具有大量設定、方法和掛鉤,因此您可以按照您想要的方式自訂它。它還具有 5 個簡潔的基於 CSS 的主題。
下載該套件並將colorbox.min.js 和5 個主題之一(colorbox.css 檔案和“images”資料夾)提取到名為“colorbox”的資料夾中,然後將該資料夾上傳到您的WordPress主題。上傳前在colorbox.min.js檔案結尾加入以下程式碼:
jQuery(document).ready(function($) {
$(".gallery-icon a").colorbox({rel:"gallery"});
});
Shortcode-Ception:建構使用另一個短代碼的短代碼
我知道這會有點奇怪,但這似乎是最乾淨的方式。我們將建立 [jgallery] 短代碼。
快速提示中的提示:如果您打算在創建
[jgallery]短代碼後更改帖子中的所有圖庫短代碼,我建議使用搜索正則表達式插件來搜索/替換[gallery][jgallery].
像往常一樣,我們將從建立基本的短程式碼函數開始:
function jgallery_sc() {
// No parameters? This is madness!
}
add_shortcode('jgallery','jgallery_sc');
接下來,我們將 CSS 和 JS 檔案入隊。不要忘記,透過指定 Colorbox 腳本依賴,jQuery 將自動入隊(如果尚未入隊)。
function jgallery_sc() {
// Enqueue colorbox.min.js (and jQuery if it is not already loaded)
wp_enqueue_script('colorbox-js', get_template_directory_uri().'/colorbox/colorbox.min.js',array('jquery'));
// Enqueue colorbox.css
wp_enqueue_style('colorbox-css', get_template_directory_uri().'/colorbox/colorbox.css');
}
add_shortcode('jgallery','jgallery_sc');
一切都準備好了,除了我們需要在這個函數中使用 [gallery] 短程式碼。我們將使用 do_shortcode() 函數並傳回 [gallery link="file"] 短代碼:
function jgallery_sc() {
wp_enqueue_script('colorbox-js', get_template_directory_uri().'/colorbox/colorbox.min.js',array('jquery'));
wp_enqueue_style('colorbox-css', get_template_directory_uri().'/colorbox/colorbox.css');
return do_shortcode('[gallery link="file"]');
}
add_shortcode('jgallery','jgallery_sc');
全部完成!將此函數新增至主題的 functions.php 檔案後,您可以立即開始使用 [jgallery] 短程式碼。請在下面的評論中告訴我們您的想法。享受! :)
以上是快速提示:將Colorbox整合到原生Shortcode中的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在GitLab中進行專案遷移與集成
Oct 27, 2023 pm 05:53 PM
如何在GitLab中進行專案遷移與集成
Oct 27, 2023 pm 05:53 PM
如何在GitLab中進行專案遷移和整合引言:在軟體開發過程中,專案的遷移和整合是一項重要的任務。 GitLab作為一個流行的程式碼託管平台,提供了一系列方便的工具和功能來支援專案遷移和整合。本文將介紹在GitLab中進行專案遷移和整合的具體步驟,並提供一些程式碼範例來幫助讀者更好地理解。一、專案遷移專案遷移是將已有的程式碼庫從一個原始碼管理系統遷移到GitLab上
 Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
OracleAPI整合策略解析:實現系統間無縫通信,需要具體程式碼範例在當今數位化時代,企業內部系統之間需要相互通信和資料共享,而OracleAPI就是幫助實現系統間無縫通信的重要工具之一。本文將從OracleAPI的基本概念和原則入手,探討API整合的策略,最終給出具體的程式碼範例幫助讀者更好地理解和應用OracleAPI。一、OracleAPI基本
 PHP與ETL工具的集成
May 16, 2023 am 11:30 AM
PHP與ETL工具的集成
May 16, 2023 am 11:30 AM
隨著企業數據變得越來越龐大和複雜,數據處理和分析的需求變得愈發迫切。為了解決這個問題,ETL(抽取、轉換、載入)工具逐漸成為了企業資料處理與分析的重要工具。 PHP作為一門流行的Web開發語言,也可以透過與ETL工具的整合來提高資料處理和分析的效率和精度。 ETL工具介紹ETL工具是一類能夠擷取資料、進行資料轉換,並將資料載入到目標系統中的軟體。其全稱是抽取-轉
 機器學習中的整合方法概述
Apr 15, 2023 pm 01:52 PM
機器學習中的整合方法概述
Apr 15, 2023 pm 01:52 PM
想像一下,你正在網上購物,你發現有兩家店鋪銷售同一種商品,它們的評分相同。然而,第一家只有一個人評分,第二家有100人評分。您會更信任哪一個評分呢?最終您會選擇購買哪一家的商品呢?大多數人的答案很簡單。 100個人的意見肯定比只有一個人的意見更值得信賴。這被稱為“群眾的智慧”,這也是整合方法有效的原因。整合方法通常,我們只從訓練資料中創建一個學習者(學習者=訓練模型)(即,我們只在訓練資料上訓練一個機器學習模型)。而整合方法是讓多個學習者解決同一個問題,然後將他們組合在一起。這些學習者被稱為基礎學習者
 GitLab的API整合與自訂外掛程式開發技巧
Oct 20, 2023 pm 05:30 PM
GitLab的API整合與自訂外掛程式開發技巧
Oct 20, 2023 pm 05:30 PM
GitLab的API整合與自訂外掛程式開發技巧引言:GitLab是一個開源的程式碼託管平台,提供了豐富的API介面供開發者使用,方便進行整合和自訂插件開發。本文將介紹如何進行GitLab的API整合以及自訂外掛程式開發的一些技巧,並提供具體的程式碼範例。一、GitLab的API整合取得API存取令牌在進行API整合之前,首先需要取得GitLab的API存取令牌。打
 如何在Laravel中使用中間件進行微信支付集成
Nov 02, 2023 pm 05:21 PM
如何在Laravel中使用中間件進行微信支付集成
Nov 02, 2023 pm 05:21 PM
如何在Laravel中使用中介軟體進行微信支付整合引言:微信支付是一種非常常見且便捷的支付方式,對於許多需要線上支付服務的專案來說,整合微信支付是必不可少的一步。在Laravel框架中,可以透過使用中間件來實現微信支付集成,以便更好地管理請求流程和處理支付邏輯。本文將介紹如何在Laravel中使用中間件進行微信支付集成,並提供具體的程式碼範例。一、準備工作在開始
 Copilot 整合:在 SharePoint 和 Dynamics 365 客戶服務中的合作
Aug 03, 2023 pm 09:21 PM
Copilot 整合:在 SharePoint 和 Dynamics 365 客戶服務中的合作
Aug 03, 2023 pm 09:21 PM
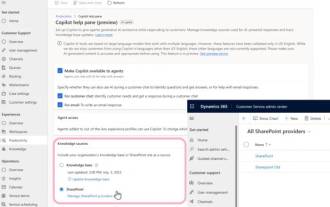
Microsoft今天宣布了Dynamics365客戶服務中SharePoint與Copilot整合的早期預覽版。這種整合將使客戶服務代理能夠存取更廣泛的知識來源,從而提高生產力並改善客戶互動。目前,Dynamics365客戶服務中的Copilot利用內部知識庫為客戶服務代理提供指導。透過建議聊天和草稿電子郵件內容,Copilot已成為提高客戶服務團隊生產力的關鍵工具。但是,客戶回饋表明該工具需要利用來自外部資源(如SharePoint)的知識。 SharePoint協同駕駛整合為了回應這些回饋,
 Vue.js與Swift語言的集成,實現高級iOS應用的開發和測試的建議和技術指導
Jul 29, 2023 pm 01:06 PM
Vue.js與Swift語言的集成,實現高級iOS應用的開發和測試的建議和技術指導
Jul 29, 2023 pm 01:06 PM
Vue.js與Swift語言的集成,實現高級iOS應用的開發和測試的建議和技術指導引言移動應用的開發和測試是一個複雜且需要專業技術的領域。兩個主要的技術堆疊分別是前端的Vue.js和iOS平台的Swift語言。本文將介紹如何將Vue.js和Swift語言進行集成,以便開發和測試高階的iOS應用。 Vue.js的基本原理和功能Vue.js是一種用來建立使用者介面的






