在本系列中,我們一直在研究 WordPress 分類法:它們是什麼、它們如何運作、如何區分現有的不同類型以及它們如何儲存在底層資料庫中。 p>
我們唯一要做的事情就是組裝一個插件,示範如何使用 API 來實作我們自己的自訂分類法。因此,在這篇文章中,我們將正是這樣做的。
回想一下本系列的第一篇文章:
分類是大多數人從未聽過或使用過的字詞之一。基本上,分類法是將事物分組在一起的一種方法。
在整個系列中,我們一直使用攝影和攝影作為分類範例。因此,對於我們要建立的插件,我們將包括與這兩個分類相關的分層和非分層分類法。
最後,外掛程式將與 WordPress 附帶的現有標準貼文類型一起使用。這應該提供最大的靈活性,因為它涉及建立插件、演示概念以及在您自己的安裝中使用它。
出於範例外掛程式的目的,我們稱之為我的自訂分類法,並且我們將在以下階段建立它:
在做任何其他事情之前,先在wp-content/plugins 中建立一個名為my-custom-taxonomies 的目錄,並引入一個名為我的自訂分類法.php。

在檔案中加入以下程式碼註解區塊:
<?php /** * My Custom Taxonomies * * Demonstrates how to create custom taxonomies using the WordPress API. * Showcases both hierarchical and non-hierarchical taxonomies. * * @link https://code.tutsplus.com/series/the-beginners-guide-to-wordpress-taxonomies--cms-706 * @since 1.0.0 * @package Custom_Taxonomies * * @wordpress-plugin * Plugin Name: My Custom Taxonomies * Plugin URI: http://example.com/plugin-name-uri/ * Description: Demonstrates how to create custom taxonomies using the WordPress API. * Version: 1.0.0 * Author: Tom McFarlin * Author URI: http://tommcfarlin.com/ * License: GPL-2.0+ * License URI: http://www.gnu.org/licenses/gpl-2.0.txt */
此時,您應該能夠登入 WordPress 儀表板,查看外掛程式的名稱並啟動它。當然,實際上什麼也不會發生,因為我們還沒有對原始碼做任何事情。
接下來,我們需要建立另一個檔案來實際為外掛程式提供動力。這將基於物件導向的程式設計原則,因此我們將建立一個名為 class-my-custom-taxonomies.php 的檔案。
暫時不用擔心用任何原始碼填滿它。讓我們回到 my-custom-taxonomies.php 並新增一個條件以確保核心外掛檔案無法在 WordPress 環境之外運行。
<?php
// If this file is called directly, abort.
if ( ! defined( 'WPINC' ) ) {
die;
}
將其直接放在我們上面提供的程式碼註解下。
此時,我們已準備好編寫實際驅動插件的程式碼。因此,讓我們定義一個類別和一個用於初始化的基本函數:
<?php
/**
* The core plugin class file
*
* Defines the functions necessary to register our custom taxonomies with
* WordPress.
*
* @link http://code.tutsplus.com/series/the-beginners-guide-to-wordpress-taxonomies--cms-706
* @since 1.0.0
*
* @package Custom_Taxonomies
* @author Tom McFarlin <tom@tommcfarlin.com>
*/
class My_Custom_Taxonomies {
/**
* Initializes the plugin by registering the hooks necessary
* for creating our custom taxonomies within WordPress.
*
* @since 1.0.0
*/
public function init() {
}
}
之後,讓我們返回 my-custom-taxonomies.php 並添加程式碼以包含該檔案以及創建該類別實例並執行它的方法:
<?php
/** Loads the custom taxonomy class file. */
require_once( dirname( __FILE__ ) . '/class-my-custom-taxonomies.php' );
/**
* Creates an instance of the My_Custom_Taxonomies class
* and calls its initialization method.
*
* @since 1.0.0
*/
function custom_taxonomies_run() {
$custom_tax = new My_Custom_Taxonomies();
$custom_tax->init();
}
custom_taxonomies_run();
現在我們已經擁有了開始實際設定掛鉤和回調以建立自訂分類法所需的一切。
此時,我們已準備好開始引入我們的分類法。我們首先關注兩個分層分類法 - 照片和影片。
在 class-my-custom-taxonomies.php 檔案的類別主體中,加入下列函數:
<?php
/**
* Creates the Photographs taxonomy that appears on all Post dashboard
* pages.
*
* @since 1.0.0
*/
public function init_photographs() {
$labels = array(
'name' => 'Photographs',
'singular_name' => 'Photograph',
'edit_item' => 'Edit Photograph',
'update_item' => 'Update Photograph',
'add_new_item' => 'Add New Photograph',
'menu_name' => 'Photographs'
);
$args = array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'rewrite' => array( 'slug' => 'photograph' )
);
register_taxonomy( 'photograph', 'post', $args );
}
此函數負責建立照片分類,並會在適當的時候從 init 函數中呼叫。
現在,讓我們對影片執行同樣的動作:
<?php
/**
* Creates the Videos taxonomy that appears on all Post dashboard
* pages.
*
* @since 1.0.0
*/
public function init_videos() {
$labels = array(
'name' => 'Videos',
'singular_name' => 'Video',
'edit_item' => 'Edit Video',
'update_item' => 'Update Video',
'add_new_item' => 'Add New Video',
'menu_name' => 'Videos'
);
$args = array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'rewrite' => array( 'slug' => 'video' )
);
register_taxonomy( 'video', 'post', $args );
}
讓我們在 init 函數中呼叫這兩個函數。我們透過使用 WordPress 提供的 init 掛鉤註冊這些函數來實現此目的:
<?php
public function init() {
add_action( 'init', array( $this, 'init_photographs' ) );
add_action( 'init', array( $this, 'init_videos' ) );
}
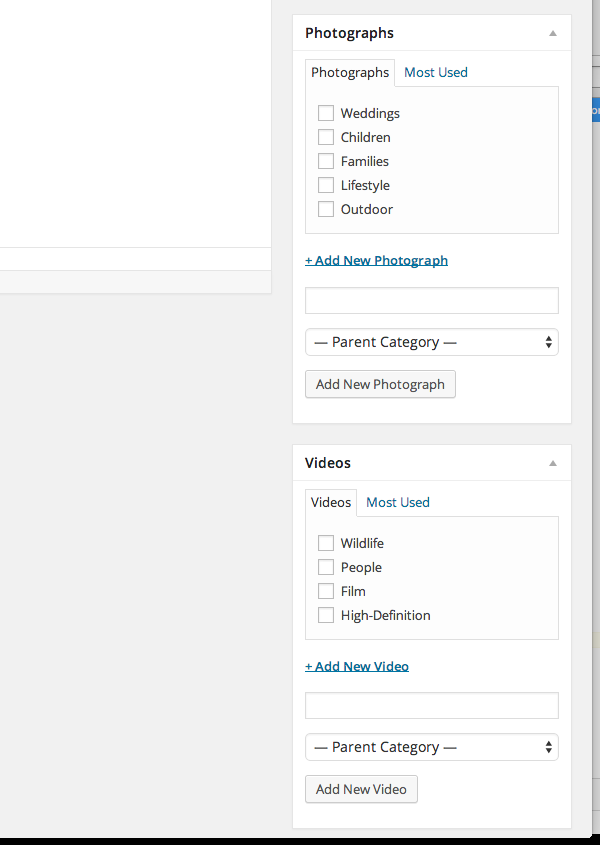
在這裡,我們應該能夠轉到新增文章並在儀表板中看到新的分類選項。如果沒有,請根據上面共享的程式碼仔細檢查您的程式碼。

現在我們已經介紹了分層分類法,讓我們繼續介紹我們的影片類型 - 或我們的非分層 - 分類法。
这实际上与我们到目前为止编写的代码没有太大不同。实际上,主要区别在于,我们不是将 hierarchical 指定为 true,而是将其设置为 false。
<?php
/**
* Creates the Film Type taxonomy that appears on all Post dashboard
* pages.
*
* @since 1.0.0
*/
public function init_film_type() {
$labels = array(
'name' => 'Film Type',
'singular_name' => 'Film Type',
'edit_item' => 'Edit Film Type',
'update_item' => 'Update Film Type',
'add_new_item' => 'Add New Film Type',
'menu_name' => 'Film Type'
);
$args = array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'rewrite' => array( 'slug' => 'film-type' )
);
register_taxonomy( 'film-type', 'post', $args );
}
这将导致不同类型的用户界面元素,看起来更像标签,而不是您在上面看到的类别选项。
最后,将以下行与其余钩子一起添加到 init 方法中:
<?php add_action( 'init', array( $this, 'init_film_type' ) );
请注意,函数更像是分类标签。再次重申,这是分层分类法和非分层分类法的主要区别之一。
现在我们准备好试用该插件了。假设您正确遵循了本教程中的所有内容,那么您应该能够创建新帖子,并使用照片类型或视频类型对其进行标记作为影片的一种类型,并在保存或更新您的帖子后保留更改。
如果没有,请根据此处引用的内容以及关联的 GitHub 存储库中引用的内容仔细检查您的代码。
WordPress 分类法初学者指南到此结束。在整个系列中,我们广泛了解了分类法的定义、它们在 WordPress 中扮演的角色,甚至还实现了一些我们自己的分类法。
此时,您应该对这个概念以及如何将它们包含在您的下一个项目中有深入的了解。
如果没有,请随时在下面的字段中留下问题、评论或一般反馈。
以上是自訂外掛:針對初學者的 WordPress 分類法綜合指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




