OpenCart教學:自訂配送方式(第一部分)
雖然 OpenCart 的核心本身提供了許多有用的運輸方法,但您總有可能需要創建自己的運輸方法。另一方面,作為 Web 開發人員,您將始終嘗試探索您選擇的框架,以了解如何建立自己的自訂內容!
在本系列中,我們將在 OpenCart 中建立自訂運輸方法模組。這將是一個由兩部分組成的系列,在第一部分中,我們將為自訂運輸方法建立一個後端配置表單。
要在 OpenCart 中建立新的自訂運輸方法,需要依照 OpenCart 的約定實作檔案。在後端,您需要提供一個設定表單,讓管理員可以配置價格、地理區域以及與運送方式相關的其他參數。在前端,您將實現所需的文件,以便在結帳時選擇您的自訂送貨方式!
#今天,我們將完成後端設定。我假設您使用的是最新版本的 OpenCart。在第二部分中,我們將探索前端對應部分,其中我們將看到前端檔案設定和前端演示。
後端文件設定概覽
讓我們從後端所需的檔案清單開始。我們將使用「custom」作為自訂送貨方式的名稱。
-
admin/controller/shipping/custom.php:這是一個控制器文件,我們將在其中設定配置表單所需的所有內容。 -
admin/language/english/shipping/custom.php:這是一個語言文件,我們將在其中定義表單的標籤。 -
admin/view/template/shipping/custom.tpl:這是一個視圖模板文件,其中包含我們的設定表單的 HTML 程式碼。
這就是後端設定的情況。
檔案設定
讓我們從控制器設定開始。
建立控制器檔案
建立檔案 admin/controller/shipping/custom.php 並將以下內容貼到該檔案中。
<?php
class ControllerShippingCustom extends Controller {
private $error = array();
public function index() {
$this->load->language('shipping/custom');
$this->document->setTitle($this->language->get('heading_title'));
$this->load->model('setting/setting');
if (($this->request->server['REQUEST_METHOD'] == 'POST') && $this->validate()) {
$this->model_setting_setting->editSetting('custom', $this->request->post);
$this->session->data['success'] = $this->language->get('text_success');
$this->response->redirect($this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL'));
}
$data['heading_title'] = $this->language->get('heading_title');
$data['text_edit'] = $this->language->get('text_edit');
$data['text_enabled'] = $this->language->get('text_enabled');
$data['text_disabled'] = $this->language->get('text_disabled');
$data['text_all_zones'] = $this->language->get('text_all_zones');
$data['text_none'] = $this->language->get('text_none');
$data['entry_cost'] = $this->language->get('entry_cost');
$data['entry_tax_class'] = $this->language->get('entry_tax_class');
$data['entry_geo_zone'] = $this->language->get('entry_geo_zone');
$data['entry_status'] = $this->language->get('entry_status');
$data['entry_sort_order'] = $this->language->get('entry_sort_order');
$data['button_save'] = $this->language->get('button_save');
$data['button_cancel'] = $this->language->get('button_cancel');
if (isset($this->error['warning'])) {
$data['error_warning'] = $this->error['warning'];
} else {
$data['error_warning'] = '';
}
$data['breadcrumbs'] = array();
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_home'),
'href' => $this->url->link('common/dashboard', 'token=' . $this->session->data['token'], 'SSL')
);
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_shipping'),
'href' => $this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL')
);
$data['breadcrumbs'][] = array(
'text' => $this->language->get('heading_title'),
'href' => $this->url->link('shipping/custom', 'token=' . $this->session->data['token'], 'SSL')
);
$data['action'] = $this->url->link('shipping/custom', 'token=' . $this->session->data['token'], 'SSL');
$data['cancel'] = $this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL');
if (isset($this->request->post['custom_cost'])) {
$data['custom_cost'] = $this->request->post['custom_cost'];
} else {
$data['custom_cost'] = $this->config->get('custom_cost');
}
if (isset($this->request->post['custom_tax_class_id'])) {
$data['custom_tax_class_id'] = $this->request->post['custom_tax_class_id'];
} else {
$data['custom_tax_class_id'] = $this->config->get('custom_tax_class_id');
}
if (isset($this->request->post['custom_geo_zone_id'])) {
$data['custom_geo_zone_id'] = $this->request->post['custom_geo_zone_id'];
} else {
$data['custom_geo_zone_id'] = $this->config->get('custom_geo_zone_id');
}
if (isset($this->request->post['custom_status'])) {
$data['custom_status'] = $this->request->post['custom_status'];
} else {
$data['custom_status'] = $this->config->get('custom_status');
}
if (isset($this->request->post['custom_sort_order'])) {
$data['custom_sort_order'] = $this->request->post['custom_sort_order'];
} else {
$data['custom_sort_order'] = $this->config->get('custom_sort_order');
}
$this->load->model('localisation/tax_class');
$data['tax_classes'] = $this->model_localisation_tax_class->getTaxClasses();
$this->load->model('localisation/geo_zone');
$data['geo_zones'] = $this->model_localisation_geo_zone->getGeoZones();
$data['header'] = $this->load->controller('common/header');
$data['column_left'] = $this->load->controller('common/column_left');
$data['footer'] = $this->load->controller('common/footer');
$this->response->setOutput($this->load->view('shipping/custom.tpl', $data));
}
protected function validate() {
if (!$this->user->hasPermission('modify', 'shipping/custom')) {
$this->error['warning'] = $this->language->get('error_permission');
}
return !$this->error;
}
}
這是一個重要的文件,定義了後端設定表單的大部分邏輯。我們將瀏覽控制器的 index 方法中的重要片段。根據約定,您需要定義類別名稱 ControllerShippingCustom。
在 index 方法中,我們先載入語言檔案並設定頁面標題。
接下來,我們載入 setting 模型並將設定儲存到資料庫中,作為配置表單的 POST 資料。在儲存資料之前,我們使用該檔案中定義的 validate 方法來驗證表單。
$this->load->model('setting/setting');
if (($this->request->server['REQUEST_METHOD'] == 'POST') && $this->validate()) {
$this->model_setting_setting->editSetting('custom', $this->request->post);
$this->session->data['success'] = $this->language->get('text_success');
$this->response->redirect($this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL'));
}
之後,我們將語言標籤分配到 $data 陣列中,以便我們可以在視圖模板檔案中存取這些標籤。
接下來,有一個標準片段可以設定正確的麵包屑連結。
$data['breadcrumbs'] = array();
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_home'),
'href' => $this->url->link('common/dashboard', 'token=' . $this->session->data['token'], 'SSL')
);
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_shipping'),
'href' => $this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL')
);
$data['breadcrumbs'][] = array(
'text' => $this->language->get('heading_title'),
'href' => $this->url->link('shipping/custom', 'token=' . $this->session->data['token'], 'SSL')
);
接下來,我們設定 action 變量,以確保表單提交到我們的 index 方法。同樣,如果用戶點擊 取消 按鈕,就會返回送貨方式清單。
$data['action'] = $this->url->link('shipping/custom', 'token=' . $this->session->data['token'], 'SSL');
$data['cancel'] = $this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL');
此外,還有程式碼可以在新增或編輯模式下填入配置表單欄位的預設值。
if (isset($this->request->post['custom_cost'])) {
$data['custom_cost'] = $this->request->post['custom_cost'];
} else {
$data['custom_cost'] = $this->config->get('custom_cost');
}
if (isset($this->request->post['custom_tax_class_id'])) {
$data['custom_tax_class_id'] = $this->request->post['custom_tax_class_id'];
} else {
$data['custom_tax_class_id'] = $this->config->get('custom_tax_class_id');
}
if (isset($this->request->post['custom_geo_zone_id'])) {
$data['custom_geo_zone_id'] = $this->request->post['custom_geo_zone_id'];
} else {
$data['custom_geo_zone_id'] = $this->config->get('custom_geo_zone_id');
}
if (isset($this->request->post['custom_status'])) {
$data['custom_status'] = $this->request->post['custom_status'];
} else {
$data['custom_status'] = $this->config->get('custom_status');
}
if (isset($this->request->post['custom_sort_order'])) {
$data['custom_sort_order'] = $this->request->post['custom_sort_order'];
} else {
$data['custom_sort_order'] = $this->config->get('custom_sort_order');
}
在下一部分中,我們從資料庫載入稅級和地理區域,這些資料將用作配置表單中的下拉選項。
$this->load->model('localisation/tax_class');
$data['tax_classes'] = $this->model_localisation_tax_class->getTaxClasses();
$this->load->model('localisation/geo_zone');
$data['geo_zones'] = $this->model_localisation_geo_zone->getGeoZones();
最後,我們指派視圖的子模板和主模板。
$data['header'] = $this->load->controller('common/header');
$data['column_left'] = $this->load->controller('common/column_left');
$data['footer'] = $this->load->controller('common/footer');
$this->response->setOutput($this->load->view('shipping/custom.tpl', $data));
建立語言檔案
建立檔案 admin/language/english/shipping/custom.php 並將以下內容貼到該檔案中。
<?php // Heading $_['heading_title'] = 'Custom Rate'; // Text $_['text_shipping'] = 'Shipping'; $_['text_success'] = 'Success: You have modified custom rate shipping!'; $_['text_edit'] = 'Edit Custom Rate Shipping'; // Entry $_['entry_cost'] = 'Cost'; $_['entry_tax_class'] = 'Tax Class'; $_['entry_geo_zone'] = 'Geo Zone'; $_['entry_status'] = 'Status'; $_['entry_sort_order'] = 'Sort Order'; // Error $_['error_permission'] = 'Warning: You do not have permission to modify custom rate shipping!';
文件的內容應該是不言自明的!
建立視圖檔案
建立檔案 admin/view/template/shipping/custom. 並將以下內容貼到該檔案中。
<?php echo $header; ?><?php echo $column_left; ?>
<div id="content">
<div class="page-header">
<div class="container-fluid">
<div class="pull-right">
<button type="submit" form="form-custom" data-toggle="tooltip" title="<?php echo $button_save; ?>" class="btn btn-primary"><i class="fa fa-save"></i></button>
<a href="<?php echo $cancel; ?>" data-toggle="tooltip" title="<?php echo $button_cancel; ?>" class="btn btn-default"><i class="fa fa-reply"></i></a></div>
<h1><?php echo $heading_title; ?></h1>
<ul class="breadcrumb">
<?php foreach ($breadcrumbs as $breadcrumb) { ?>
<li><a href="<?php echo $breadcrumb['href']; ?>"><?php echo $breadcrumb['text']; ?></a></li>
<?php } ?>
</ul>
</div>
</div>
<div class="container-fluid">
<?php if ($error_warning) { ?>
<div class="alert alert-danger"><i class="fa fa-exclamation-circle"></i> <?php echo $error_warning; ?>
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<?php } ?>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"><i class="fa fa-pencil"></i> <?php echo $text_edit; ?></h3>
</div>
<div class="panel-body">
<form action="<?php echo $action; ?>" method="post" enctype="multipart/form-data" id="form-custom" class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label" for="input-cost"><?php echo $entry_cost; ?></label>
<div class="col-sm-10">
<input type="text" name="custom_cost" value="<?php echo $custom_cost; ?>" placeholder="<?php echo $entry_cost; ?>" id="input-cost" class="form-control" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-tax-class"><?php echo $entry_tax_class; ?></label>
<div class="col-sm-10">
<select name="custom_tax_class_id" id="input-tax-class" class="form-control">
<option value="0"><?php echo $text_none; ?></option>
<?php foreach ($tax_classes as $tax_class) { ?>
<?php if ($tax_class['tax_class_id'] == $custom_tax_class_id) { ?>
<option value="<?php echo $tax_class['tax_class_id']; ?>" selected="selected"><?php echo $tax_class['title']; ?></option>
<?php } else { ?>
<option value="<?php echo $tax_class['tax_class_id']; ?>"><?php echo $tax_class['title']; ?></option>
<?php } ?>
<?php } ?>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-geo-zone"><?php echo $entry_geo_zone; ?></label>
<div class="col-sm-10">
<select name="custom_geo_zone_id" id="input-geo-zone" class="form-control">
<option value="0"><?php echo $text_all_zones; ?></option>
<?php foreach ($geo_zones as $geo_zone) { ?>
<?php if ($geo_zone['geo_zone_id'] == $custom_geo_zone_id) { ?>
<option value="<?php echo $geo_zone['geo_zone_id']; ?>" selected="selected"><?php echo $geo_zone['name']; ?></option>
<?php } else { ?>
<option value="<?php echo $geo_zone['geo_zone_id']; ?>"><?php echo $geo_zone['name']; ?></option>
<?php } ?>
<?php } ?>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-status"><?php echo $entry_status; ?></label>
<div class="col-sm-10">
<select name="custom_status" id="input-status" class="form-control">
<?php if ($custom_status) { ?>
<option value="1" selected="selected"><?php echo $text_enabled; ?></option>
<option value="0"><?php echo $text_disabled; ?></option>
<?php } else { ?>
<option value="1"><?php echo $text_enabled; ?></option>
<option value="0" selected="selected"><?php echo $text_disabled; ?></option>
<?php } ?>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-sort-order"><?php echo $entry_sort_order; ?></label>
<div class="col-sm-10">
<input type="text" name="custom_sort_order" value="<?php echo $custom_sort_order; ?>" placeholder="<?php echo $entry_sort_order; ?>" id="input-sort-order" class="form-control" />
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<?php echo $footer; ?>
同樣,這應該很容易理解。此範本文件的目的是為我們的自訂運輸方法提供設定表單。它使用我們之前在控制器檔案中設定的變數。
因此,就我們的自訂運輸方法而言,後端文件設定就是這樣。在下一節中,我們將了解如何啟用自訂運輸方式以及自訂設定表單的外觀!
啟用自訂運送方式
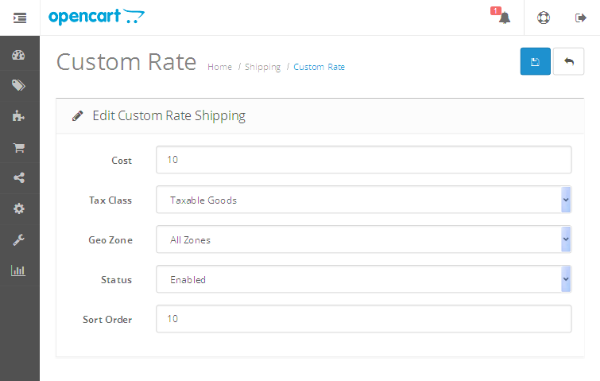
前往管理部分,然後前往 擴充 > 運送。您應該會看到我們的自訂送貨方式被列為自訂費率。點擊 符號安裝我們的自訂送貨方式。安裝後,您應該可以看到編輯連結來開啟配置表單。點擊編輯鏈接,表單應如以下螢幕截圖所示。

上述表單中的重要欄位是稅級和地理區域强>。
#如果您除了成本欄位中定義的金額之外還需要徵收任何其他稅款,則可以透過稅級欄位選擇適當的選項。我們現在選擇應稅商品。
#透過地理區域字段,您可以選擇此方法適用的區域;為了簡單起見,選擇所有區域。另外,請確保將狀態設為已啟用,否則不會在前端結帳中列出。
填寫完必要的資料後,點選儲存按鈕就可以了。今天的文章就到此為止,我將很快在下一部分中給您回复,其中將解釋前端文件設定。
結論
今天,我們開始了一系列關於如何在 OpenCart 中建立自訂送貨方式的系列。在第一部分中,我們瀏覽了後端部分並探討如何設定配置表單。如果有任何疑問和建議,請留言!
以上是OpenCart教學:自訂配送方式(第一部分)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 得物使用教程
Mar 21, 2024 pm 01:40 PM
得物使用教程
Mar 21, 2024 pm 01:40 PM
得物APP是當前十分火爆品牌購物的軟體,但是多數的用戶不知道得物APP中功能如何的使用,下方會整理最詳細的使用教程攻略,接下來就是小編為用戶帶來的得物多功能使用教學匯總,有興趣的用戶快來一起看看吧!得物使用教學【2024-03-20】得物分期購怎麼使用【2024-03-20】得物優惠券怎麼獲得【2024-03-20】得物人工客服怎麼找【2024-03-20】得物取件碼怎麼查看【2024-03-20】得物求購在哪裡看【2024-03-20】得物vip怎麼開【2024-03-20】得物怎麼申請退換貨
 夸克瀏覽器使用教學課程
Feb 24, 2024 pm 04:10 PM
夸克瀏覽器使用教學課程
Feb 24, 2024 pm 04:10 PM
夸克瀏覽器是當前十分火爆的一款多功能的瀏覽器,但是多數的小伙伴不知道夸克瀏覽器如何使用其中的功能,下方會整理出來最使用的功能技巧,接下來就是小編為用戶帶來的夸克瀏覽器多功能使用教程匯總,有興趣的用戶快來一起看看吧!夸克瀏覽器使用教學【2024-01-09】:夸克如何掃描試卷看答案【2024-01-09】:夸克瀏覽器怎麼開啟成人模式【2024-01-09】:如何刪除夸克已用空間【2024 -01-09】:怎麼清理夸克網盤儲存空間【2024-01-09】:夸克怎麼取消備份【2024-01-09】:夸克
 升級numpy版本:詳細易學的指南
Feb 25, 2024 pm 11:39 PM
升級numpy版本:詳細易學的指南
Feb 25, 2024 pm 11:39 PM
如何升級numpy版本:簡單易懂的教程,需要具體程式碼範例引言:NumPy是一個重要的Python庫,用於科學計算。它提供了一個強大的多維數組物件和一系列與之相關的函數,可用於進行高效的數值運算。隨著新版本的發布,不斷有更新的特性和Bug修復可供我們使用。本文將介紹如何升級已安裝的NumPy函式庫,以取得最新特性並解決已知問題。步驟1:檢查目前NumPy版本在開始
 夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨後,常常能見到美麗又神奇的特殊天氣景象-彩虹。這也是攝影中可遇而不可求的難得景象,非常出片。彩虹出現有這樣幾個條件:一是空氣中有充足的水滴,二是太陽以較低的角度照射。所以下午雨過天晴後的一段時間內,是最容易看到彩虹的時候。不過彩虹的形成受天氣、光線等條件的影響較大,因此一般只會持續一小段時間,而最佳觀賞、拍攝時間更為短暫。那麼遇到彩虹,怎樣才能合理地記錄下來並拍出質感呢? 1.尋找彩虹除了上面提到的條件外,彩虹通常出現在陽光照射的方向,即如果太陽由西向東照射,彩虹更有可能出現在東
 DisplayX(顯示器測試軟體)使用教學課程
Mar 04, 2024 pm 04:00 PM
DisplayX(顯示器測試軟體)使用教學課程
Mar 04, 2024 pm 04:00 PM
在購買顯示器的時候對其進行測試是必不可少的一環,能夠避免買到有損壞的,今天小編教大家來使用軟體對顯示器進行測試。方法步驟1.首先要在本站搜尋下載DisplayX這款軟體,安裝打開,會看到提供給用戶很多種檢測方法。 2.使用者點擊常規完全測試,首先是測試顯示器的亮度,使用者調整顯示器使得方框都能看得清楚。 3.之後點選滑鼠即可進入下一節,如果顯示器能夠分辨每個黑色白色區域那表示顯示器還是不錯的。 4.再次按一下滑鼠左鍵,會看到顯示器的灰階測試,顏色過渡越平滑表示顯示器越好。 5.另外在displayx軟體中我們
 photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
PhotoshopCS是PhotoshopCreativeSuite的縮寫,由Adobe公司出品的軟體,被廣泛用於平面設計和圖像處理,作為新手學習PS,今天就讓小編為您解答一下photoshopcs5是什麼軟體以及photoshopcs5使用教程。一、photoshopcs5是什麼軟體AdobePhotoshopCS5Extended是電影、視訊和多媒體領域的專業人士,使用3D和動畫的圖形和Web設計人員,以及工程和科學領域的專業人士的理想選擇。呈現3D影像並將它合併到2D複合影像中。輕鬆編輯視
 專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
隨著智慧型手機的不斷發展,手機的功能也變得越來越強大,其中截長圖功能成為了許多用戶日常使用的重要功能之一。截長圖可以幫助使用者將較長的網頁、對話記錄或圖片一次儲存下來,方便查閱和分享。而在眾多手機品牌中,華為手機也是備受用戶推崇的一款品牌之一,其截長圖功能也備受好評。本文將為大家介紹華為手機截長圖的正確方法,以及一些專家技巧,幫助大家更好地利用華為手機的







