解析功能:wp_nav_menu的考察
當 WordPress 3 為我們提供新的選單功能時,它永遠改變了我們查看導覽選單的方式。我們不再必須使用普通的頁面列表功能或建立我們自己的自訂選單功能來整合類別和頁面選單以及導航選單中的外部或硬連結項目。但我們可以如何利用這個新功能來進行客製化呢?在本教程中,我們將深入探討 wp_nav_menu 函數可以執行的所有操作,使用 Walker 類別添加子描述,並觸及其一些相關函數。
參數
此函數有多個參數可供使用。以下是 WordPress.org Codex 中列出的預設值:
<?php $defaults = array(
'theme_location' => ,
'menu' => ,
'container' => 'div',
'container_class' => 'menu-{menu slug}-container',
'container_id' => ,
'menu_class' => 'menu',
'menu_id' => ,
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => ,
'after' => ,
'link_before' => ,
'link_after' => ,
'items_wrap' => '<ul id=\"%1$s\" class=\"%2$s\">%3$s</ul>',
'depth' => 0,
'walker' =>
);
?>
<?php wp_nav_menu( $defaults ); ?>
主題位置
使用此參數,我們可以設定主題位置,然後在「選單」頁面上使用該位置來設定在主題的該部分中工作的選單,而無需手動定義應在此處顯示的選單。這對於主題分發者非常有幫助,因為只有當使用者為該位置定義了選單時,您才能使用條件來顯示選單。唯一的其他要求是您使用函數 register_nav_menu() 來註冊這些位置。當您設定選單支援時,這通常是透過函數檔案完成的。
讓我們開始建立自訂選單功能參數,假設我們已經註冊了一個名為「primary」的主題位置。
$params = array( 'theme_location' => 'primary' );
選單
此參數用於手動定義應使用哪個選單。在我們的範例中,我們僅設定一個通用選單位置,而不是定義要使用的確切選單位置,但如果我們想要告訴函數使用名為「主導航」的選單,我們的參數將如下所示:
$params = array( 'theme_location' => 'primary', 'menu' => 'Primary Navigation' );
容器
預設情況下,我們的選單將包含在div 中,但如果您像我一樣,通常不需要這個,並且可能希望減少divs 和其他標籤的使用量盡可能保持程式碼整潔。您也可以使用此參數定義不同的標籤,例如 html5 <section> 或 <nav>。對於我們的範例,我們不希望容器更改預設容器值,因為二十一主題樣式依賴它的存在。
容器類別和容器ID
您幾乎可以猜到,這些參數用於設定容器的類別和 ID。由於我們完全忽略了這一點,因此我們不需要定義值。
選單類別和選單 ID
這些工作方式與前面的參數類似,只是這次我們肯定要設定「nav」的 ID,因為這是我們將在樣式表中用於設定導覽列樣式的 ID。
$params = array( 'theme_location' => 'primary', 'container' => false, 'menu_id' => 'nav' );
迴聲
您可以使用此參數來決定是否要顯示(回顯)結果,或傳回它以在 PHP 中使用。該項目是布林值,因此要返回它,只需將此參數設為 0。
後備CB
這是一個回呼函數,如果沒有找到選單,您可以回退到該函數。預設情況下,它使用舊的支援 wp_page_menu() 並將所有相同的參數傳遞給該函數。
之前和之後
這些項目用於定義可以在錨標記之前和之後放置的內容 (<a></a>)。您可以使用它們在每個項目之前添加一個豎線,或將導航項目包裝在 span 標記中。
連結之前和連結之後
它們的運作方式與我們之前介紹的項目相同,只是您定義的任何內容都會位於錨標記內。我們的範例不要求我們使用這些,因此我們將忽略它們並保留預設的空項目。
物品包裹
預設情況下,項目包含在具有選單 ID 和選單類別的無序列表中。如果您願意,您可以透過此參數進行更改。
深度
當您想要使用相同選單兩次但不希望任何子項目顯示在您使用 wp_nav_menu() 函數設定的位置時,此參數非常有用。例如,如果您希望主導航包含二級下拉式選單,您可以將其保留為預設值。然後,如果您想在頁腳導覽中使用相同的父項並省略子項,您可以將此參數設為深度 1。預設“0”表示將輸出所有等級。為了使範例簡潔,我們假設主導航不包含任何子項目。
沃克
此參數用於定義一個walker對象,該對象可用於操縱整個函數如何運作並輸出其資訊。我們將在下一節中討論一個很好的範例。
向導航選單項目新增說明
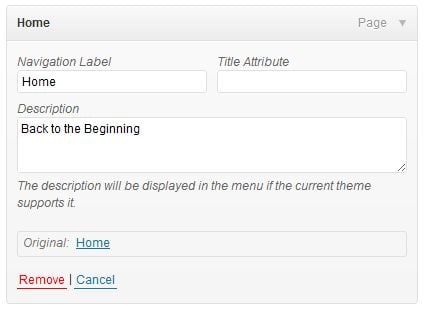
對於我們的範例,我們希望在每個主選單項目上新增子描述。 WordPress 選單系統中已經具備新增描述本身的功能。要開啟此功能,請轉到選單,然後按右上角的螢幕選項標籤。您需要確保單擊的選項應為“描述”。選取此選項後,選單項目現在應如下所示:

填写完描述后,我们需要创建 walker 类并将其添加到 wp_nav_menu() 参数中。我们将调用该类 description_navigation 因此我们完整的参数代码应如下所示:
$params = array( 'theme_location' => 'primary', 'menu_id' => 'nav', 'walker' => new description_walker() ); wp_nav_menu($params);
沃克级
现在我们准备使用 Walker 类添加这些描述:
class description_walker extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="'. esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$description = ! empty( $item->description ) ? '<span>'.esc_attr( $item->description ).'</span>' : '';
if($depth != 0) {
$description = $append = $prepend = "";
}
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= $args->link_before .apply_filters( 'the_title', $item->title, $item->ID );
$item_output .= $description.$args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
这里发生了很多事情。有关 Walker 类的更多信息,请参阅另一个教程:了解 Walker 类。您在这里应该理解的最重要的部分是我们正在重建每个链接项的输出并添加描述。在上面代码片段的第 19 行,您可以看到我们在哪里获取项目描述(如果存在),并将其设置为包含在 span 标记中的 $description 的值,以便我们可以单独设置描述的样式。然后,在第 24-29 行中,我们将链接项重新组合在一起,在锚标记结束之前添加描述,以便它成为链接本身的一部分。
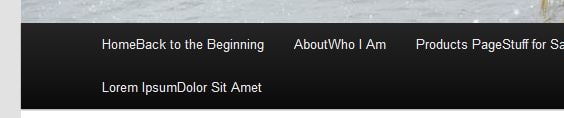
使用“二十一十一”主题,您现在应该拥有如下所示的内容:

风格化
让我们添加一些样式以使其更清晰:
#nav a {
line-height: 20px;
padding: 10px 15px;
}
#nav a span {
display: block;
font-size: 11px;
color: #ccc;
}
#nav a:hover span {
color: #999;
}
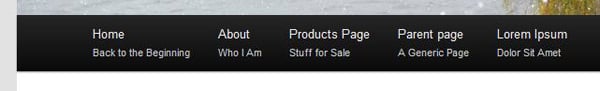
这将更改每个链接的高度和填充,导致 span 标记内的描述下降到自己的行,并稍微调整字体大小和颜色以获得如下所示的最终结果:

关系函数
您不仅可以使用 wp_nav_menu() 输出包含所有自定义内容的菜单,您还可以进一步使用其一些相关功能。
has_nav_menu()
此功能非常适合仅显示特定菜单(如果该菜单已分配给您的主题位置)。例如,您可能希望在主题上为用户可能不希望出现在主导航中的较少导航项创建顶部导航。这可能是主页链接、“与我们一起做广告”或其他较低级别的号召性用语。但作为主题分发者,如果您不知道这是否是用户想要使用的内容,只需使用如下条件:
if (has_nav_menu('top-menu')) {
wp_nav_menu('theme_location='top-menu');
}
wp_get_nav_menu_items()
此函数将从特定菜单返回项目数组。如果您想在不使用 Walker 类的情况下构建自定义菜单列表,这可能特别有用。您会失去很多功能,例如菜单项的当前类,但这是循环遍历菜单项数组以获得简单解决方案的好方法。
结论
当您更多地了解内置参数提供的灵活性并能够通过 Walker Class 进行更好的控制时,您可以做很多事情来自定义导航菜单。需要为每个项目添加另一个带有“icon”类的span标签来自定义图标吗?没问题。
能够完全控制菜单的放置和输出,可以扩展您作为主题开发人员的能力,带来不可估量的可能性。您可以使用 Walker 类来做哪些事情?
以上是解析功能:wp_nav_menu的考察的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vivox100s和x100區別:效能比較及功能解析
Mar 23, 2024 pm 10:27 PM
vivox100s和x100區別:效能比較及功能解析
Mar 23, 2024 pm 10:27 PM
vivox100s和x100手機都是vivo手機產品線中的代表機型,它們分別代表了vivo在不同時間段內的高端技術水平,因此這兩款手機在設計、性能和功能上均有一定區別。本文將從效能比較和功能解析兩個面向對這兩款手機進行詳細比較,幫助消費者更好地選擇適合自己的手機。首先,我們來看vivox100s和x100在效能上的比較。 vivox100s搭載了最新的
 Oracle錯誤3114詳解:如何快速解決
Mar 08, 2024 pm 02:42 PM
Oracle錯誤3114詳解:如何快速解決
Mar 08, 2024 pm 02:42 PM
Oracle錯誤3114詳解:如何快速解決,需要具體程式碼範例在Oracle資料庫開發與管理過程中,我們常常會遇到各種各樣的錯誤,其中錯誤3114是比較常見的一個問題。錯誤3114通常表示資料庫連線出現問題,可能是網路故障、資料庫服務停止、或連接字串設定不正確等原因導致的。本文將詳細解釋錯誤3114的產生原因,以及如何快速解決這個問題,並附上具體的程式碼
 自媒體到底是什麼?它的主要特點和功能有哪些?
Mar 21, 2024 pm 08:21 PM
自媒體到底是什麼?它的主要特點和功能有哪些?
Mar 21, 2024 pm 08:21 PM
隨著網路的快速發展,自媒體這個概念已經深入人心。那麼,自媒體到底是什麼呢?它有哪些主要特點和功能呢?接下來,我們將一一探討這些問題。一、自媒體到底是什麼?自媒體,顧名思義,就是自己就是媒體。它是指透過網路平台,個人或團隊可以自主創建、編輯、發布和傳播內容的資訊載體。不同於傳統媒體,如報紙、電視、電台等,自媒體具有更強的互動性和個人化,讓每個人都能成為訊息的生產者和傳播者。二、自媒體的主要特色和功能有哪些? 1.低門檻:自媒體的崛起降低了進入媒體產業的門檻,不再需要繁瑣的設備和專業的團隊,一部手
 小紅書帳號管理軟體有哪些功能?怎麼經營小紅書帳號?
Mar 21, 2024 pm 04:16 PM
小紅書帳號管理軟體有哪些功能?怎麼經營小紅書帳號?
Mar 21, 2024 pm 04:16 PM
隨著小紅書在年輕人中的流行,越來越多的人開始利用這個平台分享各方面的經驗和生活見解。如何有效管理多個小紅書帳號成為關鍵問題。在本文中,我們將討論一些小紅書帳號管理軟體的功能,並探討如何更好地經營小紅書帳號。隨著社群媒體的發展,許多人發現自己需要管理多個社群帳號。對於小紅書用戶來說,這也是一個挑戰。一些小紅書帳號管理軟體可以幫助使用者更輕鬆地管理多個帳號,包括自動發佈內容、定時發布、資料分析等功能。透過這些工具,使用者可以更有效率地管理他們的帳號,提高帳號的曝光率和關注。另一、小紅書帳號管理軟體有
 PHP技巧:快速實現返回上一頁功能
Mar 09, 2024 am 08:21 AM
PHP技巧:快速實現返回上一頁功能
Mar 09, 2024 am 08:21 AM
PHP技巧:快速實現回到上一頁功能在網頁開發中,常常會遇到需要實作返回上一頁的功能。這樣的操作可以提高使用者體驗,讓使用者更方便地在網頁之間進行導航。在PHP中,我們可以透過一些簡單的程式碼來實現這項功能。本文將介紹如何快速實現返回上一頁功能,並提供具體的PHP程式碼範例。在PHP中,我們可以使用$_SERVER['HTTP_REFERER']來取得上一頁的URL
 PHP 中點的意思和用法解析
Mar 27, 2024 pm 08:57 PM
PHP 中點的意思和用法解析
Mar 27, 2024 pm 08:57 PM
【PHP中點的意義和用法解析】在PHP中,中點(.)是常用的運算符,用來連接兩個字串或物件的屬性或方法。在本文中,我們將深入探討PHP中點的意義和用法,並透過具體的程式碼範例加以說明。 1.連接字串中點運算子.在PHP中最常見的用法是連接兩個字串。透過將.放置在兩個字串之間,可以將它們拼接在一起,形成一個新的字串。 $string1=&qu
 PHP是做什麼用的?探究PHP的作用與功能
Mar 24, 2024 am 11:39 AM
PHP是做什麼用的?探究PHP的作用與功能
Mar 24, 2024 am 11:39 AM
PHP是一種廣泛應用於Web開發的伺服器端腳本語言,它主要的功能是產生動態網頁內容,與HTML結合使用,可以創造出豐富多彩的網頁。 PHP的功能強大,它可以執行各種資料庫操作、檔案操作、表單處理等任務,為網站提供強大的互動性和功能性。在接下來的文章中,我們將進一步探究PHP的作用與功能,並配以詳細的程式碼範例。首先,我們來看看PHP的常見用途:動態網頁生成:P
 Apache2無法正確解析PHP檔案的處理方法
Mar 08, 2024 am 11:09 AM
Apache2無法正確解析PHP檔案的處理方法
Mar 08, 2024 am 11:09 AM
由於篇幅限制,以下是一個簡短的文章:Apache2是常用的Web伺服器軟體,而PHP是廣泛使用的伺服器端腳本語言。在建置網站過程中,有時會遇到Apache2無法正確解析PHP檔案的問題,導致PHP程式碼無法執行。這種問題通常是因為Apache2沒有正確配置PHP模組,或是PHP模組與Apache2的版本不相容所導致的。解決這個問題的方法一般有兩種,一種是






