WooCommerce 優惠券管理:初學者指南
改善和提高企業的財務狀況是每個線上商店所有者的目標,而銷售額在實現這一目標方面起著至關重要的作用。在本文中,我們將探討 WooCommerce 提供的獎勵客戶的最佳方式之一,即優惠券。為顧客提供折扣券可以保證銷售量的增加,這是一個雙贏的局面。那麼就讓我們開始吧。
#優惠券
就向客戶提供折扣而言,提供優惠券被認為是非常令人鼓舞的。同時,他們為線上商店所有者提供了利用此外掛程式增加銷售額的絕佳機會。因此,在正式開始今天的貼文之前,我們先來看看維基百科對優惠券的說法。
在行銷中,優惠券是門票或文件 可以在以下情況下兌換為財務折扣或回饋: 購買產品。通常, 優惠券由消費品製造商或 零售商,用於零售店作為銷售的一部分 促銷活動。 块引用>WooCommerce 允許線上商店所有者控制是否願意向客戶提供優惠券。優惠券可以應用在購物車和結帳頁面上。但為了在 WooCommerce 中使用優惠券,您首先需要啟用它們。
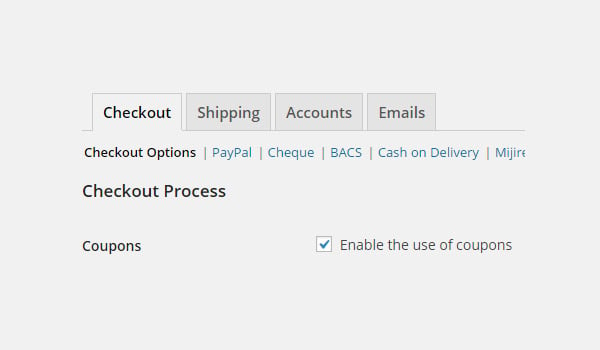
可以從 WooCommerce 設定輕鬆啟用優惠券,我在先前的文章中對此進行了討論。不過,如果您不記得了,這裡有一個快速摘要。
#前往 WooCommerce > 設定 > 結帳 > 結帳選項。從這裡啟用優惠券複選框。
在 WooCommerce 中管理優惠券
以前,管理和維護優惠券被認為是在線商店所有者的一項繁重任務。但 WooCommerce 讓這個過程只需點擊幾下即可。您可以找到一個單獨的優惠券部分,您不僅可以在其中建立新優惠券,還可以正確追蹤它們。
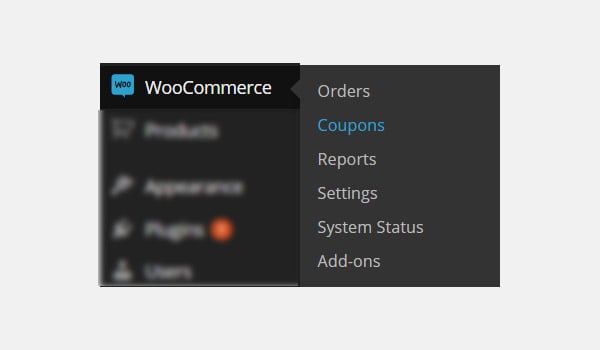
首先登入您網站的資訊中心帳戶,然後前往 WooCommerce > 優惠券。
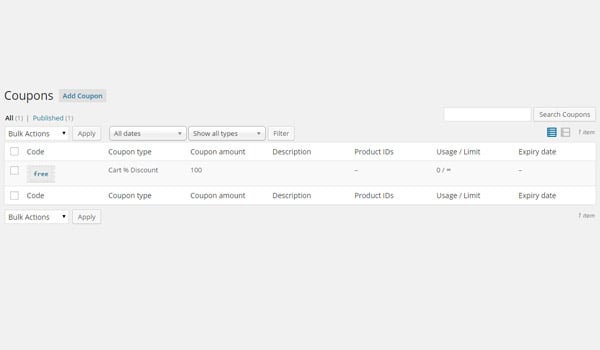
它將引導您進入類似上圖所示的頁面。此頁面看起來與 WooCommerce 中用於管理貼文、類別、產品、訂單等的部分非常相似。
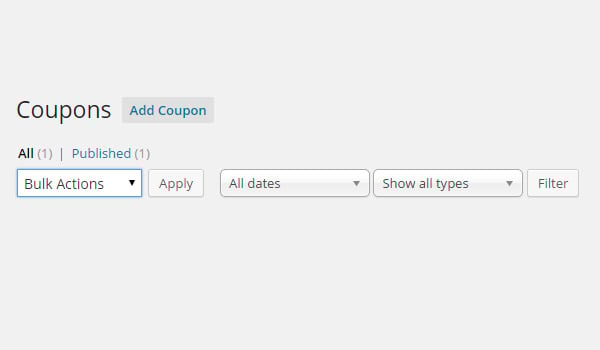
第一行對我們來說並不新鮮。在這裡,您會發現某些批次操作,例如編輯和移至廢紙簍,以及一些過濾器,可讓您根據日期和類型對各種優惠券進行排序。
在此行下方,您可以找到包含所有優惠券(無論是否已發布)資訊的欄位。每張優惠券都放置在單行中。那麼讓我們看看這些列。
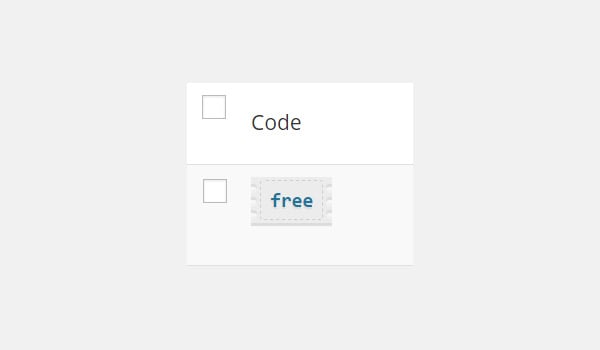
程式碼
第一列將指定優惠券的代碼或更準確地說是名稱。優惠券名稱以唯一代碼的形式保存,以避免重複。在此列中,每個優惠券代碼都顯示在看起來像門票的圖像上。這是您的客戶用來享受折扣的優惠券。
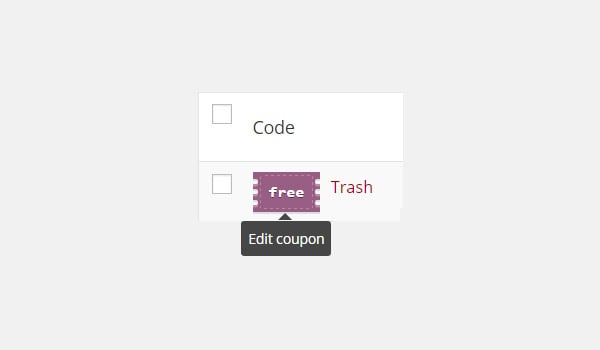
優惠券編輯
在WooCommerce 中絕對可以編輯優惠券,其操作方式與編輯貼文、產品、訂單、但不同之處在於,當您將滑鼠懸停在任何優惠券代碼上時,它會改變顏色,並彈出一條訊息,顯示編輯優惠券。因此,請點擊優惠券標題即可更改優惠券詳細資訊。同樣,旁邊也會出現垃圾箱選項。與其他貼文類型(例如貼文、頁面、產品)類似,您也可以丟棄優惠券。
優惠券類型
下一列將指定優惠券的類型。 WooCommerce 主要提供四種不同的優惠券類型。這些是:
- 購物車折扣
- 購物車%折扣
- 產品折扣
- 產品折扣百分比
店主可以選擇上述任何類型。我將在下一篇文章創建優惠券時詳細解釋這四種類型。現在讓我們熟悉一下 WooCommerce 中優惠券的使用者介面。
優惠券金額
此列將列出優惠券的價值。它將指定您向客戶提供多少折扣。
描述
如果您新增了有關優惠券的任何簡短描述,那麼它將顯示在「描述」列中。該字段是可選的。但是,如果您填寫了該信息,那麼您肯定會向客戶提供一些額外的信息,指導他們了解優惠券的詳細信息。
產品 ID
下一列是產品 ID,此列中的詳細資訊也是可選的。當您建立特定於一個或一組特定產品的優惠券時,WooCommerce 會在此列中顯示這些產品的 ID。
使用/限制
此列的名稱是不言自明的:它指定特定優惠券的有效性和使用情況。通常,任何客戶只能使用任何優惠券一次,之後該優惠券對同一客戶不再有效。但我們將在下一篇文章中了解如何修改它並控制結果。
到期日
最後一列是到期日期,也就是特定優惠券到期且不再可用的日期。 WooCommerce 允許您設定到期日。例如,如果您僅為網路星期一提供一些優惠券,則這些優惠券應在網路星期一結束時過期。
結論
這是您在 WooCommerce 中管理優惠券時會遇到的各種選項的概述。在我的下一篇文章中,我將解釋如何為客戶建立新優惠券以及如何配置與其關聯的某些設定。如果對本文有任何疑問,您可以在下面評論並詢問。
以上是WooCommerce 優惠券管理:初學者指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
WordPress對初學者來說容易上手。 1.登錄後台後,用戶界面直觀,簡潔的儀表板提供所有必要功能鏈接。 2.基本操作包括創建和編輯內容,所見即所得的編輯器簡化了內容創建。 3.初學者可以通過插件和主題擴展網站功能,學習曲線存在但可以通過實踐掌握。
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin
 如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在尋找自動化 WordPress 網站和社交媒體帳戶的方法? 通過自動化,您將能夠在 Facebook、Twitter、LinkedIn、Instagram 等平台上自動分享您的 WordPress 博客文章或更新。 在本文中,我們將向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 輕鬆實現 WordPress 和社交媒體的自動化。 為什麼要自動化 WordPress 和社交媒體? 自動化您的WordPre