使用 Raygun 發現並解決頁面載入時間緩慢的問題
在本教程中,我們將重點放在使用 Raygun 尋找和修復不良的頁面載入時間。但在此之前,我們先討論為什麼稍長的頁面載入時間會造成如此大的影響。
#為了給造訪您網站的潛在客戶或客戶留下良好的第一印象,您可以做的最重要的事情之一就是提高其載入速度。
想像一下一位客戶剛剛從朋友那裡聽說了您的公司。您在線上銷售產品,使用者可以透過造訪您的網站進行購買。如果不同的網站頁面需要很長時間才能加載,並且您並非專門銷售該產品,那麼客戶很可能會放棄您的網站並前往其他地方。
您不僅錯過了在這裡的第一次銷售,還錯過了擁有忠實客戶的機會,他們將來會購買更多產品。
#這就是網路的特點——人們只需點擊幾下就可以離開您的網站並從您的競爭對手那裡購買東西。更快的頁面載入速度可以讓您比競爭對手更具優勢並增加您的收入。
#Raygun 如何提供協助?
Raygun 依靠真實用戶監控洞察 (RUM Insights) 來提高網站效能和頁面載入時間。術語「真實用戶監控」是這裡的關鍵。您可以使用 WebPagetest 和 Google Page Speed Insights 等工具來最佳化各個頁面,但這些結果不會基於真實的使用者資料。另一方面,Raygun 提供的數據是基於訪問您網站的真實用戶。
Raygun 也以更有條理的方式呈現訊息,告訴您網站的平均頁面速度、要求最多的頁面和最慢的頁面等資訊。這樣,您就可以優先考慮網站的哪個頁面或部分需要先優化。
您也可以了解不同國家/地區的使用者或使用不同瀏覽器的使用者的網站載入速度。同樣,您可以比較行動網站和桌面網站的速度。
Raygun 的另一個優點是它會向您展示網站對於不同使用者的表現。例如,您最有價值的客戶之一的網站可能加載緩慢。在這種情況下,您肯定想了解這一點,並在為時已晚之前採取一些措施來改善他們的體驗。
#我們將在本文接下來的幾節中學習如何使用 Raygun 完成所有這些工作。
將 Raygun 整合到您的網站
在將 Raygun 整合到您的網站之前,您需要註冊一個帳戶。透過此帳戶,您可以在 14 天內免費使用 Raygun 的所有功能。
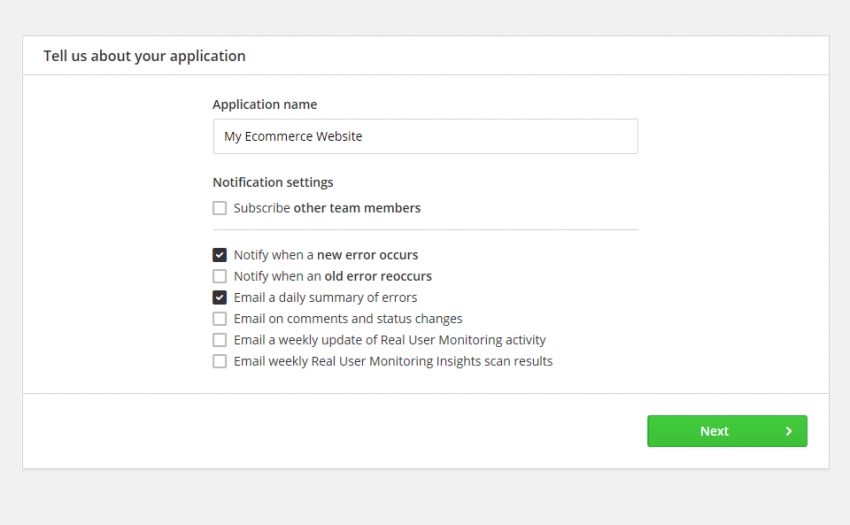
註冊成功後,您可以點擊建立應用程式按鈕來建立新應用程式。您可以在下一個畫面上填寫應用程式的名稱,然後選取一些核取方塊以接收有關錯誤和真實使用者監控見解的通知。

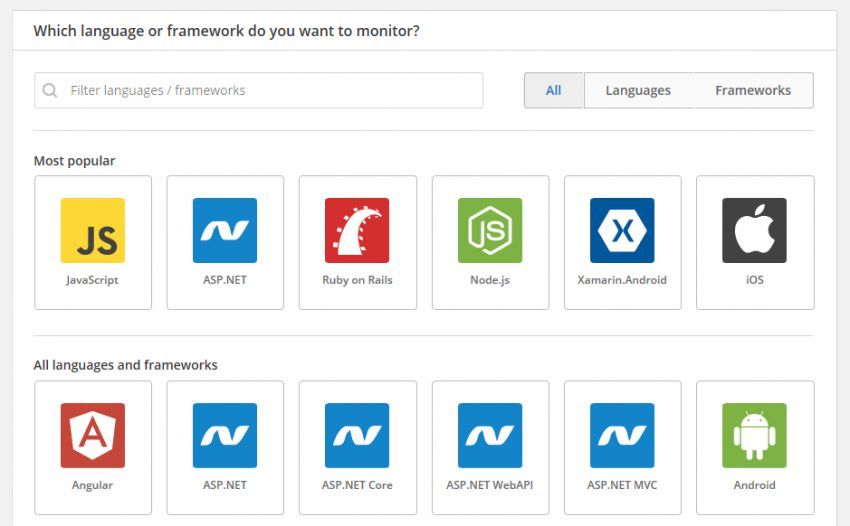
現在您只需選擇您的開發平台或框架。在本例中,我們使用 JavaScript。

最後,您將獲得一些程式碼,您必須將其添加到您想要監控的所有頁面上。您也可以下載該庫的生產或開發版本並自行包含它,而不是將以下程式碼放置在您的網站中。
<script type="text/javascript">
!function(a,b,c,d,e,f,g,h){a.RaygunObject=e,a[e]=a[e]||function(){
(a[e].o=a[e].o||[]).push(arguments)},f=b.createElement(c),g=b.getElementsByTagName(c)[0],
f.async=1,f.src=d,g.parentNode.insertBefore(f,g),h=a.onerror,a.onerror=function(b,c,d,f,g){
h&&h(b,c,d,f,g),g||(g=new Error(b)),a[e].q=a[e].q||[],a[e].q.push({
e:g})}}(window,document,"script","//cdn.raygun.io/raygun4js/raygun.min.js","rg4js");
</script>
在結束 </head> 標記之前新增上述程式碼片段後,您必須將以下程式碼片段放置在結束 <body> 之前標籤。
<script type="text/javascript">
rg4js('apiKey', 'YOUR_API_KEY');
rg4js('enableCrashReporting', true);
rg4js('enablePulse', true);
</script>
如果您不再添加任何程式碼,Raygun 現在將開始收集匿名資料。這意味著您將能夠了解您的網站對不同用戶的表現如何,但無法識別這些用戶。
這個問題有一個簡單的解決方法。您所要做的就是在網頁中加入以下程式碼,Raygun 將處理剩下的事情。
rg4js('setUser', {
identifier: 'unique_id',
isAnonymous: false,
email: 'users_email@domain.com',
firstName: 'Firstname',
fullName: 'Firstname Lastname'
});
您必須將這三段程式碼包含在您想要追蹤的所有頁面中。完成後,數據將開始顯示在儀表板中供您分析。
尋找載入時間較差的頁面
Raygun 儀表板中的真實使用者監控部分有很多選項卡,可以以不同的格式呈現資料。我們將簡要瀏覽所有這些選項卡,向您展示如何使用其中提供的資訊來查找載入時間較差的頁面。

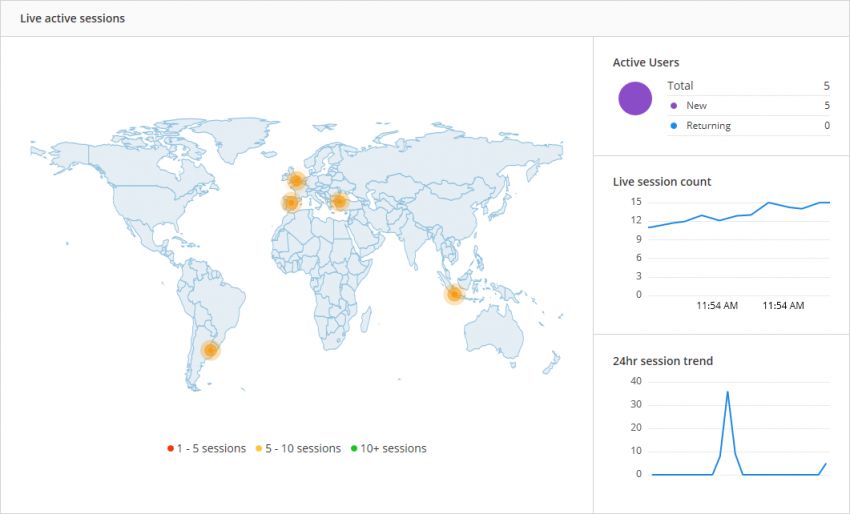
即時標籤將為您提供網站效能的即時概覽。它具有不同的指標,例如健康評分,可以向您顯示網站目前的表現。您可以在 Raygun 網站上「即時」標籤的文件中閱讀有關所有這些指標的更多資訊。
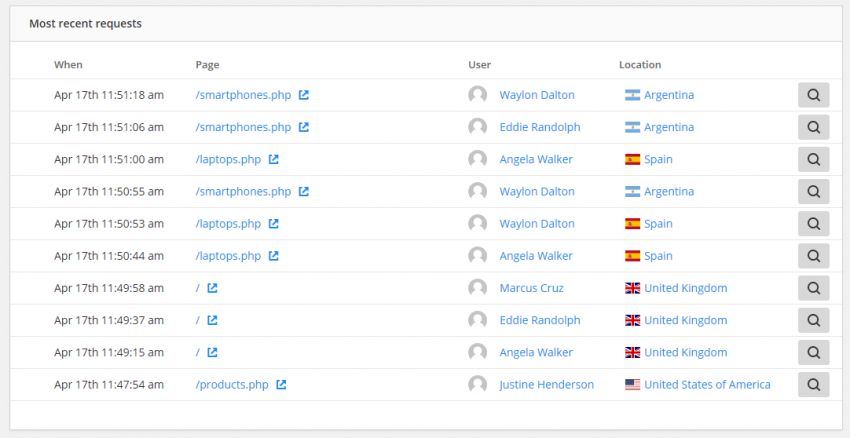
它還有一張世界地圖,指出您目前所在的國家/地區 活躍用戶。您也可以找到最近向您提出的請求的列表 不同使用者的網站。下面的圖片顯示了我們網站的最新請求。

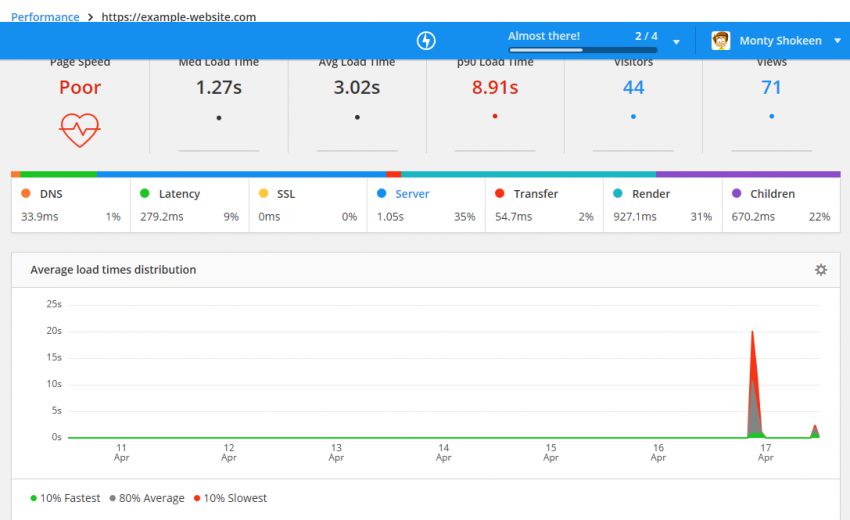
#效能標籤有五個有用的指標,可讓您快速概覽網站頁面載入時間。例如,中位數載入時間為 1.41 秒,這表示 50% 的頁面在 1.41 秒之前載入。同樣,P90 載入時間為 6.78 秒,表示 90% 的情況下,網站會在 6.48 秒之前載入。

這應該可以讓您大致了解網站的效能以及最慢的 10% 用戶的速度有多慢.
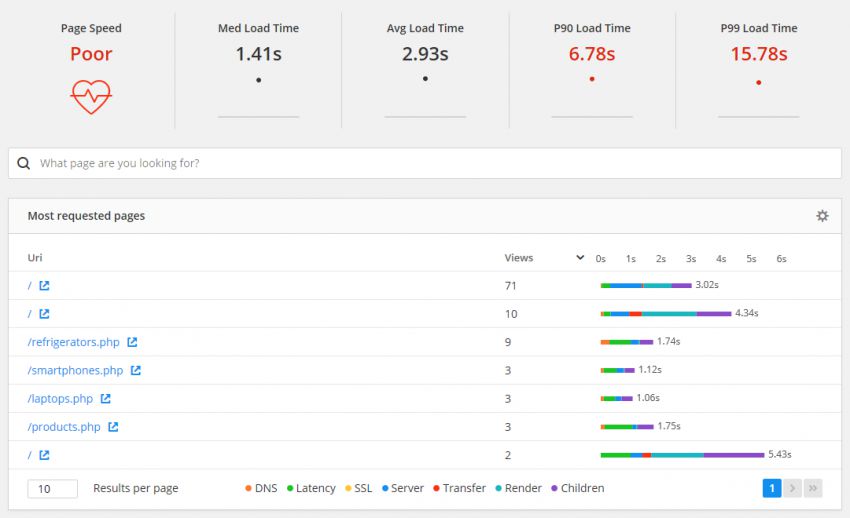
效能標籤底部還有一個最慢和要求最多的頁面的清單。當您想要確定網站的哪些部分需要先修復的優先順序時,了解最受歡迎和最慢的頁面會非常有幫助。
儘管網站中的所有頁面都應盡快加載,但其中一些頁面比其他頁面更重要。因此,您可能有興趣了解網站上特定頁面的表現。您只需在輸入欄位中輸入您要尋找的頁面即可完成此操作。這將為您提供有關特定頁面的中位數、平均值和 P90 載入時間的資訊。這是我們網站主頁的數據。

#您可以使用會話標籤查看與會話相關的信息,例如會話總數、使用者總數以及會話時長中位數。會話表將為您提供最近 150 個會話的快速概覽,其中包含國家/地區、持續時間、總頁面瀏覽量以及會話的上次訪問頁面等資訊。
點擊放大鏡將向您顯示特定會話的更多詳細信息,例如用戶訪問的頁面、這些頁面的加載時間以及會話期間使用的瀏覽器/設備。
使用者標籤將為您提供不同使用者對您網站的滿意度的概覽。當您想了解特定用戶如何與您的網站互動以及他們的頁面加載時間是否或為何超過預期時,這會非常有用。
還有其他三個選項卡可顯示有關瀏覽器、平台和地理位置的所有頁面視圖的資訊。這樣您就可以知道網頁是否僅在特定瀏覽器或平台上載入緩慢。您還將對使用者的分佈有一個粗略的了解。例如,了解您的大多數客戶是否來自特定國家/地區或使用特定瀏覽器會非常方便。
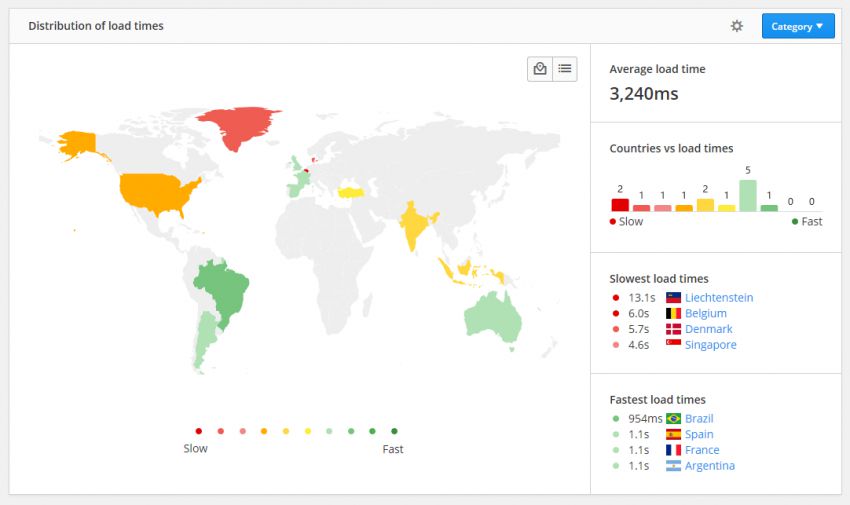
Raygun 在地理位置標籤頂部列出了來自特定大陸的訪客百分比。之後,它提供了一個包含載入時間分佈的地圖。載入時間最慢的國家/地區用紅色填充,載入時間較快的國家/地區用綠色填充。

如果您在某個特定國家/地區的載入時間始終很慢,則可能值得您花時間仔細查看並找出答案原因。
修復頁面載入時間不佳的問題
在上一節中,我們學習如何使用 Raygun 收集的所有資料來確定哪些頁面載入時間較長,或者是否有任何國家/地區的頁面載入時間比平常長。
現在是時候看看我們如何使用 Raygun 來發現可能導致特定頁面或整個網站載入速度比平常慢的問題了。
改善網站糟糕的頁面載入時間可能會非常困難,尤其是當網站非常複雜或有很多頁面時。麻煩在於找到需要改進的地方以及從哪裡開始。
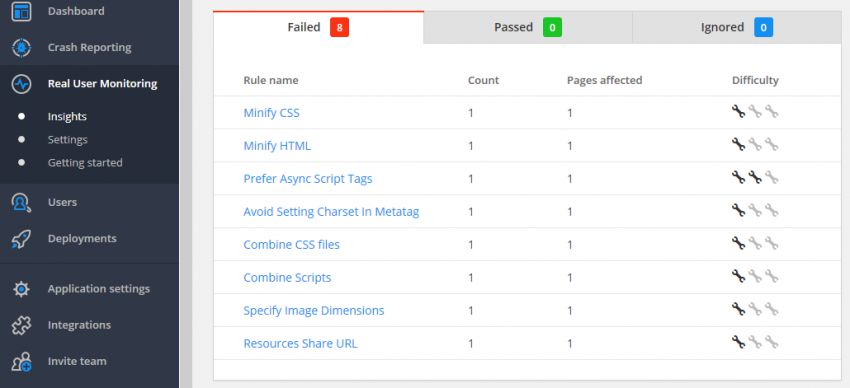
幸運的是,Raygun 可以為您提供一些修復網站的一般見解。您可以點擊真實使用者監控選單下的見解選項,Raygun 將掃描您的網站以查找任何潛在問題。您可以在官方 Raygun 文件中找到所有這些規則的清單。解決所有列出的問題將顯著加快您的網站速度。

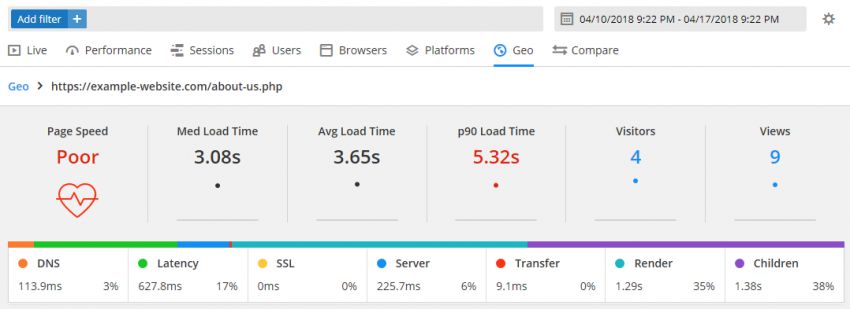
除了遵循這些一般準則之外,您可能還想隔離載入緩慢的頁面。一旦您隔離了它們,Raygun 就可以向您顯示它們解析 DNS、延遲、SSL 握手等所需的時間。這將使您清楚地了解可以在哪些方面進行改進以減少頁面載入時間。下面的圖片應該可以清楚說明。

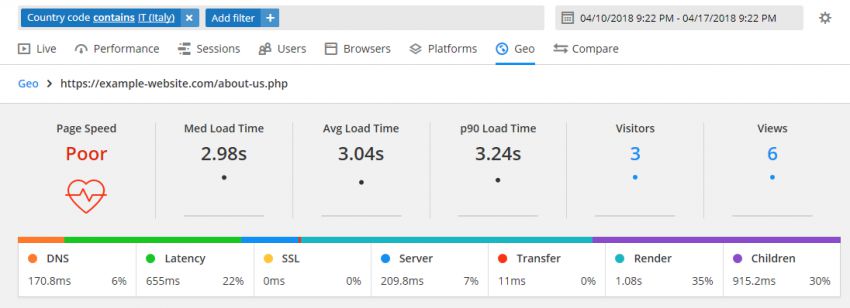
您還可以過濾數據,以便更準確地了解特定頁面的載入時間和各種因素會影響它。上圖顯示了向「關於我們」頁面發出的所有請求的平均延遲。但是,您可以點擊頂部的新增過濾器按鈕,只看到義大利等特定國家/地區的「關於我們」載入時間圖表。

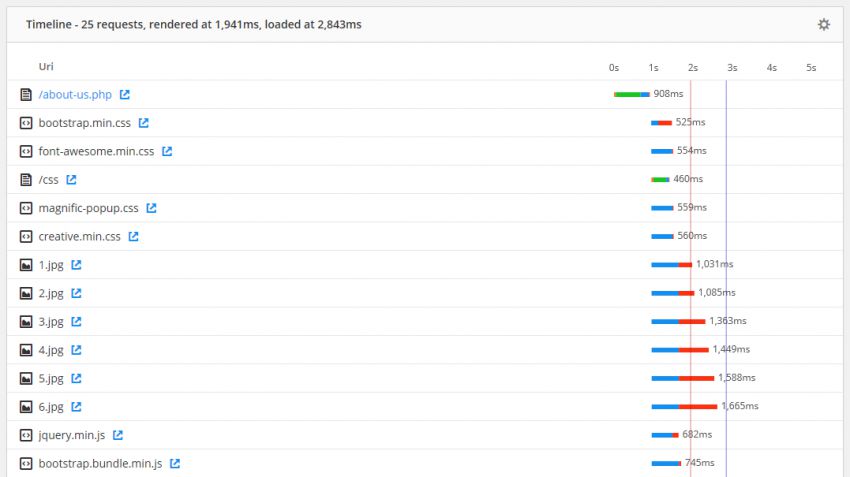
您也會在底部看到特定頁面發出的所有請求。基本上,您將能夠查看為特定頁面加載的每個資源的 DNS、延遲、SSL、伺服器和傳輸時間,並查看其中是否有任何一個是罪魁禍首。

一旦發現哪些資源載入時間過長,您就可以開始優化您的頁面。
#最終想法
正如您在本教程中看到的,Raygun 可以為希望縮短頁面載入時間的組織提供很大幫助。整合非常容易,整合成功後,數據將開始顯示在儀表板中,無需您進行任何干預。
Raygun 還具有不同的選項卡來組織收集的數據,以便您可以更輕鬆、更有效率地進行分析。例如,它可以向您顯示不同國家/地區、瀏覽器和平台的載入時間。它還具有過濾器,您可以使用它們將特定資料集與其餘資料隔離並對其進行仔細分析。
如果您或您的公司正在尋找一款易於整合的工具,可以提供有關真實用戶如何與您的網站互動的深入見解,那麼您絕對應該嘗試 Raygun。您不會有任何損失,因為前 14 天免費!
當您在這裡時,請查看我們有關 Raygun 的其他一些教程!
以上是使用 Raygun 發現並解決頁面載入時間緩慢的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。
 如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在尋找自動化 WordPress 網站和社交媒體帳戶的方法? 通過自動化,您將能夠在 Facebook、Twitter、LinkedIn、Instagram 等平台上自動分享您的 WordPress 博客文章或更新。 在本文中,我們將向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 輕鬆實現 WordPress 和社交媒體的自動化。 為什麼要自動化 WordPress 和社交媒體? 自動化您的WordPre
 wordpress怎麼導入源碼
Apr 20, 2025 am 11:24 AM
wordpress怎麼導入源碼
Apr 20, 2025 am 11:24 AM
導入 WordPress 源碼需要以下步驟:創建子主題以進行主題修改。導入源碼,覆蓋子主題中的文件。激活子主題,使其生效。測試更改,確保一切正常。






