WordPress 字體顏色修改指南
您可以輕鬆地為一小部分文字或一個區塊更改 WordPress 網站中的字體顏色。或者,您可以變更整個網站中特定元素或 CSS 類別的顏色。
#在這個快速教學中,我將向您展示如何快速變更 WordPress 網站中的字體顏色。
我將向您展示兩種方法:
- 更改單一區塊的字體顏色。
- 將 CSS 類別新增到色塊,然後設定該類別的樣式。
我也會向您概述如何使用樣式表更改整個網站的字體顏色。
如果您想了解如何為 WordPress 添加全新字體或如何更改 WordPress 中的字體大小,您也可以在此處了解具體操作方法。
如何更改文字部分的字體顏色
您可以選擇將貼文或頁面中的一部分文字或整個文字區塊設定為與其他貼文或頁面不同的顏色。您可以使用它來突出顯示某些文字並使其脫穎而出,或增強網站的設計。
警告:太多的顏色會讓您的網站看起來混亂且不專業。確保使用不衝突的顏色。
首先找到要更改顏色的文字部分。

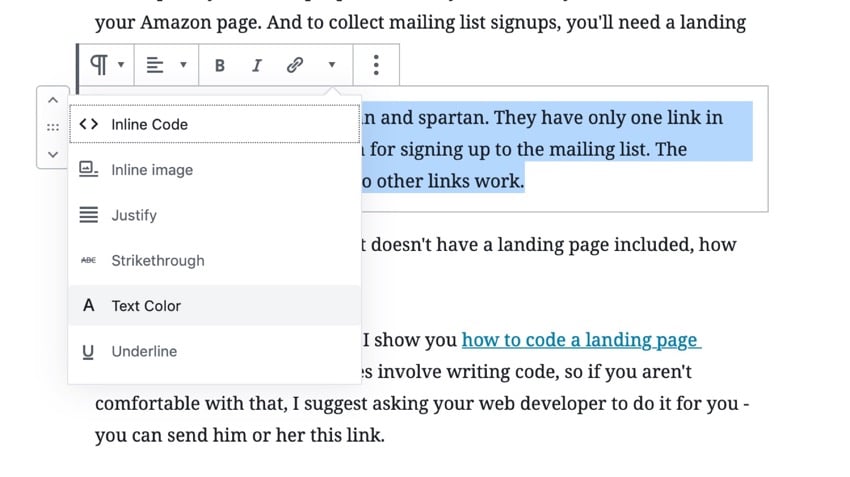
雙擊選擇要變更顏色的文字。點擊該區塊上方的箭頭圖示並選擇文字顏色。

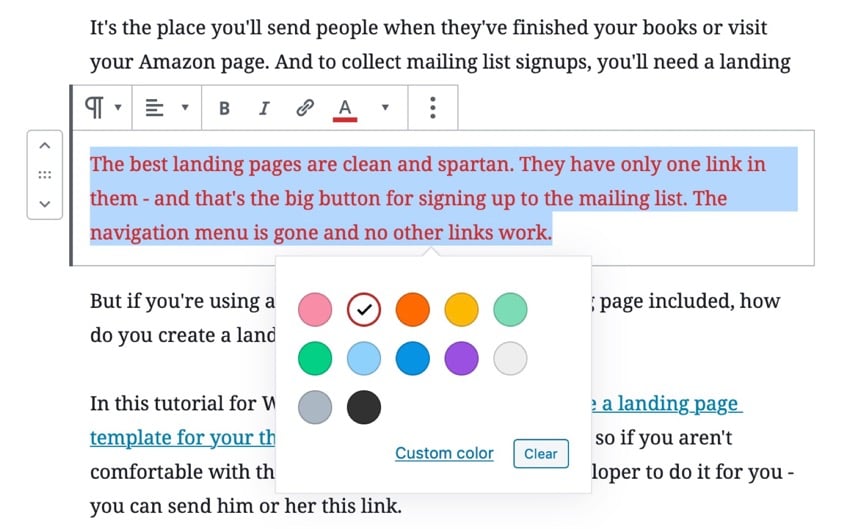
選擇您希望文字具有的顏色。編輯畫面中的顏色將會為您改變。

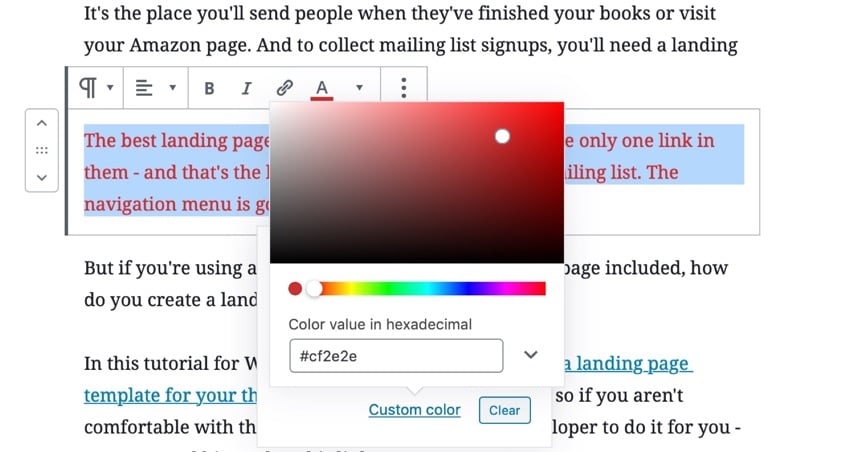
或者,您可以使用十六進位程式碼來選擇特定顏色。如果您想使用網站其他地方使用的顏色,這是一個好主意。
點擊自訂顏色鏈接,然後從選擇器中選擇顏色或輸入十六進位代碼。

對要變更顏色的任何其他文字區塊或文字部分重複此操作。您不必更改整個區塊的顏色 - 如果需要,您可以只更改一個單字。
最後,點擊更新來更新您的帖子,或點擊發布來發布它。這將保存您的更改。
現在你的文字將是你給它的任何顏色:

如何使用 CSS 類別來變更字體顏色
如果您想更改一堆文字區塊,使它們全部具有相同的顏色,最好的方法是使用 CSS 類別。這樣,您就知道它們都是相同的顏色,您不必記住您使用的顏色。
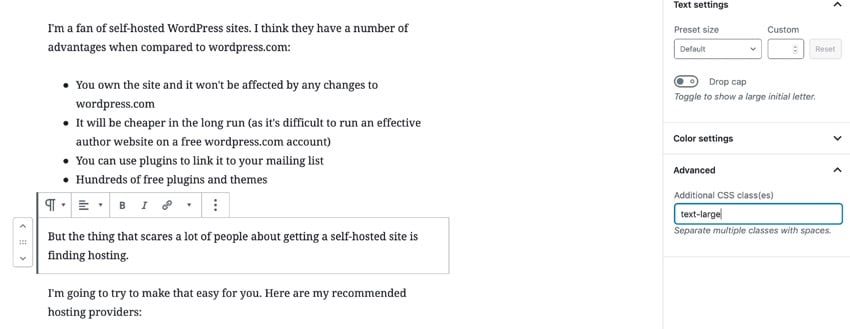
再次找到您的文字區塊,然後在區塊窗格中開啟進階標籤。
在其他 CSS 類別欄位中,輸入 CSS 類別。我將使用 highlight-color。我故意不命名顏色,以防我稍後決定更改它。

現在點擊更新或發布儲存您的貼文。
您現在有兩個選項可以使用該類別編輯區塊的顏色:
- 在定制器中加入樣式
- 將樣式加入主題的樣式表
在定制器中設定類別的樣式是最簡單的方法,並且在更新主題時不會給您帶來任何問題。
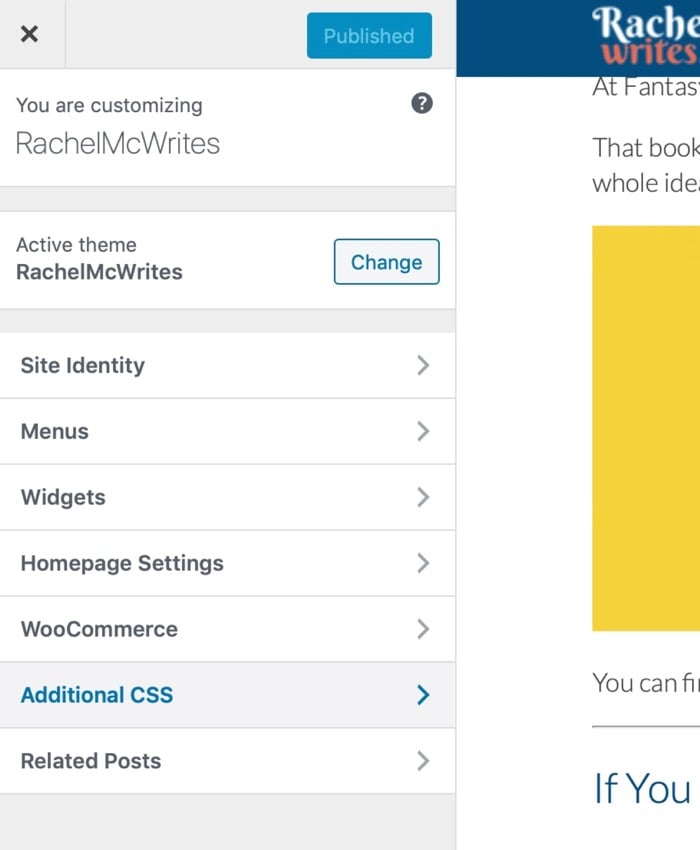
前往 WordPress 管理員中的外觀 > 自訂,然後按一下其他 CSS。

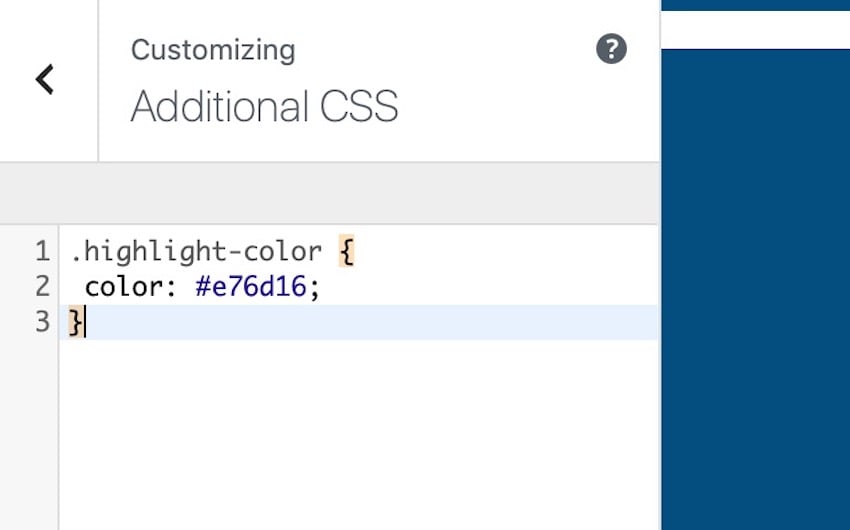
在其他 CSS 窗格中,輸入 CSS 以變更字體顏色: p>
.highlight-color {
color: #e76d16;
}
使用十六進位代碼將該程式碼中的顏色變更為您想要使用的任何顏色。最好使用主題中其他地方使用的顏色,或使用與主題相符的顏色,同時使文字脫穎而出。

點擊發布按鈕儲存您的變更。
現在轉到您的即時網站中的帖子,您將看到帶有 highlight-color 類別的區塊的顏色與其周圍的文字顏色不同:

現在您可以將此類用於您想要設定該顏色的任何區塊。
更改主題樣式表中的字體顏色
透過我向您展示的兩種方法,您無需編輯主題中的文件或對 CSS 有深入的了解。它們為您提供了一種快速更改 WordPress 字體顏色的方法。
但是,如果您想要編輯網站中現有元素的顏色(例如所有段落或連結),或者想要在樣式表而不是定制器中添加 CSS,則需要編輯主題的樣式表.
您可以在我們的向 WordPress 網站添加自訂 CSS 的指南中找到有關編輯樣式表的更多資訊。如果您想更深入地了解,這是一個很好的起點。
結論
更改 WordPress 網站中文字的字體顏色只需幾分鐘即可完成。您可以直接編輯字體顏色,也可以給它一個類,然後為您的類別編寫 CSS。
但是無論您選擇這樣做,都不要做得太過分。並確保您使用的顏色能夠很好地配合,以避免網站看起來凌亂和不專業。
使用專業的 WordPress 主題讓您的網站脫穎而出
您正在設計一個新的 WordPress 網站嗎?我們專業設計的 WordPress 主題集合可以在幾分鐘內為您的網站帶來美麗的新外觀和感覺。

以下是 ThemeForest 2020 年推出的一些最暢銷和新興的 WordPress 主題。 p>
以上是WordPress 字體顏色修改指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
WordPress對初學者來說容易上手。 1.登錄後台後,用戶界面直觀,簡潔的儀表板提供所有必要功能鏈接。 2.基本操作包括創建和編輯內容,所見即所得的編輯器簡化了內容創建。 3.初學者可以通過插件和主題擴展網站功能,學習曲線存在但可以通過實踐掌握。
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin
 我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
能在三天內學會WordPress。 1.掌握基礎知識,如主題、插件等。 2.理解核心功能,包括安裝和工作原理。 3.通過示例學習基本和高級用法。 4.了解調試技巧和性能優化建議。






