使用Git發布WordPress插件
如果您在 WordPress 儲存庫上託管了一個插件,那麼您將會相當熟悉 SVN 及其一些命令。在本教程中,我將向您展示如何使用 Git(另一個由 GitHub 普及的版本控制系統)來發布和維護您的插件。
什麼是 Git?
Git 和 SVN 都是版本控制系統的範例。 WordPress 的儲存庫使用後者(如果您有 WordPress 上託管的插件,您將熟悉「簽入」以對此儲存庫進行更改)。它們都允許您追蹤程式碼的更改,但它們之間的執行方式存在很大差異。
SVN 依賴程式碼的單一「中央儲存庫」(在我們的上下文中:WordPress 外掛程式儲存庫)。每次您想要編輯外掛程式時,都需要製作本機副本、進行更改,然後將這些變更「簽入」到 WordPress 儲存庫。
Git 是一個分散的版本控制系統。您不僅擁有插件的本機副本,還擁有插件儲存庫的完整克隆,並包含其所有變更。該存儲庫現在獨立存在於您的電腦上。您可以在本機上提交並追蹤變更、恢復變更或向不同方向「分支」外掛程式。只有當您願意更新外掛程式時,您才會將變更推送到 WordPress 儲存庫以將其公開。
在本教程中,我假設您已在 WordPress 插件儲存庫上託管了一個插件,或者至少您的託管請求已獲得批准。如果您不確定如何讓 WordPress 託管您的插件,我建議您閱讀我們有關如何發佈到 WordPress 插件儲存庫的文章。
使用 Git 相對於 SVN 有哪些優勢?
支持和反對使用 Git 而不是 SVN(以及一般的去中心化版本控制系統)有很多爭論。其中許多源自於 Git 和 SVN 追蹤更改的根本不同方式。 CodeForest 的 Git vs SVN 文章對 Git 和 SVN 進行了精彩、深入的分析,但對於 WordPress 開發人員來說:
- 離線存取 – 您可以在自己的個人「開發儲存庫」上進行提交並追蹤提交。只有當您想要公開變更時,才需要存取 WordPress 儲存庫。
- 一旦您學會了 Git,就會更更容易使用 - 本文將引導您完成在儲存庫中進行更改和更新所需的基本工作流程。我在底部連結到了一些資源,其中提供了有關使用 Git 的更多詳細資訊。
- GitHub – 讓我們面對現實吧,這就是我們大多數人聽說 Git 的方式。 Git 的去中心化特性使其能夠鼓勵「社交編碼」。您可以在 GitHub 上保留插件的副本,鼓勵社區參與並進行改進或擴展,然後您可以將其納入。一般來說,向其他開發人員公開您的外掛程式是個好主意。
- 輕鬆「分支」您的外掛程式 - 您可以在本機副本上建立「實驗」分支來測試可能的新功能,然後如果它們有效,則在發布下一個版本時將它們合併回來外掛程式。
使用 Git 的一個缺點是讓它與 SVN 儲存庫很好地配合。由於 git svn,這實際上並不難,本文就是為了引導您完成它。
第1步下載Git
#如果您還沒有安裝 Git,您需要安裝它。 Git 社群書籍和 Pro Git 書籍(如果您是 Git 新手,這兩個優秀資源)中詳細介紹如何安裝 Git。如何安裝 Git 將取決於您的作業系統,以及您可以使用哪些 GUI 程式。在本教程中,我將透過命令列完成所有操作 - 我鼓勵您也這樣做。在文章的最後,我將推薦一些您可以使用的 GUI 程序,但通常,我只使用它們來幫助視覺化儲存庫的分支。
第 2 步驟複製外掛程式的 WordPress 託管儲存庫
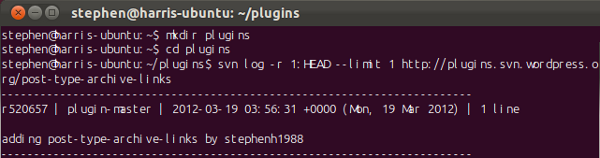
如前所述,使用 Git,您無需「簽出」外掛程式的副本 - 您可以複製儲存庫,並包含所做變更的歷史記錄及其所有分支和標籤。第 1 步是克隆外掛的 WordPress 託管儲存庫。作為範例,我將根據先前的教學發布一個「貼文類型檔案連結」外掛程式。因此(一旦您被 WordPress 儲存庫接受)打開您的命令列介面,然後導航到您想要儲存插件本機版本的位置。我將把它放在一個名為“Plugins”的資料夾中。一旦到達那裡,我們想要告訴 Git 在哪裡可以找到我們的插件。截至撰寫本文時,WordPress 儲存庫中託管著近 20,000 個插件,並且有超過 500,000 個修訂版本。我們不想等待 Git 遍歷每一個來找到我們的插件。因此,首先,我們找到插件的起始版本(我們希望它是整個歷史記錄)。為此,我們取得插件的第一個日誌(最初將其新增至儲存庫時):
svn log -r 1:HEAD --limit 1 http://plugins.svn.wordpress.org/your-plug-in-name
它會思考一段時間,然後你應該會看到類似這樣的內容:
r520657 | plugin-master | 2012-03-19 03:56:31 +0000 (Mon, 19 Mar 2012) | 1 line

我的插件的第一个数字“520657”是第一个修订版。我们将在下一个命令中使用它,告诉 Git 克隆我们插件的历史记录。将 XXXXXX 替换为您的修订号。
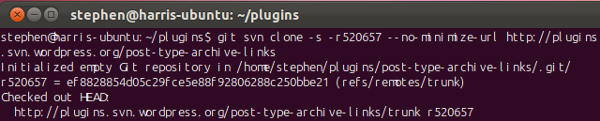
git svn clone -s -rXXXXXX --no-minimize-url http://plugins.svn.wordpress.org/your-plug-in-name cd your-plugin-name git svn fetch git svn rebase
“-s”告诉 Git 期望 SVN 存储库的标准(标签、主干、分支)布局。 '--no-minimize-url' 会阻止它在插件文件夹之外查找。 确保它没有丢失。如果您忽略它,您最终可能会复制整个 WordPress 插件存储库。 -rXXXXXX 告诉 Git 要查找的修订版本。如果你忽略它,Git 将搜索存储库的整个历史记录。修改次数超过 500,000 次。我有一次遗漏了这个,花了大约两个小时。安装完毕后,应该只需要几分钟。

完成后,您应该会发现它在“插件”文件夹中创建了一个名为“您的插件名称”的文件夹。让我们来探索一下。导航到“您的插件名称”文件夹并运行命令以查看存在哪些“分支”:
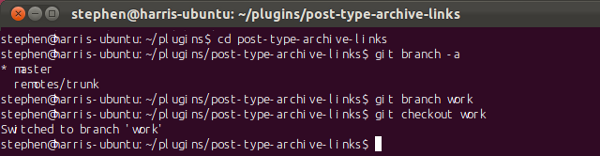
git branch -a
这将列出所有分支,本地和远程。唯一的本地分支应该是 Master (星号表示这是您所在的分支)。其他分支是“主干”,如果有的话,每个标签都有一个分支(SVN 将标签视为分支,但 Git 比这更聪明)。
转到“本地文件夹”“plugins/your-plugin-name”,您应该会看到插件文件(如果有)。在其中创建或编辑任何文件之前,我们将创建一个单独的分支来处理。
更新:由于 Neerav 和 John Eckman 在下面的评论中指出的问题,上述命令已更新。上面的代码现在反映了 Stephen Harris 的建议。
第3步(可选)推送到GitHub
使用 Git 的好处之一是您可以轻松地在 GitHub 上维护插件的版本。这使得其他开发人员更容易访问您的插件,他们可能会提出改进建议,甚至进行自己的修改,您可以将其拉入您自己的存储库中。如果您已经设置了 GitHub,此时您可能希望将插件推送到您的帐户。为此,首先在 GitHub 帐户上为自己创建一个新存储库,然后将其作为远程分支添加到本地存储库:
git remote add origin git@github.com:<your-user-name>/<your-repo-name>.git
“your-user-name”是指您的 GitHub 用户名,“your-repo-name”是指您在其上创建的存储库的名称GitHub。然后你只需推送本地存储库:
git push origin master
第 4 步编辑插件:工作流程概要
我们将创建一个新的分支“work”。我们将在这个分支内更改插件、进行更改并添加功能等。这意味着我们的“主”分支保持其原始状态。这允许我们切换回 Master 分支,并再次分支。特别是,假设当您在“工作”分支中开发一些新功能时,您的插件中发现了一个主要错误。您可以切换回您的“主”分支(其中不包括您当前正在处理的任何功能),提交错误修复,然后将其推送到 WordPress 存储库。然后,您可以切换回工作分支并从上次中断的地方继续。 (注意:Git 不会创建文件的副本 - 您的本地文件夹中始终只有一组文件。这些文件包含的内容取决于您所在的分支。)< /p>
事实上,为要添加到插件中的每个新功能创建一个分支是个好主意。完成后,您只需将它们合并回主分支即可。如果这导致任何“冲突”,系统会要求您手动解决这些问题。
首先创建一个名为“work”的分支:
git branch work
然后“签出”(转到)分支“工作”:
git checkout work

一条消息将告诉您您已切换到“工作”分支。现在,使用您最喜欢的文本编辑器打开本地文件夹中的插件文件(如果还没有任何文件,则创建它们)。创建一些文件后,您可能想查看更改了哪些文件。您可以使用简单的命令来完成此操作:
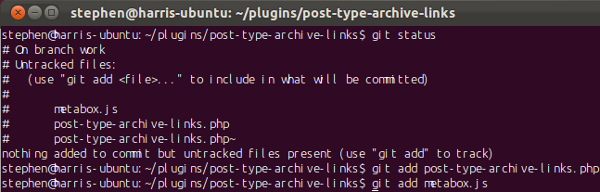
git status
这将列出已跟踪和未跟踪文件的更改。可能存在您不希望 Git 跟踪的文件(例如临时文件),但如果您向该文件夹添加了任何新文件,则需要告诉 Git 跟踪它们。您可以使用以下命令执行此操作:
git add <file-name>
我在本地文件夹中创建了两个文件“post-type-archive-links.php”和“metabox.js”,因此我添加了他们告诉 Git 跟踪他们。您必须确保您正在跟踪您的自述文件。

您还可以查看自上次提交以来的更改(这是 GUI 程序变得非常方便的地方)
git diff
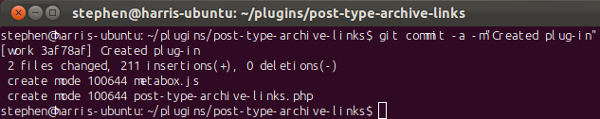
一旦您想要将更改提交到本地存储库:
git commit -a -m "Did abc to xyz"
提供提交中包含的更改的(详细)消息。

在进行更改的过程中,您可以(并且应该)尽可能频繁地提交 - 但以合乎逻辑的方式,最好为您所做的每件“事情”进行一次提交。您还应该确保您的提交中没有明显的错误。 “撤消”一次提交既快速又轻松:您可以通过执行另一次提交来逆转前一次提交来完成此操作:
git revert HEAD
(系统会提示您输入一条消息来描述此提交。)
第 5 步提交到 WordPress 存储库
假设您现在想要将所有更改推送到 SVN 存储库。在这样做之前,我们需要记住一些事情。 Git 鼓励您经常提交,对于开发而言,这样做是一个很好的实践。不过,您的 WordPress 插件存储库可供分发。它不需要每一次提交。事实上,正如 Otto(WordPress 核心贡献者)警告的那样,它也确实不想要它:
“如果我发现你[分别推送每个提交],那么我将禁止你访问 WordPress.org。SVN 只需要提交你的最终工作版本,而不是数百个的整个历史记录。您使用 Git 所做的更改。将您的更改扁平化为单个提交。”
为了避免这种情况,当我们准备好推送到 WordPress 存储库时,我们会将所有提交合并为一个提交。有几种方法可以做到这一点。我们将把工作分支中的更改合并(并同时压缩)到主分支中。然后我们所有的更改都会作为主分支上的一次提交出现。然后我们删除工作分支并将主分支推送到插件的 SVN 主干。
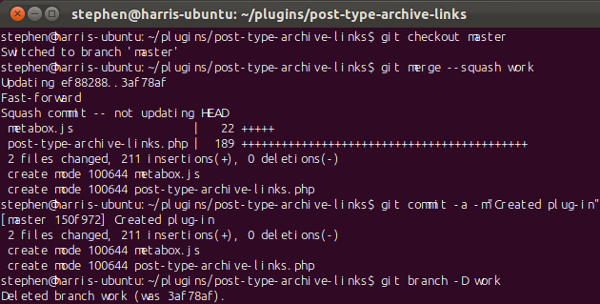
首先,我们要切换回 Master 分支:
git checkout master
然后将工作分支更改压缩并合并到主分支中:
git merge --squash work
如果对主分支进行了更改,则合并中可能会出现冲突。系统会提示您在合并完成之前手动解决这些冲突。合并后,提交更改(这一提交将包含我们工作分支的所有提交):
git commit -a -m "Made changes a,b,c,d"
最后,我们删除工作分支
git branch -D work

如果您有多个分支想要合并,那么您可以对每个分支执行此操作。还有一些替代方法可以扁平化您的历史记录(例如交互式变基),我不会介绍这些方法。
此时,如果您愿意,您可以将最新更改推送到您的 GitHub 帐户:
git push -u origin master
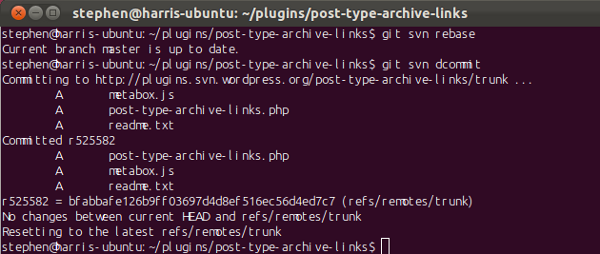
要推送到 WordPress 存储库,我们首先确保我们的本地存储库是“最新的”:
git svn rebase
然后,Git 将获取您的 subversion 存储库,并将其中的任何更改与我们刚刚所做的更改合并。通常情况下,WordPress 存储库不应有任何更改,因此您应该看到以下消息:当前分支 master 已更新。
现在我们可以将更改推送到 WordPress 存储库
git svn dcommit
然后,Git 可能会提示您输入 WordPress.org 凭据。输入后,您的更改将提交到 WordPress 存储库。很快您就会收到来自 WordPress 存储库的一封电子邮件,通知您提交情况。

第 6 步标记新版本
目前,这些更改将放在后备箱中。如果我们想标记插件的新版本怎么办?为插件创建下一个版本时,您应该更新自述文件,以便稳定标签指向您的新版本(例如“2.0”)。您还应该在 your-plug-in-name.php 文件中更新插件的标头信息。如果您忘记执行此操作,只需执行上述过程并进行这些更改即可。
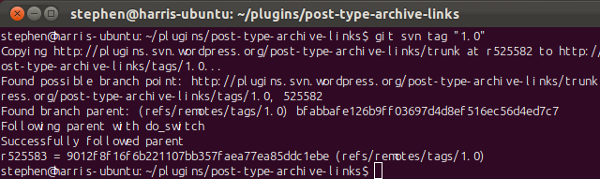
一旦您的“主干”完全更新(包括最新版本信息),我们只需在 WordPress 存储库中创建新标签即可:
git svn tag "2.0"
这会将 trunk 中的所有内容复制到 tags/2.0 中(通常使用 svn cp trunktags/2.0 在 SVN 中实现的效果)。

如果您想在本地存储库中标记版本:
git tag -a 2.0 -m"Tagging 2.0"
第 7 步(可选)在 GitHub 上标记新版本
与我们对 WordPress 存储库所做的类似,确保我们的存储库同意,然后推送我们的更改和标签:
git pull --rebase origin master git push origin master git push origin --tags
Git 命令的有用资源
- Git 参考(有一个关于“如何像 Git 一样思考”的很好的部分)
- Git 社区书籍
- Pro Git 书籍
- Git Ready(与其说是指南,不如说是“片段”集合)
- SVN 到 Git 速成课程(如果您已经使用 SVN 一段时间,会有帮助)
- Git Magic(Git 的友好介绍)
最后,还有一些可能会派上用场的 Git “备忘单”:此处和此处。
GUI Git 程序
窗口
- TortoiseGit(与 Windows 资源管理器集成良好的流行程序)
- msysgit
苹果电脑
- Git 塔
- GitHub for Mac(来自为您带来 GitHub 的人)
Linux / 跨平台
- GitG(这是我使用的)
- QGit
- Git Cola(跨平台)
以上是使用Git發布WordPress插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
WordPress對初學者來說容易上手。 1.登錄後台後,用戶界面直觀,簡潔的儀表板提供所有必要功能鏈接。 2.基本操作包括創建和編輯內容,所見即所得的編輯器簡化了內容創建。 3.初學者可以通過插件和主題擴展網站功能,學習曲線存在但可以通過實踐掌握。
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin
 如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在尋找自動化 WordPress 網站和社交媒體帳戶的方法? 通過自動化,您將能夠在 Facebook、Twitter、LinkedIn、Instagram 等平台上自動分享您的 WordPress 博客文章或更新。 在本文中,我們將向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 輕鬆實現 WordPress 和社交媒體的自動化。 為什麼要自動化 WordPress 和社交媒體? 自動化您的WordPre






