在這個由三部分組成的系列中,我們將研究 WordPress 全域變量,以便更好地了解它們,以便我們可以將它們應用到日常開發中。
在整個系列中,我們將進行一系列實踐練習,展示全域變數在顯示和調整 WordPress 內部工作方面的強大功能。
WordPress 全域變數是保存應用程式產生的資訊的變數。可以在應用程式執行期間和頁面生命週期期間存取這些全域變數。
這些變數保存各種信息,例如使用者是否登入、使用者造訪網站時使用的瀏覽器等等。有些變數保存 Web 伺服器的詳細信息,還有一些變數保存當前帖子的詳細資訊。可以存取全域變數的值來了解 WordPress 的內部工作原理,以便開始在主題和外掛程式中引入新功能。
在我們的第一個範例中,我們將使用 $post 全域變數來保存有關目前貼文資料的各種詳細資訊。
每個全域變數都可以透過以下方式全域化變數來存取:
<?php global $post; ?>
透過使用 global 關鍵字,我們聲明我們正在存取 $post 全域變數。一旦變數被全球化,可以使用以下原始程式碼檢索可存取的各種值:
<?php
global $post;
print_r ($post );
$post 全域變數包含最近載入的貼文的各種資料。繼續將上面的程式碼片段插入到二十四主題的 page.php 中(儘管我建議在進行這些更改之前備份主題)。
將上面的程式碼片段貼到 get_template_part( ‘content’, ‘page’ ) 之後,它會取得內容並將其顯示在頁面上。這是我們到目前為止在 page.php 上應該擁有的內容:
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
//Include the page content template.
get_template_part( 'content', 'page' );
// Paste Snippet Here
global $post;
print_r( $post );
// End Snippet
// If comments are open or we have at least one comment
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile;
?>
</div><!-- #content -->
</div> <!-- #primary -->
現在我們有了上面的程式碼來公開全域 $post 變數的數據,保存檔案並在確認當前主題為二十四後繼續開啟任何頁面。如果沒有,請繼續將其設為當前主題。
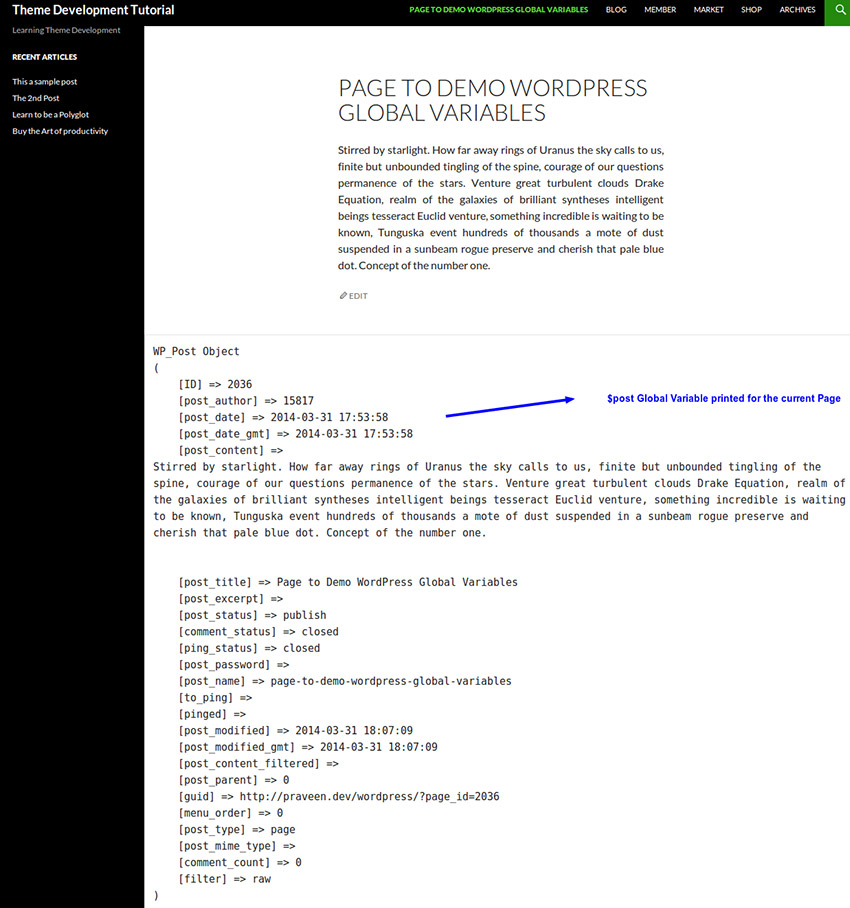
現在觀察WordPress列印的詳細資訊;我們應該看到這樣的東西:

#如您所見,我們現在從 $post 全域變數中以人類可讀的格式列印了最新帖子的各種詳細資訊。我們可以透過以下調用來存取每個單獨的值:
<?php
echo $post->post_date; // To Print the Date of the Post
echo $post->post_status; // To print the status of the Post
我們只是觸及了表面,因為還有其他令人興奮的全域變數可以使用;但是,請記住,要存取全域變數才能顯示值。如果我們篡改它們包含的值,那麼我們就有可能導致不可預測的行為。
在本次會議中,我們了解了全域變數以及 WordPress 中存在的較常見變數之一的基本範例。
在後續教程中,我們將了解如何使用author全域變數來了解有關WordPress全域變數的更多資訊。
以上是探索 WordPress 全域變數:初學者指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




