Babylon.js 遷移到 Azure 的原因和流程
你正在工作 對於一家新創公司來說。突然間,那一年辛苦的程式設計工作得到了回報──成功了 隨著網路應用程式規模的不斷增長和需求的增加。
#在這個 教程,我想謙虛地使用我們最近的“成功案例”之一 圍繞我們的 WebGL 開源遊戲框架 Babylon.js 及其網站。我們很高興看到這麼多網絡 遊戲開發者嘗試一下。但為了滿足需求,我們知道我們需要一個新的 網頁寄存解決方案。
雖然本教學重點介紹 Microsoft Azure,但其中的許多內容 這些概念適用於您可能喜歡的各種解決方案。我們還將看到我們為限制盡可能多的各種優化 可能是從我們的伺服器到您的瀏覽器的輸出頻寬。
簡介
Babylon.js 是一個 我們已經進行了一年多的個人專案。因為這是一個個人項目(即 我們的時間和金錢),我們將網站、紋理和 3D 場景託管在 使用小型專用 Windows/IIS 機器的相對便宜的託管解決方案。 該計畫在法國啟動,但很快就引起了一些 3D 和 全球各地的網路專家以及一些遊戲工作室。我們很高興 社群的回饋,但流量是可控的!
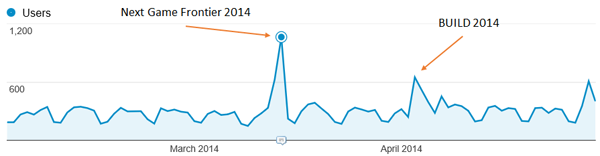
例如,之間 2014 年 2 月和 2014 年 4 月,我們每月平均有超過 7,000 名用戶,平均 每月查看的頁面數量超過 16K。我們一直在談論的一些活動 生成了一些有趣的峰值:

但是 網站上的體驗還是夠好的。場景載入尚未完成 以驚人的速度,但用戶並沒有抱怨那麼多。
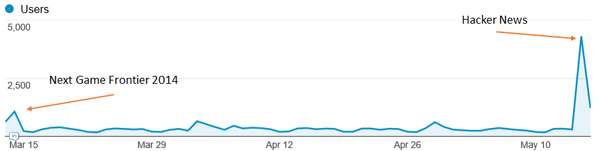
但是, 最近,一位很酷的人決定在 Hacker News 上分享我們的工作。聽到這樣的消息我們真的很高興! 但看看網站的連結發生了什麼:

遊戲結束我們的小型伺服器!它慢慢地 停止工作,我們的用戶體驗非常糟糕。 IIS 伺服器 花費時間處理大型靜態資產和影像,以及 CPU 使用率 太高了。當我們即將推出《刺客教條:海盜》WebGL 時 體驗在 Babylon.js 上運行的項目,是時候切換到更具可擴展性的了 使用雲端解決方案進行專業託管。
但是之前 回顧我們的託管選擇,讓我們簡要談談我們的具體情況 引擎和網站:
- 一切 在我們的網站上是靜態的。我們目前沒有任何伺服器端程式碼 跑步。
- 我們的場景(.babylon JSON 檔案)和紋理(.png 或 .jpeg) 文件可能非常大(最多 100 MB)。這意味著我們絕對 需要在我們的 .babylon 場景中啟動 gzip 壓縮 文件。事實上,在我們的例子中,定價將在很大程度上被索引 輸出頻寬。
- 繪製到 WebGL 畫布中需要特殊的安全性檢查。你 例如,在沒有啟用 CORS 的情況下,無法從另一台伺服器載入我們的場景和紋理。
鳴謝:我要特別感謝 Benjamin Talmard,我們的法國 Azure 技術人員之一 幫助我們遷移到 Azure 的佈道者。
1. 遷移到 Azure 網站和 自動縮放服務
如我們所願 為了花費大部分時間為我們的引擎編寫程式碼和功能,我們 不想在管道上浪費時間。這就是為什麼我們立即決定 選擇 PaaS 方法而不是 IaaS 方法。
此外,我們 喜歡 Visual Studio 與 Azure 的整合。我幾乎可以做任何事情 最喜歡的 IDE。即使 Babylon.js 託管在 GitHub 上,我們也使用 Visual Studio 2013, TypeScript 和 Visual Studio Online 來編寫我們的引擎。作為您的註釋 項目,您可以免費獲得 Visual Studio Community 和 Azure 試用版。
遷移到 Azure 我花了大約五分鐘:
- 我在管理頁面中建立了一個新網站:http://manage.windowsazure.com(可以這樣做 VS 內也是如此)。
- 我拿了 我們的原始碼儲存庫中的正確變更集與先前的版本相符 目前在線。
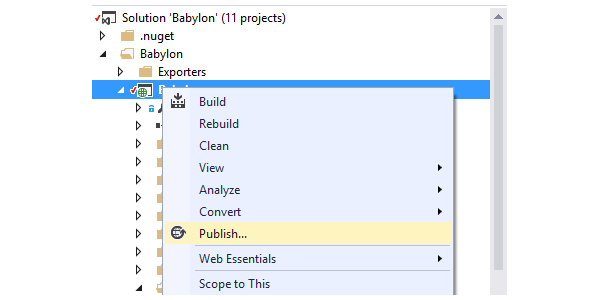
- 我右鍵單擊 Visual Studio 解決方案資源管理器中的 Web 專案。

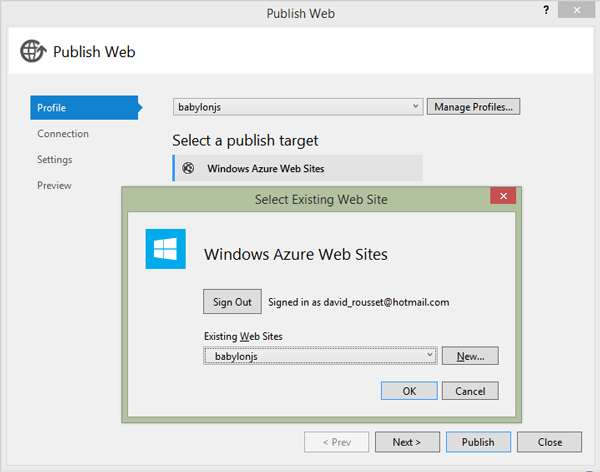
現在來了 工具的出色之處。當我使用 Microsoft 登入 VS 時 帳戶綁定到我的 Azure 訂閱,而精靈讓我只需選擇 Web 我想要部署的網站。

無需 擔心複雜的身份驗證、連接字串或其他任何問題。
「下一個,下一個, 下一步並發布”,幾分鐘後,在文章的末尾 我們所有資產和文件的上傳過程,網站已啟動並運行!
關於 配置方面,我們希望受惠於酷炫的自動縮放服務。它 對我們之前的黑客新聞場景會有很大幫助。
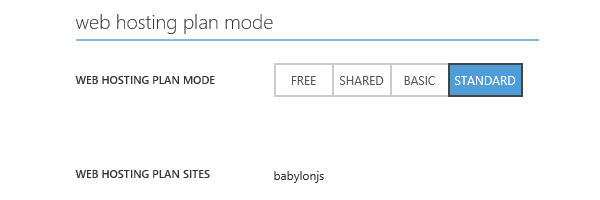
首先,你的 實例已在縮放標籤中配置為標準模式。

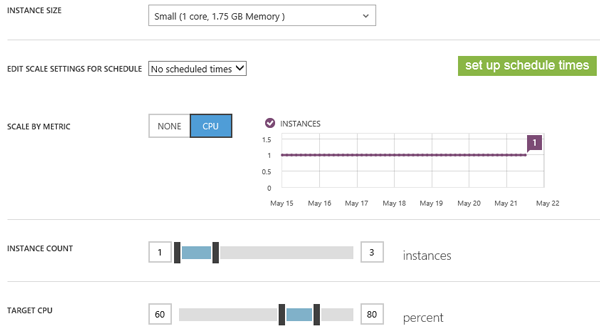
然後,您可以 選擇您想要自動擴展的實例數量,其中 CPU 狀況以及規劃時間。
在我們的例子中,我們已經 決定使用最多三個小型實例(1 核心、1.75 GB 記憶體)並 如果 CPU 使用率超過 80%,則會自動產生一個新實例。我們將 如果 CPU 下降到 60% 以下,請刪除一個執行個體。自動縮放機制是 在我們的範例中始終開啟 - 我們尚未設定特定的預定時間。

這個想法是 真正只為您在特定時間範圍內需要的東西付費 負載。我喜歡這個概念。有了這個,我們就能夠處理 借助此 Azure 服務,無需執行任何操作即可達到先前的峰值!
您也可以透過紫色圖表快速查看自動縮放歷史記錄。在我們的例子中, 自從我們遷移到 Azure 以來,到目前為止我們從未檢查過一個執行個體。我們是 以下將介紹如何最大程度地降低陷入自動縮放的風險。
總結一下
在網站配置中,我們想要啟用自動 gzip 壓縮
在我們的特定 3D 引擎資源上(.babylon 和 .babylonmeshdata
文件)。這對我們來說至關重要,因為它可以節省高達 3 倍的頻寬 並且
因此……價格。
網站是 運行在 IIS 上。要設定 IIS,您需要進入 web.config 文件。我們在本例中使用以下配置:
<system.webServer>
<staticContent>
<mimeMap fileExtension=".dds" mimeType="application/dds" />
<mimeMap fileExtension=".fx" mimeType="application/fx" />
<mimeMap fileExtension=".babylon" mimeType="application/babylon" />
<mimeMap fileExtension=".babylonmeshdata" mimeType="application/babylonmeshdata" />
<mimeMap fileExtension=".cache" mimeType="text/cache-manifest" />
<mimeMap fileExtension=".mp4" mimeType="video/mp4" />
</staticContent>
<httpCompression>
<dynamicTypes>
<clear />
<add enabled="true" mimeType="text/*"/>
<add enabled="true" mimeType="message/*"/>
<add enabled="true" mimeType="application/x-javascript"/>
<add enabled="true" mimeType="application/javascript"/>
<add enabled="true" mimeType="application/json"/>
<add enabled="true" mimeType="application/atom+xml"/>
<add enabled="true" mimeType="application/atom+xml;charset=utf-8"/>
<add enabled="true" mimeType="application/babylonmeshdata" />
<add enabled="true" mimeType="application/babylon"/>
<add enabled="false" mimeType="*/*"/>
</dynamicTypes>
<staticTypes>
<clear />
<add enabled="true" mimeType="text/*"/>
<add enabled="true" mimeType="message/*"/>
<add enabled="true" mimeType="application/javascript"/>
<add enabled="true" mimeType="application/atom+xml"/>
<add enabled="true" mimeType="application/xaml+xml"/>
<add enabled="true" mimeType="application/json"/>
<add enabled="true" mimeType="application/babylonmeshdata" />
<add enabled="true" mimeType="application/babylon"/>
<add enabled="false" mimeType="*/*"/>
</staticTypes>
</httpCompression>
</system.webServer>
這個解決方案 工作得很好,我們甚至注意到載入場景的時間已經 與我們之前的主機相比有所減少。我猜這要歸功於 Azure 資料中心使用更好的基礎架構和網路。
但是, I have 一段時間以來一直在考慮遷移到 Azure。我的第一個想法不是 讓網站實例為我的大量資產提供服務。從一開始,我就更感興趣將我的資產儲存在更適合設計的 Blob 儲存中 那。它還將為我們提供一個可能的 CDN 場景。
2. 將資產移至 Azure Blob 儲存、啟用 CORS、Gzip 支援和 CDN
主要原因 在我們的例子中使用 blob 儲存是為了避免載入我們網路的 CPU 為他們提供服務的站點實例。如果一切都透過 blob 提供 除了一些 HTML、JavaScript 和 CSS 檔案之外,我們的網站實例還會有存儲 自動縮放的機會很少。
但這引發了 需要解決兩個問題:
- 作為 內容將託管在另一個網域上,我們將陷入 跨域安全性問題。為了避免這種情況,您需要在 遠端域(Azure Blob 儲存)。
- Azure Blob 儲存不支援自動 gzip 壓縮。和我們 不想降低 CPU 網站使用率,但作為交換,我們要因為頻寬增加而支付三倍的價格!
在 Blob 儲存上啟用 CORS
blob 上的 CORS 儲存已經支援幾個月了。本文「Windows Azure 儲存體:CORS 簡介」介紹如何使用 Azure API 來 配置 CORS。就我而言,我不想編寫一個小應用程式來做到這一點。我有 在網路上找到一個已經寫好的:Cynapta Azure CORS Helper – Free Tool 管理 Windows Azure Blob 儲存體的 CORS 規則。
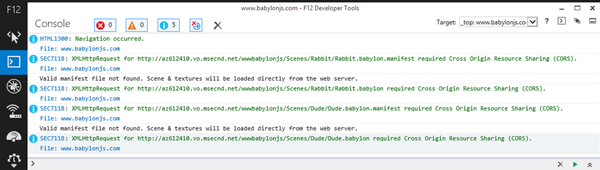
然後我就 在我的容器上啟用了對 GET 和正確標頭的支援。檢查是否 一切都按預期進行,只需打開 F12 開發者欄並檢查 控制台日誌:

如您所見, 綠色日誌行意味著一切運作良好。
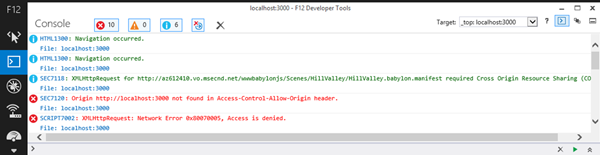
這裡有一個 它將失敗的範例案例。如果您嘗試從我們的 blob 載入我們的場景 直接從本機主機(或任何其他網域)存儲,您將得到 日誌中的這些錯誤:

总而言之, 如果您发现在“Access-Control-Allow-Origin”中找不到您的调用域 标头后面带有“访问被拒绝”,这是因为您 没有正确设置您的 CORS 规则。 控制自己的情绪非常重要 CORS 规则;否则,任何人都可以使用您的资产,从而您的 带宽,花钱而不让你知道!
在 Blob 存储上启用 Gzip 支持
就像我一样 之前告诉过您,Azure Blob 存储不支持自动 gzip 压缩。竞争对手的解决方案似乎也是如此 S3。您有两种选择来解决这个问题:
-
上传前在客户端上对文件进行 Gzip 压缩自己上传,将其上传到 Blob 中
使用经典工具进行存储并设置
content-encoding标头 到gzip。此解决方案有效,但仅适用于支持 gzip 的浏览器(是 还有一个浏览器不支持 gzip 吗?)。 - 在客户端上自行对文件进行 Gzip 压缩,并在
blob 存储:一个使用默认
.extension,另一个使用.extension.gzip, 例如。在 IIS 端设置一个处理程序来捕获 HTTP 请求 从客户端检查accept-encoding设置为gzip的标头,并根据此支持提供相应的文件。你会发现更多细节 有关本文中要实现的代码:从 Azure CDN 提供 GZip 压缩内容。
就我们而言,我 不知道有哪个浏览器支持 WebGL 而不是 gzip 压缩。所以如果 浏览器不支持 gzip,没有真正的兴趣继续下去,因为这个 可能意味着 WebGL 也不被支持。
因此我选择了第一个解决方案。因为我们没有很多场景,而且我们也没有 每天生产一个新的,我目前正在使用这个手动过程:
- 使用 7-zip,我正在压缩
.babylon我的机器上的文件使用 gzip 编码并将“压缩级别”设置为“最快”。 其他压缩级别似乎在我的测试中产生了问题。 - 我使用适用于 Microsoft Azure 的 CloudBerry Explorer 上传文件 云储存。
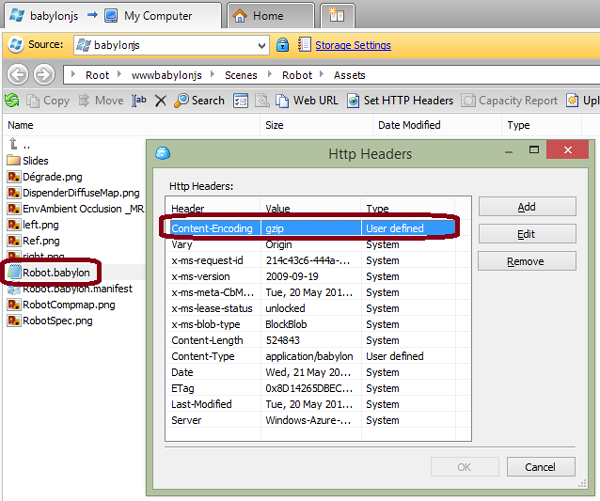
- 我使用 CloudBerry 手动将 HTTP 标头
content-encoding设置为gzip。

我知道什么 你在想。我要对我的所有文件执行此操作吗?!?不,你可以工作 构建一个可以自动执行此操作的工具或构建后脚本。为了 例如,这是我构建的一个小命令行工具:
string accountName = "yoda";
string containerName = "wwwbabylonjs";
string accountKey = "yourmagickey";
string sceneTextContent;
// First argument must be the directory into the Azure Blob Container targeted
string directory = args[0];
try
{
StorageCredentials creds = new StorageCredentials(accountName, accountKey);
CloudStorageAccount account = new CloudStorageAccount(creds, useHttps: true);
CloudBlobClient client = account.CreateCloudBlobClient();
CloudBlobContainer blobContainer = client.GetContainerReference(containerName);
blobContainer.CreateIfNotExists();
var sceneDirectory = blobContainer.GetDirectoryReference(directory);
string[] filesArgs = args.Skip(1).ToArray();
foreach (string filespec in filesArgs)
{
string specdir = Path.GetDirectoryName(filespec);
string specpart = Path.GetFileName(filespec);
if (specdir.Length == 0)
{
specdir = Environment.CurrentDirectory;
}
foreach (string file in Directory.GetFiles(specdir, specpart))
{
string path = Path.Combine(specdir, file);
string sceneName = Path.GetFileName(path);
Console.WriteLine("Working on " + sceneName + "...");
CloudBlockBlob blob = sceneDirectory.GetBlockBlobReference(sceneName);
blob.Properties.ContentEncoding = "gzip";
blob.Properties.ContentType = "application/babylon";
sceneTextContent = System.IO.File.ReadAllText(path);
var bytes = Encoding.UTF8.GetBytes(sceneTextContent);
using (MemoryStream ms = new MemoryStream())
{
using (GZipStream gzip = new GZipStream(ms, CompressionMode.Compress, true))
{
gzip.Write(bytes, 0, bytes.Length);
}
ms.Position = 0;
Console.WriteLine("Gzip done.");
blob.UploadFromStream(ms);
Console.WriteLine("Uploading in " + accountName + "/" + containerName + "/" + directory + " done.");
}
}
}
}
catch (Exception ex)
{
Console.WriteLine(ex);
}
为了使用它,我 可以执行以下操作:
UploadAndGzipFilesToAzureBlobStorage 场景/Espilit C:\Boulot\Babylon\Scenes\Espilit\*.babylon* 推送包含多个的场景 文件(我们的增量场景包含多个 .babylonmeshdata 文件)。
或者简单地说:
UploadAndGzipFilesToAzureBlobStorage 场景/Espilit C:\Boulot\Babylon\Scenes\Espilit\Espilit.babylon 推送唯一文件。
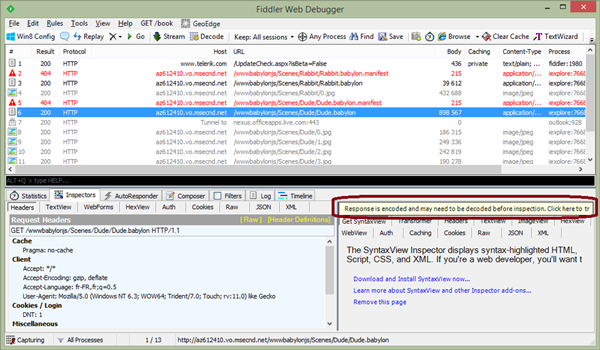
检查一下 gzip 使用此解决方案按预期工作,我使用的是 Fiddler。从客户端加载您的内容 机器并检查网络痕迹,返回的内容是否确实 已压缩且可以解压缩:

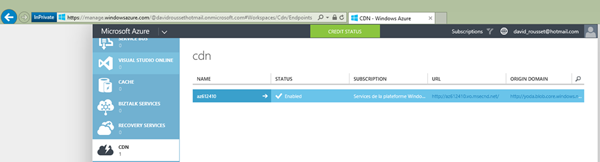
启用CDN
一旦你 完成前两个步骤后,您只需单击其中的一个按钮即可 用于启用 CDN 并将其映射到您的 Blob 存储的 Azure 管理页面:

就是这样 简单的!就我而言,我只需更改以下 URL:http://yoda.blob.core.windows.net/wwwbabylonjs/Scenes 到http://az612410.vo.msecnd.net/wwwbabylonjs/Scenes。请注意,您可以自定义此 CDN 如果您愿意,可以将域名添加到您自己的域名中。
多亏了这一点, 我们能够以非常快速的方式为您提供 3D 资产,因为您将得到服务 从此处列出的节点位置之一:Azure 内容交付网络 (CDN) 节点位置。
我们的网站是 目前托管在北欧 Azure 数据中心。但如果你来的话 从西雅图,您将 ping 该服务器只是为了下载我们的基本 index.html, index.js、index.css 文件和一些屏幕截图。所有 3D 资产将 从您附近的西雅图节点提供服务!
注意:我们所有的演示 正在使用完全优化的体验(使用 gzip、CDN 和 DB 的 Blob 存储) 缓存)。
3. 使用 HTML5 IndexedDB 避免 重新下載資源
最佳化 載入時間和控制輸出頻寬成本不僅僅是伺服器端的問題。 您也可以建立一些邏輯客戶端來優化事物。 幸運的是,我們從 Babylon.js 引擎 v1.4 開始就做到了這一點。我有 詳細解釋了我如何實現對 IndexedDB 的支持 在本文中:使用 IndexedDB 處理 3D WebGL 資產:分享 Babylon.JS 的回饋和技巧。您將找到如何啟動它 我們的 wiki 上的 Babylon.js:在 IndexedDB 中快取資源。
基本上,你
只需建立一個與 .babylon 名稱相符的 .babylon.manifest 文件
場景,然後設定您想要快取的內容(紋理和/或 JSON 場景)。那是
它。
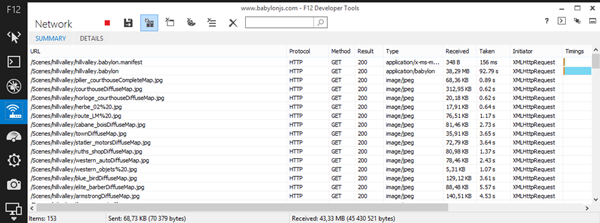
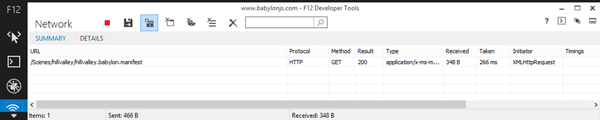
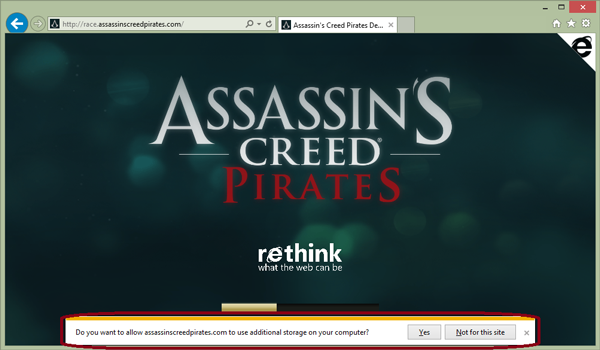
例如, 檢查 Hill Valley 示範場景的情況。第一次載入時,以下是發送的請求:

153 項和 已收到 43.33 MB。但如果您同意讓babylonjs.com「使用額外的儲存空間 在您的計算機上”,這是您第二次加載時會看到的內容 同一場景:

1 項目和 348 位元組! 我們只是 檢查清單檔案是否已更改。如果沒有,我們將加載所有內容 來自資料庫,我們節省了 43 MB 的頻寬。
例如, 這種方法正在《刺客教條海盜》遊戲中使用:

讓我們考慮一下 那:
- 遊戲 載入一次後幾乎立即啟動,因為資源是 直接從本地資料庫提供服務。
- 您的網路儲存壓力更小,使用的頻寬也更少 -花費更少的錢!
現在就可以了 讓您的用戶和老闆都滿意!
本文是網路開發技術的一部分 來自微軟的系列。我們很高興與您分享 Microsoft Edge 和新的 EdgeHTML 渲染引擎。免費 虛擬機器或在 Mac、iOS、Android 或 Windows 裝置上進行遠端測試 @ http://dev.modern.ie/。
以上是Babylon.js 遷移到 Azure 的原因和流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
本教程將介紹如何使用 Chart.js 創建餅圖、環形圖和氣泡圖。此前,我們已學習了 Chart.js 的四種圖表類型:折線圖和條形圖(教程二),以及雷達圖和極地區域圖(教程三)。 創建餅圖和環形圖 餅圖和環形圖非常適合展示某個整體被劃分為不同部分的比例。例如,可以使用餅圖展示野生動物園中雄獅、雌獅和幼獅的百分比,或不同候選人在選舉中獲得的投票百分比。 餅圖僅適用於比較單個參數或數據集。需要注意的是,餅圖無法繪製值為零的實體,因為餅圖中扇形的角度取決於數據點的數值大小。這意味著任何占比為零的實體
 初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
掌握了入門級TypeScript教程後,您應該能夠在支持TypeScript的IDE中編寫自己的代碼,並將其編譯成JavaScript。本教程將深入探討TypeScript中各種數據類型。 JavaScript擁有七種數據類型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。 TypeScript在此基礎上定義了更多類型,本教程將詳細介紹所有這些類型。 Null數據類型 與JavaScript一樣,TypeScript中的null








