建立網路應用程式涉及必須使用不同的技術和工具,處理資料庫操作、伺服器端操作以及客戶端 處理和顯示來自伺服器的資料。在開始之前 一個新項目,必須設定所有工具和項目結構,這是 耗時的任務。使用框架或堆疊來執行此任務可以加快速度 開發並減輕開發人員的工作。
「MEAN 是一個適用於現代 Web 應用程式的全端 JavaScript 平台」。
#這就是 MEAN 堆疊的作者在其網站上定義它的方式。很明顯,MEAN 面向各種 JavaScript 開發人員(伺服器端和客戶端),而且它是一個堆疊 platform 表示它由多個元件組成。
這些元件是:
正如您所看到的,MEAN 匯集了四個最常用和最受讚賞的 JavaScript開發技術,為輕鬆開發奠定基礎 建立複雜的 Web 應用程式。
MEAN 堆疊可以透過兩種方式安裝:
這個方法很簡單。您只需訪問
mean.io 網站,然後您可以下載該框架
zip 文件,點選綠色大按鈕。
此處提供的另一個選項是克隆 Git 儲存庫。只要打開一個 終端機並發出以下命令:
git clone https://github.com/linnovate/mean.git
有幾個 Yeoman 生成器,由不同的人編寫 開發商。使用生成器安裝 MEAN 分兩步驟完成,首先 安裝發電機:
npm install -g generator-meanstack
然後使用 yo 建立應用程式:
yo meanstack
上面的範例假設安裝了 meanstack 產生器,並且也安裝了 Yeoman。有關 MEAN 產生器的列表,請檢查此
按下“平均值”連結和過濾。為了
有關安裝 Yeoman 的信息,請查看 Yeoman 網站。
Addy Osmani 寫了一篇非常有趣的部落格文章 關於 MEAN 堆疊和 Yeoman 生成器。我強烈建議您閱讀該文章,以了解如何使用生成器安裝堆疊。
出於本文的目的,我將使用 Git 克隆方法。
安裝後,只需將 cd 放入安裝 MEAN 堆疊的資料夾中
並發出 grunt 指令(您應該安裝 grunt-cli)。這
命令將啟動一個伺服器監聽連接埠 3000,因此訪問
http://localhost:3000 在瀏覽器中會顯示以下內容:

MEAN 堆疊實際上是一個功能齊全的部落格引擎應用程式。它有 使用各種方法進行身份驗證:Facebook、GitHub、Twitter 或 Google 以及 也可以透過簡單的電子郵件和密碼。
我打賭到目前為止您一定很想看到一些程式碼...所以讓我們來看看。平均值 堆疊資料夾結構應如下所示:

伺服器分為兩個資料夾和一個檔案:
app 資料夾 - 包含構成 app 的控制器、模型和視圖
應用config 資料夾 - 包含控制應用程式各部分的文件
表現得好server.js - is the entry point of the 應用程式讓我們一一來看:
server.js 檔案這是啟動整個應用程式的檔案。如果您不想使用
grunt 您可以使用 node server,js 來啟動伺服器。
server.js 檔案負責:
config 資料夾此資料夾包含應用程式設定檔。在裡面你可以找到一個
env 資料夾,包含開發、生產和測試的配置
運行應用程式的模式。
此外,還有一些檔案包含應用程式本身的配置, 用於登入的express部分和passport配置。
app 資料夾在 app 資料夾內,存放著整個伺服器端程式碼。這個資料夾
包含組成 MVC 的控制器、模型和視圖的子資料夾
伺服器應用程式以及所提供的路由的資料夾。
預設情況下,有文章、使用者的控制器和索引文件 根路徑。此外,還創建了文章和用戶的模型以及路由 文章、使用者和根路徑是在安裝過程中建立的。
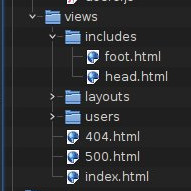
對於預設建立的視圖,會建立以下結構:

includes 資料夾包含頁面的頁尾和頁首部分
被插入到屬於該應用程式的所有頁面中。 layout 資料夾
包含頁面佈局的基本 HTML。此佈局從 views 資料夾擴展到 index.html 檔案。
users資料夾包含登入、註冊和登入的標記程式碼
正在驗證。
在 views 資料夾的根目錄中,在 index.html 檔案旁邊,有文件
包含 404 和 500 錯誤的標記。
客戶端部分程式碼位於 public 資料夾中。該資料夾包含一個
css 用於應用程式樣式的子資料夾和包含圖像的 img 資料夾
在應用程式中使用。
應特別注意 js 資料夾,其中
包含客戶端應用程式的 Angular 程式碼、初始化程式碼等
指令和過濾器程式碼(目前為空文件)以及控制器和
為應用程式的文章和標題部分提供服務。 views
資料夾包含用於文章建立、編輯、顯示和的標記
查看。
最後,lib 資料夾包含 Angular 函式庫程式碼。
test 資料夾包含用於測試應用程式的檔案。主要有
是使用 Mocha 測試伺服器部分的檔案和用於測試
使用 Karma 的客戶端部分。
在使用 MEAN 堆疊時,您作為開發人員還可以存取 npm、bower 和 grunt,其中 應該安裝,
值得一提的是,JSHint 已提供,並且所有 JavaScript 程式碼都已提供 掉毛了。此外,使用 Grunt,可以監控項目的修改和 自動重建。
本文旨在作為第二個教程的後續內容,其中完整的 應用程式將建立在 MEAN 堆疊之上,向您展示 MEAN 如何能夠 進行配置和調整,以用於其他類型的應用程式。
敬請期待 第二部分!
#以上是探索 MEAN 堆疊:簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!




