WooCommerce 初學者:掌握訂單創建第 3 部分
使用 WooCommerce,管理和追蹤所有訂單現在變得非常容易。我在之前的文章中已經解釋過如何不僅可以手動管理還可以建立新訂單。在上一篇文章中,我討論了手動建立訂單時需要配置的一些部分。今天,我將通過完全添加手動訂單來結束 WooCommerce 中的訂單部分。
處理完「下載產品權限」元框後,您會發現一些顯示在頁面右側的元框。這些部分用於訂單操作、訂單總計和訂單備註。讓我們分別討論其中的每一個。
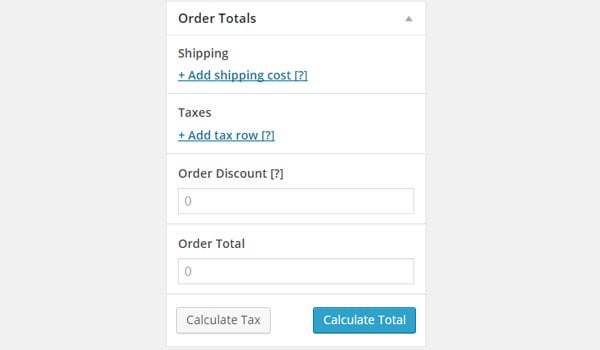
訂單總計

我將在最後解釋訂單操作。讓我們從訂單總計開始。當我在上一篇文章中討論訂單項目部分時,我解釋瞭如何使用此部分在訂單中添加不同的產品,然後解釋瞭如何為每個添加的產品編輯總計和稅費的各個字段。因此,如果訂單中有多個商品並且應用不同的稅率,則很難計算客戶需要支付的總金額。所有這些都由訂單總計部分維護。 它不僅記錄訂單的總價,還計算應用稅金的總額。
有兩種方法可以找出訂單總計:
- 第一種方法是手動輸入所有這些稅率,然後點擊計算總計和計算稅金按鈕。
- 第二種方法是在輸入項目後直接點選計算總計和計算稅金按鈕。這會自動為您計算所有金額的總和。
除了自動設定之外,還有一些欄位可以手動編輯。讓我們看看這些欄位。
運輸

我們現在知道,任何訂單都存在一定的運費和手續費。因此,如果您想應用其中任何一項,請按一下新增運費選項。

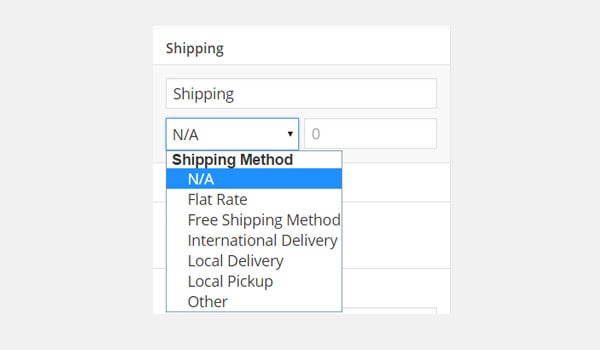
點擊它,將出現一個子部分,您可以在其中配置運輸名稱、運輸方式和運輸方式的欄位。運費。如果需要,您可以重複此過程以新增多個運費。
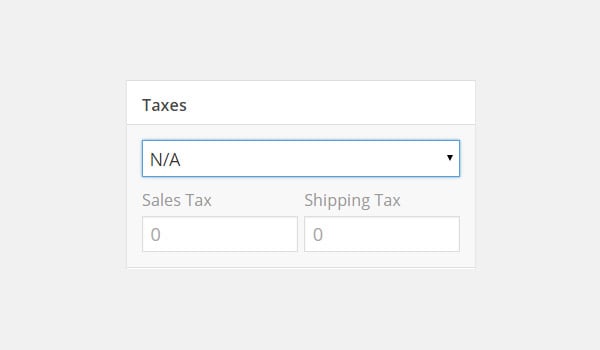
稅費

此部分可讓您輸入要對特定訂單套用的稅金。點擊新增稅行以配置所有這些欄位。

選擇稅率並填寫銷售稅和運費稅.
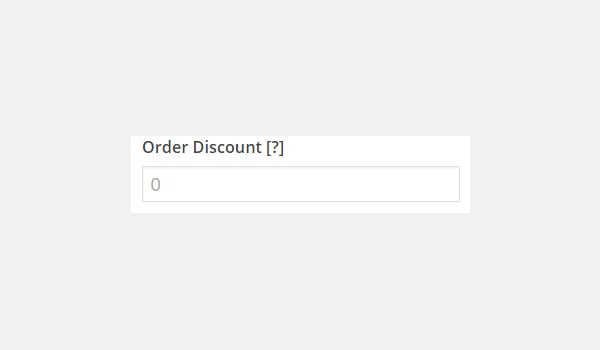
訂單折扣

在此欄位中,您可以輸入在繳稅費用後向客戶提供的折扣率。例如,如果訂單總額為 75 美元,我在訂單折扣中輸入 5,則總額將為 70 美元。
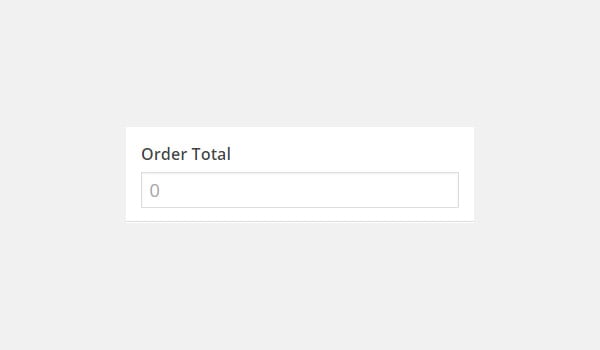
訂單總計

當您點擊計算總計時,此欄位將填入訂單的總價稅。如果您想輸入自訂總金額,請在此欄位中手動輸入。
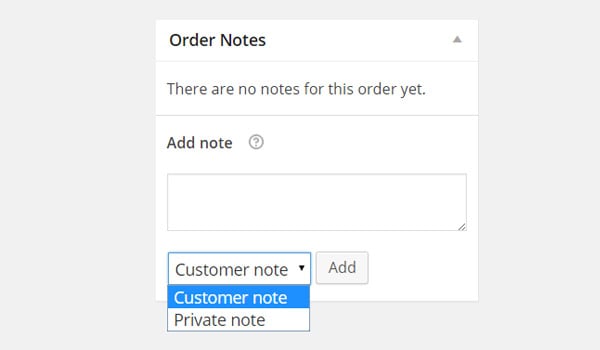
訂單備註

此部分可讓您新增註釋,供您個人使用或作為訊息發送給您的客戶。這可以成為您和客戶之間的快速溝通方式。要新增任何註釋,只需選擇類型:客戶註釋或私人註釋。然後輸入訊息並點擊新增按鈕。

所有建立的筆記都以聊天框的形式顯示,顏色為紫色。客戶可以透過電子郵件查看這些註釋,而線上商店所有者可以直接從編輯訂單頁面查看它們。
訂單操作

在我們開始解釋訂單操作之前,讓我們先重複一下這個過程。當您點擊新增按鈕建立手動新訂單時,請先填寫各種元框,用於訂單的基本詳細資料、商品/產品以及自訂欄位(如果需要)。然後根據需要新增相關註釋,設定訂單狀態,最後計算總計。完成所有這些任務後,請點擊儲存訂單按鈕,這顯然會儲存訂單,或者如果您想放棄訂單,請點擊移至回收站。 p>
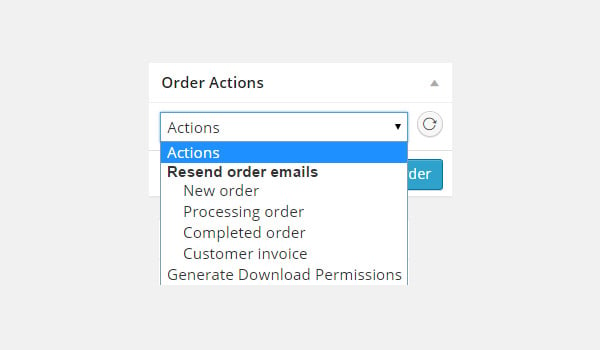
在此過程之後,您可以選擇應用特定的訂單操作,這些操作以右側元框頂部的下拉式選單的形式顯示。無論您選擇哪種操作,它都會產生一封電子郵件,發送給客戶,通知他或她有關訂單和應付金額的資訊。讓我們看看這些操作是什麼:

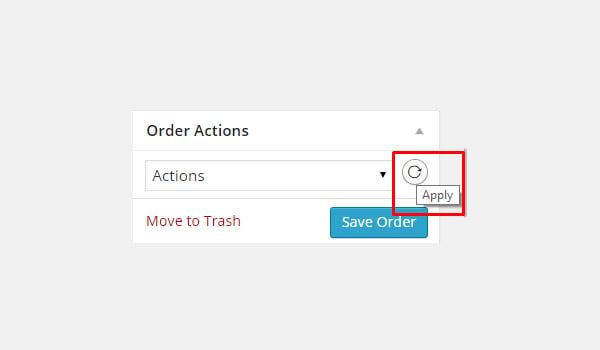
- 新訂單:產生一封電子郵件來回應全新訂單。因此,當您建立訂單後,請手動選擇「新訂單」選項,然後按一下下拉式功能表旁的「傳送」(圓形箭頭圖示)。
- 正在處理訂單:如果訂單狀態為正在處理,請選擇此操作並按一下傳送按鈕。它將透過電子郵件發送感謝信,通知客戶訂單正在處理中。
- 已完成 訂單:訂單完成且您已出貨後,選擇「完成訂單」以產生電子郵件,然後按一下「傳送」圖示。這將向客戶發送一封電子郵件,告知訂單已完成。
- 客戶 發票:此選項會產生訂單發票並透過電子郵件將其發送給客戶。
- 產生下載權限:這將發送一封電子郵件,其中包含所購買產品的可下載連結。

要套用任何訂單操作,請選擇所需的操作,然後按一下操作旁邊顯示的傳送圖示。
結論
本文結束了 WooCommerce 中的訂單部分。我試圖解釋插件這一部分中的所有微小設定。如果您對訂單管理和處理有任何問題或疑問,可以在下面的方塊中發表評論。
以上是WooCommerce 初學者:掌握訂單創建第 3 部分的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。
 如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在尋找自動化 WordPress 網站和社交媒體帳戶的方法? 通過自動化,您將能夠在 Facebook、Twitter、LinkedIn、Instagram 等平台上自動分享您的 WordPress 博客文章或更新。 在本文中,我們將向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 輕鬆實現 WordPress 和社交媒體的自動化。 為什麼要自動化 WordPress 和社交媒體? 自動化您的WordPre
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin






