在處理大量資料時,您可能會遇到必須藉助圖表直觀地表示資料的情況。
圖是一組物件的結構,其中某些物件對在某種意義上是「相關的」。它們基本上是用於建模物件之間的成對關係的數學結構。 (維基百科)
如果您自己實現所有內容,以圖形形式直觀地表示資料將需要您花費大量時間編寫程式碼來處理圖形結構。在這篇文章中,我們創建了一些最好的免費 JavaScript 圖形視覺化程式庫的列表,這些程式庫將為您完成所有繁重的工作。
人們通常會互換使用術語“圖形”和“圖表”。如果您正在尋找這些庫而不是圖形視覺化庫,我們還為您提供了最好的免費 JavaScript 圖表庫的清單。
#每當您以圖表或圖形的形式進行與任何類型的資料視覺化相關的操作時,第一個想到的函式庫就是 D3.js。 D3 是資料驅動文件的縮寫。它結合使用 HTML、SVG 和 CSS 來創建資料的視覺化表示。

#該程式庫基本上允許您將任意資料綁定到 DOM。之後,可以根據這些數據建立所有類型的圖表和圖形。該庫使您可以存取可用於選擇元素的不同方法和函數。它還允許您根據給定資料動態設定不同元素的屬性值。
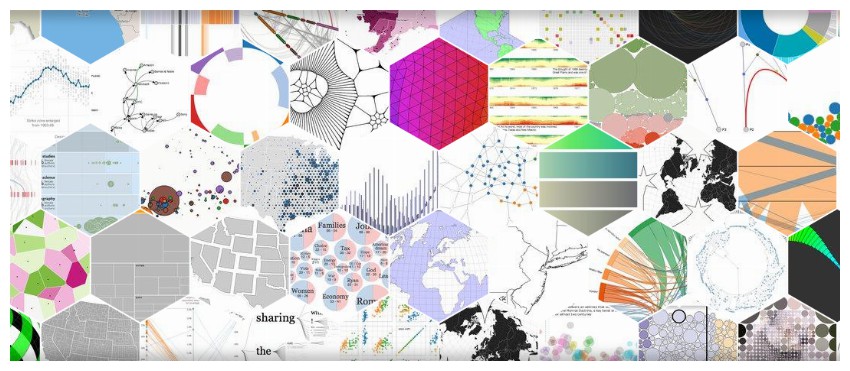
您可以存取 D3 圖庫來查看所有可能性。它包含一堆不同的圖表和圖形,向您展示 D3.js 的功能。
要記住的一件重要事情是,該庫沒有內建方法來幫助您透過呼叫單一方法直接建立任何條形圖或圖表。您必須自行實現該功能。但是,它附帶了許多輔助函數,可以幫助您相對輕鬆地完成所有這些事情。
正如我之前提到的,D3.js 是一個用於建立各種圖形和圖表的強大函式庫。然而,它需要您做大量的工作才能創建任何類型的圖形視覺化。克服此限制的一種方法是使用基於 D3.js 的幫助程式庫,它會為您完成所有基本的繁重工作。

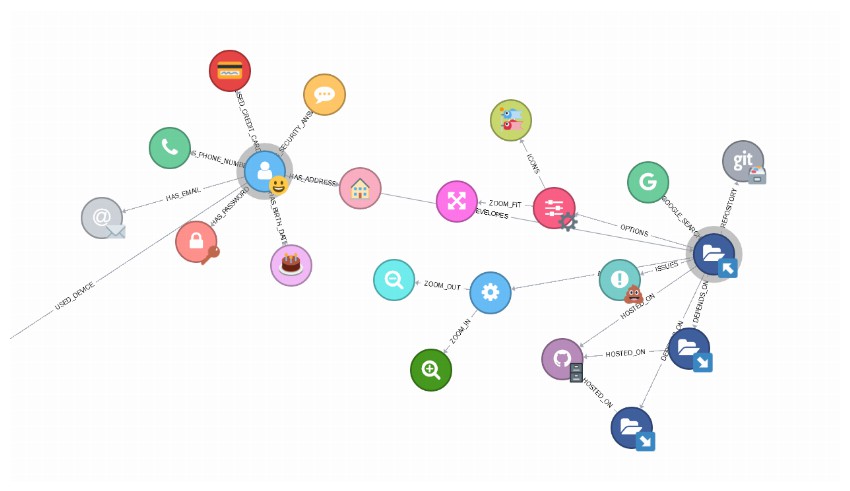
#Neo4j 就是這類函式庫的一個範例。它具有多種有用的功能,例如與多種資料格式的兼容性、力模擬、雙擊回調以及基於節點類型的自訂節點顏色。您也可以在資訊面板中顯示有關不同節點及其相互關係的資訊。
您可以縮放和平移圖表。該庫還具有自動適應和關係自動定向功能。拖曳節點會使其黏性,再次按一下它會將其恢復到初始非黏性狀態。
您也可以使用 onNodeClick、onNodeDoubleClick、onNodeDragStart、onNodeDragEnd 等選項為不同事件提供回呼。網站上的範例在每個節點上新增了一堆附加到原始節點的新節點。雙擊事件。
#React D3 Graph 是另一個基於 D3.js 的圖形產生函式庫,可讓您使用 React 建立互動式且可設定的圖形。
該庫附帶了一個主圖形元件,一旦您將所有相關資料傳遞給它,您就可以建立實際的圖形。您也可以選擇提供設定資訊以及回呼函數來處理使用者事件,例如節點點擊和連結點擊。
請記住,該函式庫並未與 React 和 D3.js 一起預先包裝。您必須單獨安裝這些程式庫。這使您可以自由地獨立選擇庫的單獨版本,只要它們高於最低要求即可。
您可以為每個圖表指定許多配置選項,例如使其具有方向性、焦點縮放、更改焦點期間的動畫持續時間或使用平移和縮放行為。您也可以停用任何與拖放相關的圖表操作或使圖表完全靜態。
#VivaGraphJS 是一個無依賴函式庫,可用於渲染圖形。該庫是可擴展的,並且支援多種渲染引擎和佈局演算法。您可以安裝許多相關模組,以便將所需的功能新增至圖表。這包括對基本事件、強制導向圖形佈局以及以 JSON 格式儲存圖形資料的支援。
該庫提供了許多自訂選項。您可以輕鬆地更改節點和連結的外觀。同樣,您可以完全控制佈局演算法和用於顯示圖形的媒體。例如,您可以告訴函式庫使用 WebGL 渲染圖形,而不是預設使用的 SVG。
您在網頁上渲染的任何圖形都會根據節點數量、連接邊數量等因素具有不同的結構。您可以使用一堆參數,例如 springLength、springCoeff,和 gravity 來調整物理,讓您渲染的圖表看起來很棒。
Graphology 函式庫是一個用 JavaScript 和 TypeScript 寫的強大且多用途的套件。該庫的目的是使用相同的統一介面來添加對多種類型的圖形的支援。這允許您創建各種有向圖、無向圖或混合圖。您也可以決定是否允許自循環或支援平行邊等功能。
使用圖形學建立的圖形可以發出各種操作的事件,例如新增或刪除節點以及新增或刪除邊。還有一些事件是透過節點或邊緣屬性更新觸發的。
您也可以在專案中包含許多標準幫助程式庫以獲得附加功能。這包括用於在畫布上渲染的 canvas 套件或具有用於應用常見搜尋演算法(如 Dijkstra 演算法)的函數的最短路徑包之類的東西。
Sigma.js 是一個與筆跡學配合良好的獨立函式庫。它使您可以存取 WebGL 渲染器並幫助您建立互動式圖形。
該庫經過高度優化,並具有良好的瀏覽器支援。對瀏覽器的支援可以追溯到 IE10,部分支援 IE9。所有現代瀏覽器都享有出色的支援。該庫還支援使用選擇器進行過濾和圖形查詢,並使用樣式表將資料與表示分開。
桌面和行動裝置上都有標準手勢的內建支援。它支持集合論運算,並包括 BFS 和 PageRank 等圖論演算法。您可以放心該庫的質量,因為它被 Amazon 和 Google 等大公司以及政府組織使用。
您可以閱讀 Cytoscape.js 文件以開始使用該程式庫。
Arbor 是一個簡單的圖形視覺化函式庫,它是使用 Web Workers 和 jQuery 函式庫作為基礎建構的。
與此列表中的其他一些函式庫不同,Arbor 的目標並不是成為一個完整的一體化解決方案。它只是提供了一種高效的、力導向的佈局演算法以及圖形組織的其他抽象。
它還內建了處理螢幕刷新事件的支援。這僅僅意味著網頁上資料的呈現由開發人員完成。您可以根據專案的需求自由使用畫布、SVG 或 HTML 元素來建立圖表。
您可以使用 Force Graph 函式庫在 HTML5 畫布上渲染力導向圖。雖然該庫使用 HTML5 畫布進行渲染,但它依賴 D3 力庫來處理底層物理。支援在畫布上縮放和平移。您也可以拖曳節點或監聽節點及其連結的點擊和懸停事件。
有很多方法可用來控制節點和連結的樣式。您也可以使用一系列方法來控制圖形的不同元素的呈現方式。
如果您想以 3D 方式渲染圖表怎麼辦?幸運的是,該程式庫還有一個 3D 版本,依賴 WebGL 和 Three.js 來處理渲染。圖的底層物理由 D3 Force 3D 庫或 ngraph 庫負責。
以圖表的形式將複雜的資料視覺化,可以幫助我們輕鬆理解不同實體之間的關係。圖表將幫助您傳達太大且複雜且僅用文字訊息無法輕鬆解釋的數據。
在這篇文章中,我們向您簡要概述了一些最受歡迎的 JavaScript 函式庫,這些函式庫可協助您以圖表的形式視覺化資訊。這些庫之一可能會滿足您的專案的需求。不過,您也可以在 GitHub 上搜尋圖形視覺化庫以取得更多選項。
由 OpenAI DALL-E 產生的貼文縮圖。 ###
以上是用於視覺化圖形的前 8 個免費 JavaScript 函式庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




