到目前為止,我們已經了解了主題定制器是什麼、它是如何工作的以及它獨有的組件。我們甚至討論瞭如何將選項序列化到資料庫中,以便我們稍後在使用主題時可以檢索它們。
為此,我們是時候開始使用主題定制器進行我們自己的工作了。在本文中,我們將了解傳輸、它們的工作原理以及它們兩種主要方法的差異。
此外,我們將在 WordPress 的現有部分之一中引入我們自己的控件,並了解它如何與各種傳輸模型配合使用。
在我們實際寫任何程式碼之前,我們需要熟悉的另一個概念是 transports 的概念。本質上,這就是主題定制器將資料發送到主題以顯示更改的方式。
資料傳輸有兩種方式:
refresh - 這是預設方法。使用此方法,當使用者在主題自訂器中變更設定時,顯示主題的框架將在顯示變更之前刷新。 postMessage - 此方法必須明確說明,但它提供了更增強的使用者體驗。使用此方法時,將發出非同步請求,並且主題的外觀將更新以反映使用者的設置,而無需重新載入頁面。 這個概念很簡單,對吧?
在本文中,我們將實作新主題自訂設定的兩個版本。首先,我們將介紹一個使用 refresh 傳輸的設定。之後,我們將改進設置,使其使用 postMessage 傳輸。
在文章末尾,我將連結到兩個版本的程式碼,以便您可以在本機上下載並安裝某些內容,而不必簡單地參考本文。
話雖如此,讓我們開始吧。
在本文中,我們將介紹一個設置,允許使用者更改其主題中存在的所有錨點的顏色。我們很少需要在整個網站上普遍更改錨點的顏色,但實施此特定設定將教您以下內容:
WP_Customize_Color_Control
refresh 傳輸方法以及如何使用 postMessage 傳輸方法顯然,還有很多工作要做。
首先,讓我們為 index.php 模板添加一個錨點,以便我們可以實際著色。這是一個簡單的改變。只需確保您的 index.php 模板包含以下內容:
<div id="content"> This is the content. <a href="#">This is an anchor</a> so that we can tell the Theme Customizer is working. </div><!-- /#content -->
接下來,我們需要引入一個掛鉤到 customize_register 操作的函數:
function tcx_register_theme_customizer( $wp_customize ) {
// More to come...
}
add_action( 'customize_register', 'tcx_register_theme_customizer' );
在這裡,我們定義了一個函數,用於介紹我們的新設定。請注意,此函數最重要的一點是它接受單個參數 - wp_customize - 這允許我們將我們的部分、設定和控制項新增至主題自訂器。
回想上一篇文章,我們提到 WordPress 提供了許多部分,因此我們不必添加自己的部分。在本例中,我們將利用預先定義的 colors 部分。
在 tcx_register_theme_customizer 函數的上下文中,加入以下程式碼區塊:
$wp_customize->add_setting( 'tcx_link_color', array( 'default' => '#000000' ) );
這表示我們正在向定制器引入一個新設置,ID 為 tcx_link_color,預設顏色為黑色。
當我們實作顏色選擇器時,這將發揮作用。那麼就讓我們現在就開始吧。在上面的程式碼區塊之後,將以下區塊新增到您的函數中:
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'link_color', array( 'label' => __( 'Link Color', 'tcx' ), 'section' => 'colors', 'settings' => 'tcx_link_color' ) ) );
這將在 colors 部分引入顏色選擇器控制項。它將添加一個國際化標籤,內容為“連結顏色”,並將自身綁定到我們在上面第一段程式碼中定義的 tcx_link_color 設定。
函數的最終版本應如下所示:
function tcx_register_theme_customizer( $wp_customize ) {
$wp_customize->add_setting(
'tcx_link_color',
array(
'default' => '#000000'
)
);
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
'link_color',
array(
'label' => __( 'Link Color', 'tcx' ),
'section' => 'colors',
'settings' => 'tcx_link_color'
)
)
);
}
add_action( 'customize_register', 'tcx_register_theme_customizer' );
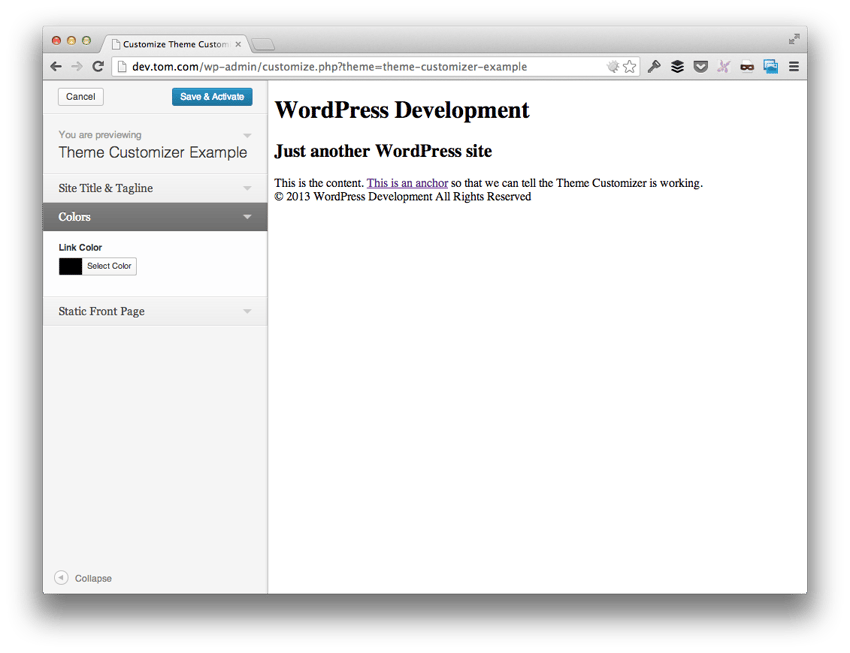
此時,儲存您的工作,啟動 WordPress,導航到主題自訂器,您應該會看到以下內容:

#請注意,您可以展開顏色選擇器,選擇顏色,並且通常按預期使用它;然而,內容的錨點根本沒有改變。接下來,我們將以下函數加入到 functions.php 檔案中。
function tcx_customizer_css() {
?>
<style type="text/css">
a { color: <?php echo get_theme_mod( 'tcx_link_color' ); ?>; }
</style>
<?php
}
add_action( 'wp_head', 'tcx_customizer_css' );
顯然,該函數已掛接到 wp_head 操作中。它負責從選項表中讀取與我們的新設定相對應的值(由 tcx_link_color 標識),然後將該值寫入頁面標題中的 style 區塊中。
完成後,刷新主題定制器,您應該注意到每當您選擇顏色時就會發生變化。您還應該注意到,每當更改顏色以及標題、標語或靜態首頁選項時,頁面就會閃爍。
现在我们已经完成了这项工作,我们可以引入一些更改,这些更改将改善用户体验,因为它涉及使用 WordPress 主题定制器更改主题选项。
首先,我们需要更新 footer.php 模板,使其包含对 wp_footer() 的调用。这样我们就可以在主题的页脚中加载 JavaScript,这是 postMessage 传输所必需的。
页脚应如下所示:
<div id="footer"> © <?php echo date( 'Y' ); ?> <?php bloginfo( 'title' ); ?> All Rights Reserved </div><!-- /#footer --> <?php wp_footer(); ?> </body> </html>
接下来,我们需要更新 functions.php 中的 add_setting 调用,以便它使用正确的传输方法。
更新代码,使其看起来像这样:
$wp_customize->add_setting( 'tcx_link_color', array( 'default' => '#000000', 'transport' => 'postMessage' ) );
最后,不要删除我们在上一个版本中定义的函数 tcx_customizer_css ,因为它仍然需要读取我们为锚点选择的值 - 我们只是异步保存它们而不是刷新时保存。
现在在主题的根目录中创建一个名为 js 的目录,然后将 theme-customizer.js 文件添加到该目录中。
在此 JavaScript 文件中,我们需要添加以下代码块。通常,我喜欢尝试解释我们正在做的事情,但在这种情况下,在显示代码之后检查会更容易。
(function( $ ) {
"use strict";
wp.customize( 'tcx_link_color', function( value ) {
value.bind( function( to ) {
$( 'a' ).css( 'color', to );
} );
});
})( jQuery );
在这段代码中,请注意,我们可以访问 wp JavaScript 对象,该对象为我们提供 customize 消息,就像服务器端 $wp_customize->add_setting() 的设置一样。
接下来,请注意该函数接受设置的 ID,这是一个回调函数,该函数接收具有原始值的对象,然后允许我们将另一个函数绑定到该对象以进行更改每当该对象发生更改时。
还在我身边吗?
另一种说法是:当链接颜色更改时,只要使用颜色选择器,我们就可以更改主题的显示。
话虽如此,让我们重新访问 functions.php 文件并引入一个新函数,以便我们可以正确地将 JavaScript 文件排入队列。
首先,我们将引入一个名为 tcx_customizer_live_preview() 的函数,它将挂钩 customize_preview_init 操作:
function tcx_customizer_live_preview() {
// More to come
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
接下来,我们将对 wp_enqueue_script 进行标准调用,这将引入我们的 theme-customizer.js 文件,但请注意,我们将最后一个参数作为 true 传递,因此该脚本已添加到文档的页脚:
wp_enqueue_script( 'tcx-theme-customizer', get_template_directory_uri() . '/js/theme-customizer.js', array( 'jquery', 'customize-preview' ), '0.3.0', true );
该函数的最终版本如下所示:
function tcx_customizer_live_preview() {
wp_enqueue_script(
'tcx-theme-customizer',
get_template_directory_uri() . '/js/theme-customizer.js',
array( 'jquery', 'customize-preview' ),
'0.3.0',
true
);
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
保存您的所有工作。假设您已正确完成所有操作,您现在应该能够更改标题、标语、链接颜色和静态首页选项,无需刷新页面。
更好的用户体验,是吗?
我们在本文中查看了很多。以至于本文的源代码已发布为两个不同的下载:
refresh 传输的版本postMessage 传输的版本但是我们还没有完成。在下一篇文章中,我们将了解如何引入我们自己的原创部分以及我们自己的原创设置和控件来完善本系列。
现在,请尝试使用我们上面提供的代码,以便为下一篇文章的工作做好准备!
以上是增強您的 WordPress 主題:使用主題定制器引入全新設置的詳細內容。更多資訊請關注PHP中文網其他相關文章!




