在本教程中,我將向您展示如何使用 Node.js、Socket.IO 和 MongoDB 實作即時聊天應用程序,然後我們將該應用程式一起部署到 Modulus。
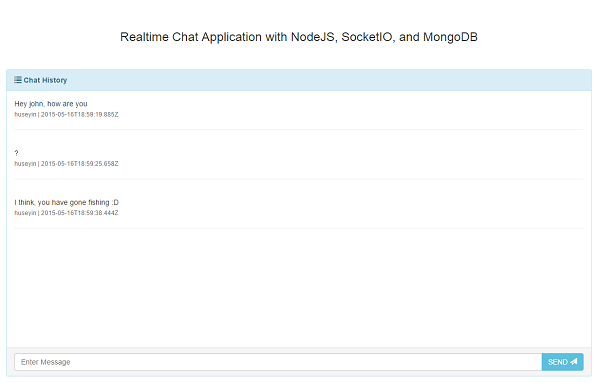
首先,讓我向您展示我們將在文章末尾看到的應用程式的最終外觀。

Node.js 將成為應用程式的核心,Express 作為 MVC,MongoDB 作為資料庫,Socket。 IO用於即時通訊。完成後,我們將把應用程式部署到 Modulus。 MongoDB 部分其實存在於 Modulus 內部。
如您所見,這是一個非常簡單的應用程序,但它幾乎涵蓋了 Web 應用程式的所有內容。該應用程式中沒有頻道系統,但您可以fork原始碼並實現頻道模組進行練習。
我將嘗試先解釋該專案的各個小部分,然後在最後將它們組合起來。我將從後端開始到前端。那麼,讓我們從域物件(MongoDB 模型)開始。
對於資料庫抽象,我們將使用 Mongoose。在這個專案中,我們只有一個模型,名稱為 Message。 這個訊息模型只包含 text, createDate, 和 作者。 作者沒有像User這樣的模型,因為我們不會完全實作使用者註冊/登入系統。將會有一個簡單的暱稱提供頁面,並且該暱稱將被儲存到cookie中。這將在 Message 模型中用作 author 欄位中的文字。您可以在下面看到一個範例 JSON 模型:
{
text: "Hi, is there any Full Stack Developer here?"
author: "john_the_full_stack",
createDate: "2015.05.15"
}
為了建立這樣的文檔,您可以使用下面的 Mongoose 函數來實作模型:
var mongoose = require('mongoose')
var Message = new mongoose.Schema({
author: String,
message: String,
createDate: {
type: Date,
default: Date.now
}
});
mongoose.model('Message', Message)
只需匯入 Mongoose 模組,使用 JSON 格式的欄位和欄位屬性定義模型,然後建立名為 Message 的模型。該模型將包含在您要使用的頁面中。
也許您有疑問,當我們已經在同一頻道中向用戶廣播此訊息時,為什麼我們要將訊息儲存在資料庫中。確實,您不必存儲聊天訊息,但我只是想解釋一下資料庫整合層。不管怎樣,我們將在我們的專案中的控制器中使用這個模型。控制器?
正如我之前所說,我們將在 MVC 部分使用 Express。而C 這裡代表的是Controller。對於我們的項目,只有兩個訊息傳遞端點。其中之一是加載最近的聊天訊息,第二個是處理發送的聊天訊息儲存在資料庫中,然後廣播到頻道中。
.....
app.get('/chat', function(req, res){
res.sendFile(__dirname + '/index.html');
});
app.get('/login', function(req, res){
res.sendFile(__dirname + '/login.html');
});
app.post('/messages', function(req, res, next) {
var message = req.body.message;
var author = req.body.author;
var messageModel = new Message();
messageModel.author = author;
messageModel.message = message;
messageModel.save(function (err, result) {
if (!err) {
Message.find({}).sort('-createDate').limit(5).exec(function(err, messages) {
io.emit("message", messages);
});
res.send("Message Sent!");
} else {
res.send("Technical error occurred!");
}
});
});
app.get('/messages', function(req, res, next) {
Message.find({}).sort('-createDate').limit(5).exec(function(err, messages) {
res.json(messages);
});
});
.....
第一個和第二個控制器僅用於為聊天和登入頁面提供靜態 HTML 檔案。第三個用於處理對 /messages 端點的發布請求,以建立新訊息。在這個控制器中,首先將請求內文轉換為 Message 模型,然後使用 Mongoose 函數 save.
我不會深入研究 Mongoose - 您可以查看文件以了解更多詳細資訊。你可以為save函數提供一個回調函數來檢查是否有問題。如果成功,我們將按 createDate 降序取得最後 5 筆記錄,並向頻道中的用戶端廣播 5 則訊息。
好的,我們已經完成了 MC。 讓我們切換到 View 部分。
一般來說,Express 中可以使用 Jade、EJS、Handlebars 等模板引擎。然而,我們只有一個頁面,那就是一條聊天訊息,所以我將靜態地提供它。實際上,正如我上面所說,還有兩個控制器來服務這個靜態 HTML 頁面。您可以看到以下內容用於提供靜態 HTML 頁面。
app.get('/chat', function(req, res){
res.sendFile(__dirname + '/index.html');
});
app.get('/login', function(req, res){
res.sendFile(__dirname + '/login.html');
});
此端點僅使用 res.sendFile 提供 index.html 和 login.html。 index.html 和 login.html 與 server.js 位於相同資料夾中,這就是我們在 HTML 檔名之前使用 __dirname 的原因。
在前端页面中,我已经使用了Bootstrap,无需解释我是如何做到这一点的。简单来说,我将一个函数绑定到一个文本框,每当您按下Enter键或发送按钮时,消息就会发送到后端服务。
该页面还有一个必需的Socket.IO js文件,用于监听名为message的频道。 Socket.IO 模块已在后端导入,当您在服务器端使用此模块时,它会自动添加一个端点来提供 Socket.IO js 文件,但我们使用由 cdn <script src="https://cdn.socket.io/socket.io-1.3.5.js"></script>。每当有新消息进入此频道时,都会自动检测到该消息,并且消息列表将刷新为最后 5 条消息。
<script>
var socket = io();
socket.on("message", function (messages) {
refreshMessages(messages);
});
function refreshMessages(messages) {
$(".media-list").html("");
$.each(messages.reverse(), function(i, message) {
$(".media-list").append('<li class="media"><div class="media-body"><div class="media"><div class="media-body">'
+ message.message + '<br/><small class="text-muted">' + message.author + ' | ' + message.createDate + '</small><hr/></div></div></div></li>');
});
}
$(function(){
if (typeof $.cookie("realtime-chat-nickname") === 'undefined') {
window.location = "/login"
} else {
$.get("/messages", function (messages) {
refreshMessages(messages)
});
$("#sendMessage").on("click", function() {
sendMessage()
});
$('#messageText').keyup(function(e){
if(e.keyCode == 13)
{
sendMessage();
}
});
}
function sendMessage() {
$container = $('.media-list');
$container[0].scrollTop = $container[0].scrollHeight;
var message = $("#messageText").val();
var author = $.cookie("realtime-chat-nickname");
$.post( "/messages", {message: message, author: author}, function( data ) {
$("#messageText").val("")
});
$container.animate({ scrollTop: $container[0].scrollHeight }, "slow");
}
})
</script>
上面的代码中还有一项检查:cookie 部分。如果您没有选择任何聊天昵称,则表示该昵称没有设置cookie,您将自动重定向到登录页面。
如果没有,最后五条消息将通过对 /messages 端点的简单 Ajax 调用来获取。同样,每当您点击发送按钮或按Enter键时,都会从文本框中提取短信,并从文本框中提取昵称。 cookie,这些值将通过 post 请求发送到服务器。这里没有严格检查昵称,因为我想关注实时部分,而不是用户身份验证部分。
正如你所看到的,项目的整体结构非常简单。让我们进入部署部分。正如我之前所说,我们将使用 Modulus,它是用您选择的语言部署、扩展和监控应用程序的最佳 PaaS 之一。
我首先想到的是向您展示如何部署,但为了成功部署,我们需要一个工作数据库。我们来看看如何在Modulus上创建数据库,然后进行部署。
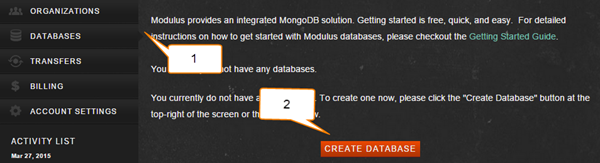
创建帐户后转至 Modulus 仪表板。点击左侧的数据库菜单,然后点击创建数据库。

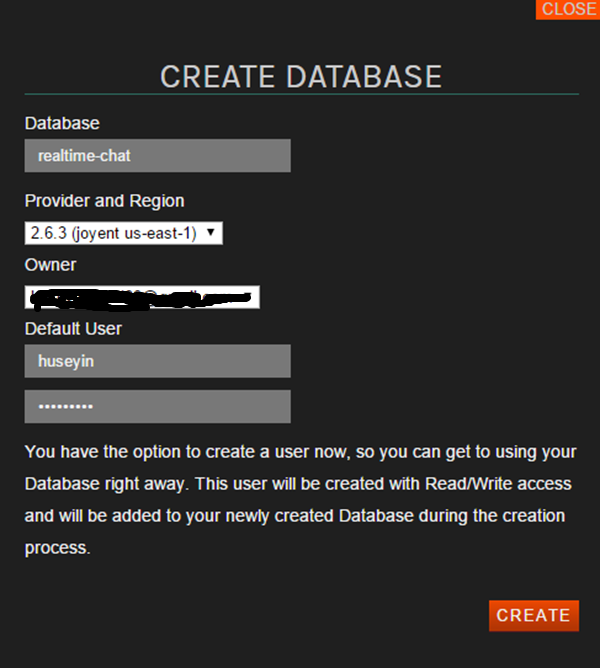
在弹出表单中填写必填字段,如下所示。

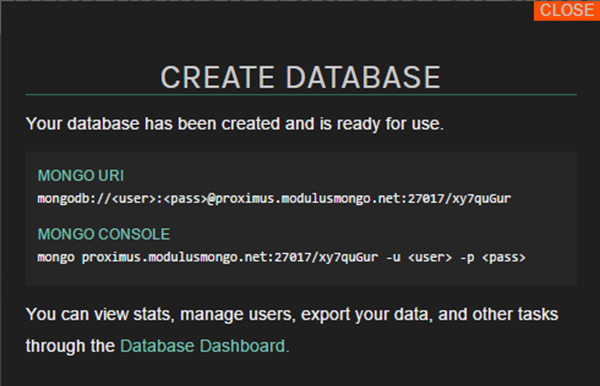
当您填写必填字段并点击创建时,它将创建一个 MongoDB 数据库您将在屏幕上看到您的数据库 URL。我们将使用 MONGO URI, 因此请复制该 URI。

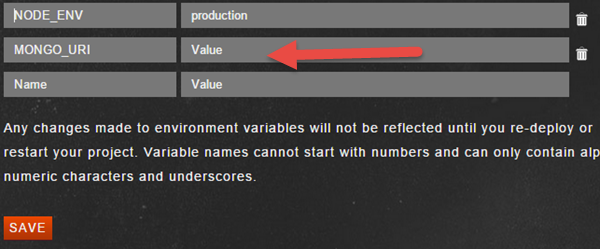
在我们的项目中,Mongo URI是从环境变量MONGO_URI中获取的,您需要在仪表板中设置该环境变量。转到信息中心,点击项目菜单,在列表中选择您的项目,然后点击左侧菜单中的管理。在此页面中,向下滚动页面时您将看到环境变量部分,如下所示。

您可以通过两种方式部署到 Modulus:
我将继续使用命令行选项,因为另一个很容易做到。首先,安装 Modulus CLI:
npm install -g modulus
转到您的项目文件夹并执行以下命令以登录 Modulus。
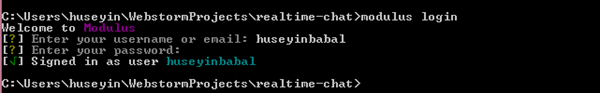
modulus login
当您执行上述命令时,系统会提示您输入用户名和密码:

如果您已使用 GitHub 创建帐户,则可以使用 --github 选项.
modulus login --github
现在您已登录 Modulus,可以创建项目了。使用以下命令创建项目:
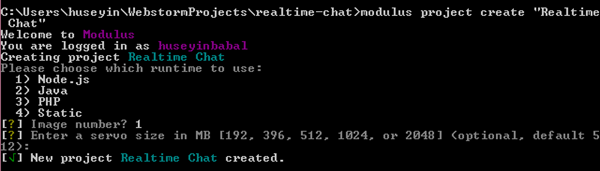
modulus project create "Realtime Chat"
当您运行此函数时,系统会询问您运行时。选择第一个选项,即 Node.js,第二个选项将询问您伺服器的大小,您可以保留默认值。

我们已经创建了一个项目,这次我们将把当前项目部署到Modulus中。执行以下命令将当前项目发送到Modulus端的Realtime Chat项目中。
modulus deploy
它将部署您的项目,并且您将在成功部署消息的末尾获得正在运行的项目 URL:
Realtime Chat running at realtime-chat-46792.onmodulus.net
如您所见,部署到 Modulus 非常简单!
Modulus CLI 具有非常有用的命令,可在專案部署或執行時使用。例如,為了追蹤正在執行的專案的日誌,您可以使用modulus 專案日誌tail,建立MongoDB 資料庫使用modulus mongo create <db-name></db-name> ,要設定環境變量,請使用modulus env set <key> <value></value></key> 等。您可以使用 Modulus 來幫助查看完整的命令清單。
本教學的主要目的是向您展示如何使用 Node.js、Socket.IO 和 MongoDB 建立即時聊天應用程式。為了在生產中運行項目,Modulus 被用作 PaaS 提供者。 Modulus 的部署步驟非常簡單,而且它也為我們的專案提供了一個內部資料庫(MongoDB)。除此之外,您還可以在 Modulus 儀表板中使用非常有用的工具,例如日誌、通知、自動縮放、資料庫管理等。
要註冊 Modulus,請點擊此處,成為 Tuts 讀者即可額外獲得 10 美元。使用促銷代碼ModulusChat10。
有關 Modulus 企業產品的更多信息,請點擊此處。
以上是即時聊天:利用Modulus和Node.js實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




