WooCommerce稅務指南:初學者的指南
現在我們已經了解了 WooCommerce 產品及其相關設置,接下來讓我們了解一下 WooCommerce 的稅務配置選項。
稅金設定

作為線上商店所有者,您永遠不會想搞亂稅務規則和問題。 WooCommerce 在這方面為您提供協助,提供多種選項來解決所有稅務設置,這些設定可能會因您所在的國家/地區和個別商店的要求而異。
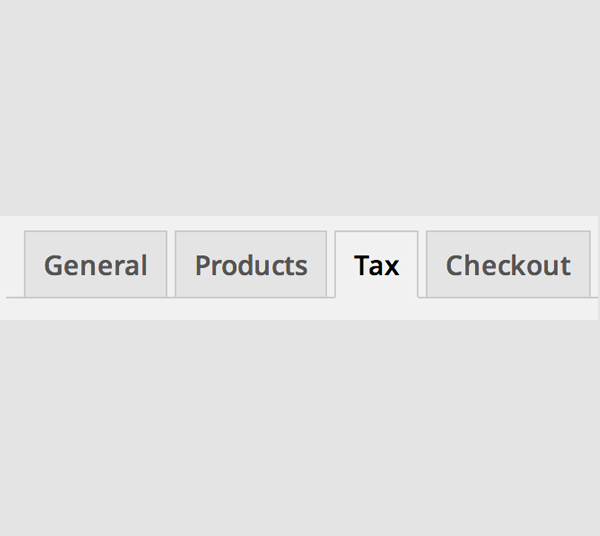
#可以在以下位置找到這些選項:WooCommerce -> 設定 -> 稅。進入稅務設定標籤後,您將看到一個主要的 稅收設定部分以及三種不同的稅級。這些是:

- 稅務選項
- 標準費率
- 降低利率
- 零利率
稅金選項
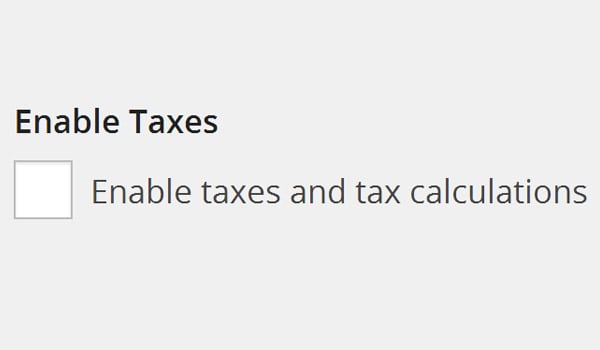
啟用稅金

如果您啟用此選項,WooCommerce 將開始為您計算稅金。如果您不希望這種情況發生,則無需配置其他 此部分中的選項,您需要保留此選項。
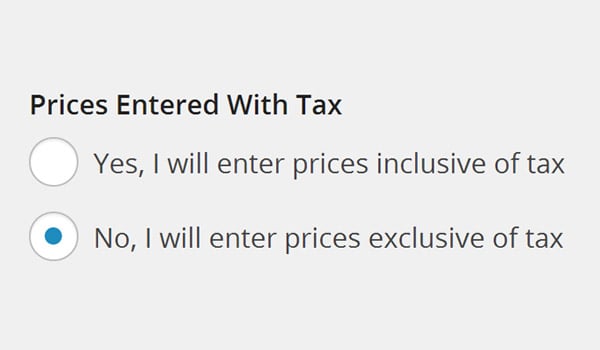
#輸入含稅價

#如果您輸入含稅價格,請選擇是。 如果您不這樣做並希望 WooCommerce 代表您計算稅費,然後選擇否。它 對於顧客來說,每當他們購買東西時,這是一個很常見的現象 價格標籤顯示總價(含稅)或淨價(不含稅)。
WooCommerce 提供兩個不同的複選框 在這方面。
- 是的,我將輸入價格 含稅。 此選項表示所有輸入的價格 其中包含一定數量的基本稅率。
- 不,我將輸入價格 不含稅。 此選項表示所有輸入的價格均不含稅 其中不包括基本稅率金額。在這種情況下,客戶將 如果您選擇顯示不含稅的產品價格,則需支付略高於顯示價格的金額。 (等等!我們可以在哪裡選擇它?我們將在本文後面討論)。
稅金計算
無論您選擇哪個選項,WooCommerce 都會提供完整的演算法來計算價格或 不含稅。其方法如下:
- 總價(含稅)的稅金計算方法為:
tax_amount = 價格 - ( 價格 / ( (tax_rate_% / 100 ) 1 ) ) - 淨價的稅計算(不包括
稅)是:
tax_amount = 價格 * (tax_rate_% / 100)
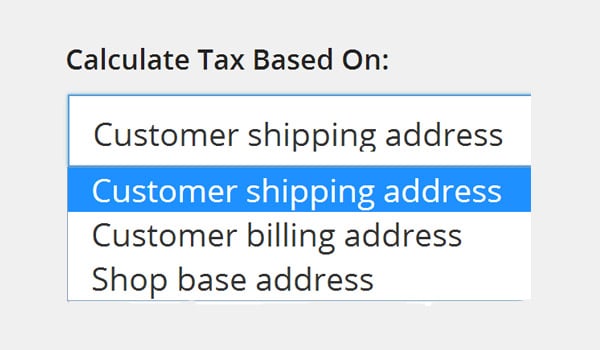
根據...計算稅金

#如果客戶正在下訂單 來自另一個國家,那麼徵稅過程取決於他國家的稅收 速度。在這種情況下,WooCommerce 提供「計算稅金依據」選項 稅的計算,其中三種不同類型的地址可用。
以下地址是 可用:“客戶送貨地址”、“客戶帳單地址”或“商店” 基址」。 我想它們很容易理解。
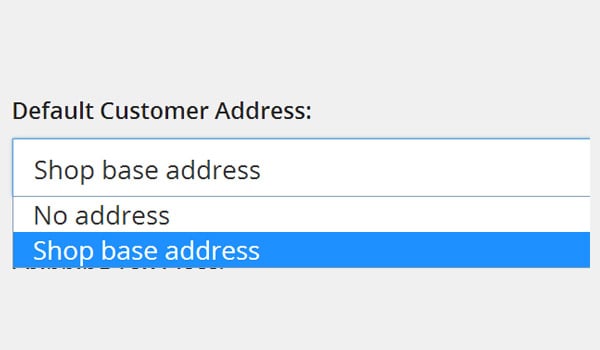
預設客戶位址

#網店老闆完全不知情 關於訪問商店的任何新客戶的位置。計算 到時候繳稅就變得相當困難了。此選項可讓店主顯示 在任何客戶輸入其實際位置之前,透過假設預設位置來確定價格 地址。您將在此選擇“商店基本地址”(而不是“無地址”) 一旦客戶輸入自己的國家作為基本地址,就會套用自動稅務更正。
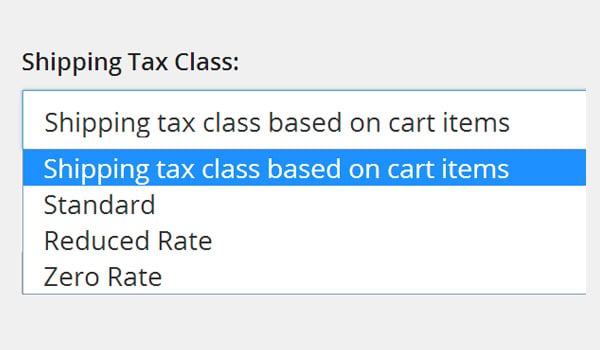
#運費稅級

#運費稅級選項將決定運費採用哪一個稅級。在大多數線上設定中,「基於購物車商品的運費稅級」被視為預設設置,具體取決於產品稅率。除此之外,還可以應用「標準費率、折扣費率和零費率」。
如果選擇“基於購物車商品的運費稅級”,並且您的購物車包含具有不同稅率的商品,則將根據定義的稅費以較高的稅率對運費徵稅針對特定產品並考慮客戶所在國家/地區等其他因素。
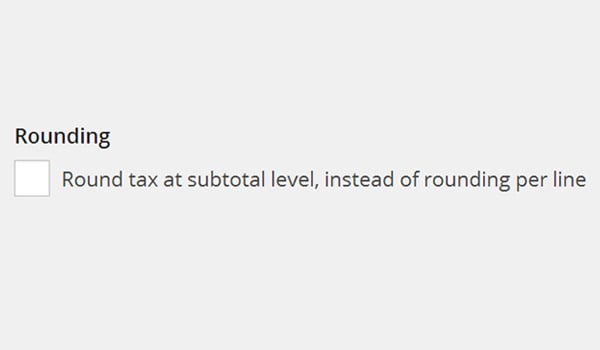
四捨五入

#這是另一個複選框,這意味著每當計算小計時,稅費都會四捨五入到最接近的數字,而不是在每一步。
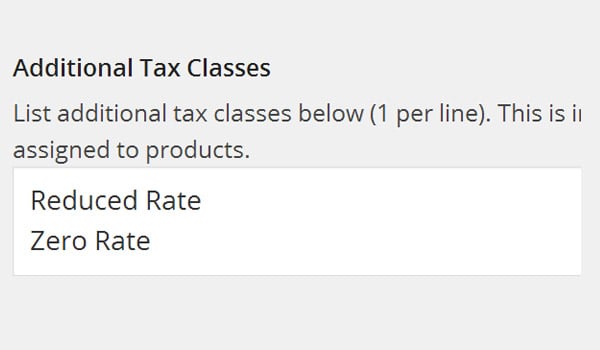
附加稅種

#WooCommerce 允許您為產品分配各種預設標準稅級。但是,它還提供了在此設定的幫助下添加一些自訂稅級的機會。 其他稅級允許您建立具有自己稅率的新稅級。
您所需要做的就是在文字方塊中新增一個包含新稅級名稱的新行,然後儲存變更。
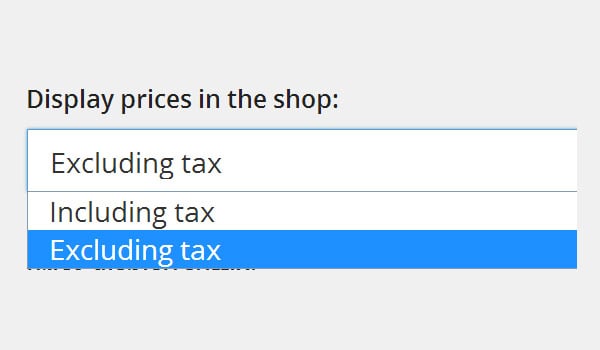
在商店中顯示價格

我們已經討論了總價和淨價的差異。商店所有者可以決定在線商店上顯示的價格格式,並可以使用此選項進行控制。有兩種選擇:不含稅和含稅。這幾乎就是這個特定設定的全部內容。
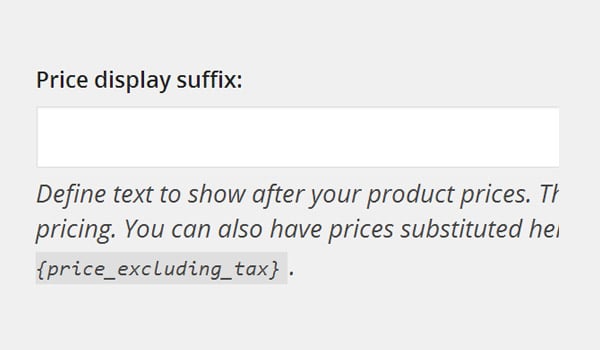
價格顯示後綴

#WooCommerce 不僅允許您顯示產品的價格,還允許在產品價格後面添加某些文字。您可以藉助此選項添加一些附加信息,例如您可以添加諸如“Inc.”之類的文字。增值稅(含增值稅)”或“Exc。增值稅(不含增值稅)」。
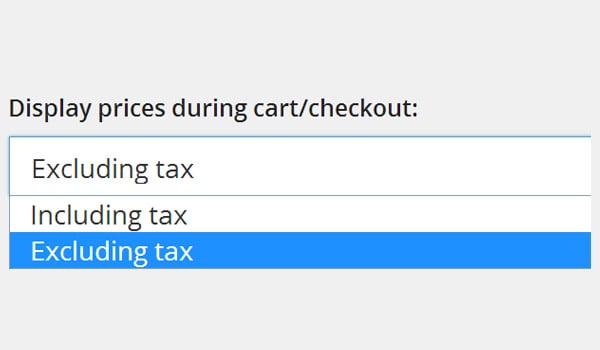
結帳時顯示價格

#此選項與先前討論的設定非常相似,即「在商店中顯示價格」 。這裡唯一的區別是,店主可以決定在購物車和結帳頁面上顯示的價格格式。
還有相同的兩個選項:不含稅和含稅。我的建議是選擇含稅選項,以便您的客戶知道他/她為產品支付了多少錢。
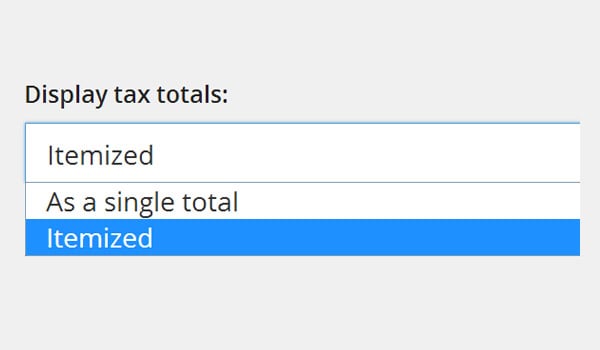
顯示稅金總額

#在這裡您可以設定稅金總額在前端的顯示方式
- 作為一個整體。 稅金顯示為一組商品的總計
- 逐項列出。 每個項目單獨顯示稅金
配置這些設定後儲存變更。
這就是今天的全部內容。在下一篇文章中,我們將完成稅務選項的配置。如果您有任何問題或回饋,請使用評論區告訴我。
以上是WooCommerce稅務指南:初學者的指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 成為C語言專家:建議的五個必備編譯器
Feb 19, 2024 pm 01:03 PM
成為C語言專家:建議的五個必備編譯器
Feb 19, 2024 pm 01:03 PM
從初學者到專家:五個必備的C語言編譯器推薦隨著電腦科學的發展,越來越多的人對程式語言充滿了興趣。而C語言作為一門廣泛應用於系統層級程式設計的高階語言,一直受到了程式設計師們的喜愛。為了寫出高效率、穩定的程式碼,選擇一款適合自己的C語言編譯器是很重要的。本文將介紹五個必備的C語言編譯器,供初學者和專家們參考選擇。 GCCGCC,即GNU編譯器集合,是最常用的C語言編譯器之一
 WooCommerce稅務指南:初學者的指南
Sep 04, 2023 am 08:25 AM
WooCommerce稅務指南:初學者的指南
Sep 04, 2023 am 08:25 AM
現在我們已經了解了WooCommerce產品及其相關設置,接下來讓我們了解一下WooCommerce的稅務配置選項。稅收設定作為線上商店所有者,您永遠不會想搞亂稅務規則和問題。 WooCommerce在這方面為您提供幫助,提供多種選項來解決所有稅務設置,這些設置可能會因您所在的國家/地區和個別商店的要求而異。可以在以下位置找到這些選項:WooCommerce->設定->稅。進入稅務設定標籤後,您將看到一個主要的稅務設定部分以及三種不同的稅級。這些是:稅務選項標準費率降低利率零利率稅收
 C++和Python,哪個比較適合初學者?
Mar 25, 2024 am 10:54 AM
C++和Python,哪個比較適合初學者?
Mar 25, 2024 am 10:54 AM
C++和Python,哪個比較適合初學者?在這個資訊化浪潮席捲全球的時代,程式設計能力已成為一項必備技能。而在學習程式設計的過程中,選擇適當的程式語言顯得格外重要。在眾多程式語言中,C++和Python都是備受初學者關注的兩大熱門選擇。那麼,C++和Python到底哪個比較適合初學者呢?以下將從各方面對比兩者的優劣,以及為什麼選擇某種語言更有助於初學者的程式設計入門
 Pandas初學者指南:HTML表格資料讀取技巧
Jan 09, 2024 am 08:10 AM
Pandas初學者指南:HTML表格資料讀取技巧
Jan 09, 2024 am 08:10 AM
初學者指南:如何用Pandas讀取HTML表格資料引言:在資料處理與分析中,Pandas是一個強大的Python函式庫。它提供了靈活的資料結構和資料分析工具,使得資料處理變得更加簡單有效率。 Pandas不僅可以處理CSV、Excel等格式的數據,還可以直接讀取HTML表格數據。本文將介紹如何使用Pandas函式庫讀取HTML表格資料的方法,提供具體的程式碼範例,幫助初學
 學習指南:簡單掌握gz檔解壓縮
Feb 25, 2024 pm 08:21 PM
學習指南:簡單掌握gz檔解壓縮
Feb 25, 2024 pm 08:21 PM
Linux初學者必讀:輕鬆學會解壓縮gz格式文件在Linux系統中,經常會遇到各種不同格式的壓縮文件,其中.gz格式是較為常見的一種。本文將簡要介紹如何在Linux系統中解壓縮.gz格式文件,幫助初學者快速上手。首先,在Linux系統中,解壓縮.gz格式檔案通常使用命令列工具完成。最常用的指令是gzip,以下將介紹幾種常見的解壓縮.gz檔的方法,包括具體的程式碼範例
 初學者必讀:如何根據需求選擇合適的Django版本?
Jan 19, 2024 am 08:20 AM
初學者必讀:如何根據需求選擇合適的Django版本?
Jan 19, 2024 am 08:20 AM
對於初學者而言,選擇合適的Django版本是一個重要且必須面對的問題。 Django作為一個高效的Web框架擁有大量的使用者和開發者,因此它也擁有多個版本以滿足不同產品和應用的需求。但是,如何根據專案需求選擇合適的Django版本呢?下面我們將透過一些實例來幫助大家選擇適合自己的版本。確認所用資料庫Django支援多個資料庫,包括MySQL,Postgre
 程式設計初學者應該優先學習C語言還是C++
Mar 18, 2024 pm 03:15 PM
程式設計初學者應該優先學習C語言還是C++
Mar 18, 2024 pm 03:15 PM
標題:程式設計初學者應該優先學習C語言還是C++?在程式設計領域,C語言和C++是兩種非常重要的程式語言,它們都有自己獨特的特色和優勢。對於初學者來說,選擇學習哪種語言可能會有一些困惑。本文將就這個問題展開討論,以及給出一些具體的程式碼範例來幫助初學者更了解兩種語言的差異。首先,讓我們來看看C語言。 C語言是一種功能強大且廣泛應用的程式語言,它是從彙編語言發
 Python初學者必學:掌握lambda函數的基礎用法
Feb 02, 2024 pm 06:41 PM
Python初學者必學:掌握lambda函數的基礎用法
Feb 02, 2024 pm 06:41 PM
初學者必備:掌握Python中lambda函數的基本使用方法,需要具體程式碼範例概述:Python是一種簡單易學的程式語言,它以其簡潔、靈活的語法吸引了眾多程式設計師的喜愛。在Python中,lambda函數是一種特殊的匿名函數,它可以在需要函數的地方直接定義,並且無需給它一個名字。本文將介紹lambda函數的基本使用方法,並提供具體的程式碼範例,以幫助初學者更好地






