簡化備份和復原設定的過程
選項是 WordPress 中最重要的數據,它們儲存各種配置設定(查看更多)。它們也像其他重要資料(例如貼文、頁面等)一樣包含在資料庫中。日復一日,這些選項可以由 WordPress 本身或使用者變更。那麼如何在不記住每個確切值的情況下將它們配置回之前的狀態呢?
在本教學中,我將向您展示如何為您的 WordPress 部落格建立簡單的備份/復原功能。使用此功能,您可以將所有選項備份到另一個位置,您可以隨時從中還原它們,而無需再次配置它們。
開始之前
一般來說,我們的功能將分為兩個部分,一個是用於備份資料的匯出部分和一個用於還原資料的導入部分。因此,我將透過創建一個簡單的插件來演示這些。
第 1 步 外掛程式標頭
首先,我必須寫幾行來告訴 WordPress 我們的外掛。
/* Plugin Name: I/E Option Plugin URI: https://code.tutsplus.com Description: This is a sample plugin with backup and restore options feature. Author: Lee Pham Version: 1.0 Author URI: http://twitter.com/leephamj */
這是我們的結果:

#第2步建立頁面管理員
現在我們需要一個地方來放置我們的插件介面,它顯示了上面提到的兩個關鍵功能(包括導入和匯出功能)。所以我在管理部分產生一個頁面:
function register_ie_option() {
add_menu_page('IE Option Page', 'IE Option', 'activate_plugins', 'ie-option', 'ie_option_page', '', 76);
add_submenu_page('ie-option', 'Import', 'Import', 'activate_plugins', 'ie-import-option', 'ie_import_option_page');
add_submenu_page('ie-option', 'Export', 'Export', 'activate_plugins', 'ie-export-option', 'ie_export_option_page');
}
function ie_option_page() {
// Our stuff here
}
function ie_import_option_page() {
// Content Import Feature
}
function ie_export_option_page() {
// Content Export Feature
}
add_action('admin_menu', 'register_ie_option');
以下是一些要點:
- 我們使用
add_menu_page作為內建 WordPress 函數,在管理選單側邊欄中新增新的頂層選單部分,其中ie_option_page參數是用於輸出頁面內容的回呼函數。 - 為了將兩個主要功能分成不同的部分,我們使用
add_submenu_page將它們新增到我們上面剛剛建立的頂層選單中。如您所見,每個函數還有一個回呼函數來顯示輸出內容,就像add_menu_page函數一樣。如果您將它們合併到一個地方並不重要,我只是盡力保持清晰。 - 然後我們將
register_ie_option掛鉤到admin_menu操作,以便在每次呼叫此操作時觸發我們的目標。

#第3步建立匯出功能
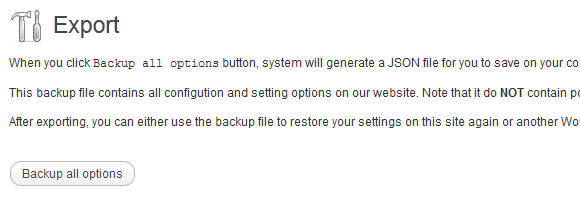
我計劃建立一個像這樣的匯出頁面:

#建立匯出頁面骨架
function ie_export_option_page() {
if (!isset($_POST['export'])) {
?>
<div class="wrap">
<div id="icon-tools" class="icon32"><br /></div>
<h2 id="Export">Export</h2>
<p>When you click <tt>Backup all options</tt> button, system will generate a JSON file for you to save on your computer.</p>
<p>This backup file contains all configution and setting options on our website. Note that it do <b>NOT</b> contain posts, pages, or any relevant data, just your all options.</p>
<p>After exporting, you can either use the backup file to restore your settings on this site again or another WordPress site.</p>
<form method='post'>
<p class="submit">
<?php wp_nonce_field('ie-export'); ?>
<input type='submit' name='export' value='Backup all options'/>
</p>
</form>
</div>
<?php
}
elseif (check_admin_referer('ie-export')) {
// Do something if Backup all options button clicked
}
}
我們只是建立一個帶有按鈕的表單並檢查該按鈕是否被點擊。此外,我們使用一些可用的 WordPress CSS 類別來添加一些說明文字。為了進行安全檢查,我使用 wp_nonce_field() 和 check_admin_referer() 函數,以了解更多關於 WordPress Nonces 的資訊。
命名要產生的檔案名稱
$blogname = str_replace(" ", "", get_option('blogname'));
$date = date("m-d-Y");
$json_name = $blogname."-".$date;
只需為文件命名,以便您可以輕鬆查看匯出的位置和時間。
取得備份選項並編碼為 JSON 資料
$options = get_alloptions();
foreach ($options as $key => $value) {
$value = maybe_unserialize($value);
$need_options[$key] = $value;
}
$json_file = json_encode($need_options);
這裡是重要的一步,大家注意一下:
-
get_alloptions()是一個取得網站上所有選項並將其作為陣列傳回的函數,在本例中為$options。 - 透過檢索所有選項,選項的值可能是序列化數據,因此我們必須先將其反序列化。
- 我們的目的是產生 JSON 來儲存備份資料。 JSON 是一種輕量級且功能強大的文字資訊儲存方式。所以我們要做的就是將我們的資料轉換成JSON語法,
json_encode幫助我們實現這個目標。
ob_clean();
echo $json_file;
header("Content-Type: text/json; charset=" . get_option( 'blog_charset'));
header("Content-Disposition: attachment; filename=$json_name.json");
exit();
然後我們將JSON 資料的內容包裝在兩個重要函數中,ob_clean() 和exit() 以確保產生的JSON 檔案僅包含json_file 保存的JSON 數據,而沒有任何其他數據。順便說一下,我們向客戶端發送標頭請求,顯示下載對話方塊。為了使其正常工作,我們應該將ob_start() 函數放在外掛程式碼的頂部,這可以防止發生標頭錯誤,也許WordPress 程式碼中的某些地方有一些額外的空格或行可能會導致這種情況。
「JSON(JavaScript 物件表示法)是一種輕量級資料交換格式。它易於人類閱讀和編寫。它易於機器解析和生成。」
這是完整的匯出功能程式碼:
function ie_export_option_page() {
if (!isset($_POST['export'])) {
?>
<div class="wrap">
<div id="icon-tools" class="icon32"><br /></div>
<h2 id="Export">Export</h2>
<p>When you click <tt>Backup all options</tt> button, system will generate a JSON file for you to save on your computer.</p>
<p>This backup file contains all configution and setting options on our website. Note that it do <b>NOT</b> contain posts, pages, or any relevant data, just your all options.</p>
<p>After exporting, you can either use the backup file to restore your settings on this site again or another WordPress site.</p>
<form method='post'>
<p class="submit">
<?php wp_nonce_field('ie-export'); ?>
<input type='submit' name='export' value='Backup all options'/>
</p>
</form>
</div>
<?php
}
elseif (check_admin_referer('ie-export')) {
$blogname = str_replace(" ", "", get_option('blogname'));
$date = date("m-d-Y");
$json_name = $blogname."-".$date; // Namming the filename will be generated.
$options = get_alloptions(); // Get all options data, return array
foreach ($options as $key => $value) {
$value = maybe_unserialize($value);
$need_options[$key] = $value;
}
$json_file = json_encode($need_options); // Encode data into json data
ob_clean();
echo $json_file;
header("Content-Type: text/json; charset=" . get_option( 'blog_charset'));
header("Content-Disposition: attachment; filename=$json_name.json");
exit();
}
}
第 4 步建立導入功能
此頁面的任務非常簡單,它顯示上傳表單並解析 JSON 檔案中的資料以備份我們的選項。
创建导入页面骨架
function ie_import_option_page() {
?>
<div class="wrap">
<div id="icon-tools" class="icon32"><br /></div>
<h2 id="Import">Import</h2>
<?php
if (isset($_FILES['import'])) {
// Do something if a file was uploaded
}
?>
<p>Click Browse button and choose a json file that you backup before.</p>
<p>Press Restore button, WordPress do the rest for you.</p>
<form method='post' enctype='multipart/form-data'>
<p class="submit">
<?php wp_nonce_field('ie-import'); ?>
<input type='file' name='import' />
<input type='submit' name='submit' value='Restore'/>
</p>
</form>
</div>
<?php
}
与导出页面一样,我们创建了一个表单,但这次,我们添加了一个浏览按钮,以便用户可以选择他们想要的文件并提交。
验证和更新 JSON 文件
if (isset($_FILES['import'])) {
if ($_FILES['import']['error'] > 0) {
wp_die("Error happens");
}
else {
$file_name = $_FILES['import']['name'];
$file_ext = strtolower(end(explode(".", $file_name)));
$file_size = $_FILES['import']['size'];
if (($file_ext == "json") && ($file_size < 500000)) {
$encode_options = file_get_contents($_FILES['import']['tmp_name']);
$options = json_decode($encode_options, true);
foreach ($options as $key => $value) {
update_option($key, $value);
}
echo "<div class='updated'><p>All options are restored successfully.</p></div>";
}
else {
echo "<div class='error'><p>Invalid file or file size too big.</p></div>";
}
}
}
如果上传过程出错,只需返回一条死消息“发生错误”。如果没有,获取文件的扩展名和大小,将它们存储到变量中并检查它们。我们只接受扩展名为“.json”且大小小于 500000 字节的文件。如果文件不合适,则仅显示一条错误消息“文件无效或文件大小太大。”。 注意:您可以根据需要修改此尺寸。
然后,$encode_options变量将获取该文件的所有内容。由于文件中包含JSON数据,因此在使用之前我们必须先解码。为此,我们使用 json_decode 和具有 true 值的第二个参数,因此该函数返回一个数组值。有了数组值,我们就开始循环它。在每次迭代中,我们将使用相同的键及其值更新数据。最后,我们的所有选项都将完全恢复原样,并显示一条成功消息。
这是完整的导入功能代码:
function ie_import_option_page() {
?>
<div class="wrap">
<div id="icon-tools" class="icon32"><br /></div>
<h2 id="Import">Import</h2>
<?php
if (isset($_FILES['import']) && check_admin_referer('ie-import')) {
if ($_FILES['import']['error'] > 0) {
wp_die("Error happens");
}
else {
$file_name = $_FILES['import']['name']; // Get the name of file
$file_ext = strtolower(end(explode(".", $file_name))); // Get extension of file
$file_size = $_FILES['import']['size']; // Get size of file
/* Ensure uploaded file is JSON file type and the size not over 500000 bytes
* You can modify the size you want
*/
if (($file_ext == "json") && ($file_size < 500000)) {
$encode_options = file_get_contents($_FILES['import']['tmp_name']);
$options = json_decode($encode_options, true);
foreach ($options as $key => $value) {
update_option($key, $value);
}
echo "<div class='updated'><p>All options are restored successfully.</p></div>";
}
else {
echo "<div class='error'><p>Invalid file or file size too big.</p></div>";
}
}
}
?>
<p>Click Browse button and choose a json file that you backup before.</p>
<p>Press Restore button, WordPress do the rest for you.</p>
<form method='post' enctype='multipart/form-data'>
<p class="submit">
<?php wp_nonce_field('ie-import'); ?>
<input type='file' name='import' />
<input type='submit' name='submit' value='Restore'/>
</p>
</form>
</div>
<?php
}
为您的模板或插件创建您自己的备份功能
在示例插件中,我使用 get_alloptions WordPress 函数备份了所有站点选项。如果您想将其应用于您自己的特定选项,只需这样做:
$options = array('your_option1_name' => get_option('your_option1_name'), 'your_option2_name' => get_option('your_option2_name');
$json_file = json_encode($options);
然后继续执行上述下一步。您可以自由选择要备份的选项!
结论
在本教程中,我们将概述创建简单的备份/恢复功能。您应该注意到,我的插件只是一个简单的示例,而不是官方的。我的目标不是写一个完美的插件,而是向你展示这个功能的基本原理。通过理解它,您可以在模板或插件上创建自己的功能,也可以根据需要使其灵活。因此,您可以为您的模板/插件隔离此功能。
我希望本教程对您有用,请告诉我您的想法。你的想法让它变得更好,甚至告诉我我的错误,你的反馈真的会有很大帮助。感谢您的阅读!
偏好:
- JSON 函数
- Header PHP
- 编写 WordPress 插件
-
add_menu_pageWordPress 函数 -
add_submenu_pageWordPress函数 -
get_alloptionsWordPress 函数
以上是簡化備份和復原設定的過程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














