創建 PyroCMS 主題:逐步指南
與大多數內容管理系統一樣,PyroCMS 使用前端主題。儘管 PyroCMS 主題的建構方式與您可能習慣的其他系統的主題略有不同,但它們仍然很容易創建。事實上,它們非常簡單,只需很少的 PHP 經驗即可組裝它們!
#資料夾結構
PyroCMS 主題由 HTML、圖像、CSS 和 JavaScript 組成,排列在以下受支援的資料夾中:
- CSS
- 圖片
- js
- 觀看次數
- 視圖/佈局
- 視圖/部分內容
- 視圖/模組
雖然這些資料夾無疑對您來說看起來很熟悉,但「views」資料夾在 MVC 上下文中最有意義。當為 PyroCMS 建立主題時,您實際上是在建立 MVC 模式應用程式的視圖(包括資產)。這些視圖由一個主佈局檔案和多個在不同佈局之間共用表示邏輯的部分檔案(即 header.html 或 footer.html)組成。我們將很快討論這個問題。
開始使用
要開始建立您的第一個 PyroCMS 主題,請在主題可能駐留在 PyroCMS 實例中的兩個位置之一建立受支援的資料夾結構:
addons/shared_addons/themes (for themes available to all sites)
或:
addons/[site-name]/themes (for themes available to only one specific site)
建立包含受支援資料夾結構的基本主題資料夾後,您要新增至主題的第一個檔案是 theme.php。
addons/shared_addons/themes/[my-theme-name]/theme.php
此 theme.php 檔案包含主題的所有重要詳細信息,包括其名稱、作者、版本等。在某種程度上,此檔案類似於 WordPress 主題的 style.css 檔案。以下是 PyroCMS 主題的 theme.php 檔案的基本範例:
<?php defined('BASEPATH') OR exit('No direct script access allowed');
class Theme_Foo extends Theme
{
public $name = 'Foo';
public $author = 'Zac Vineyard';
public $author_website = 'https://zacvineyard.com';
public $website = 'http://example.com/themes/foo';
public $description = 'The antithesis theme to your Bar theme.';
public $version = '1.0';
}
/* End of file theme.php */
請注意,此檔案擴充了一個 PyroCMS 類,名稱為 Theme。另外,由於您在此文件中聲明 PHP 類,因此您需要確保在類別聲明中使用包含主題的資料夾的名稱。因此,如果包含主題的資料夾名為“foo”,則在theme.php 中建立的類別應命名為Theme_Foo (而不是Theme_Custom,如PyroCMS 文件中的範例所示)。
建立 theme.php 檔案後,您可以登入 PyroCMS 控制面板並查看主題模組中列出的主題。

#佈局
PyroCMS 主題的所有佈局檔案都存在於以下兩個位置之一:
addons/[site-ref]/themes/[my-theme-name]/views/layouts/
或:
addons/shared_addons/themes/[my-theme-name]/views/layouts/
每個主題都應該有一個佈局文件,名為“default.html”,位於上面列出的位置之一。附加佈局文件是可選的;稍後我將向您展示如何添加更多佈局文件。首先,檢查佈局文件的內容很重要。
PyroCMS 中的佈局檔案是使用 HTML 和標籤解析器(稱為 Lex 標籤解析器)建立的。這是一個非常基本的 PyroCMS 佈局檔案的樣子:
<!DOCTYPE html>
<html>
<head>
<title>{{ template:title }}</title>
{{ template:metadata }}
</head>
<body>
<h1>{{ template:title }}</h1>
{{ template:body }}
</body>
</html>
您在這段 HTML 中看到的特殊標籤是 Lex 解析器標籤。如果您曾經在 PHP 中使用過 Smarty 模板,這些模板可能看起來有點熟悉。在佈局文件中使用Lex 解析器標籤的主要好處是,您不必將PHP 直接放入視圖中(請記住,我們使用的是MVC),這為您提供了創建遵循< 的 PyroCMS 主题的最佳机会em>不要重複自己的模式。
當然,我上面給出的範例很簡單,但是 Lex 解析器標籤非常強大。他們可以循環資料、處理屬性等等。在 PyroCMS 文件中了解有關 Lex 解析器的更多資訊。
更複雜的 PyroCMS 佈局檔如下所示:
<!DOCTYPE html>
<html>
<head>
<title>{{ template:title }}</title>
{{ template:metadata }}
{{ theme:favicon file="favicon.png" }}
{{ theme:css file="style.css" }}
{{ theme:js file="site.js" }}
</head>
<body>
<div class="header">
<div class="logo">
{{ theme:image file="logo.jpg" alt="Your Cool Logo" }}
</div>
<div class="nav">
{{ navigation:links group="header" }}
</div>
</div>
<div class="content">
<h1>{{ template:title }}</h1>
{{ template:body }}
</div>
</body>
</html>
您會注意到這個使用 Lex 的佈局檔案包含 CSS、JavaScript 和圖片等資源。使用 Lex 標籤和 HTML 允許 PyroCMS 開發人員非常快速地建立佈局文件。
部分內容
PyroCMS 中的 Partials 代表部分佈局,讓您可以將佈局分解為可重複使用的部分或部分。然後可以透過不同的佈局文件載入這些部分。這可以防止您在多個佈局文件中鍵入相同的程式碼(頁首、頁尾等)。
根據您放置主題檔案的位置,部分內容將在以下兩個位置之一建立:
addons/[site-ref]/themes/[my-theme-name]/views/partials/
或:
addons/shared_addons/themes/[my-theme-name]/views/partials/
使用此 Lex 標籤將部分內容載入到佈局中:
{{ theme:partial name="partialname" }}
此 Lex 標籤的運作方式與 PHP include 語句完全相同 - 類似於您在 WordPress 或其他主題中找到的語句。下面的程式碼是利用部分的 PyroCMS 佈局的簡單範例。
{{ theme:partial name="header" }}
<div class="content">
<h1>{{ template:title }}</h1>
{{ template:body }}
</div>
{{ theme:partial name="footer" }}
header.html 部分和 footer.html 檔案的內容當然是我們需要從上面的程式碼範例中的範本中重複使用的 HTML。一個快速提示:在一種佈局中可以使用的分部數量沒有限制。此外,部分檔案可能包含有效 HTML 和 Lex 的任意組合。
多个布局文件
要向 PyroCMS 实例添加另一个布局,请在主题的 views/layouts/ 目录中再创建一个布局文件。该文件可以使用任何名称,但最好尽可能具有描述性地命名 - 例如 about.html。
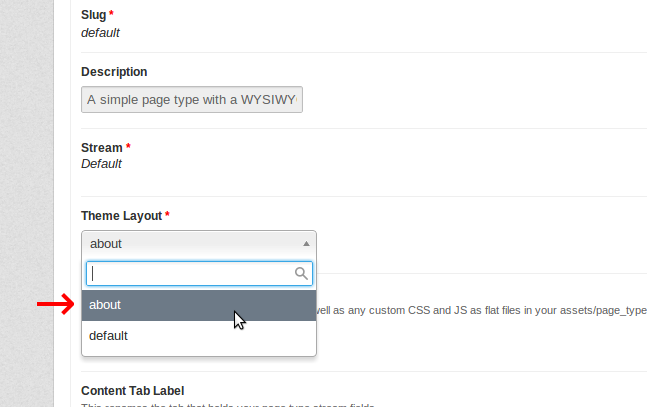
为了增加灵活性,您可以使用任意数量的布局文件。当您在 PyroCMS 控制面板(控制面板→页面→页面类型)中编辑或创建页面类型并从下拉列表中选择所需文件时,您的所有布局主题的布局文件将可供使用。

移动布局
PyroCMS 能够轻松显示移动设备和桌面设备的单独布局。要使用此功能,请将布局文件移动到 views 文件夹中名为“web”的文件夹中,以便您的默认布局位于此处:
[your-theme]/views/web/layouts/default.html
当用户使用桌面浏览器访问您的网站时,将使用此位置的主要布局文件。如果用户使用移动设备浏览器访问您的网站,则会向用户提供您在此位置创建的移动布局:
[your-theme]/views/mobile/layouts/default.html
此功能适用于多个布局文件。
请注意 PyroCMS 文档中的警告:“PyroCMS 不认为 iPad 是移动设备,因此如果用户使用 iPad 访问您的网站,它不会加载您的移动布局。”但是,如果在您的网站上,您希望将 iPad 识别为移动设备,则可以更改 config/ 目录中的“user_agent.php”文件,以使 iPad 识别为移动设备。移动设备。
完成!
使用本文作为指南,您可以看到在 PyroCMS 中创建主题是多么容易。提供的代码示例非常简单,因此我鼓励您探索 PyroCMS 文档,以便对 PyroCMS 中的布局、移动布局、部分和 Lex 解析器有更丰富的经验。玩得开心!
以上是創建 PyroCMS 主題:逐步指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 會話如何劫持工作,如何在PHP中減輕它?
Apr 06, 2025 am 12:02 AM
會話如何劫持工作,如何在PHP中減輕它?
Apr 06, 2025 am 12:02 AM
會話劫持可以通過以下步驟實現:1.獲取會話ID,2.使用會話ID,3.保持會話活躍。在PHP中防範會話劫持的方法包括:1.使用session_regenerate_id()函數重新生成會話ID,2.通過數據庫存儲會話數據,3.確保所有會話數據通過HTTPS傳輸。
 描述紮實的原則及其如何應用於PHP的開發。
Apr 03, 2025 am 12:04 AM
描述紮實的原則及其如何應用於PHP的開發。
Apr 03, 2025 am 12:04 AM
SOLID原則在PHP開發中的應用包括:1.單一職責原則(SRP):每個類只負責一個功能。 2.開閉原則(OCP):通過擴展而非修改實現變化。 3.里氏替換原則(LSP):子類可替換基類而不影響程序正確性。 4.接口隔離原則(ISP):使用細粒度接口避免依賴不使用的方法。 5.依賴倒置原則(DIP):高低層次模塊都依賴於抽象,通過依賴注入實現。
 在PHPStorm中如何進行CLI模式的調試?
Apr 01, 2025 pm 02:57 PM
在PHPStorm中如何進行CLI模式的調試?
Apr 01, 2025 pm 02:57 PM
在PHPStorm中如何進行CLI模式的調試?在使用PHPStorm進行開發時,有時我們需要在命令行界面(CLI)模式下調試PHP�...
 PHP 8.1中的枚舉(枚舉)是什麼?
Apr 03, 2025 am 12:05 AM
PHP 8.1中的枚舉(枚舉)是什麼?
Apr 03, 2025 am 12:05 AM
PHP8.1中的枚舉功能通過定義命名常量增強了代碼的清晰度和類型安全性。 1)枚舉可以是整數、字符串或對象,提高了代碼可讀性和類型安全性。 2)枚舉基於類,支持面向對象特性,如遍歷和反射。 3)枚舉可用於比較和賦值,確保類型安全。 4)枚舉支持添加方法,實現複雜邏輯。 5)嚴格類型檢查和錯誤處理可避免常見錯誤。 6)枚舉減少魔法值,提升可維護性,但需注意性能優化。
 如何在系統重啟後自動設置unixsocket的權限?
Mar 31, 2025 pm 11:54 PM
如何在系統重啟後自動設置unixsocket的權限?
Mar 31, 2025 pm 11:54 PM
如何在系統重啟後自動設置unixsocket的權限每次系統重啟後,我們都需要執行以下命令來修改unixsocket的權限:sudo...
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。







