什麼是 FlatList 元件以及如何在 React Native 中使用它?
FlatList 是一個可用來載入清單項目的容器。它提供頁首和頁腳支援、多列支援、垂直/水平滾動、延遲加載等。
以下是FlatList 的一些重要功能-
- 支援滾動載入
- 能夠使用ScrolltoIndex 支援來調整捲動
- 支援頁首和頁腳
- 多列支援 跨平台
- 可設定的可見度回呼
FlatList的基本結構如下-
<FlatList
data={DataContainer} renderItem={ yourenderItem} keyExtractor={item => item.id} />FlatList 是透過VirtualizedList 元件實現的,該元件負責顯示適合行動螢幕目前視圖連接埠的有限數量的項目。其餘數據在用戶滾動時呈現。 data 和 renderItem 等基本屬性可用於建立 FlatList。
要使用FlatList,您需要從React-Native 匯入它,如下所示-
import { FlatList} from "react-native";下面列出了FlatList 的一些重要屬性-
| Props< /th> | 描述 |
|---|---|
| #資料 | 包含要顯示的資料的數組。 |
| renderItem | renderItem({ item, index, seperators });
separators.highlight(), separators.unhighlight(), separators.updateProps(). 登入後複製 |
| #ListEmptyComponent | 當清單為空時將被呼叫的元件類別、渲染函數或渲染元素。如果您想在清單為空時執行某些操作,此元件將會很有幫助。 |
| ListFooterComponent | 將在所有項目底部渲染的元件類別、渲染函數或渲染元素。 |
| ListFooterComponentStyle | 頁腳元件所需的樣式可以在此處完成。 |
| ListHeaderComponent< /strong> | 元件類別、渲染函數或渲染元素,將在所有項目的頂部渲染。 |
| ListHeaderComponentStyle | 標題元件所需的樣式可以在此完成。 |
| 水平 | 如果設定為 true,此屬性將水平渲染項目。 |
| keyExtractor | 提取給定索引的唯一鍵。該鍵用於緩存,也用於追蹤項目重新排序。 (item: object, index: number) => string; | < /tr>
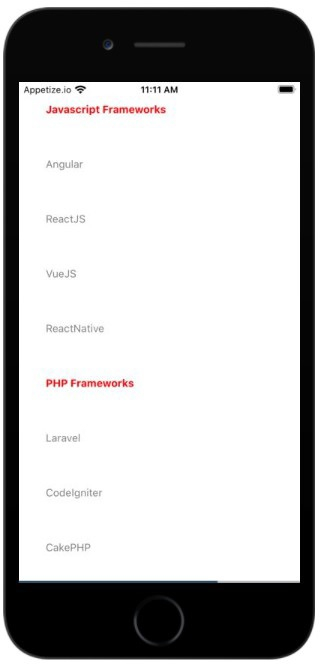
#範例1:垂直顯示FlatList 中的項目
#該範例顯示了FlatList 的工作原理。要使用 FlatList,首先匯入元件 -
import { FlatList , Text, View, StyleSheet } from "react-native";我需要 FlatList 以及其他元件,如文字、檢視、樣式表等。它們的導入方式如上所示。
匯入完成後,我需要在 FlatList 中顯示資料。資料儲存在this.state.data 中,如下所示-
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};實作renderItem 的函數
下面的函數負責取得項目並在文字元件中顯示相同的項目,如下所示-
renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text style={{ fontWeight: (item.isTitle) ? "bold" : "", color: (item.isTitle) ? "red" : "gray"}} >{item.name}</Text>
</View>
);
};文字元件包裝在檢視元件內。 item.isTitle 是一個變量,檢查它的 true/false,並相應地將其設為粗體,並為其指定顏色。
要實作 FlatList
這裡是具有 data 和 renderItem 屬性的 FlatList 實作。
<View style={styles.container}>
<FlatList data={this.state.data} renderItem={this.renderItem} keyExtractor={item => item.name} />
</View>this.state.data 被賦予data 屬性和 >this. renderItem 函數指派給renderItem 屬性。
根據您的數據,您可以判斷關鍵屬性這將是資料數組中唯一的一個,並且應該為 props keyExtractor 提供相同的值。如果沒有給出,它將把數組索引視為key#值。 < /p>
因此我們將名稱視為唯一的Key,並將其指派給keyExtractor。
keyExtractor={item => item.name}這是實作 FlatList 的完整程式碼。
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return ({item.name} 輸出

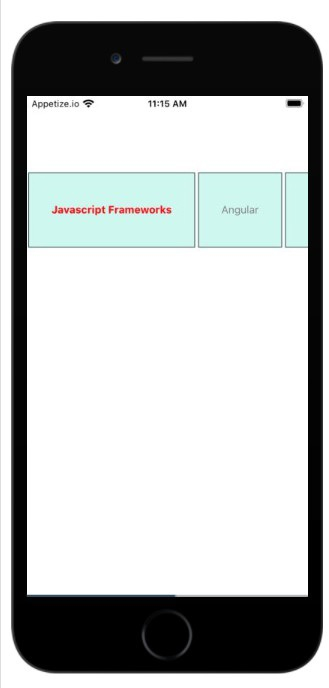
範例2:水平顯示FlatList 中的項目
要水平顯示FlatList 項目,您只需將props Horiz ntal={true} 加入您的FlatList 元件即可。
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return ({item.name} 輸出

以上是什麼是 FlatList 元件以及如何在 React Native 中使用它?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。






