探索用於智慧手錶應用程式開發的 Tizen:簡介

成為智慧型手錶應用程式開發人員是個好主意,但如果您是 HTML 開發人員怎麼辦?您能在不切換到完全不同的平台的情況下實現您的夢想嗎?您是否必須放棄所有 HTML 技能並從頭開始?不用擔心。 Tizen 來拯救你。
Tizen 是 Linux 系列的作業系統,專為從智慧型手機到智慧手錶等一系列裝置。雖然 Tizen 是 Linux 基金會內的一個項目,但它由 Tizen 協會指導,該協會的成員包括三星、英特爾和其他科技行業的知名公司。
#在本教程中,我將向您展示如何安裝和配置適用於可穿戴設備的 Tizen SDK 以及如何使用 IDE 開發智慧手錶應用程式。讓我們開始吧。
#1.安裝與設定SDK
#第 1 步:Tizen SDK 還是適用於穿戴式裝置的 Tizen SDK?
目前,有兩種類型的 SDK 可用:Tizen SDK 和 Tizen SDK for Wearable。從此 教學是關於開發一個獨立的智慧手錶應用程序,您需要的是 Tizen 適用於穿戴式裝置的 SDK。
您可以從 Tizen 開發者網站下載它。 您需要下載適合您的操作的安裝管理器 系統和版本。如果您喜歡離線安裝而不是線上安裝, 您還需要下載SDK 映像。如果您的作業系統是 Windows 8 或 Windows 8.1,您可以下載Windows下分類的安裝文件 7. 它們可以在 Windows 8 和 8.1 上正常運作。
第 2 步:要求
#請參閱 Tizen 的詳細說明,以了解您的電腦應滿足的硬體和軟體要求。
即使您的電腦不符合這些硬體要求,您也可以安裝 SDK。但是,如果這樣做,智慧手錶模擬器將會變慢,導致應用程式測試效果不佳。請造訪文件以了解更多詳細資訊。它介紹如何在 BIOS 中啟用虛擬化技術 (VT),以及如何在 Windows 上啟用資料執行保護。
第 3 步:安裝 SDK
- 執行您之前下載的安裝管理器。這是一個 .exe 文件,文件名稱類似於 tizen-wearable-sdk-2.2.159_windows64.exe,取決於您的作業系統和版本。
- 點選進階到下一個畫面。
- 在該畫面中,選取SDK 映像單選按鈕並導覽至包含對應 SDK 映像的 zip 檔案。請注意,我假設您更喜歡離線安裝,並且您已經將必要的 SDK 映像下載到您的開發電腦上。
- 選擇 SDK 映像 zip 文件,然後點擊對話方塊中的開啟。
- 系統將顯示正在提取 SDK 映像訊息。提取完成後點選確定。
- 點擊下一步,將出現許可協議視窗。
- 同意許可並點擊下一步。
- 接下來將出現配置視窗。我建議選中所有復選框並點擊下一步。
- 最後,當安裝管理員詢問安裝位置時,請選擇路徑並點擊安裝來指定您的選擇。
- 如果您已正確配置 BIOS,英特爾硬體加速執行管理器(Intel HAXM)也會在此過程中自動安裝。如果沒有,請退出安裝程序並設定 BIOS,以便允許安裝 Intel HAXM。
- 如果您的作業系統是 Windows,請不要忘記啟用資料執行保護。繼續安裝。
如果您願意,可以單獨安裝Intel HAXM。安裝完成後,重新啟動電腦。
第 4 步:設定 IDE
- 瀏覽至安裝 SDK 的資料夾並導航至 ide 子資料夾。運行名為IDE的可執行檔。
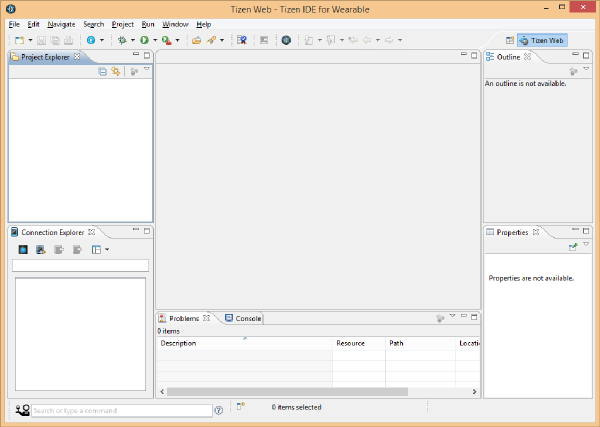
- 幾分鐘後,將會出現一個窗口,詢問工作區的位置以保存您開發的應用程式。指定您選擇的位置路徑,然後按一下確定。配置完成後,應該會出現 IDE。
第 5 步:IDE 的功能
在 IDE 的左側窗格中,有兩個視窗:專案資源管理器和連線資源管理器。 專案資源管理器顯示使用者建立的專案。 連線資源管理器列出了目前可用的已連線裝置、模擬器實例或遠端裝置。

步骤 6:创建模拟器实例
- 在连接资源管理器中,点击模拟器管理器图标(最左侧的蓝色按钮)。
- 在出现的用户帐户控制窗口中点击是。这将打开模拟器管理器窗口。
- 点击新增并为模拟器实例命名。
- 点击确认后,将会创建新的模拟器实例。单击模拟器图标中带有箭头的蓝色按钮以启动模拟器。
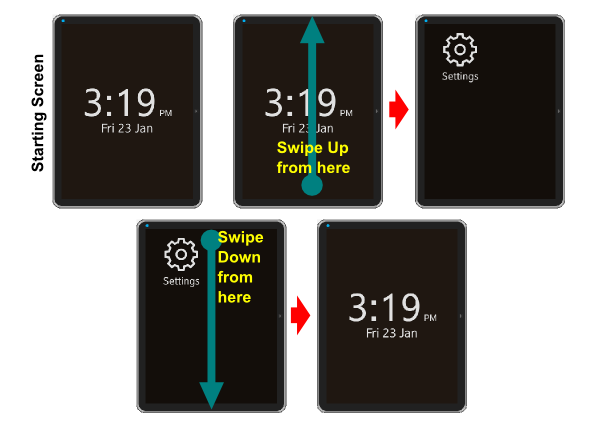
启动模拟器需要一些时间。当它启动并运行时,您应该会看到一个带有类似于以下屏幕截图的启动屏幕的窗口。模拟器实例应显示为连接资源管理器中的一个条目。
从开始屏幕底部中间点向上滑动,转到显示设备或模拟器上已安装应用程序的屏幕。由于您尚未安装任何应用,因此仅显示设置图标。
您可以通过从屏幕顶部中间向下滑动来返回到上一屏幕或退出应用程序。

2. 开发一个简单的漫画应用
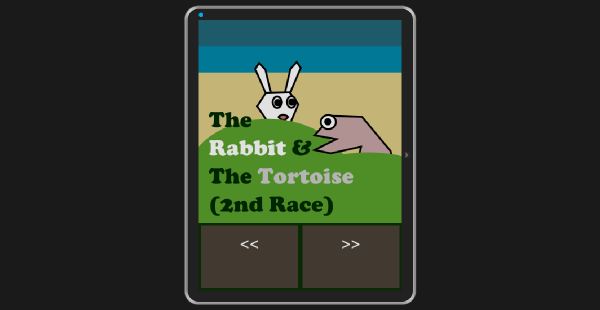
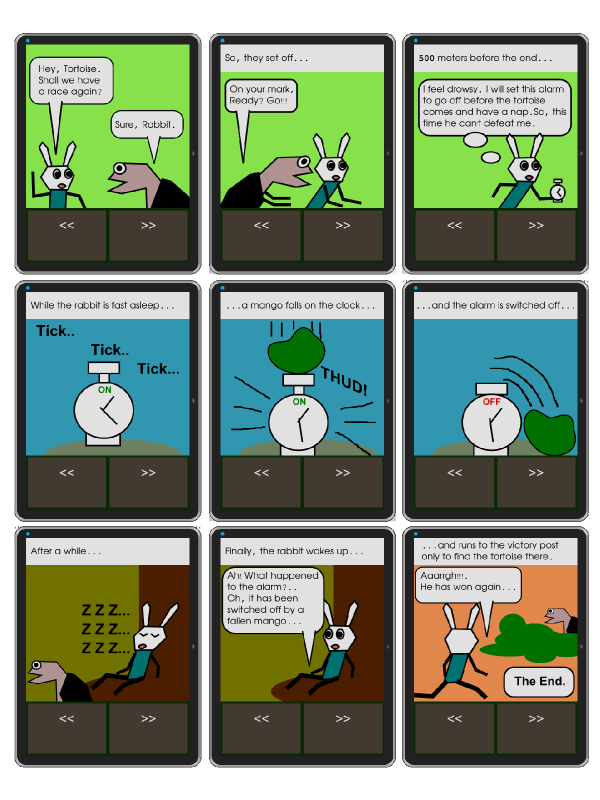
在此示例中,我们将创建一个简单的应用程序来显示漫画。让我们依次看看每个步骤。
第 1 步:创建新项目
让我们在 IDE 中创建一个新项目。
- 转至文件 > 新建 > Tizen 可穿戴式 Web 项目。
- 在出现的窗口中,选择基本 > 基本应用,然后将项目名称设置为myapp。
- 勾选使用默认位置复选框或浏览到您选择的其他位置,然后点击完成。
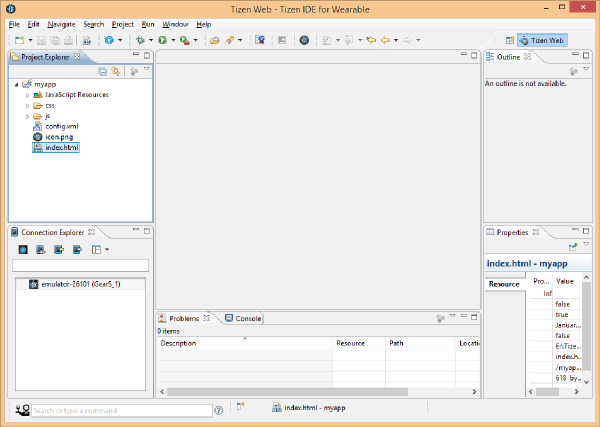
- 您的新项目 myapp 应显示在项目资源管理器中。
- 点击myapp左侧的小箭头展开项目结构。
- 您应该会看到一个index.html文件、一个css子文件夹、一个js 子文件夹,以及一些其他文件和文件夹。

HTML、CSS 和 JavaScript 构成了 Tizen 平台上编程的基础。如果您是 HTML 向导,那么您无需学习新的编程语言即可为 Tizen 平台编写应用程序。您可以使用现有的 HTML、CSS 和 JavaScript 技能。
第 2 步:添加文件、资产和资源
我们首先需要向 myapp 项目添加两个子文件夹:comic 和 images。为此,请右键单击 IDE 中的 myapp 项目文件夹,然后选择新建 > 文件夹。子文件夹应显示在 IDE 中展开的 myapp 文件夹中。
从 GitHub 下载此项目的源文件,然后导航到 images 子文件夹,其中包含许多 png 文件。将 png 文件复制到您刚才创建的 images 子文件夹中。
您可以将文件粘贴到Project Explorer窗口中的images子文件夹中,方法是右键点击子文件夹并从弹出菜单中选择粘贴 .
接下来,右键点击 comic 子文件夹并选择新建 > 文件,在 comic 子文件夹中创建具有以下文件名的 9 个 HTML 文件>。确保包含文件的 .html 扩展名。
- page1.html
- page2.html
- ...
- page9.html
现在,comic 子文件夹中应该有九个 HTML 文件。
第 3 步:添加代码
现在让我们编辑 index.html 中的代码。该文件是您的应用程序的入口点。双击 index.html 在 IDE 中打开该文件。 将 <title></title> 标记的内容更改为 <title>2nd Race</title>。接下来,使用以下内容更改 标记的内容:
<body>
<div>
<div><img src="images/coverpage.png" alt="Cover Page" /></div>
<div><a href="#" class="btn" ><<</a><a href="comic/page1.html"
class="btn" >>></a></div>
</div>
</body>
我们所做的就是向页面添加一个图像和两个导航到其他页面的按钮,因为我们的漫画将有十页。完成这些更改后,从菜单中选择文件 > 保存来保存文件。
如果您不熟悉 HTML 和 CSS,Tuts+ 提供了大量优秀教程,可帮助您快速掌握 Web 开发的基础知识。
接下来,双击 css 子文件夹中的 style.css 并更改其内容,如下所示。
* {
font-family: Verdana, Lucida Sans, Arial, Helvetica, sans-serif;
}
body {
margin: 0px auto;
background-color:#0a3003;
}
img {
margin: 0;
padding: 0;
border: 0;
width: 100%;
height: auto;
display: block;
float: left;
}
.btn {
display: inline-block;
padding: 15px 4% 15px 4%;
margin-left: 1%;
margin-right: 1%;
margin-top: 5px;
margin-bottom: 5px;
font-size: 30px;
text-align: center;
vertical-align: middle;
border: 0;
color: #ffffff;
background-color: #4b4237;
width: 40%;
height: 80px;
text-decoration: none;
}
我们为正文、图像和导航菜单添加了一些样式。完成更改后,保存文件。
同样,将代码添加到您创建的所有其他 HTML 文件中。 css 子文件夹中的 style.css 文件必须从外部链接到所有这些 HTML 文件。如果您不确定此步骤,请从 GitHub 下载源文件并检查源文件以进行澄清。
第 4 步:测试应用
要测试您的应用,请选择myapp项目文件夹,然后从菜单中选择项目 > 构建项目构建项目。确保模拟器实例已启动并正在运行。
右键单击myapp文件夹,然后选择运行方式 > Tizen 可穿戴 Web 应用程序以在模拟器中运行该项目。使用用户界面中的箭头按钮导航到下一页或上一页。从屏幕顶部向下滑动可退出应用程序。

结论
在本教程中,我们使用 Tizen SDK 构建了一个简单的漫画应用程序 可穿戴并在捆绑的智能手表模拟器上运行 IDE。当您准备好安装并运行它时,真正的乐趣就开始了 物理设备。
您可以在 Samsung 和 Tizen 开发者网站上找到大量附加信息。你还在等什么?
以上是探索用於智慧手錶應用程式開發的 Tizen:簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...






