您應該熟悉的另外 20 個出色的 AJAX 效果
早在 10 月份,我們就用您應該了解的 20 個出色的 Ajax 效果讓您驚嘆不已。這篇文章後來成為 Nettuts 有史以來最受歡迎的貼文之一。這次,我們還有二十多個同樣優秀的 Ajax 效果供您了解和喜愛。
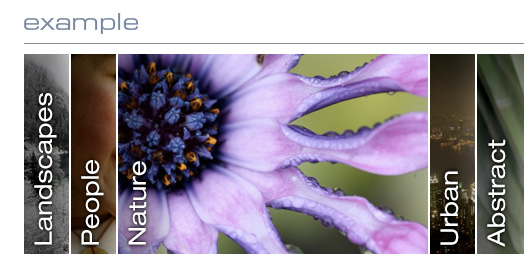
#1。圖像選單
圖片選單是一段簡單的 JavaScript,它使用圖像來製作水平圖像選單。當您將滑鼠懸停在連結上時,圖像會展開並顯示圖像的其餘部分。它與幾乎所有現代瀏覽器相容(沒有關於 IE 8 的消息)。

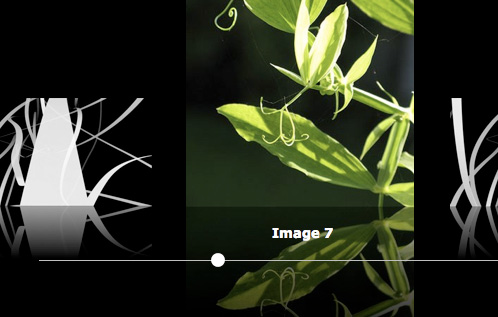
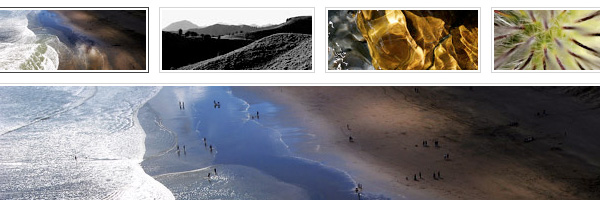
#2。圖像流
ImageFlow 是一個不顯眼且「使用者友善」的 JavaScript 圖像庫腳本。它具有一個優雅的滾動條來瀏覽圖像,所有圖像都位於反射之上,創建類似 Mac 的封面流效果。

#3。 Instant.js
如果您想為圖像添加一些有趣的背景、旋轉和其他效果,Instant.js 可能正是您所需要的。 JavaScript 會正常降級,因此未啟用 JavaScript 的瀏覽器不會注意到差異。

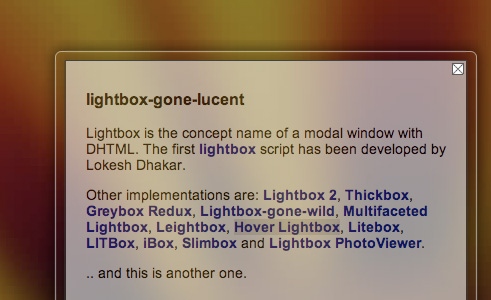
#4。玻璃盒
我們都聽過燈箱甚至灰箱,但玻璃箱怎麼樣呢? GlassBox 是一個依賴 Scriptaculous 和 Prototype 的介面庫。這個漂亮的庫將添加透明邊框和其他類似閃光的效果。它易於使用、可換膚,甚至具有動態內容加載功能。

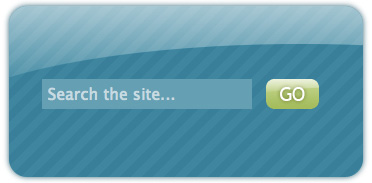
#5。搜尋字段 CSS/JS
在使用者互動方面,自動完成搜尋欄位非常有價值。有時搜尋者不太清楚他在尋找什麼,因此任何幫助用戶準確找到他想要的東西都是一個巨大的優勢。
CSSGlobe 有一個非常好的教學課程,介紹如何使用一些 CSS 和 Ajax 增強網站的搜尋欄位(不引人注意,不少於)。

#6。原型載入
載入圖片和欄位對於使用 Ajax 的現代 Web 應用程式非常重要。 Protoload 提供了一些內建選項來幫助向用戶展示等待時發生的情況。該腳本提供了許多選項,例如用於載入元素的顏色疊加、自訂文字和許多其他選項。

#7。 jwysiwyg
jwysiwyg 是一個簡單、強大且極其輕量級的 JavaScript jQuery WYSIWYG 外掛。該插件具有所見即所得編輯器的許多標準功能,並且總大小僅為 7kb。

#8。 jquery.biggerlink 2
Bigger link 2 確實是一個簡單的插件,可以讓更大的、可點擊的連結變得更容易。如果有意義的話,它甚至允許您將連結嵌入到連結元素內。 (請參閱演示以獲得更清晰的資訊。)
Bigger Link 2 在流行的 jQuery JavaScript 框架上運行。

#9。 jQuery 標籤建議
標籤建議是現代 Web 應用程式中 Ajax 的一種流行用法。與自動完成搜尋框非常相似,jQuery 標籤建議插件是一個易於使用的插件,它為任何使用標籤的應用程式提供了快速找到正確標籤的方法。簡單有效地提升使用者體驗。

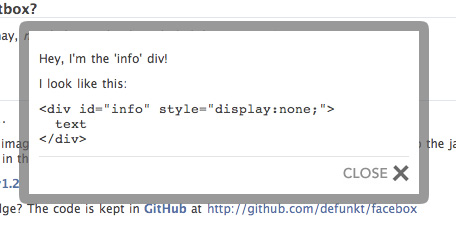
#10。臉盒
Facebox 是一個獨特的燈箱腳本,模仿 Facebook 模態視窗的燈箱風格。 Facebox 基於 jQuery 構建,外觀和感覺幾乎與 Facebook 的介面一模一樣,而且安裝也很簡單。

#11。人性化訊息
Humanized Messages 是一個漂亮的 jQuery 插件,顧名思義:它為用戶創建友好的訊息。 JavaScript 外掛程式透過在螢幕上建立半透明訊息來實現此目的,並隨著時間的推移逐漸消失。

#12。 LightWindow v2.0
LightWindow 是另一個 Lightbox 插件,但它添加了一些該類型插件似乎忽略的功能。對於初學者來說,該插件允許在燈箱內渲染和使用多媒體。電影、圖像、甚至整個畫廊都可以在 LightWindow 中顯示。非常適合低調地展示多媒體。

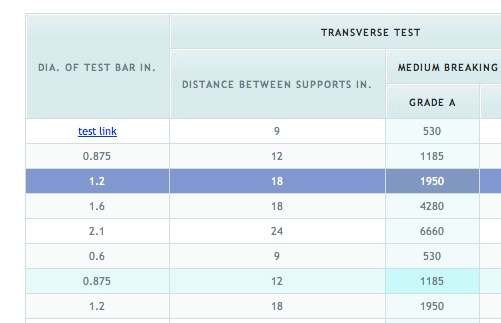
#13。不引人注目的表操作
表格資料通常很難有效顯示,尤其是當您希望允許對行和列進行排序時。 Unobtrusive Table Actions 是一種 JavaScript,允許對錶資料施加不同的效果。借助這個小腳本,可以突出顯示行、列、對資料進行排序等等。

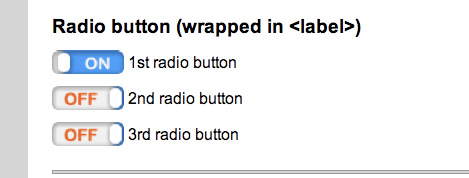
#14。 jQuery 複選框
jQuery 複選框為表單中的複選框欄位新增了一些技巧。它增加了一個與iPhone介面非常相似的切換按鈕,給出了非常有特色的開啟或關閉。它的可用性非常好,動態皮膚可以即時打開或關閉。

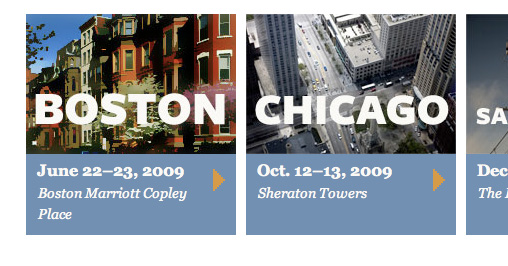
#15。 iCarousel
輪播是輪換影像或新聞報導等內容的好方法。 iCarousel 外掛程式符合要求,是一個簡單的小型腳本,提供各種配置選項和用法。新聞行情、照片輪播甚至廣告輪播。

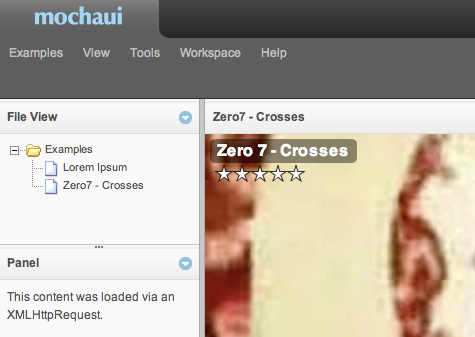
#16。摩卡UI
MochaUI 是 JavaScript 框架 MooTools 的另一個 UI 函式庫。 MochaUI 本質上為網站、表單和小工具建立了完整的使用者介面。它包括文件瀏覽器、視窗大小調整器、面板佈局、選項卡式佈局等等。

#17。 j提示
jTip 是一個簡單的概念,但對於改進懸停提示功能非常有效。基於 jQuery,jTip 只是在頁面上的預配置連結中添加了一個優雅的懸停框,所有這些都藉助一些 Ajax。

#18.統一格式
表單多年來一直是許多 Web 開發人員的煩惱,而 Ajax 等技術極大地改善了使用者體驗。使用 Ajax,您可以即時處理表單、驗證它們並發送回應,而無需重新載入頁面。 Uni-Form 是一個小型 Ajax 腳本,它是一個插件播放概念,試圖使用 XHTML 標準化表單標記並對表單進行模組化,以便可以輕鬆新增或刪除單個元素。

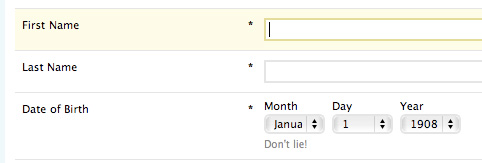
#19。驗證提示
驗證提示是一個有助於表單驗證的簡單腳本。它確保密碼和使用者名字段具有指定的長度,甚至可以根據正規表示式進行驗證。小巧方便。

#20。控制選項卡
控制選項卡(強大的 LivePipe UI 的一部分)是一個很棒的腳本,它提供了許多不同的方法來配置頁面上的選項卡。您可以使用標準的選項卡式介面,甚至可以使用圖像之類的東西來顯示選項卡。 Control Tabs 是一個強大的腳本,甚至還有一個可用於微調選項卡式介面的 API。

以上是您應該熟悉的另外 20 個出色的 AJAX 效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






